大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂

看这里
- 前言
- 何为`netdata`
- 安装
前言
前两天,给大家介绍了下关于使用华为云云耀云服务器L实例做了几个案例应用,分别为:
- 华为云云耀云服务器L实例评测|一个2C2G3M的云服务器能做哪些有趣的事儿?
- 华为云云耀云服务器L实例评测|利用云服务器部署个人博客站
- 华为云云耀云服务器L实例评测|利用服务器打造可视化运维管理中心
感兴趣的可以去看看。
今天,我们还是接着使用华为云云耀云服务器L实例,来完成对netdata的部署与应用。
何为netdata
网上对其解释,五花八门:
Netdata是一款开源的实时系统监控工具,可以收集和可视化各种系统指标,包括CPU、内存、磁盘、网络等信息。Netdata的特点是轻量级、快速和易于安装和使用,支持多种操作系统和架构,并提供丰富的可定制化功能和插件机制,让用户可以根据自己的需求自定义监控指标和图表展示,同时也支持报警和通知机制,以及远程和分布式监控等高级功能。Netdata适用于各种场景和需求,包括个人电脑、服务器、容器、虚拟机等,是一款非常实用和强大的系统监控工具。
总结一下,就是它是个监控服务器的个工具,和我上面列出来的第三篇文章实现的功能一样,主要适用于运维人员。下面,我们就来在华为云云耀云服务器L实例中部署一下netdata
安装
- 如果不看我的文章,大家也可以直接看一下官方文档:在这里
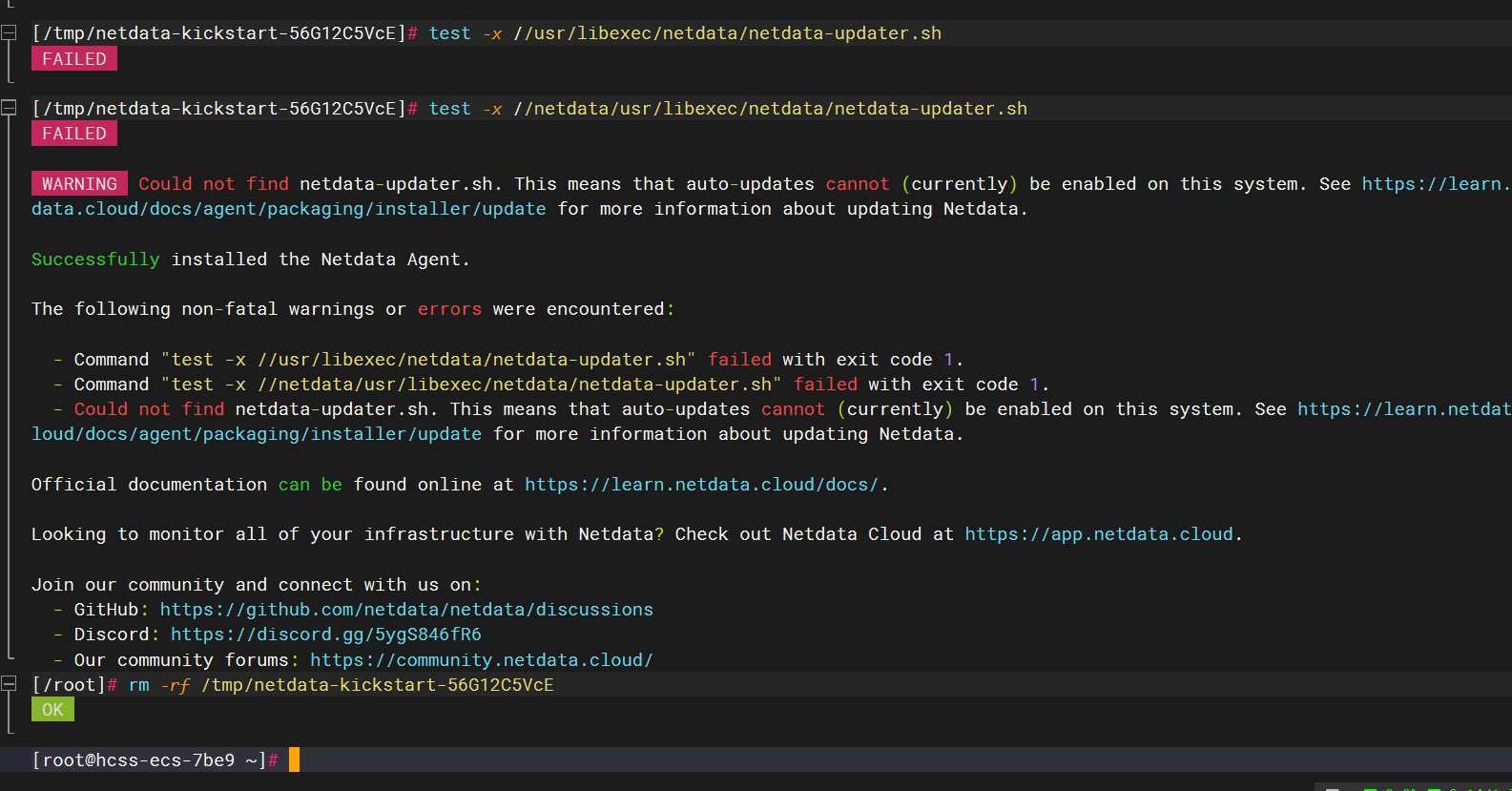
- 安装
wget -O /tmp/netdata-kickstart.sh https://my-netdata.io/kickstart.sh && sh /tmp/netdata-kickstart.sh



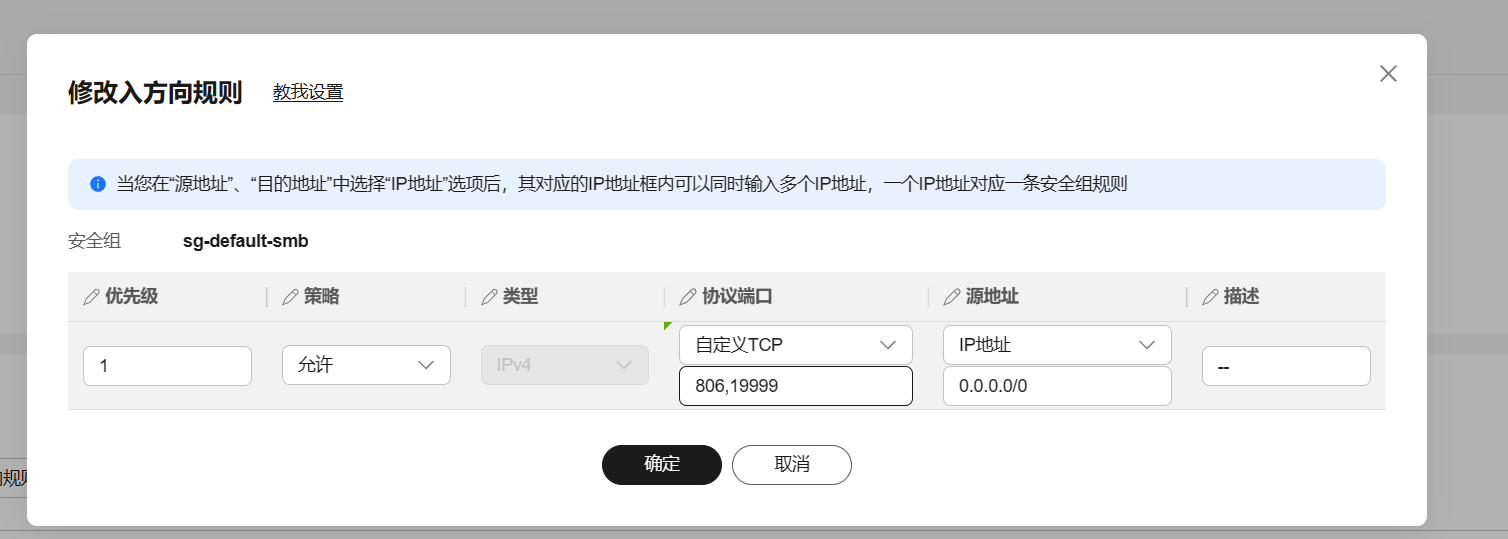
3. 开放19999端口

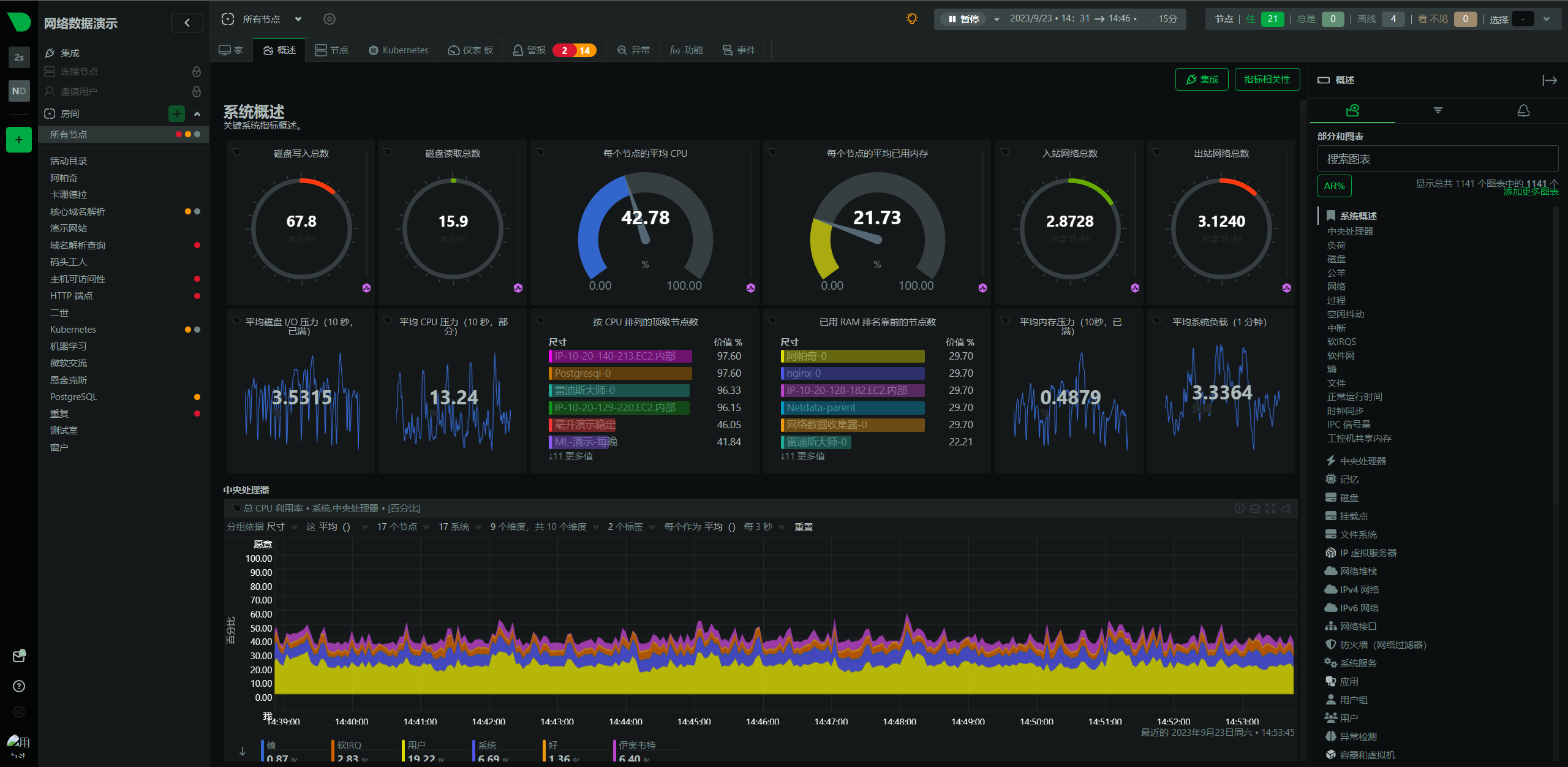
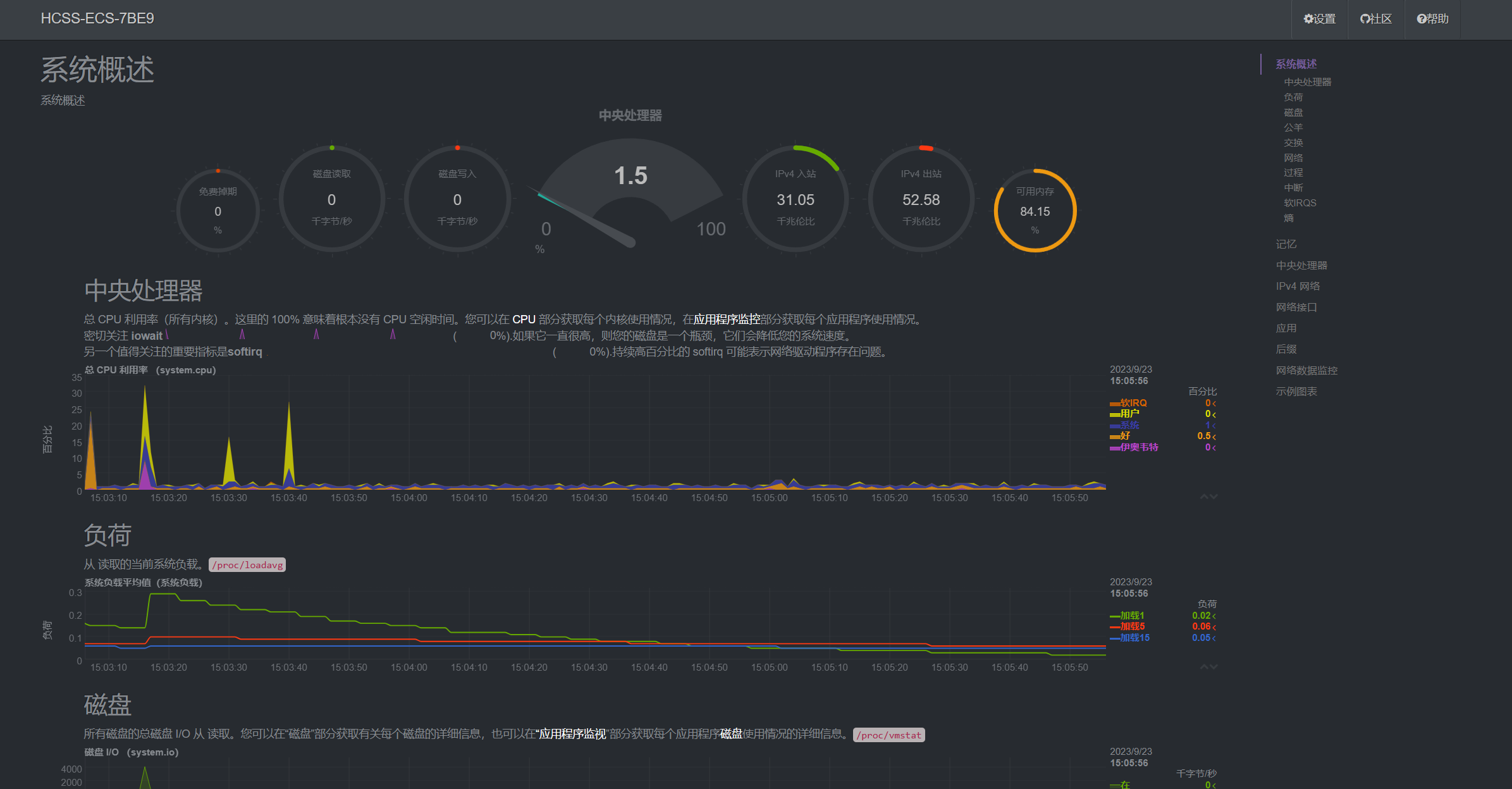
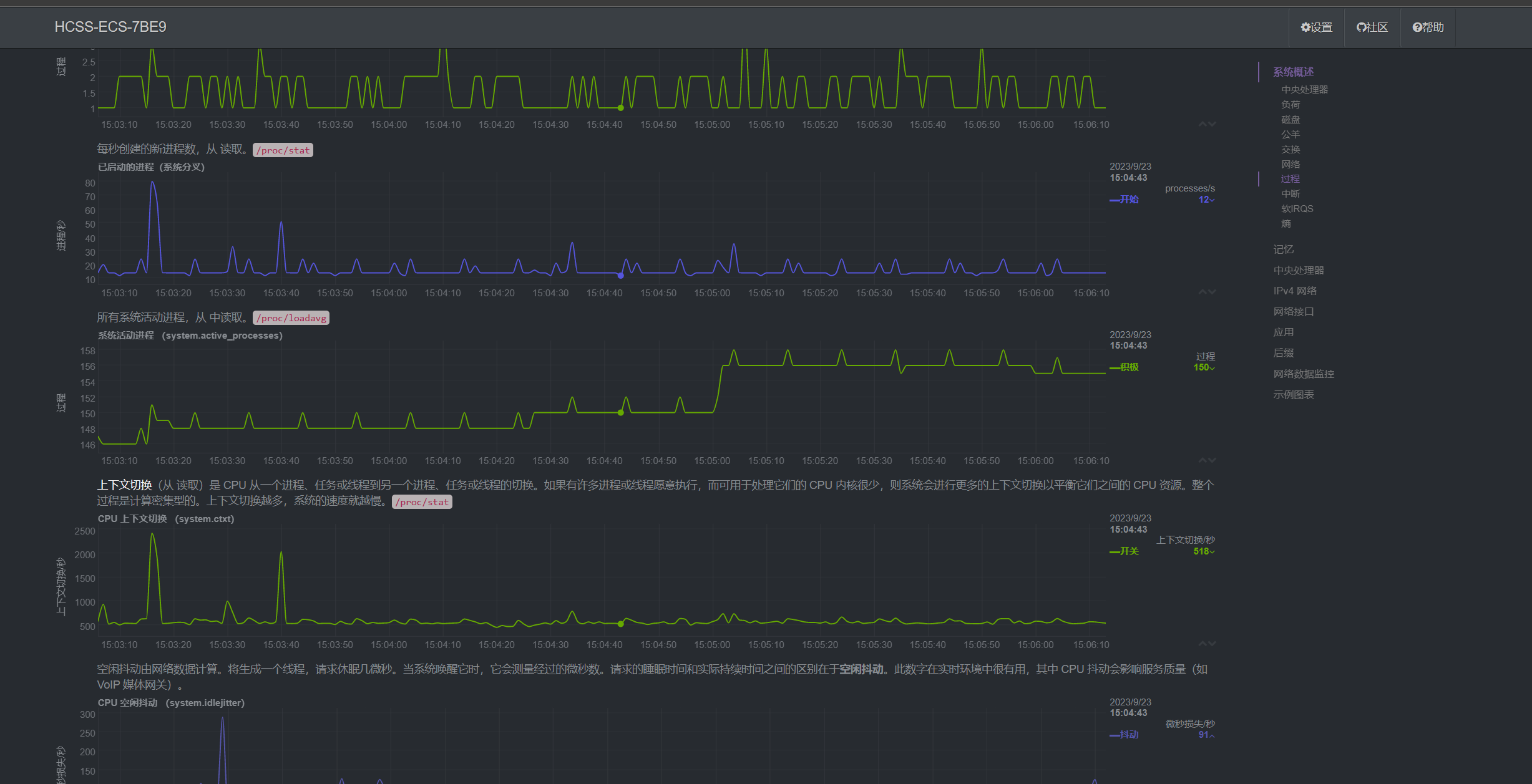
最后,我们直接在浏览器中输入:ip:19999即可看到监控面板。



大家可以看看,真的很全很详细,相比宝塔的监控面板,netdata是英文的,看起来可能费力点,但是我们可以直接将其翻译为中文。
其次就是nerdata安装也很简单,就是一行命令,轻便,好用。