博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统采用前后端分离,创作于2023年,项目代码工整,结构清晰,适合选题:大学生竞赛、竞赛、竞赛交流、前后端分离类其他竞赛系统等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:
根据需求分析与系统功能设计目标,结合实际情况本系统功能模块设计分为如下几个模块:
- 用户注册。学生和老师可以注册账号登录平台。
- 登录。分为管理员登录,学生登录和教师登录。管理员登录后进入信息管理界面,学生与教师登录后进入个人信息界面。
- 个人信息。学生包括学校,专业,年级等个人信息。教师包括学校,学院等。
组队功能。学生可以在页面中寻找一起组队参与竞赛的队友,同时也可以在该页面发布组队信息。
- 发布文章页面。学生和老师都可以在该页面发布自己的一些经验心得等。
- 管理员页面。管理员登录后进入的界面,管理员在该界面可以管理用户信息。
- 文章管理。管理员可以在该页面管理用户发表的言论。
- 组队信息管理。管理员可以在该页面管理组队时需要的信息,如竞赛信息,专业信息等。
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
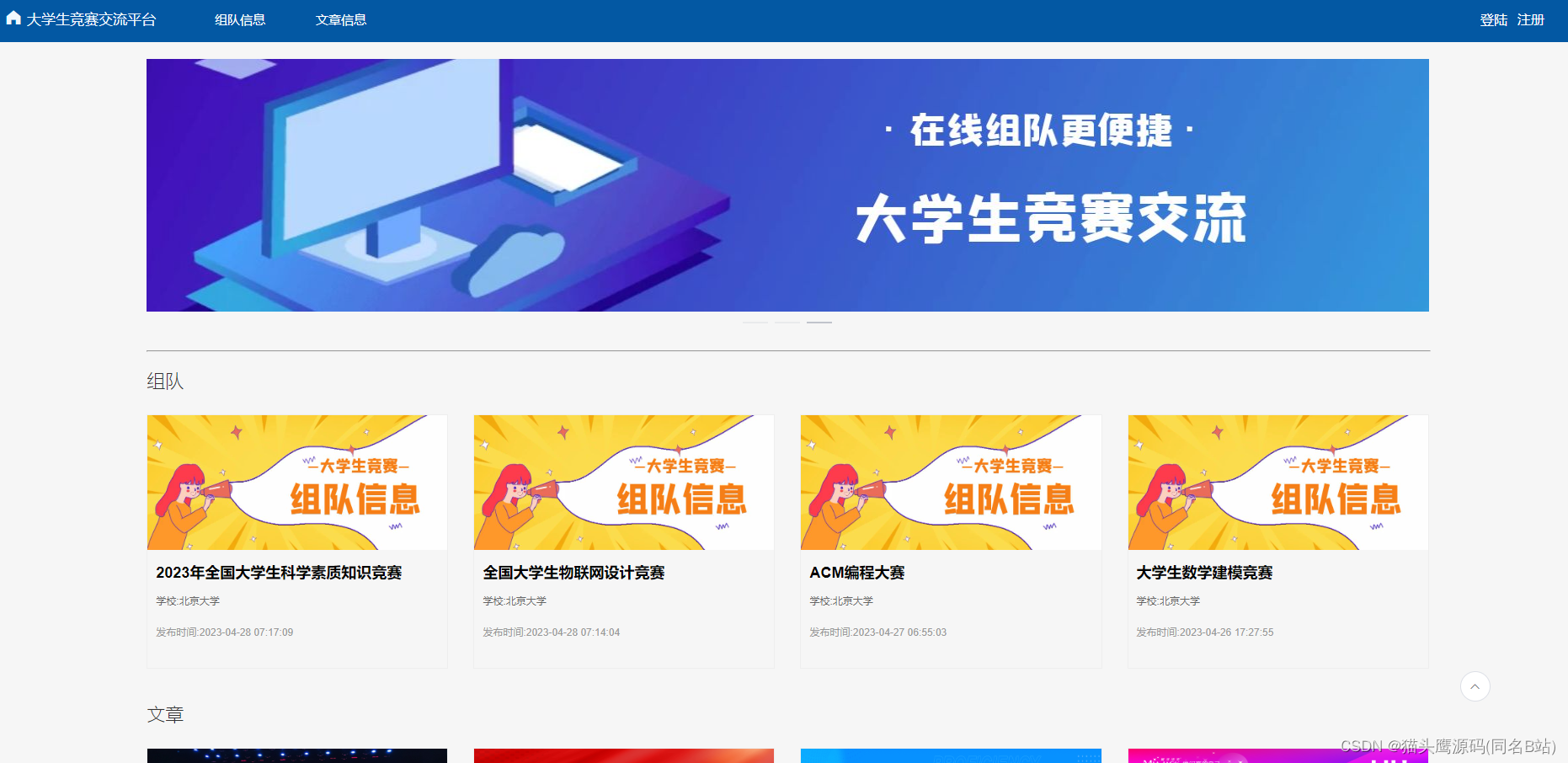
下面是首页

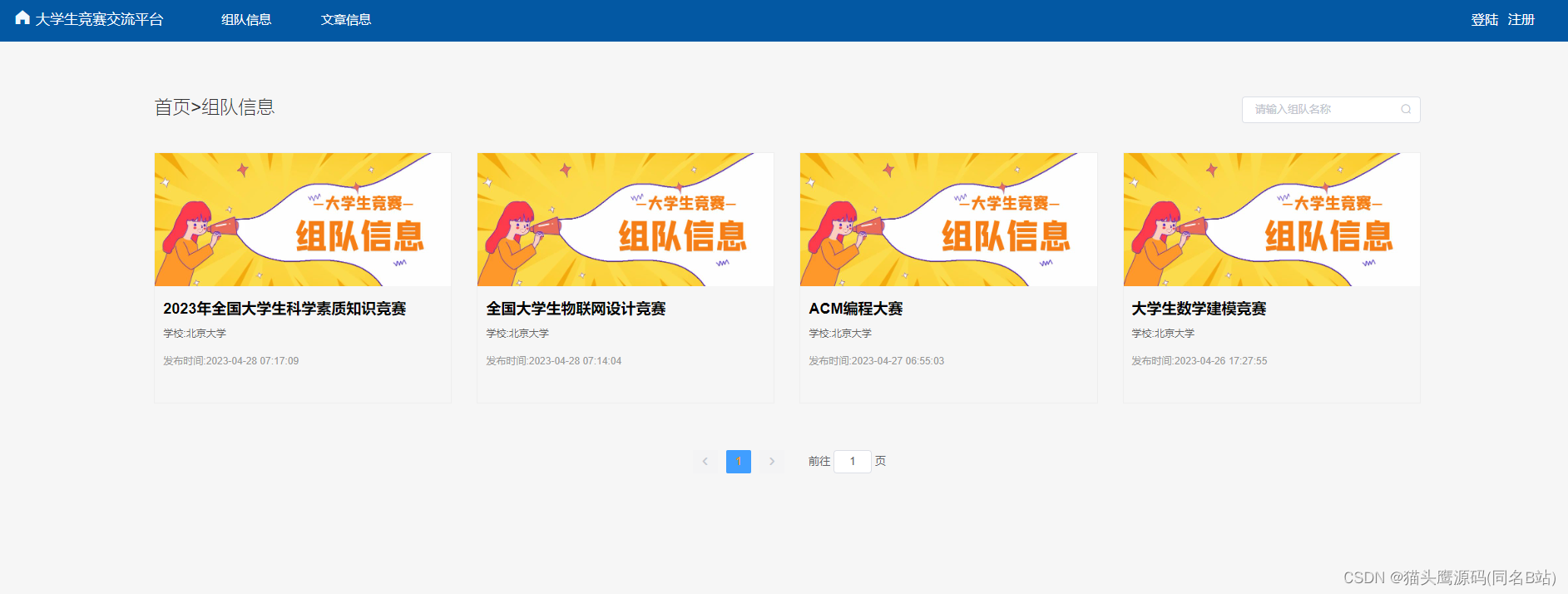
组队信息

组队详情

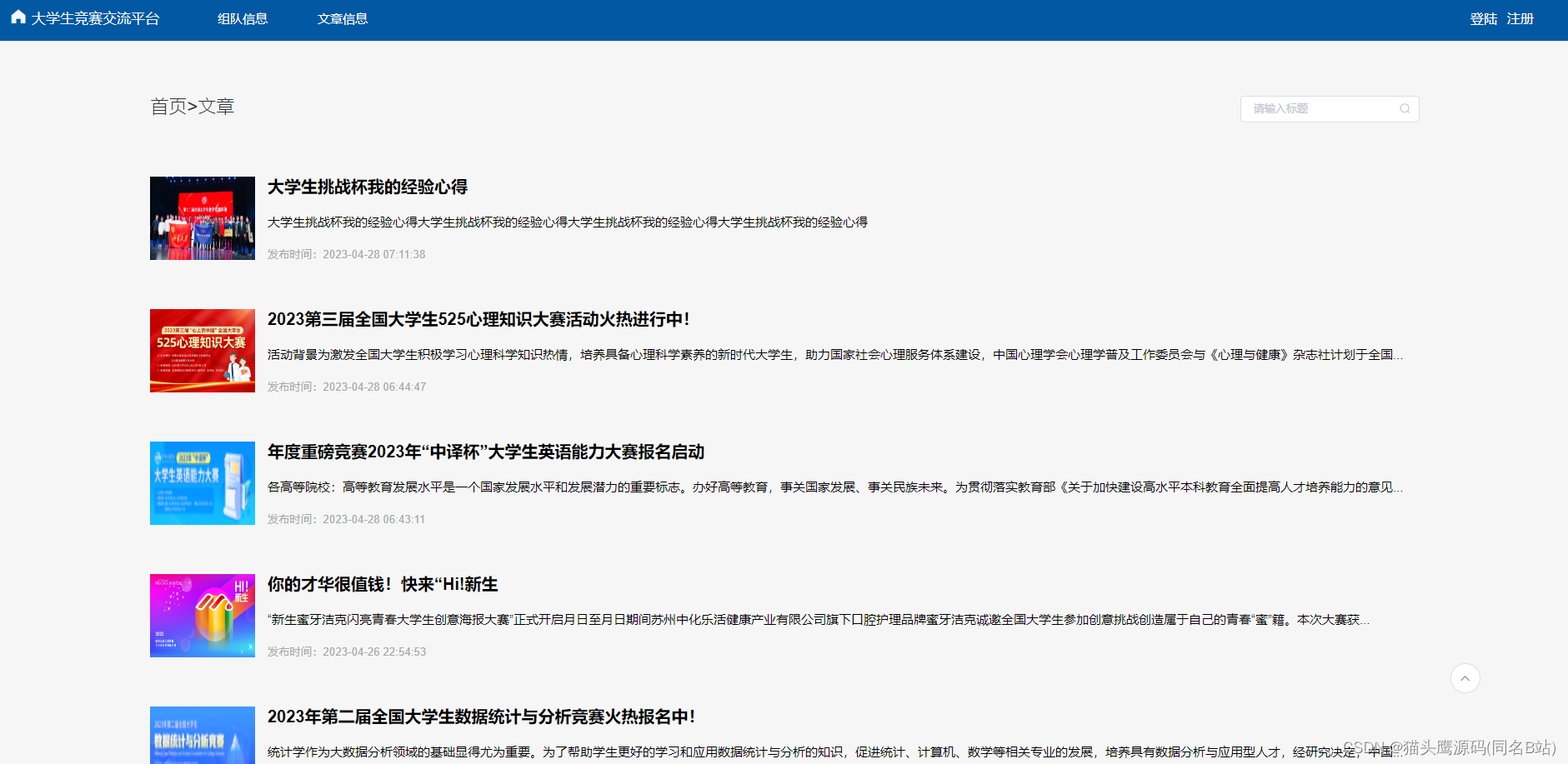
文章列表

文章详情

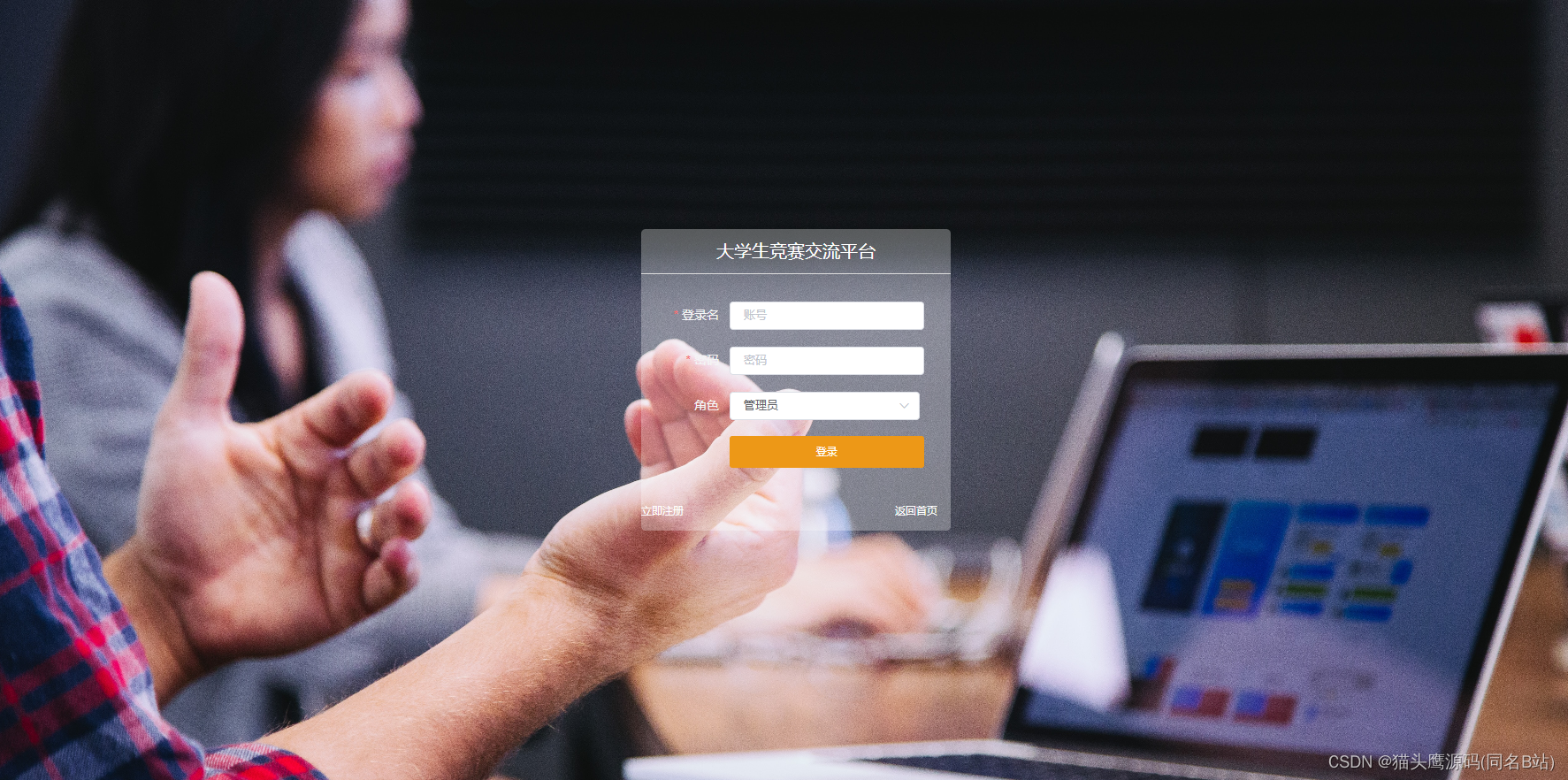
登录

用户管理

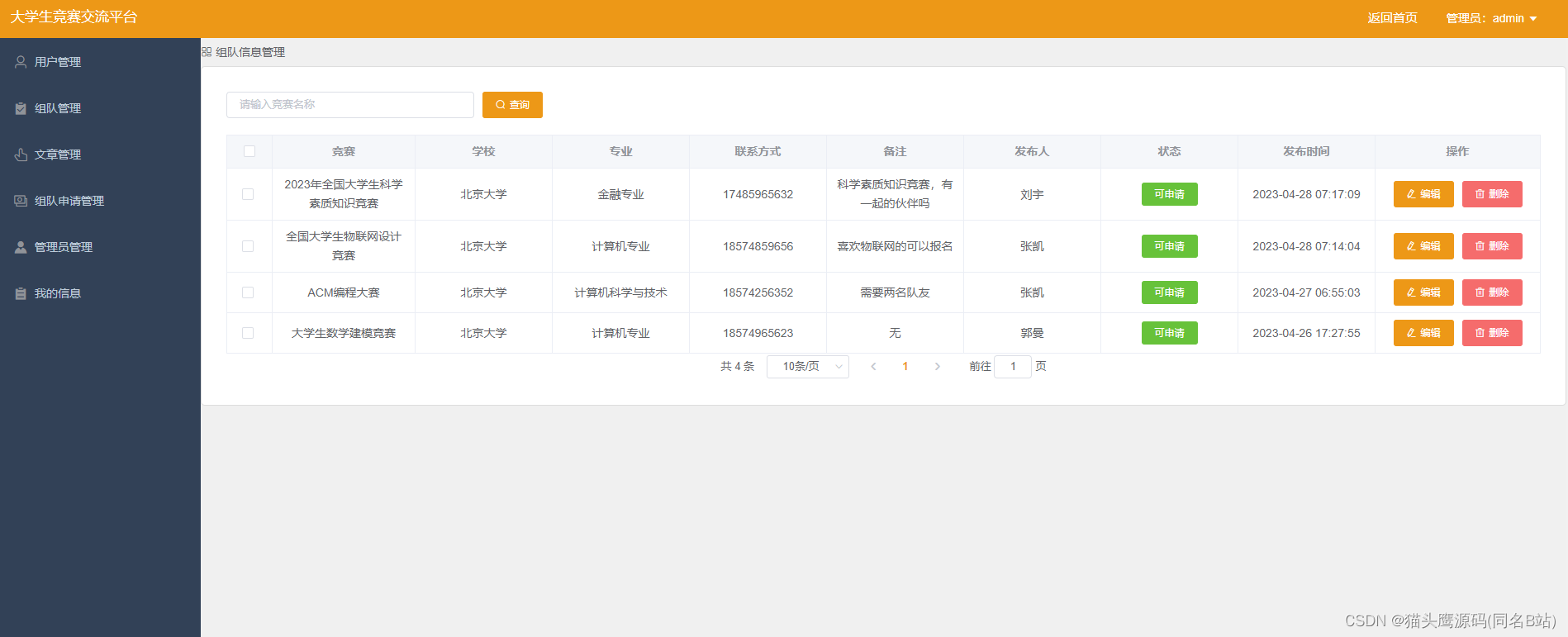
组队管理

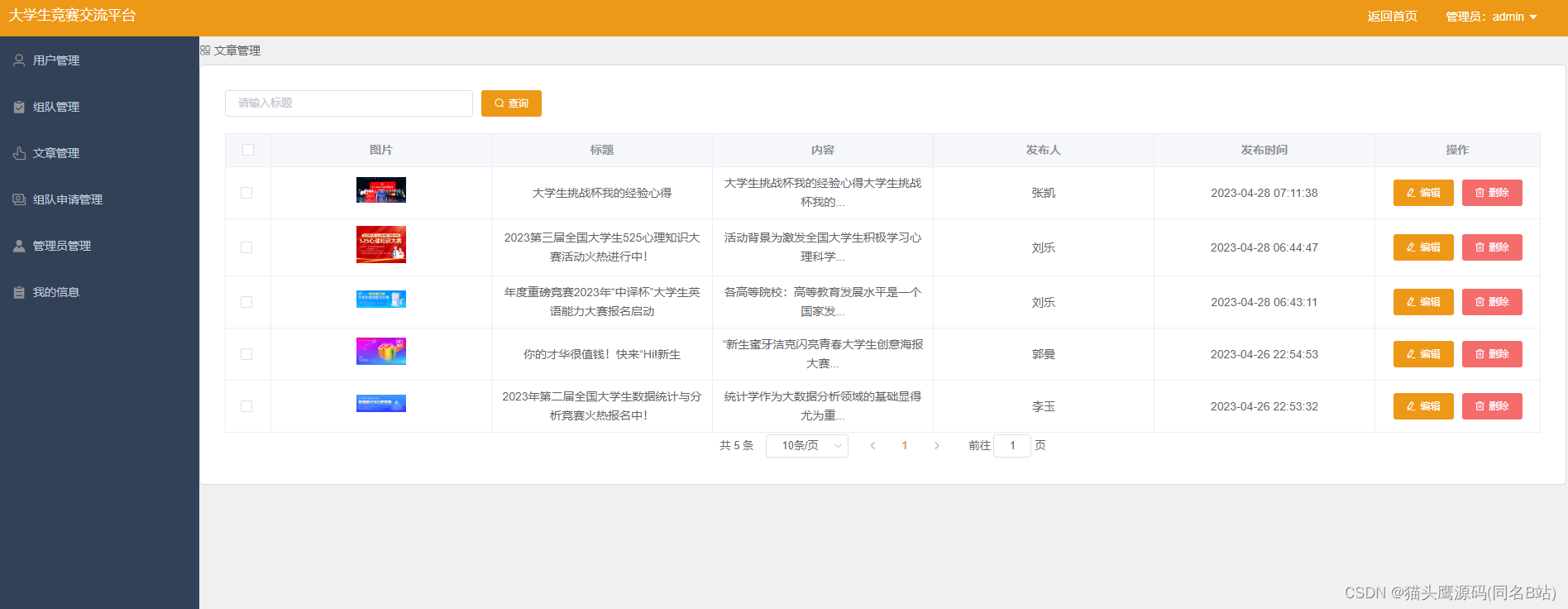
文章管理

部分代码:
/**
* 分页查询
*/
@PostMapping("selectAll")
public PageInfo<Articles> selectAll(@RequestBody Map<String,String> mp) {
PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));
List<Articles> list = articlesService.queryAllByLimit(mp);
PageInfo<Articles> pageInfo = new PageInfo<Articles>(list);
return pageInfo;
}
/**
* 修改
*/
@RequestMapping("edit")
public String edit(@RequestBody Articles articles) {
try {
articlesService.update(articles);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 新增
*/
@RequestMapping("add")
public String add(@RequestBody Articles articles) {
try {
Date date = new Date();
articles.setCreateTime(date);
articlesService.insert(articles);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~