1. 该篇适用于从零基础学习前端的小白,完全从零基础角度出发
2. 我们学习时,应该主动向自己提问?只有你能提出问题,你才算是在编程中学习进步了。
3. 初学者不懂得问题很多,在自己在不懂时,一定要求助有经验的编程高手,这会让你学到很多。
4. 做一个负责人的学习者,在寻求帮助时,一定要将问题逻辑梳理清楚,知道自己哪里不懂,不然会浪费高手的时间,自己连要问的问题都描述不清楚,更让人没有兴趣帮助你。
一、导言
JavaScript起初是一个脚本语言,随着web端丰富的交互、移动端的兴起、以及各种小程序、轻应用,它也变得复杂起来,不过入门还是很简单。初学者稍加努力就完全可以入门Javascript这门编程语言。
二、JavaScript
我不想跟初学者说很多历史,以后学完整个流程,无聊时可以看看。JavaScript一共分成三部分
1. ECMAScript:基础语法
=》为什么学这个?因为每种编程语言都有基础语法部分,就是编程规则。我们要按照当初设计者制定的规则,编写代码逻辑。
2. DOM:文档对象模型
=》为什么学这个?我们在电脑上看到的网页内容,如果购物网站的衣服照片、价格描述,都是按照HTML标签渲染的,这里HTML标签。=》我们站在HTML的角度叫它 “标签元素” ,
=》我们站在javascript的角度,就叫它 “文档对象节点”
=》对于所有标签这个整体,在JavaScript里我们叫它 “文档对象模型”
3. BOM:浏览器对象模型
=》为什么学这个?大家都明白,网页运行在浏览器里面,必然要学习有关浏览器的知识
三、 ECMAScript:基础语法
我主要讲述核心:基础语法(定义变量)、函数、数组、对象、字符串、事件驱动
1. 基础语法
实践是检验真理的唯一标,准记得跟着一步一步手动敲代码。
我定义了一个 “张三”的变量,在如下代码
注意:(1)JavaScript代码写在script标签中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>初次感悟Javascript</title>
</head>
<body>
</body>
<!-- 注意JavaScript代码写在script标签中 -->
<script>
let name = "张三";
console.log(name);
</script>
</html>
在浏览器中运行,按f12 , 打开chrome浏览器的开发者工具

很简单,我们已经定义了人生中的第一个变量
四、DOM文档对象模型
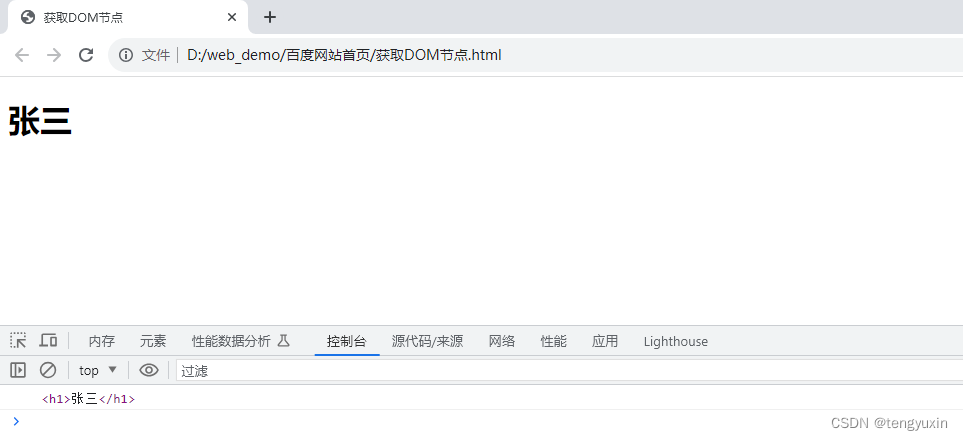
这里的核心就是获取html标签节点。接下来跟着代码获取html标签节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>获取DOM节点</title>
</head>
<body>
<h1>这是个标题</h1>
</body>
<script>
let title = document.querySelector("h1");
console.log(title);
</script>
</html>

上面我们已经学会了定义变量,接下来我们就将定义的变量张三,赋值给标题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>获取DOM节点</title>
</head>
<body>
<h1>这是个标题</h1>
</body>
<script>
let title = document.querySelector("h1");
console.log(title);
let name = "张三";
title.innerText = name;
</script>
</html>

五、ECMAScript:函数
函数是核心概念,因为它是一个包含多个动作的集合体,它的关键词是function,我们用关键词定义函数,接下来跟着代码模仿感受一下吧。
1. 感受函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
//用function 定了一个叫 people的函数
function people(){
let name = "张三";
let age = 18;
let bodyHeight = 180;
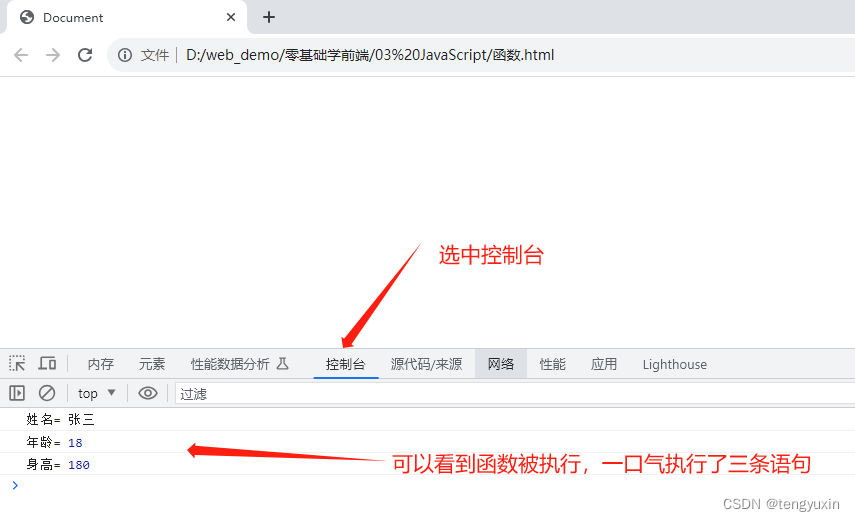
console.log("姓名=",name);
console.log("年龄=",age);
console.log("身高=",bodyHeight);
}
//调用函数
people();
</script>
</html>