大家好,今天分享的主题是图表统计。图表统计是使用图表和图形来可视化和呈现数据的方法。它通过将数据转化为柱状图、折线图、饼图等形式来展示各种统计指标和趋势。
图表统计可以帮助我们更好地理解和分析数据,发现数据之间的关联和规律,并用直观的方式向他人传达和展示数据结果。无论是在学术研究、商业分析还是市场调研等领域,图表统计都是一种常用的工具和技术。
在实际的使用场景中,我们常见的图标形式有如下几种:
- 柱状图:用垂直或水平的长方形条来表示数据量或比较不同类别之间的数据大小。
- 折线图:通过连续的线段来表示数据的变化趋势,适用于展示随时间变化的数据。
- 饼图:以圆形扇形的形式展示部分与整体的比例关系。
- 散点图:用坐标轴上的点来表示两个变量之间的关系,有助于观察数据的分布模式和相关性。
- 条形图:类似于柱状图,但是以水平的条形来表示数据量或比较不同类别之间的数据大小。
- 面积图:用线条下方的填充区域表示数据或占比的变化,适用于展示不同类别之间的总量和比较。
- 散点矩阵图:多个散点图的组合,用于展示多个变量之间的关系和相关性。
- 热力图:基于颜色密度来表示数据分布和值的大小,适用于表达数据的密度和热点分布。
- 雷达图:将不同变量的值在同一张图上用多边形辐射状线条表示,用于比较多个变量的相对大小。
- 树状图:用层级结构的树形方式展示数据的组织关系和部分与整体之间的层次结构。
这只是一些常见的图表分类,实际上还有很多其他类型的图表可以根据数据的特点和目的进行选择和使用。
最近在学习微信小程序相关的技术,在实际的过程中也有这样的需求。发现自己实现还是一个非常复杂、工程量觉不简单的事情。于是考虑通过第三方组件实现。前期做了几个调研,最终找到这几款组件。
- 百度echarts小程序版。
- wx-charts。
- uCharts。
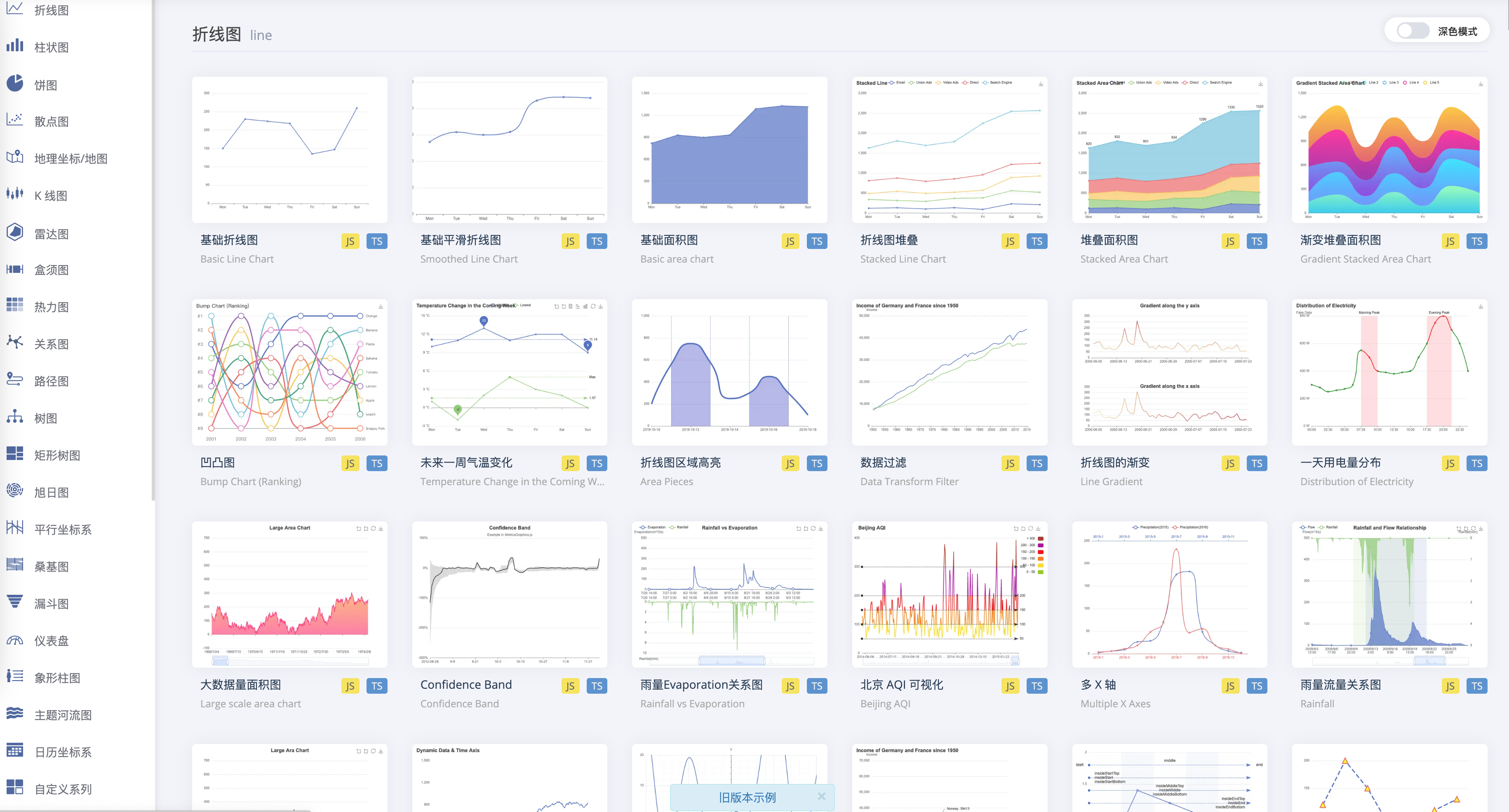
百度echarts小程序版是百度开源出来的非常优秀的前端图表组件echarts,现已捐赠给apache开源基金会,网页端的柱状图、折线图、饼状图等等首选肯定是echarts。微信小程序端目前也有了开源版本,之前用过echarts再用小程序很舒适,文档示例齐全。但整体的样式比较单一。



wx-charts微信小程序图表工具,基于canvas绘制,体积小巧,支持图表有限。示例文档齐全。这个组件也是出于常年未维护的状态,相对界面的样式也比较单一。



通过综合对比,这两款都是非常优质的开源组件。但整体的使用成本较高,样式相对较为单一。自己去修改,一来是时间成本和技术成本较大。
以为项目是基于uniapp开发,于是想到去Dcloud插件市场看看是否有开源的组件。发现了一款超高颜值、兼容多平台、学习成本低的开源组件。
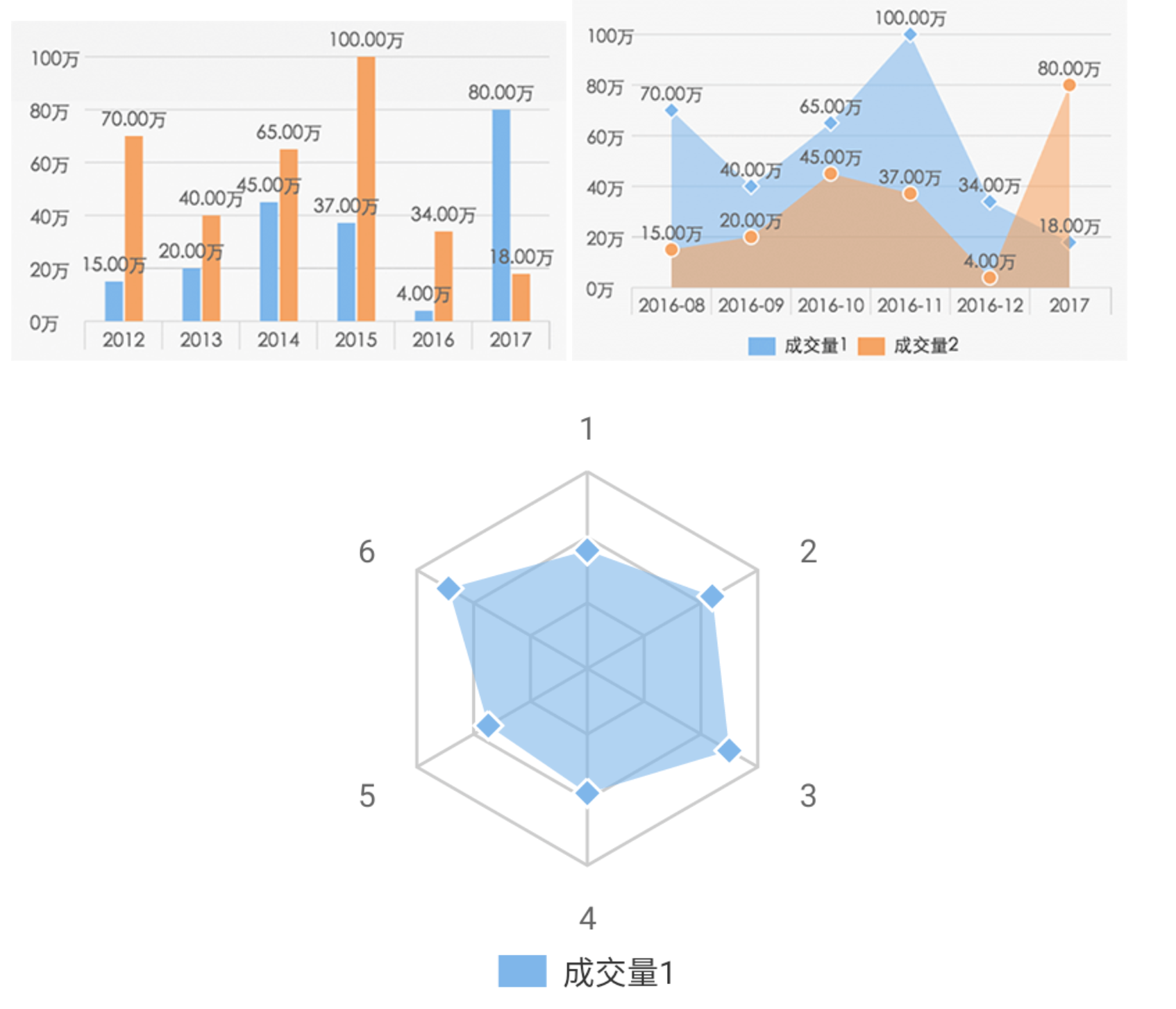
图鸟图表,是 图鸟UI & uCharts 联合开发的前端图表,支持微信小程序、APP和H5。该组件支持柱状图、条形图、折线图、山峰图、散点图、圆环图、饼状图、玫瑰图、进度条、区域图、混合图、雷达图、K线图、漏斗图、气泡图、仪表盘、词云图、地图等众多的图表场景。
插件地址