前言:
initialState可以实现全局数据共享
基本使用:
在 umi 的运行时配置 src/app.tsx 中添加运行时配置 getInitialState ,该配置是一个 async 的 function,示例如下:
export async function getInitialState() {
return {
userName: 'xxx',
};
}eg:

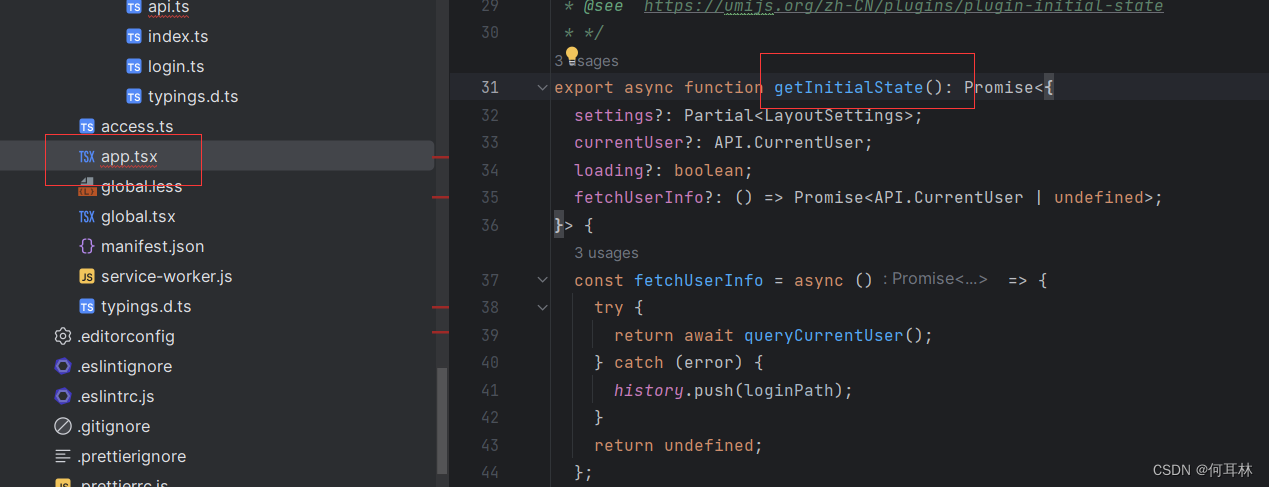
/**
* @see https://umijs.org/zh-CN/plugins/plugin-initial-state
* */
export async function getInitialState(): Promise<{
settings?: Partial<LayoutSettings>;
currentUser?: API.CurrentUser;
loading?: boolean;
fetchUserInfo?: () => Promise<API.CurrentUser | undefined>;
}> {
const fetchUserInfo = async () => {
try {
return await queryCurrentUser();
} catch (error) {
history.push(loginPath);
}
return undefined;
};
// 如果是无需登录的页面,不执行
if (NO_NEED_LOGIN_WHITE_LIST.includes(history.location.pathname)) {
return {
// @ts-ignore
fetchUserInfo,
settings: defaultSettings,
};
}
const currentUser = await fetchUserInfo();
return {
// @ts-ignore
fetchUserInfo,
currentUser,
settings: defaultSettings,
};
}如果你想在其他组件使用里面的信息:
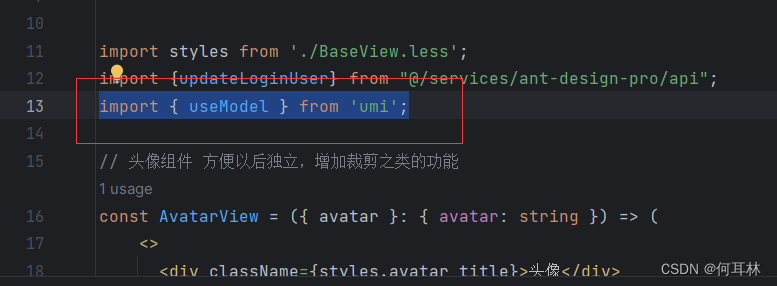
第一步:导入
import { useModel } from 'umi'; // 要配合useModel 去获取数据

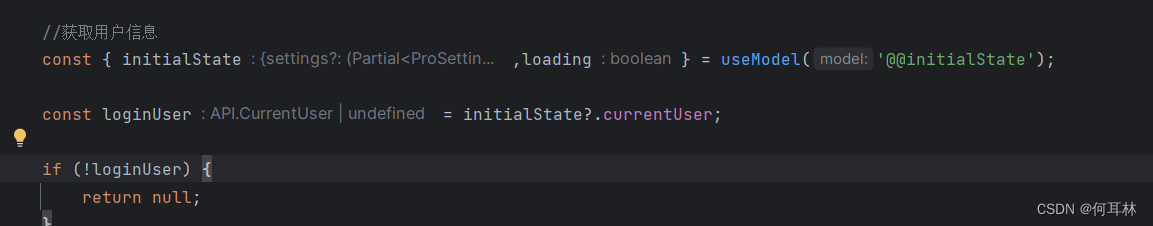
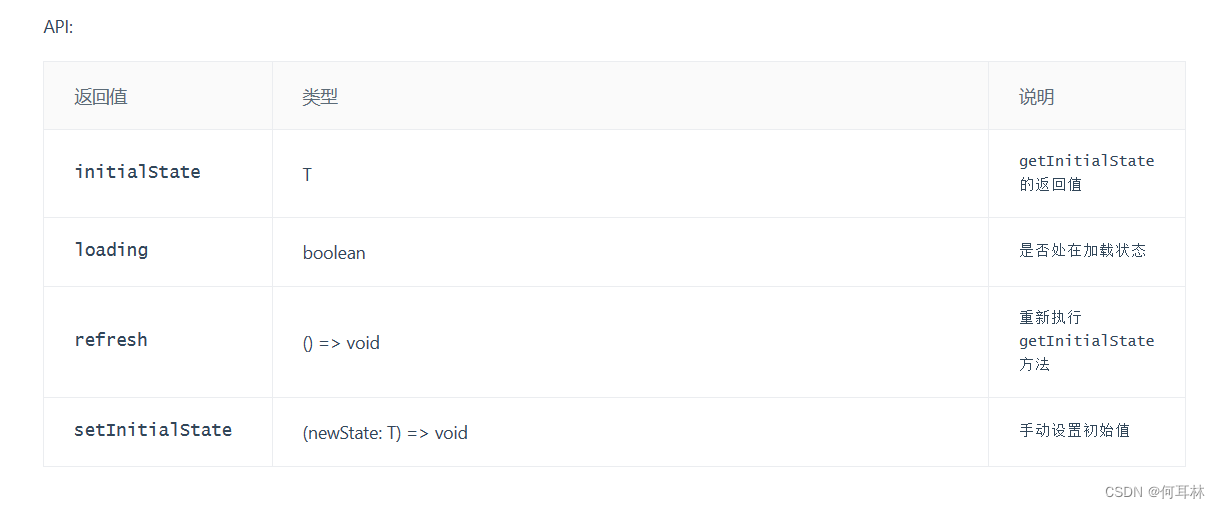
umi 提供了useModel('@@initialState')去获取这个数据

相当于我在initialState里存了currentUser信息,我给他取了个别名loginUser
补充说明:

最后还不懂附上官网链接:全局初始数据 - Ant Design Pro