随着编程和计算机科学越来越受欢迎,我们经常需要进行进制转换。本文将介绍一个简洁、美观、适用于移动设备的进制转换工具,并详细讨论其实现。
目录
🌍 用HTML、CSS和JavaScript制作的通用进制转换器
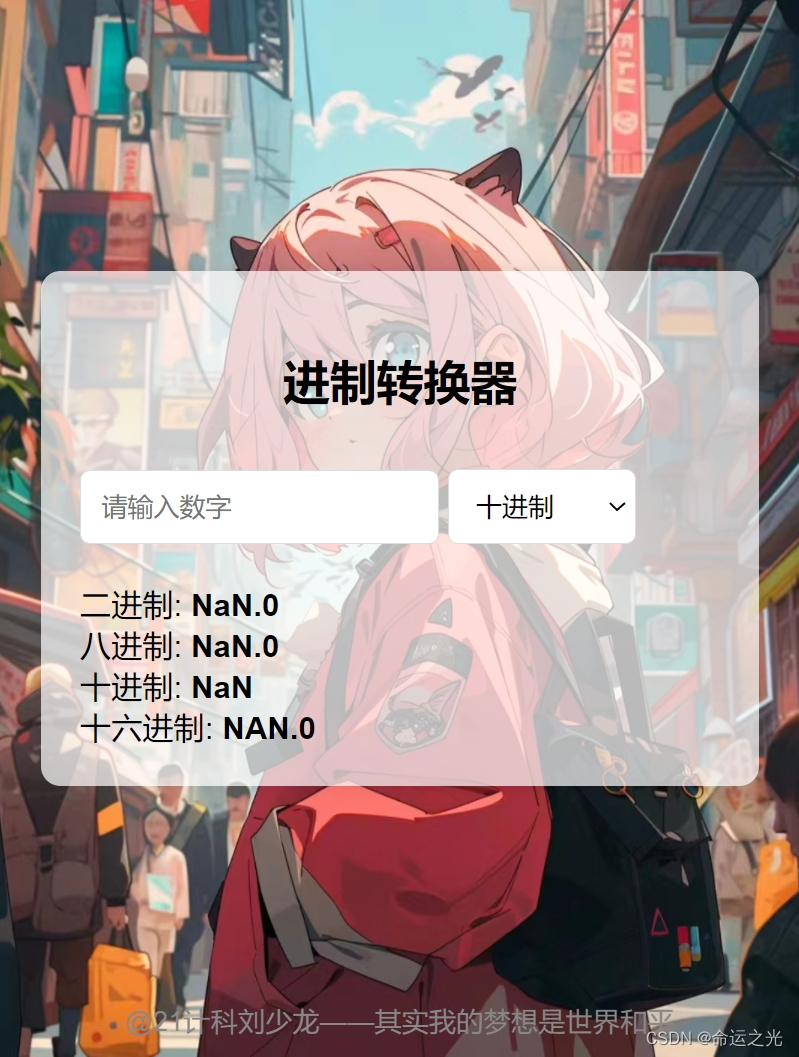
1.项目图片展示
2. 技术栈
3. 主要功能
4. 实现细节
4.1 用户界面
4.2 转换逻辑
5. 如何使用
6.项目源代码展示
7. 项目链接
8. 结语
1.项目图片展示

2. 技术栈
- HTML5:为工具提供结构。
- CSS3:提供美观的用户界面,特别是对移动设备的优化。
- JavaScript:实现进制转换的核心逻辑。
3. 主要功能
- 支持二进制、八进制、十进制和十六进制之间的转换。
- 优化的用户界面,特别是对移动设备。
- 支持小数点的转换。
4. 实现细节
4.1 用户界面
使用HTML和CSS,我们为工具创建了一个简洁、现代的界面。特别注意了移动设备的适应性,确保工具在所有设备上都能正常工作。
4.2 转换逻辑
使用JavaScript,我们实现了从任何进制转换到任何其他进制的逻辑。对于小数部分,我们使用了一个特定的算法来进行转换。
5. 如何使用
- 打开工具。
- 在输入框中输入数字。
- 从下拉列表中选择输入的进制。
- 查看其他进制的转换结果。
6.项目源代码展示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>进制转换器</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="converter">
<h2>进制转换器</h2>
<div class="input-section">
<input id="inputValue" type="text" placeholder="请输入数字" oninput="convertValue()">
<select id="inputBase" onchange="convertValue()">
<option value="2">二进制</option>
<option value="8">八进制</option>
<option value="10" selected>十进制</option>
<option value="16">十六进制</option>
</select>
</div>
<div class="output-section">
<label>二进制:</label> <span id="outputBinary"></span><br>
<label>八进制:</label> <span id="outputOctal"></span><br>
<label>十进制:</label> <span id="outputDecimal"></span><br>
<label>十六进制:</label> <span id="outputHex"></span>
</div>
</div>
<script src="script.js"></script>
<div class="footer">
@21计科命运之光——其实我的梦想是世界和平
</div>
</body>
</html>
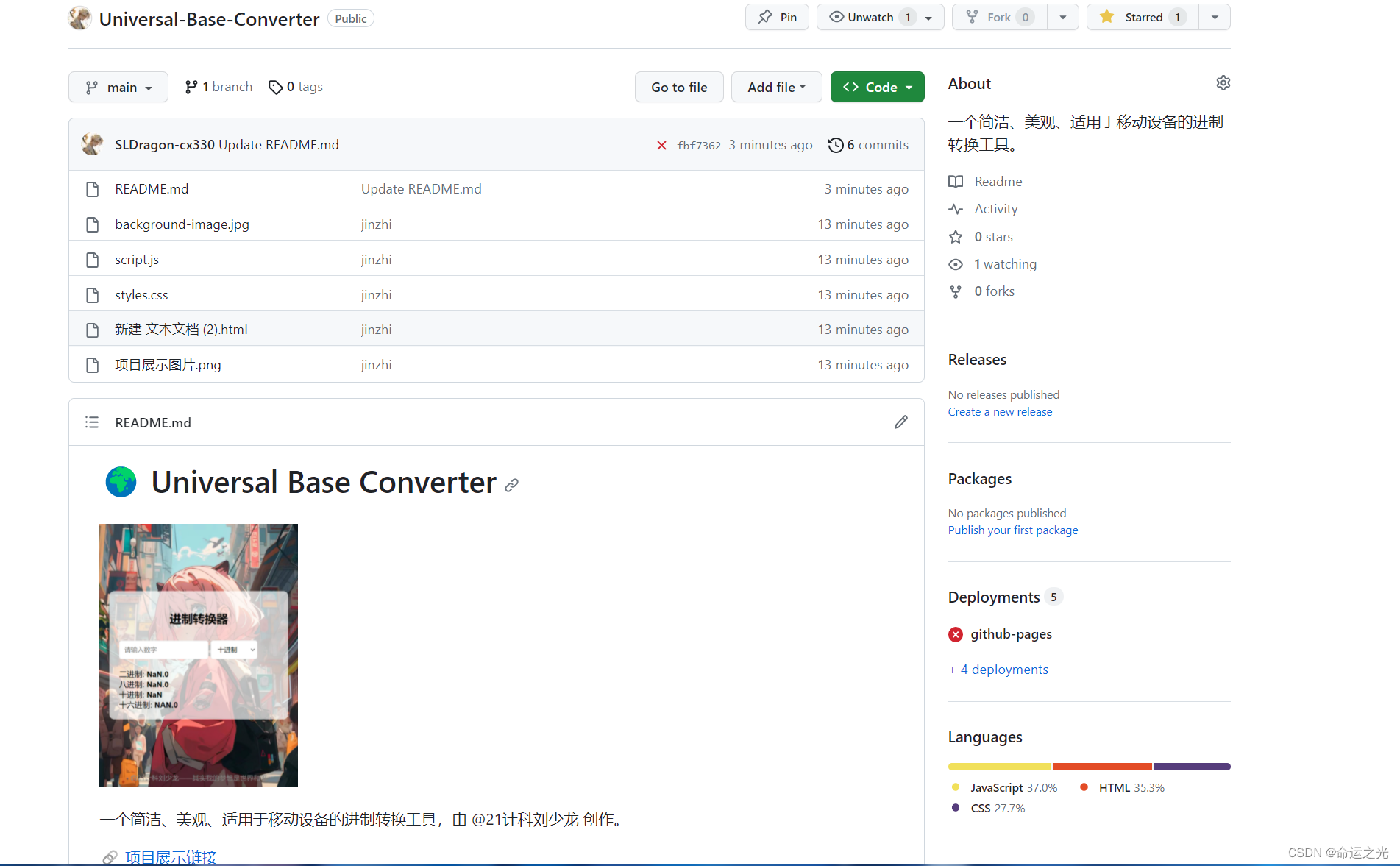
7. 项目链接
感谢您阅读这篇博文!如果您对这个项目感兴趣并想要查看完整的源代码,请访问我的GitHub仓库。如果您觉得这个项目对您有帮助,希望您能在GitHub上给我一个star⭐!

Universal Base Converter![]() https://your-demo-link.com/
https://your-demo-link.com/
8. 结语
进制转换在计算机科学中是一个基本任务,但找到一个完整、美观并适用于移动设备的转换器并不容易。我希望这个工具能帮助到有此需求的人。如果您有任何建议或问题,请随时与我联系。

🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓