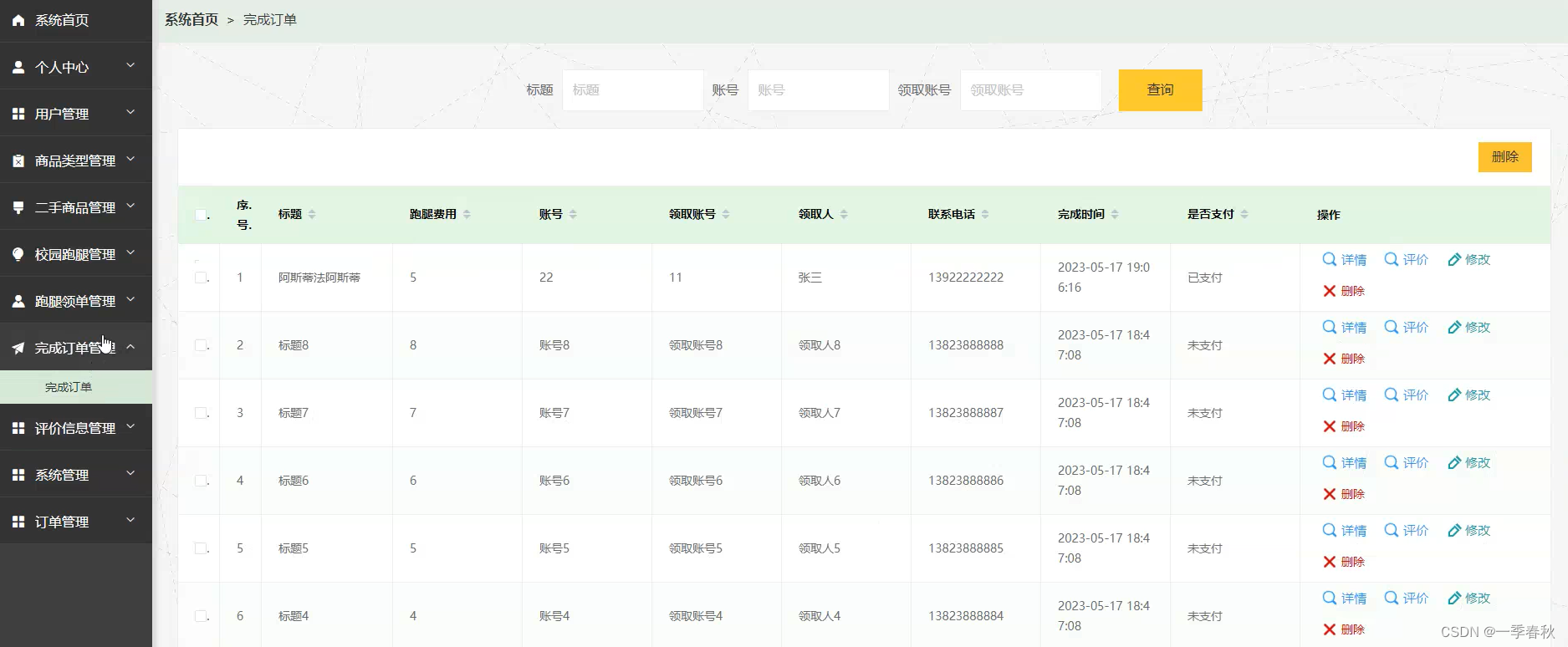
菜单效果
ruoyi前端框架左侧的菜单很丑,我们需要修改一下样式,下面直接看效果。

修改代码
1、sidebar.scss
.el-menu-item, .el-submenu__title {
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: nowrap !important;
// 每个菜单增加下边框,新增
border-bottom: 1px solid #3c4f66;
}
// menu hover
.submenu-title-noDropdown,
.el-submenu__title {
&:hover {
// background-color: rgba(0, 0, 0, 0.06) !important;
// 菜单从左网友颜色渐变,新增
background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;
border-left: 3px solid rgb(145, 196, 247);
}
}2、Navbar.vue
因为navbar这个文件,好多页面都引用了,所以在这个页面写的样式会全局通用。
li.el-menu-item.is-active{
background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;
border-left: 3px solid rgb(145, 196, 247);
font-size: 16px;
}
li.el-menu-item:hover{
background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;
border-left: 3px solid rgb(145, 196, 247);
font-size: 16px;
}
.submenu-title-noDropdown:first-child{
border-top: 1px solid #3c4f66;
}
.el-submenu .el-menu-item {
padding: 0 20px 0 0px;
}
#app .sidebar-container .svg-icon{
margin-right: 6px;
}
.el-submenu__title{
padding-left: 10px !important;
}
.el-menu-item{
padding-left: 28px !important;
}
.submenu-title-noDropdown{
padding-left: 10px !important;
}3、修改结束
经过上面的代码,就可以有左侧菜单的效果。
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
-----华丽的分割线,以下是凑字数,大家不用花时间看,快去改代码-----
完整的代码
1、sidebar.scss
#app {
.main-container {
height: 100%;
transition: margin-left .28s;
margin-left: $base-sidebar-width;
position: relative;
}
.sidebarHide {
margin-left: 0!important;
}
.sidebar-container {
-webkit-transition: width .28s;
transition: width 0.28s;
width: $base-sidebar-width !important;
background-color: $base-menu-background;
height: 100%;
position: fixed;
font-size: 0px;
top: 0;
bottom: 0;
left: 0;
z-index: 1001;
overflow: hidden;
-webkit-box-shadow: 2px 0 6px rgba(0,21,41,.35);
box-shadow: 2px 0 6px rgba(0,21,41,.35);
// reset element-ui css
.horizontal-collapse-transition {
transition: 0s width ease-in-out, 0s padding-left ease-in-out, 0s padding-right ease-in-out;
}
.scrollbar-wrapper {
overflow-x: hidden !important;
}
.el-scrollbar__bar.is-vertical {
right: 0px;
}
.el-scrollbar {
height: 100%;
}
&.has-logo {
.el-scrollbar {
height: calc(100% - 50px);
}
}
.is-horizontal {
display: none;
}
a {
display: inline-block;
width: 100%;
overflow: hidden;
}
.svg-icon {
margin-right: 16px;
}
.el-menu {
border: none;
height: 100%;
width: 100% !important;
}
.el-menu-item, .el-submenu__title {
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: nowrap !important;
// 每个菜单增加下边框
border-bottom: 1px solid #3c4f66;
}
// menu hover
.submenu-title-noDropdown,
.el-submenu__title {
&:hover {
// background-color: rgba(0, 0, 0, 0.06) !important;
background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;
border-left: 3px solid rgb(145, 196, 247);
}
}
& .theme-dark .is-active > .el-submenu__title {
color: $base-menu-color-active !important;
}
& .nest-menu .el-submenu>.el-submenu__title,
& .el-submenu .el-menu-item {
min-width: $base-sidebar-width !important;
&:hover {
background-color: rgba(0, 0, 0, 0.06) !important;
}
}
& .theme-dark .nest-menu .el-submenu>.el-submenu__title,
& .theme-dark .el-submenu .el-menu-item {
background-color: $base-sub-menu-background !important;
&:hover {
background-color: $base-sub-menu-hover !important;
}
}
}
.hideSidebar {
.sidebar-container {
width: 54px !important;
}
.main-container {
margin-left: 54px;
}
.submenu-title-noDropdown {
padding: 0 !important;
position: relative;
.el-tooltip {
padding: 0 !important;
.svg-icon {
margin-left: 20px;
}
}
}
.el-submenu {
overflow: hidden;
&>.el-submenu__title {
padding: 0 !important;
.svg-icon {
margin-left: 20px;
}
}
}
.el-menu--collapse {
.el-submenu {
&>.el-submenu__title {
&>span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
}
.el-menu--collapse .el-menu .el-submenu {
min-width: $base-sidebar-width !important;
}
// mobile responsive
.mobile {
.main-container {
margin-left: 0px;
}
.sidebar-container {
transition: transform .28s;
width: $base-sidebar-width !important;
}
&.hideSidebar {
.sidebar-container {
pointer-events: none;
transition-duration: 0.3s;
transform: translate3d(-$base-sidebar-width, 0, 0);
}
}
}
.withoutAnimation {
.main-container,
.sidebar-container {
transition: none;
}
}
}
// when menu collapsed
.el-menu--vertical {
&>.el-menu {
.svg-icon {
margin-right: 16px;
}
}
.nest-menu .el-submenu>.el-submenu__title,
.el-menu-item {
&:hover {
// you can use $subMenuHover
background-color: rgba(0, 0, 0, 0.06) !important;
}
}
// the scroll bar appears when the subMenu is too long
>.el-menu--popup {
max-height: 100vh;
overflow-y: auto;
&::-webkit-scrollbar-track-piece {
background: #d3dce6;
}
&::-webkit-scrollbar {
width: 6px;
}
&::-webkit-scrollbar-thumb {
background: #99a9bf;
border-radius: 20px;
}
}
}
2、Navbar.vue
<template>
<div class="navbar">
<hamburger id="hamburger-container" :is-active="sidebar.opened" class="hamburger-container" @toggleClick="toggleSideBar" />
<!-- <breadcrumb id="breadcrumb-container" class="breadcrumb-container" v-if="!topNav"/> -->
<!-- <top-nav id="topmenu-container" class="topmenu-container" v-if="topNav"/> -->
<div class="right-menu">
<!-- <template v-if="device!=='mobile'"> -->
<span class="right-menu-item hover-effect" style="color: #ffffff;"><i style="color: #a9abad;" class="el-icon-medal"></i>{{this.$store.state.user.name}}</span>
<span class="right-menu-item hover-effect">{{topTime}}</span>
<!-- <search id="header-search" class="right-menu-item" /> -->
<!-- <el-tooltip content="源码地址" effect="dark" placement="bottom">
<ruo-yi-git id="ruoyi-git" class="right-menu-item hover-effect" />
</el-tooltip>
<el-tooltip content="文档地址" effect="dark" placement="bottom">
<ruo-yi-doc id="ruoyi-doc" class="right-menu-item hover-effect" />
</el-tooltip> -->
<!-- <screenfull id="screenfull" class="right-menu-item hover-effect" /> -->
<!-- <el-tooltip content="布局大小" effect="dark" placement="bottom">
<size-select id="size-select" class="right-menu-item hover-effect" />
</el-tooltip> -->
<!-- </template> -->
<el-dropdown class="avatar-container right-menu-item hover-effect" trigger="click">
<div class="avatar-wrapper">
<!-- <span><img :src="avatar" class="user-avatar"></span> -->
<span><img src="../../assets/images/user.jpg" class="user-avatar"></span>
<!-- <i class="el-icon-caret-bottom" /> -->
</div>
<el-dropdown-menu slot="dropdown">
<router-link to="/user/profile">
<el-dropdown-item>
<div style="height: 30px;">
<div style="float: left;height: 30px;padding: 5px 2px 0 0;"><img src="../../assets/images/item2.png" style="width: 20px;" /></div>
<div style="float: left;">{{$t("userInfo")}}</div>
</div>
</el-dropdown-item>
</router-link>
<!-- <el-dropdown-item @click.native="setting = true">
<span>布局设置</span>
</el-dropdown-item> -->
<el-dropdown-item divided @click.native="openLanguageDialog">
<div style="height: 30px;">
<div style="float: left;height: 30px;padding: 5px 2px 0 0;"><img src="../../assets/images/changeLanguage.png" style="width: 20px;" /></div>
<div style="float: left;">{{$t("changeLanguage")}}</div>
</div>
</el-dropdown-item>
<el-dropdown-item divided @click.native="logout">
<div style="height: 30px;">
<div style="float: left;height: 30px;padding: 5px 2px 0 0;"><img src="../../assets/images/item1.png" style="width: 20px;" /></div>
<div style="float: left;">{{$t("logout")}}</div>
</div>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
<!-- 设置语言弹出框 -->
<el-dialog :title="changeLanguage" :visible.sync="openLanguageFlag" :close-on-click-modal="false" width="300px" append-to-body>
<div style="width: 100%;height: 218px;overflow-y: auto;border: 1px solid #d8ebfd;padding: 0px 10px;">
<el-row v-for="(rowObj, rowIndex) in language " :key="rowObj.id" style="border-bottom:1px solid #d8ebfd;">
<el-col :span="24" style="height: 30px;line-height: 30px;">
<el-radio style="width:232px;" v-model="chooseLanguage" :label="rowObj.key" :key="rowObj.key" :value="rowObj.key">{{rowObj.value}}</el-radio>
</el-col>
</el-row>
</div>
<div style="padding-top: 5px;color: #97a6b5;">{{$t("wordCookieTip")}}</div>
<div slot="footer" class="dialog-footer">
<el-button @click="cancelLanguage">{{$t("btnCancel")}}</el-button>
<el-button type="primary" @click="submitLanguage">{{$t("btnConfirm")}}</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
import Breadcrumb from '@/components/Breadcrumb'
import TopNav from '@/components/TopNav'
import Hamburger from '@/components/Hamburger'
import Screenfull from '@/components/Screenfull'
import SizeSelect from '@/components/SizeSelect'
import Search from '@/components/HeaderSearch'
import RuoYiGit from '@/components/RuoYi/Git'
import RuoYiDoc from '@/components/RuoYi/Doc'
import VueCookies from "vue-cookies"
export default {
data() {
return {
topTime: "2023年07月26日 11:58:21 星期三",
timer: null,
openLanguageFlag:false,
changeLanguage:"切换语言",
chooseLanguage:"",
}
},
create(){
},
mounted(){
// 页面刷新语言进行显示
this.$i18n.locale = localStorage.getItem("language");
document.title = this.$i18n.t('loginFormTitle');
let _this = this;
let week = this.$i18n.t('week');
_this.timer = setInterval(function(){
let date = new Date();
let year = date.getFullYear(); //获取当前年份
let mon = date.getMonth()+1; //获取当前月份
if(mon < 10){
mon ="0"+mon;
}
let da = date.getDate(); //获取当前日
if(da < 10){
da ="0"+da;
}
let day = date.getDay(); //获取当前星期几
let h = date.getHours(); //获取小时
if(h < 10){
h ="0"+h;
}
let m = date.getMinutes(); //获取分钟
if(m < 10){
m ="0"+m;
}
let s = date.getSeconds(); //获取秒
if(s < 10){
s ="0"+s;
}
_this.topTime = year+"-"+mon+"-"+da+" "+h+":"+m+":"+s+" "+week[day];
},1000);
},
components: {
Breadcrumb,
TopNav,
Hamburger,
Screenfull,
SizeSelect,
Search,
RuoYiGit,
RuoYiDoc
},
computed: {
...mapGetters([
'sidebar',
'avatar',
'device'
]),
setting: {
get() {
return this.$store.state.settings.showSettings
},
set(val) {
this.$store.dispatch('settings/changeSetting', {
key: 'showSettings',
value: val
})
}
},
topNav: {
get() {
return this.$store.state.settings.topNav
}
}
},
methods: {
submitLanguage(){
this.openLanguageFlag = false;
VueCookies.set("flowinnIotLanguage", this.chooseLanguage, "30d");
// 保存到全局变量中,后面可以使用
localStorage.setItem("language", this.chooseLanguage);
// 页面刷新语言进行显示
this.$i18n.locale = this.chooseLanguage;
// 修改页面标题
document.title = this.$i18n.t('loginFormTitle');
this.$modal.msgSuccess(this.$i18n.t('messageSuccess'));
// 刷新页面
location.reload();
},
cancelLanguage(){
this.openLanguageFlag = false;
},
openLanguageDialog(){
this.changeLanguage = this.$i18n.t('changeLanguage');
this.chooseLanguage = localStorage.getItem("language");
this.openLanguageFlag = true;
},
toggleSideBar() {
this.$store.dispatch('app/toggleSideBar')
},
async logout() {
this.$confirm(this.$i18n.t('wordLogout'), this.$i18n.t('wordTips'), {
confirmButtonText: this.$i18n.t('btnConfirm'),
cancelButtonText: this.$i18n.t('btnCancel'),
type: 'warning'
}).then(() => {
this.$store.dispatch('LogOut').then(() => {
location.href = '/index';
})
}).catch(() => {});
}
}
}
</script>
<style lang="scss">
/* 自定义样式 */
.el-button--text {
color: #04bef9;
}
.el-dialog{
border: 2px solid #3a71a8;
}
.el-message-box{
border: 2px solid #3a71a8;
}
.el-dialog__title {
color: #fff;
padding: 4px 30px 4px 4px;
background: linear-gradient(45deg, #304156, #f8f9f9);
}
.el-message-box__title span {
color: #fff;
padding: 4px 30px 4px 4px;
background: linear-gradient(45deg, #304156, #f8f9f9);
}
li.el-menu-item.is-active{
background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;
border-left: 3px solid rgb(145, 196, 247);
font-size: 16px;
}
li.el-menu-item:hover{
background: linear-gradient(270deg, rgb(31, 45, 61), rgb(66 105 149)) !important;
border-left: 3px solid rgb(145, 196, 247);
font-size: 16px;
}
.submenu-title-noDropdown:first-child{
border-top: 1px solid #3c4f66;
}
.el-submenu .el-menu-item {
padding: 0 20px 0 0px;
}
#app .sidebar-container .svg-icon{
margin-right: 6px;
}
.el-submenu__title{
padding-left: 10px !important;
}
.el-menu-item{
padding-left: 28px !important;
}
.submenu-title-noDropdown{
padding-left: 10px !important;
}
</style>
<style lang="scss" scoped>
.navbar {
height: 50px;
overflow: hidden;
position: relative;
background: #304156;
box-shadow: 0 1px 4px rgba(0,21,41,.08);
.hamburger-container {
line-height: 46px;
height: 100%;
float: left;
cursor: pointer;
transition: background .3s;
-webkit-tap-highlight-color:transparent;
&:hover {
background: rgba(0, 0, 0, .025)
}
}
.breadcrumb-container {
float: left;
}
.topmenu-container {
position: absolute;
left: 50px;
}
.errLog-container {
display: inline-block;
vertical-align: top;
}
.right-menu {
float: right;
height: 100%;
line-height: 50px;
&:focus {
outline: none;
}
.right-menu-item {
display: inline-block;
padding: 0 8px;
height: 100%;
font-size: 16px;
color: #ffffff;
vertical-align: text-bottom;
&.hover-effect {
cursor: pointer;
transition: background .3s;
&:hover {
background: rgba(0, 0, 0, .025)
}
}
}
.avatar-container {
margin-right: 15px;
.avatar-wrapper {
margin-top: 7px;
position: relative;
.user-avatar {
cursor: pointer;
width: 26px;
height: 26px;
border-radius: 50%;
}
.el-icon-caret-bottom {
cursor: pointer;
position: absolute;
right: -20px;
top: 25px;
font-size: 12px;
}
}
}
}
}
</style>