1.为什么使用setState
React并没有实现类似于Vue2中的Object.defineProperty或者Vue3中的Proxy的方式来监听数据的变化
我们必须通过setState来告知React数据已经发生了变化
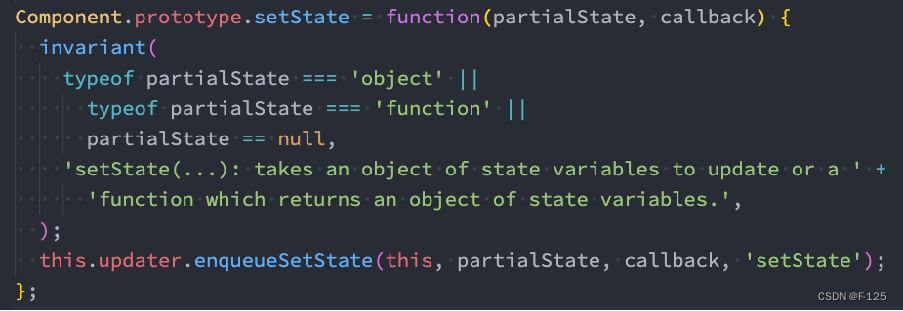
setState方法是从Component中继承过来的。

2.setState异步更新
- setState设计为异步,可以显著的提升性能
- 如果每次调用 setState都进行一次更新,那么意味着render函数会被频繁调用,界面重新渲染,这样效率是很低的
- 最好的办法应该是获取到多个更新,之后进行批量更新
- 如果同步更新了state,但是还没有执行render函数,那么state和props不能保持同步
如何可以获取到更新后的值
方式一
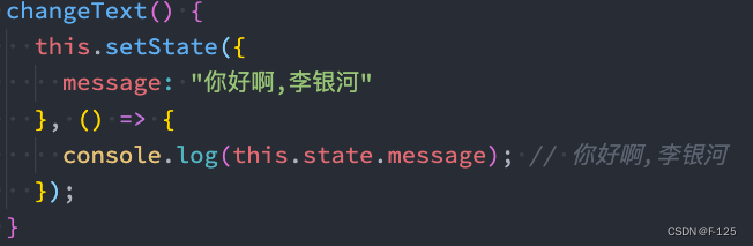
setState的回调
setState接受两个参数:第二个参数是一个回调函数,这个回调函数会在更新后会执行
setState(partialState, callback)

方式二
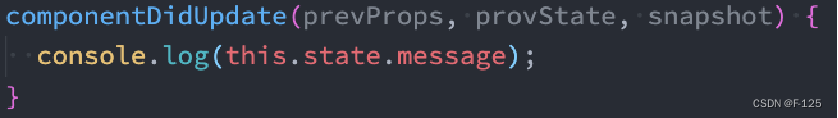
生命周期内获取

3.setState异步与同步的理解
在React18版本之前
分成两种情况
- 在组件生命周期或React合成事件中,setState是异步;
- 在setTimeout或者原生dom事件中,setState是同步;
在React18版本之后
默认所有的操作都被放到了批处理中,异步处理