文章目录
- 前言
- HTML的详情简介
- HTML 发展史
- HTML 入门
- 1. HTML 标签元素
- 2. HTML标签属性
- 3. HTML的标准结构
- 总结

前言
在整个前端开发中,必须掌握的技术栈为:
HTML ,CSS,JavaScript,它们三者,共同组成了前端开发的基础生态,以至于后续的进阶式开发,都是在这三者的基础上的扩展,同时它们三者在前端开发中,各自胜任的任务是,HTML定义了整个网页的骨架结构,CSS美化了整个网页的样式,或者也可以说是给 HTML 定制了多彩的皮肤,而JavaScript,则为整个网页注入了灵魂,使其变得生动起来。

HTML的详情简介
HTML全称:Hyper Text Markup Language,译为:超文本标记语言
- 超文本: 是指连接单个网站内或多个网站间的网页的链接。链接是网络的一个基本方面。
- 标记: 文本要变成超文本,就需要用到各种标记符号。
- 语言: 每一个标记的写法、读音、使用规则,组成了一个标记语言。
其实严格意义上:HTML 不算是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
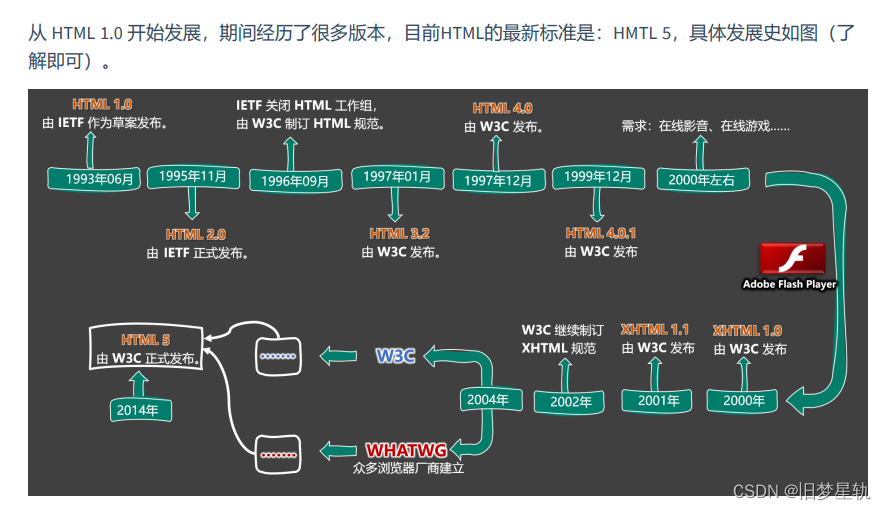
HTML 发展史

HTML 入门
1. HTML 标签元素
可以将这行文字封装成一个段落元素来使其在单独一行呈现:
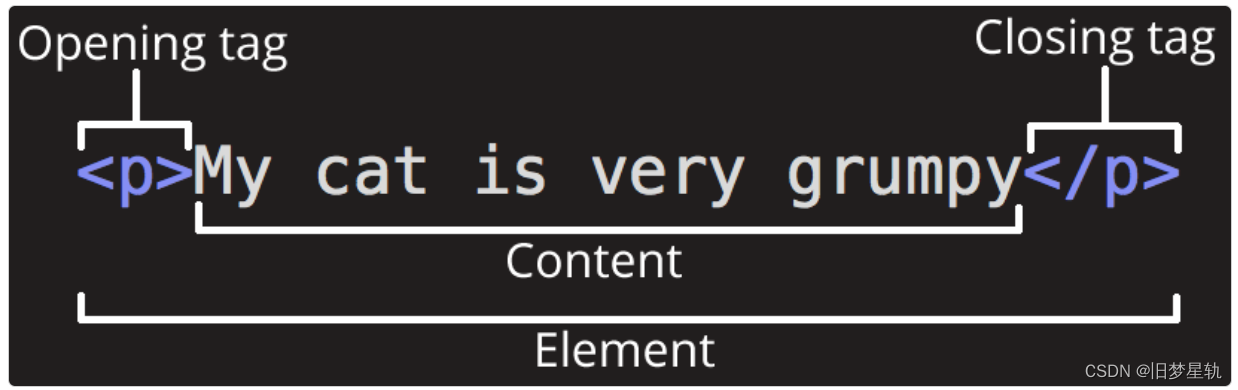
<p>My cat is very grumpy</p>

分析这个标签的主要部分有:
开始标签:(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。结束标签:(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。内容:元素的内容,本例中就是所输入的文本本身。元素:开始标签、结束标签与内容相结合,便是一个完整的元素。

标签按结构可分为:单标签以及双标签

例如:
<input type="text">
<img src="" alt="">
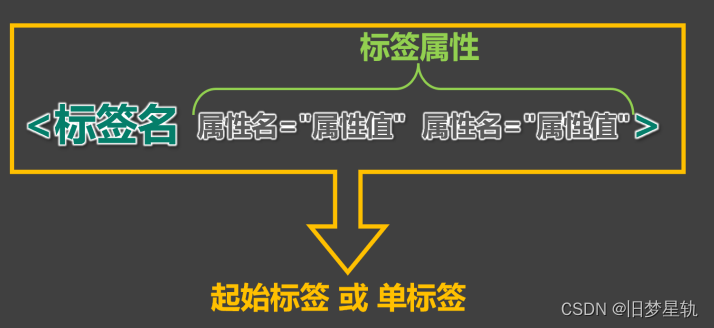
2. HTML标签属性
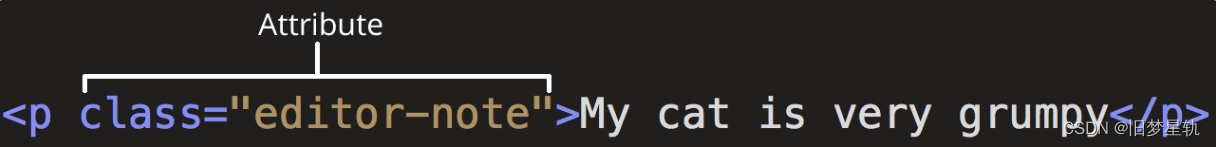
标签元素身上,可以携带属性:

属性包含了关于元素的一些附加额外信息,这些信息本身不应显现在内容中。

属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
有些特殊的属性,没有属性名,只有属性值,例如:
<input type="text" disabled>
值得注意:
- 不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写,后面会详细总结)。
- 属性名、属性值不能乱写,都是w3c规定好的。
- 属性名、属性值,都不区分大小写,但推荐小写。
- 双引号,也可以写成单引号,甚至不写都行,但还是推荐写双引号。
- 标签中不要出现同名属性,否则后写的会失效,例如:
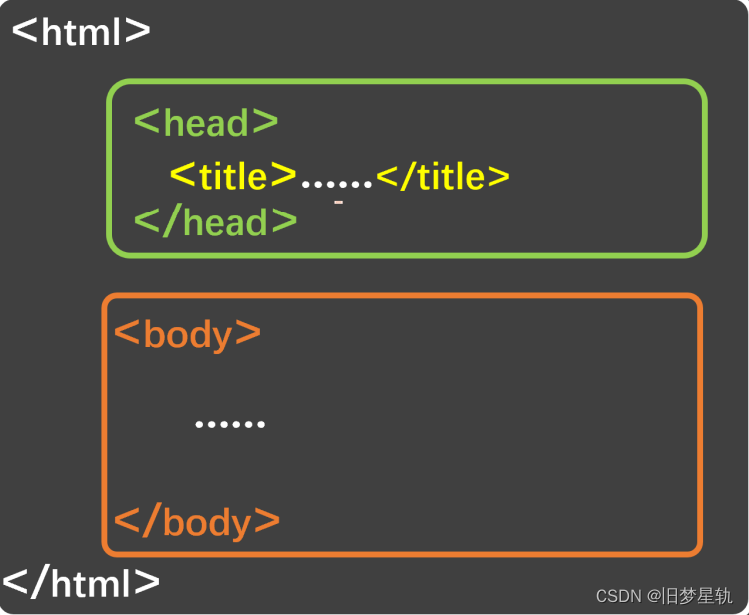
3. HTML的标准结构
- 想要呈现在网页中的内容写在
body标签中。 head标签中的内容不会出现在网页中。head标签中的title标签可以指定网页的标题。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>网站标题</title>
</head>
<body>
<h1>文档标题</h1>
<p>这是一段文本 My cat is very grumpy</p>
</body>
</html>
<!DOCTYPE html>文档声明为 HTML5 的执行文档,作用是:告诉浏览器当前网页的版本。(文档声明,必须在网页的第一行,且在 html 标签的外侧。)<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
HTML注释:
特点:注释的内容会被浏览器所忽略,不会呈现到页面中,但源代码中依然可见。
作用:对代码进行解释和说明。
<!-- 这是HTML中的注释 -->
<!-- <p>废弃的文本</p>
<p>废弃的文本</p>
<p>废弃的文本</p>
<p>废弃的文本</p> -->
注意:注释不可以进行嵌套,会出现报错
如:
–
总结
以上就是本章节带来的HTML入门知识点内容的讲解,后续下一章,我们将继续述说HTML的其它功能属性与特征。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————