一、C:\fakepath\新建文本文档.txt [object String]
实现方式:
<input onchange="test(this.value)" type="file"></input>
<script>
function test(e){
console.log(e,Object.prototype.toString.call(e))
}
</script>二、
实现方式:
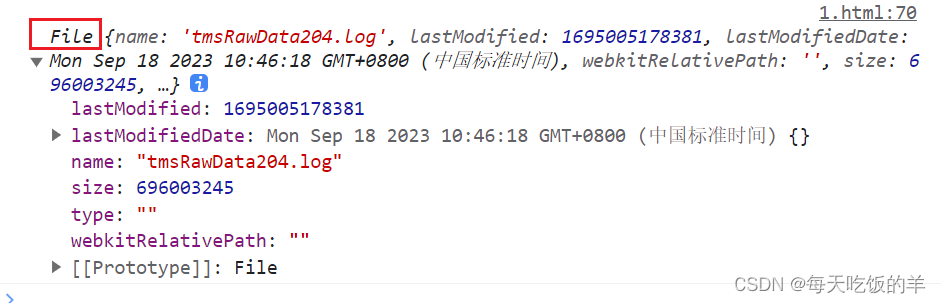
1.html中
<input id="aaa" type="file"></input>
<script>
const inp = document.getElementById("aaa");
inp.onchange= (e) =>{
const file = inp.files[0];
if(!file){
return;
}
console.log(file)
}
</script>
2.vue中
<div class="upload" @click="uploadFile">上传.log文件进行解析</div>
async uploadFile() {
const arrFileHandle = await window.showOpenFilePicker({});
let fileName = await arrFileHandle[0].getFile();
console.log(fileName);
}三、

实现方式:
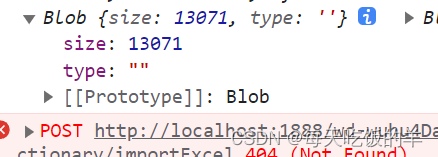
将上放第二点获取到的file对象比如为fileName,new Blob([fileName])就可以实现
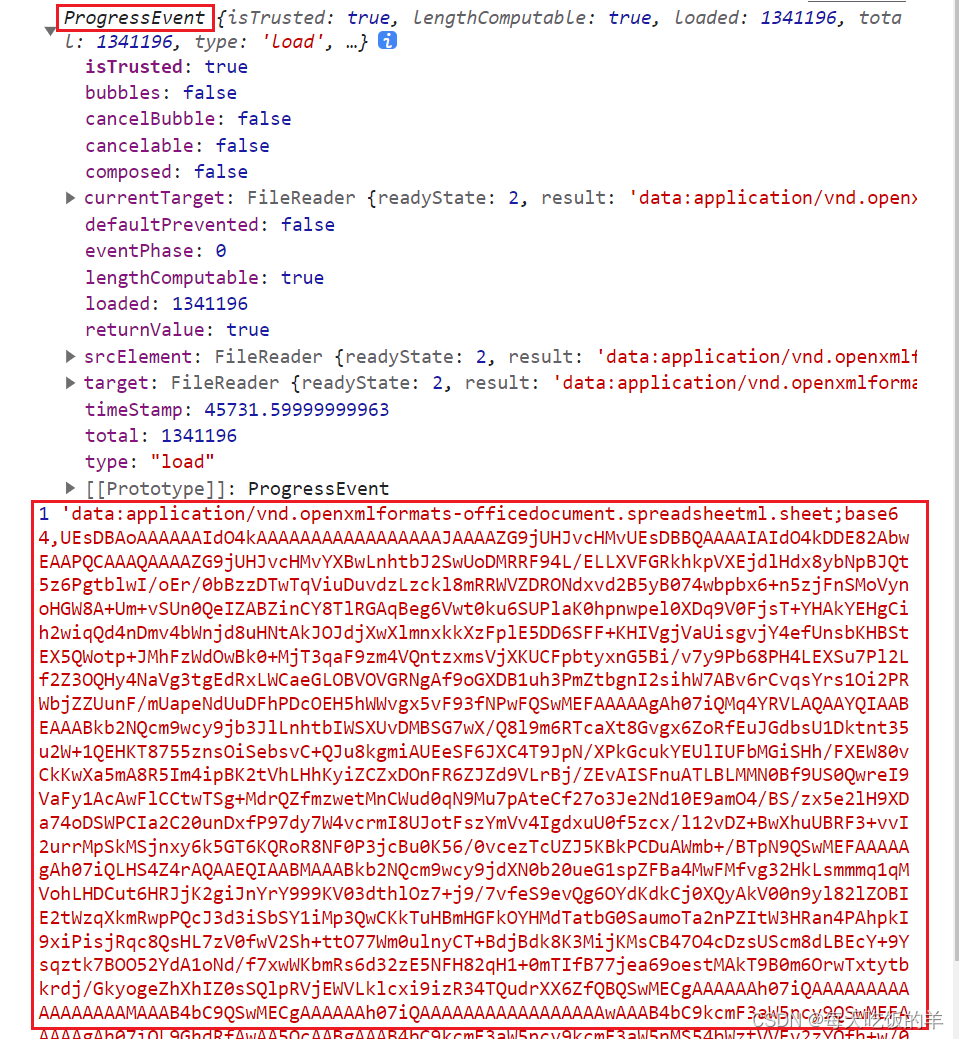
四、里面有base64格式
实现方式:
将上放第二点获取到的file对象比如为fileName,
oFReader = new FileReader()
oFReader.onload = function (oFREvent) {
console.log(oFREvent,1,oFREvent.target.result);
};
oFReader.readAsDataURL(fileName);四、
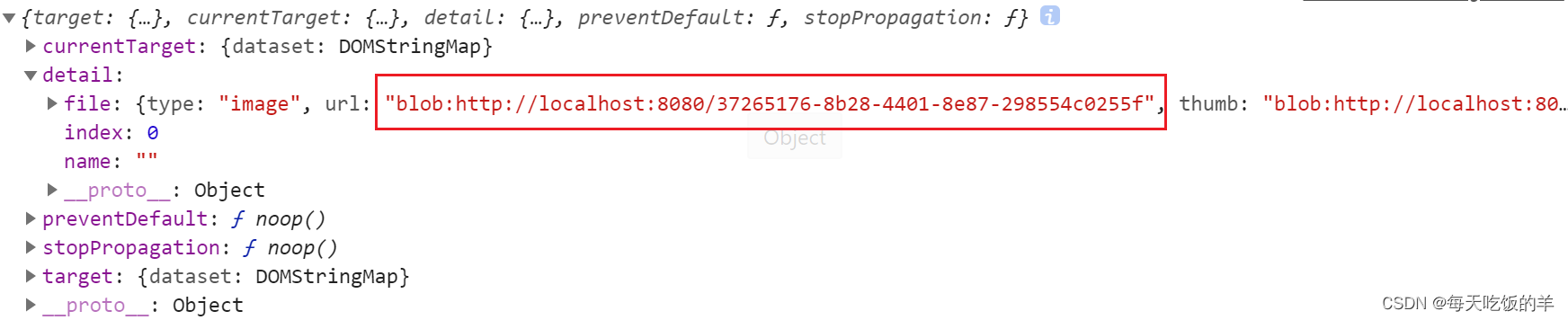
实现方式:
这种格式是用vant的uploader组件获取的,看上去url是个字符串,但可以直接传给后端完成文件上穿,非常神奇。