< scripttype = " importmap" >
{
"imports" : {
"three" : "../build/three.module.js" ,
"three/addons/" : "../examples/jsm/"
}
}
</ script> < scripttype = " module" >
import { OrbitControls } from 'three/addons/controls/OrbitControls.js' ;
</ script>
const controls = new OrbitControls ( camera, renderer. domElement) ;
controls. addEventListener ( 'change' , function ( ) {
renderer. render ( scene, camera) ;
} ) ;
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../build/three.js" > </ script> < scripttype = " importmap" >
{
"imports" : {
"three" : "../build/three.module.js" ,
"three/addons/" : "../examples/jsm/"
}
}
</ script> </ head> < body> < scripttype = " module" >
import { OrbitControls } from 'three/addons/controls/OrbitControls.js' ;
const scene = new THREE. Scene ( ) ;
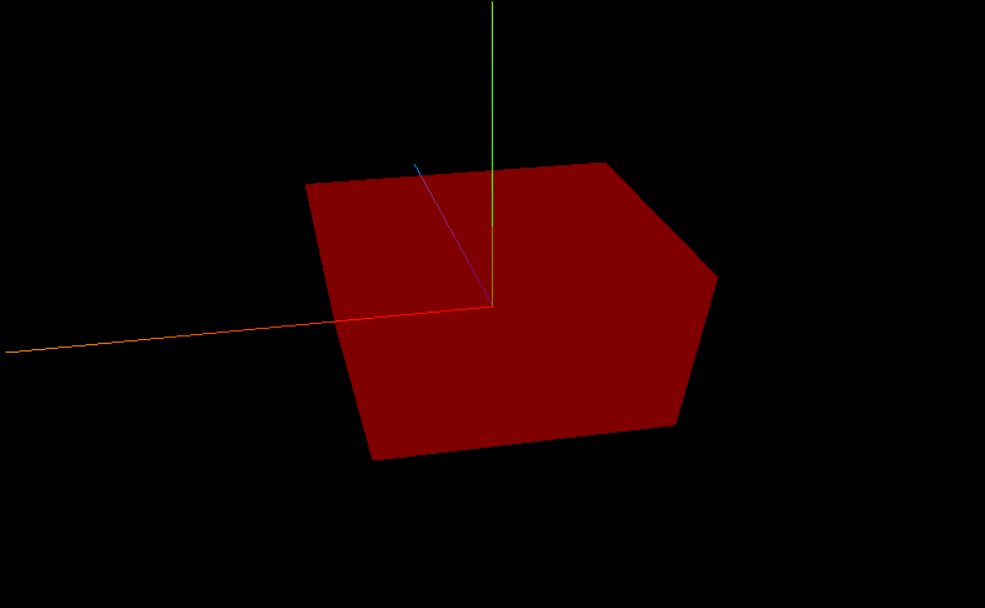
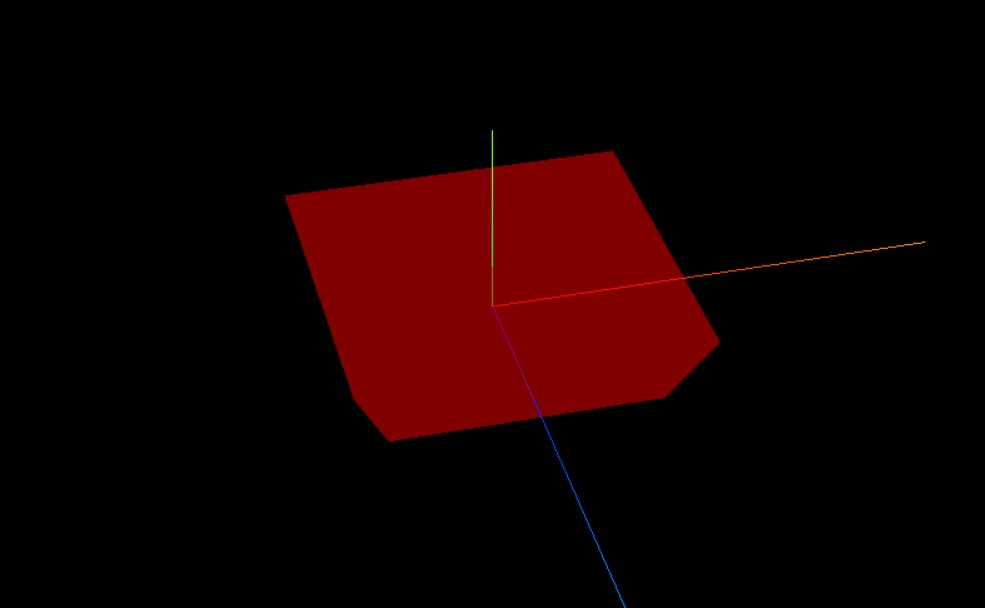
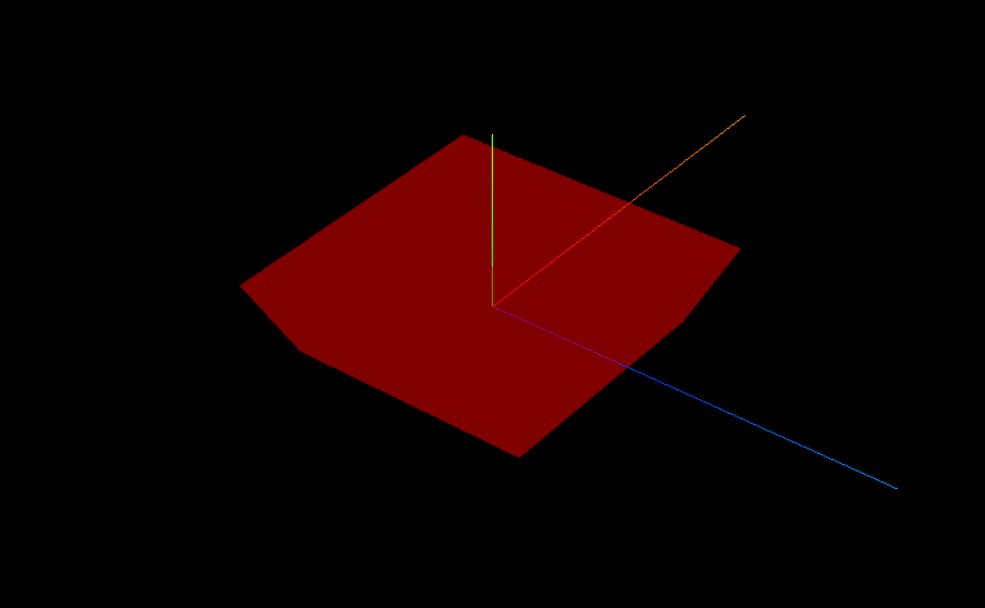
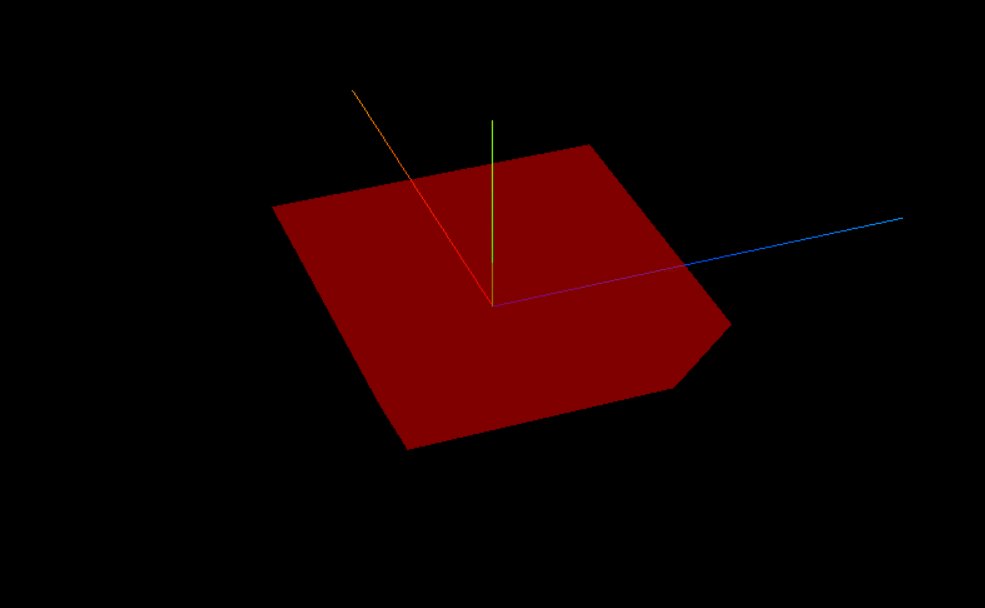
const axesHelper = new THREE. AxesHelper ( 150 ) ;
scene. add ( axesHelper) ;
const geometry = new THREE. BoxGeometry ( 100 , 100 , 100 ) ;
const material = new THREE. MeshBasicMaterial ( {
color : 0xff0000 ,
transparent : true ,
opacity : 0.5 ,
} ) ;
const mesh = new THREE. Mesh ( geometry, material) ;
mesh. position. set ( 0 , 0 , 0 ) ;
scene. add ( mesh) ;
const camera = new THREE. PerspectiveCamera ( ) ;
camera. position. set ( 200 , 200 , 200 ) ;
camera. lookAt ( 0 , 0 , 0 ) ;
const width = 800 ;
const height = 500 ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( width, height) ;
renderer. render ( scene, camera) ;
document. body. appendChild ( renderer. domElement) ;
const controls = new OrbitControls ( camera, renderer. domElement) ;
controls. addEventListener ( 'change' , function ( ) {
renderer. render ( scene, camera) ;
} ) ;
</ script> </ body> </ html>