main.js
import svgIcon from '@/components/SvgIcon'
Vue.component('svg-icon-full', svgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
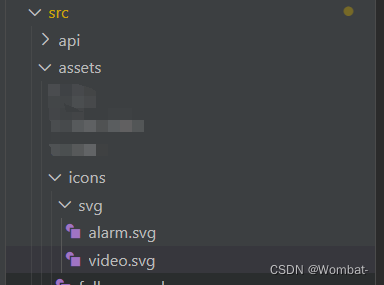
const req = require.context('@/assets/icons/svg', false, /\.svg$/) // icon位置
requireAll(req)

SvgIcon组件
<template>
<i v-if="iconFileName.indexOf('el-icon-') === 0" :class="iconFileName" />
<svg v-else class="svg-icon" aria-hidden="true" v-on="$listeners">
<use :xlink:href="`#icon-${iconFileName}`" rel="external nofollow" :class="[iconColor]"/>
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconFileName: {
type: String,
required: true
},
iconColor: {
type: String,
default: ''
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
overflow: hidden;
vertical-align: -0.15em;
fill: currentColor;
}
</style>
SvgIcon调用
icon-file-name=“文件名”
<svg-icon-full icon-file-name="alarm" :style="{width: '14px', height: '14px', color: '#FF4621'}"/>








![计算机视觉与深度学习-全连接神经网络-训练过程-模型正则与超参数调优- [北邮鲁鹏]](https://img-blog.csdnimg.cn/a9e2d73ad52c4b94a751d208e1c4a9ce.png)