一、SPA项目的构建
1、前期准备
我们的前期的准备是搭建好Node.js,测试:
node -v npm -v
2、利用Vue-cli来构建spa项目
2.1、什么是Vue-cli
Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于自动生成vue.js+webpack的项目模板,它可以帮助开发者快速搭建 Vue.js 项目的基础结构,并提供了一系列的开发工具和配置选项。Vue CLI 提供了命令行界面和图形化界面两种方式,开发者可以根据自己的喜好选择使用。使用 Vue CLI,可以轻松进行项目初始化、管理依赖、开发调试、构建打包等常用开发任务,简化了 Vue.js 应用的开发流程,提高了开发效率。
创建命令如下:
vue init webpack xxx
- xxx 为自己创建项目的名称
- 必须先安装vue,vue-cli,webpack,node等一些必要的环境
2.2、安装vue-cli
Win + R CMD 进入命令窗口输入npm install -g vue-cli命令
输入npm install webpack -g
安装成功后,会出现如下文件:
- vue
- vue.cmd
- vue-init
- vue-init.cmd
- vue-list
- vue-list.cmd
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
2.3、使用脚手架vue-cli构建项目
创建项目骨架:
- 找到一个放这个骨架的路径
- 进入目录CMD进入命令窗口
- vue init webpack xxx :xxx为你的项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式
cmd命令行窗口显示中文乱码,是cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
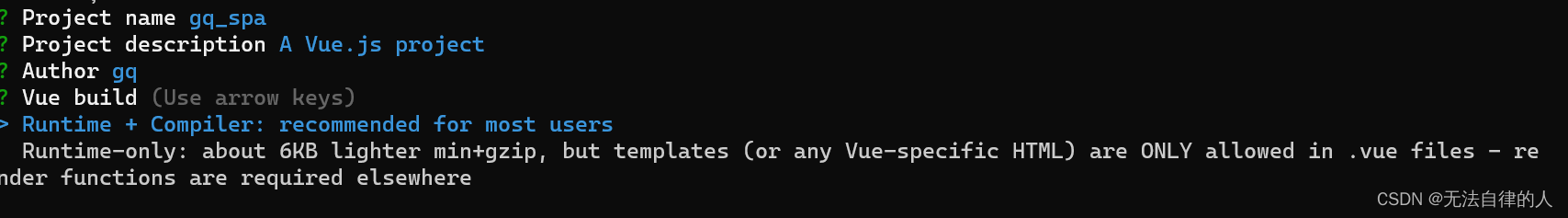
这两条命令只在当前窗口生效,重启后恢复之前的编码。“一问一答”模式
Project name:项目名,默认是输入时的那个名称spa1,直接回车
Project description:项目描述,直接回车
Author:作者,随便填或直接回车
Vue build:选择题,一般选第一个
运行加编译,官方推荐,就选它了
仅运行时,已经有推荐了就选择第一个了
Install vue-router:是否需要vue-router
Y选择使用,这样生成好的项目就会有相关的路由配置文件
Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。
如果你是新手一般填N,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
Set up unit tests:是否安装单元测试;N
Setup e2e tests with Nightwatch?:是否安装e2e测试;N
Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成,我们进行等待就行
运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内
cd gq_spa:改变路径到gq_spa文件夹下
npm install:安装所有项目需要的npm模块
启动并访问项目
输入npm run dev
等待启动
复制上面的地址http://localhost:8080/,进入浏览器访问
最后利用我们的编程软件进行添加
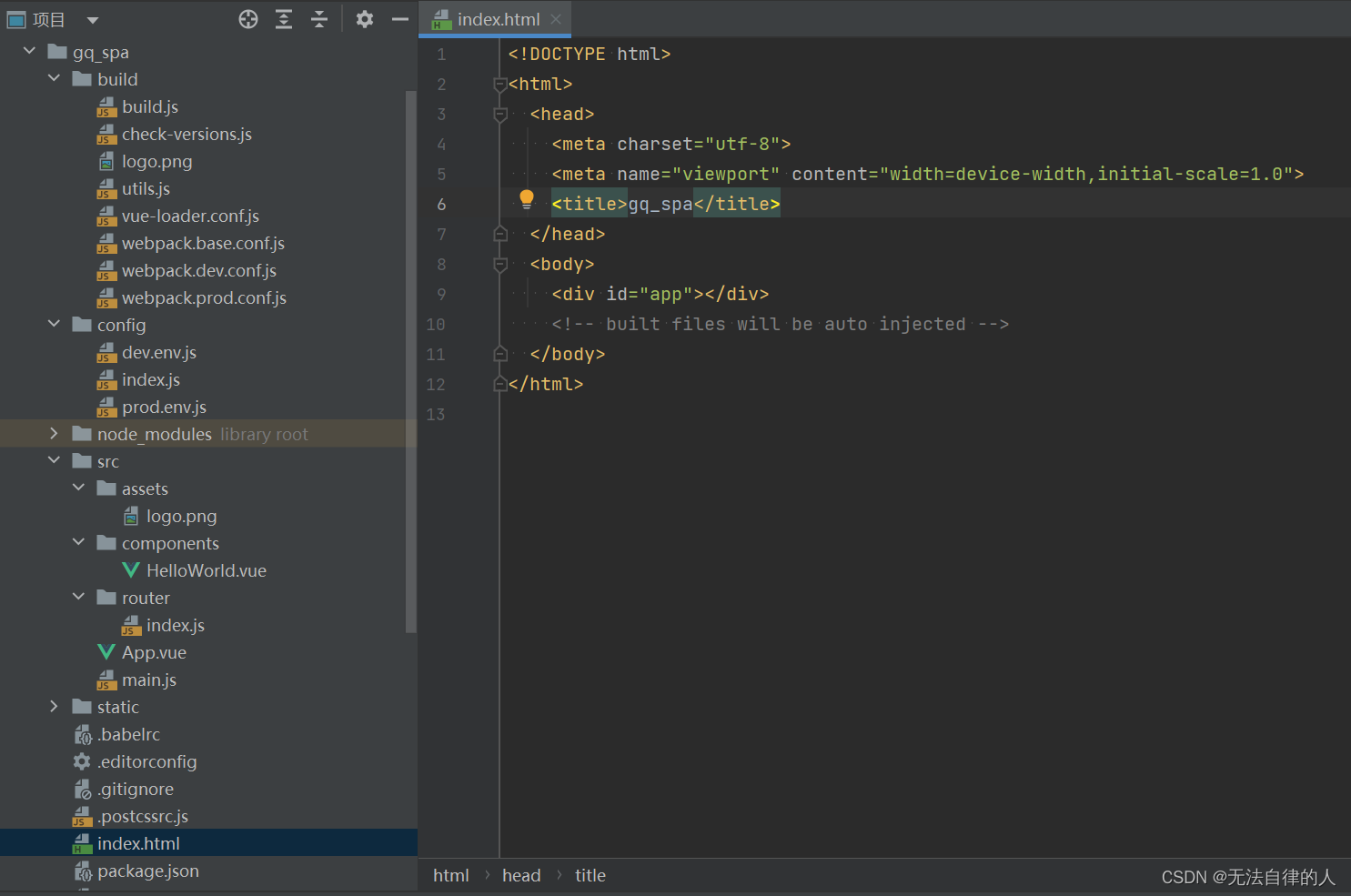
2.4、vue项目结构说明
- build文件夹:这个文件夹主要是进行webpack的一些配置
- webpack.base.conf.js:webpack基础配置,开发环境,生产环境都依赖
- webpack.dev.conf.js:webpack开发环境配置
- webpack.prod.conf.js:webpack生产环境配置
- build.js:生产环境构建脚本
- vue-loader.conf.js:此文件是处理.vue文件的配置文件
- config文件夹
- dev.env.js:配置开发环境
- prod.env.js:配置生产环境
- index.js:这个文件进行配置代理服务器,例如:端口号的修改
- node_modules文件夹:存放npm install时根据package.json配置生成的npm安装包的文件夹
- src文件夹:源码目录(开发中用得最多的文件夹)
- assets:共用的样式、图片
- components:业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
- router:设置路由
- App.vue:vue文件入口界面
- main.js:对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
- static文件夹:存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
- package.json:这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
3、什么是Vue文件
vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
二、SPA项目使用路由
我们以前的步骤:
- 确保引入Vue.vue-router的js依赖
- 首先需要定义组件(就是展示不同的页面效果)
- 需要将不同的组件放入一个容器中(路由集合)
- 将路由集合组装成路由器
- 将路由挂载到Vue实例中
- 定义锚点
- 跳转
现在的步骤:
1、依赖
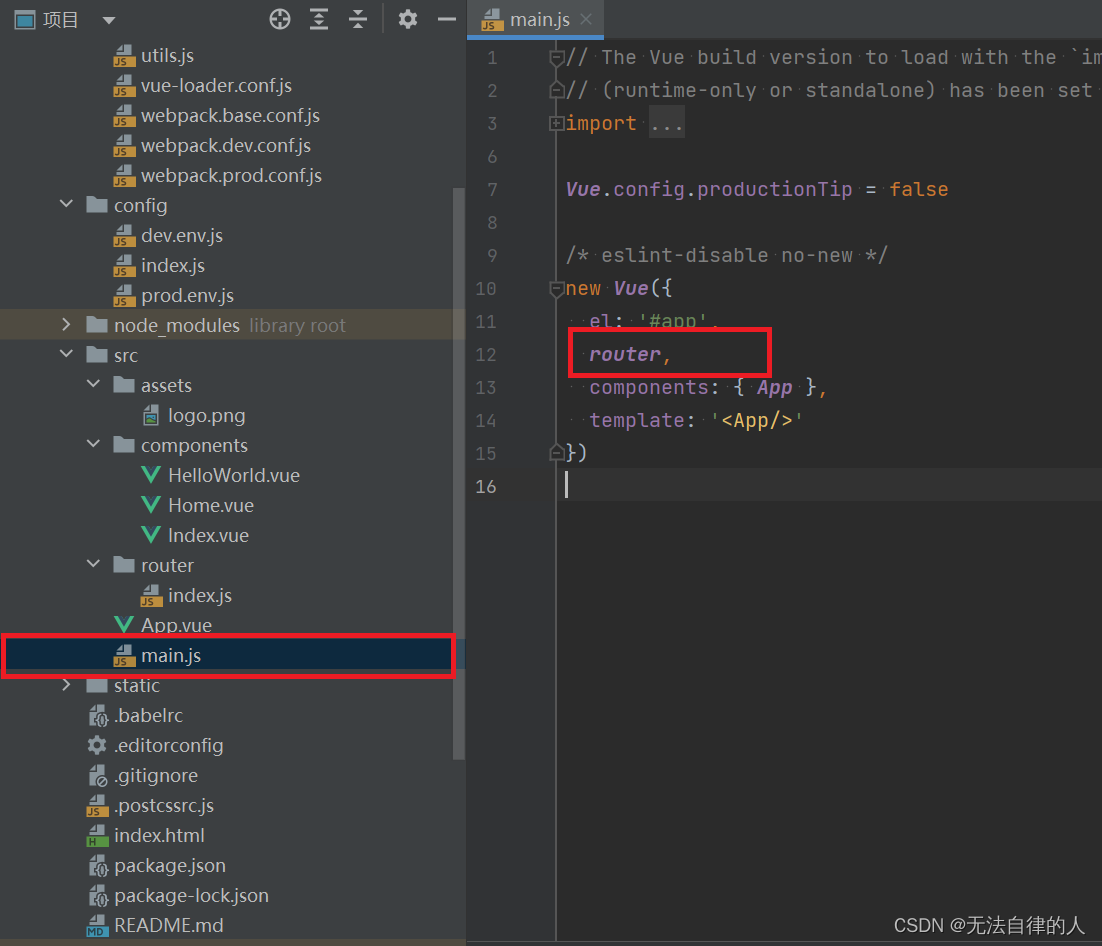
确定我们的挂在依赖,在我们的main.js里面,路由也已经挂载了,不用管了
2、定义组件
在components文件夹里面,新建你需要的vue文件
3、定义容器
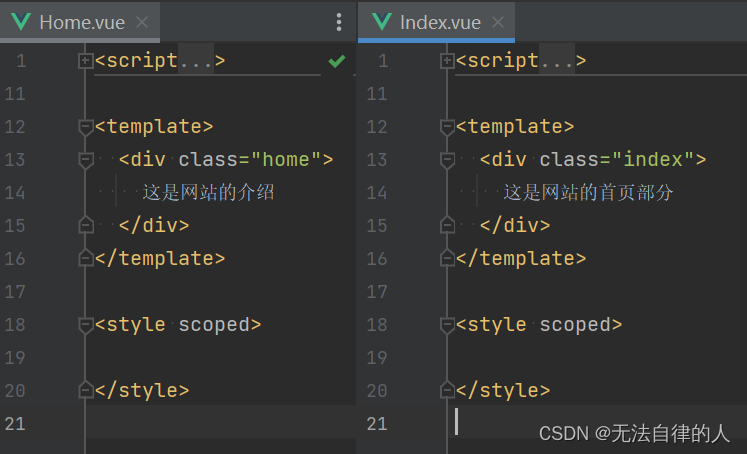
vue文件里面的<template>里面,有且只能有一个根节点
<script> </script> <template> <div class="index"> 这是网站的首页部分 </div> </template> <style scoped> </style><script> </script> <template> <div class="home"> 这是网站的介绍 </div> </template> <style scoped> </style>
4、组装成路由器
<script> export default { name: 'Index', data() { return { msg: '欢迎来到网站的首页' } } } </script> <template> <div class="index"> 这是网站的首页部分 </div> </template> <style scoped> </style><script> export default { name: 'home', data() { return { msg: '欢迎来到网站的介绍部分' } } } </script> <template> <div class="home"> 这是网站的介绍 </div> </template> <style scoped> </style>
5、定义路由关系
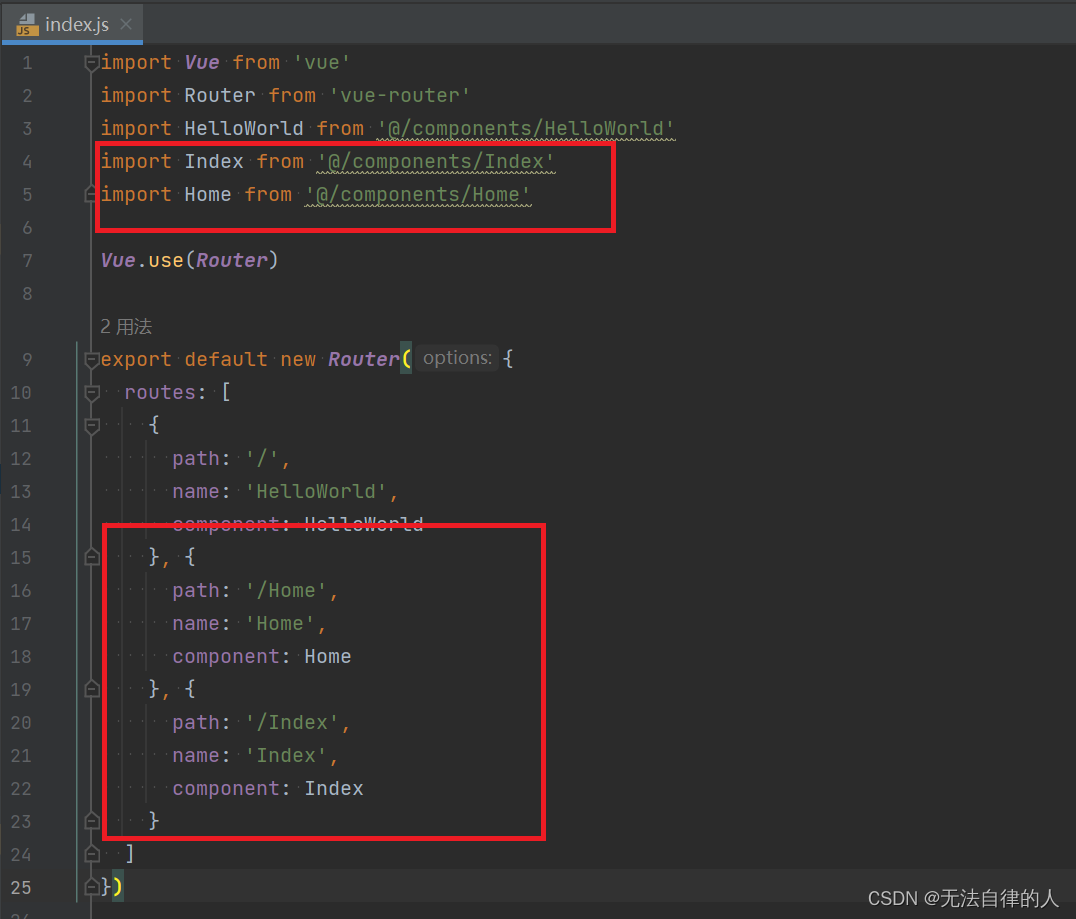
在router文件夹里面的index.js文件里面定义路由关系
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Index from '@/components/Index' import Home from '@/components/Home' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld }, { path: '/Home', name: 'Home', component: Home }, { path: '/Index', name: 'Index', component: Index } ] })定义自己的写的一个关系
6、定义锚点
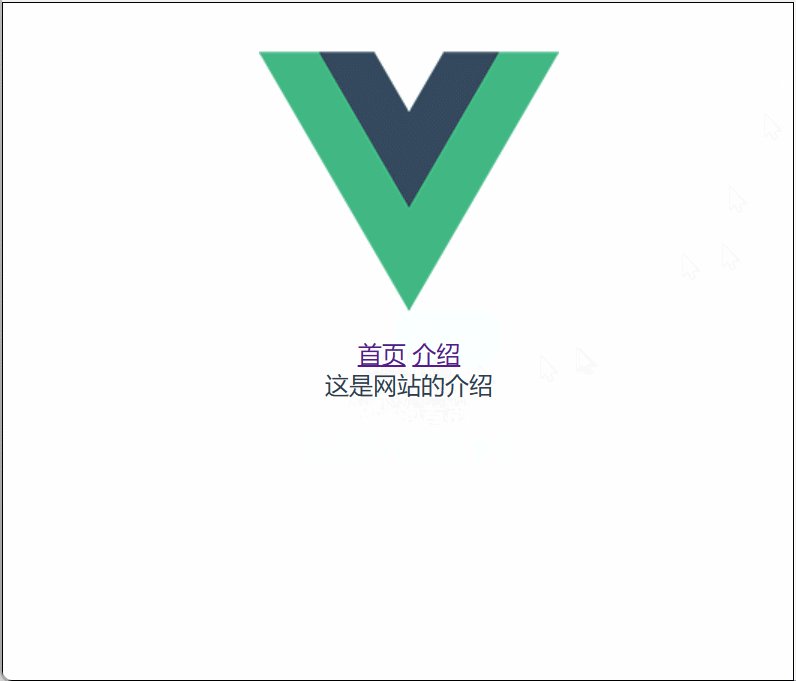
在App.vue里面定义锚点
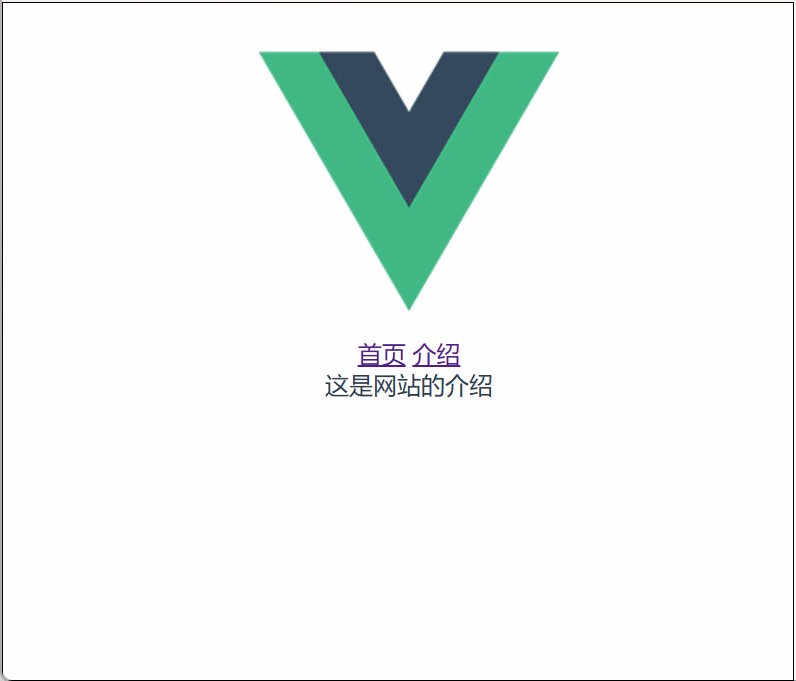
<template> <div id="app"> <img src="./assets/logo.png"><br> <router-link to="/Index">首页</router-link> <router-link to="/Home">介绍</router-link> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
7、测试
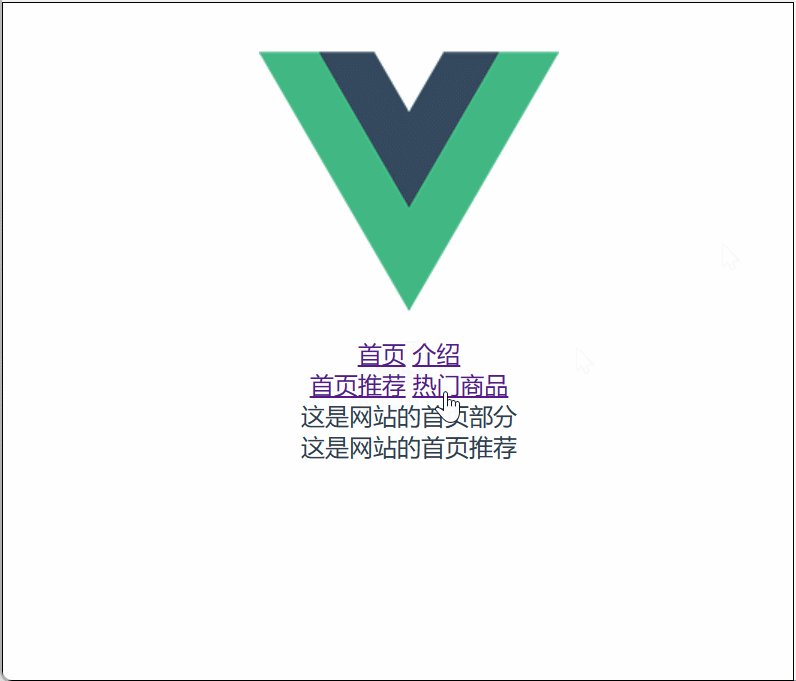
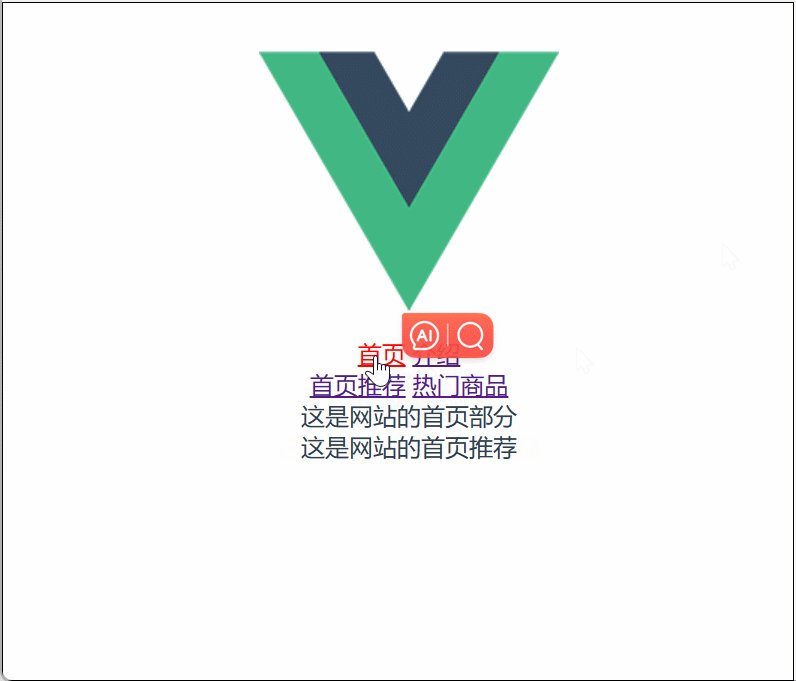
三、SPA项目使用嵌套路由
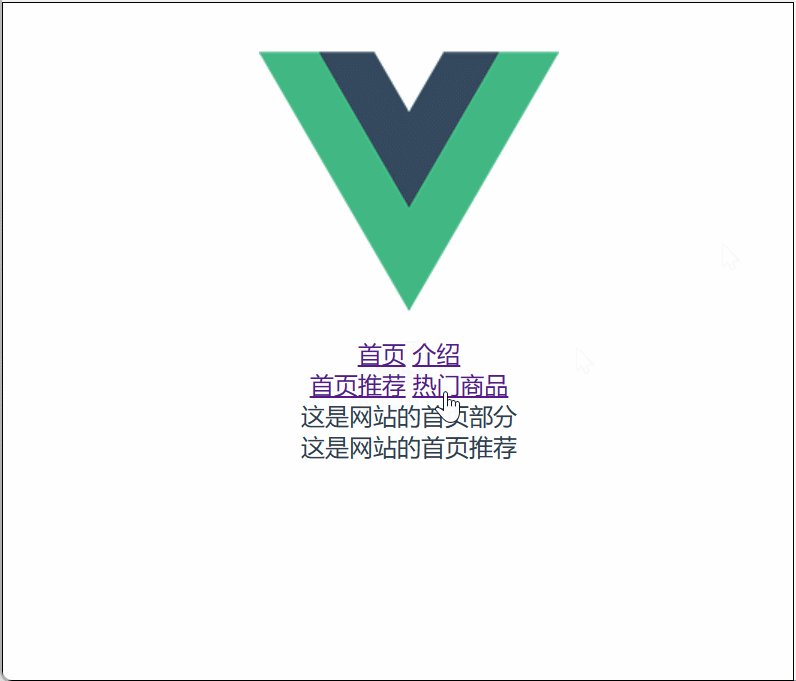
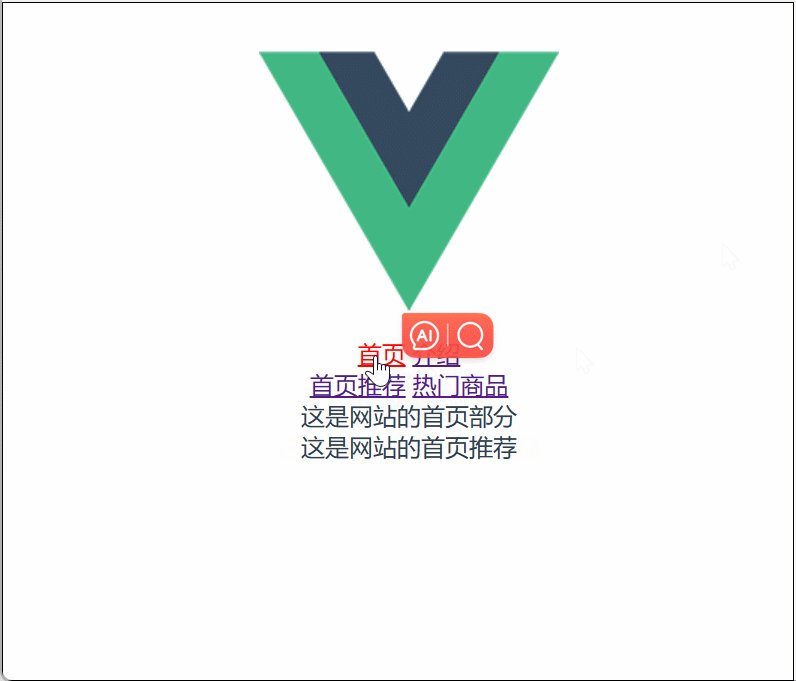
1、最终展示效果

2、步骤
2.1、定义锚点
选择你需要定义的页面定义锚点

2.2、组装、定义容器
错不多的步骤定义好容器,组装需要的内容

2.3、定义关系
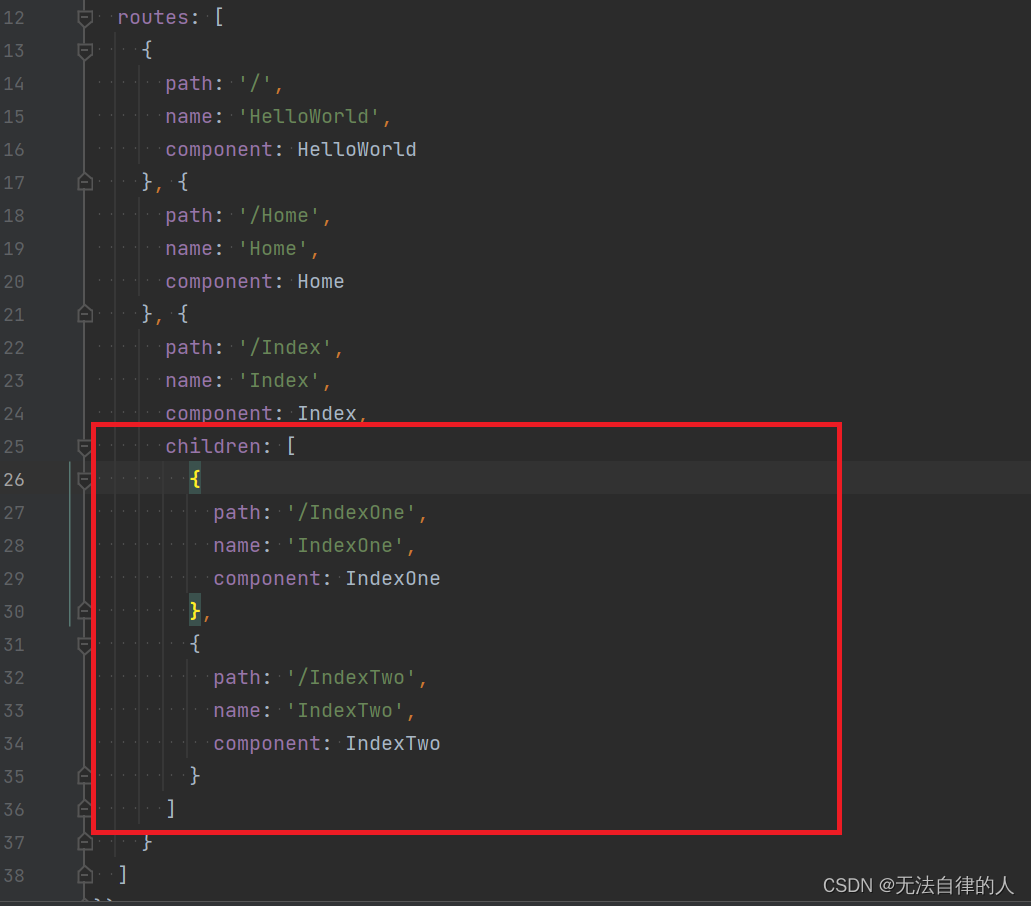
添加自己写的关系

我们不能直接在后面添加,需要用children数组来添加到指定的页面,不然展示不了我们需要的效果

2.4、测试
最后就展示我们的一个效果了

分享就到这里,感谢大家翻阅。
欢迎大家在评论区里讨论!!!

























![计算机视觉与深度学习-全连接神经网络-训练过程-模型正则与超参数调优- [北邮鲁鹏]](https://img-blog.csdnimg.cn/a9e2d73ad52c4b94a751d208e1c4a9ce.png)