本节对应的视频讲解:B_站_视_频
https://www.bilibili.com/video/BV1mg411J7u5
本节讲解如何绘制矩形、圆角矩形
1. 相关的 API
直接查看官方的帮助文档,可以看到有多个重载的方法用于绘制矩形、圆角矩形
1.1 矩形
// 带 F 表示参数为浮点数,否则为整型数
void drawRect(const QRectF &rectangle)
void drawRect(const QRect &rectangle)
// 指定左上角的顶点,以及宽高
void drawRect(int x, int y, int width, int height)
1.2 圆角矩形
// 带 F 表示参数为浮点数,否则为整型数
void drawRoundedRect(const QRectF &rect,
qreal xRadius,
qreal yRadius,
Qt::SizeMode mode = Qt::AbsoluteSize)
void drawRoundedRect(const QRect &rect,
qreal xRadius,
qreal yRadius,
Qt::SizeMode mode = Qt::AbsoluteSize)
void drawRoundedRect(int x, int y, int w, int h,
qreal xRadius,
qreal yRadius,
Qt::SizeMode mode = Qt::AbsoluteSize)
其中,最后一个参数为 Qt::SizeMode 类型的枚举,取值为:
- Qt::AbsoluteSize xRadius 和 yRadius 为圆角大小
- Qt::RelativeSize xRadius 和 yRadius 为圆角百分比
2. 具体实现
仍然使用上一节绘制点、线的那个数组
只需在 PaintWidget.cpp 的 paintEvent 中添加如下代码即可:
void PaintWidget::paintEvent(QPaintEvent *event)
{
// QRect(int left, int top, int width, int height)
QRect rect(10, 20, 80, 60);
for ( int x = 0; x < width(); x += 100 ) {
for ( int y = 0; y < height(); y += 100 ) {
...
switch ( mShape ) {
// 矩形、椭圆
case _Rect:
painter.drawRect(rect);
break;
case _RoundedRect:
// 第四个参数是一个枚举类型,可指定为:AbsoluteSize 或 RelativeSize
// 当指定为AbsoluteSize,则2,3参数为圆角大小
// 当指定为RelativeSize,则2,3参数为圆角百分比
painter.drawRoundedRect(rect, 25, 25, Qt::RelativeSize);
break;
}
...
}
}
}
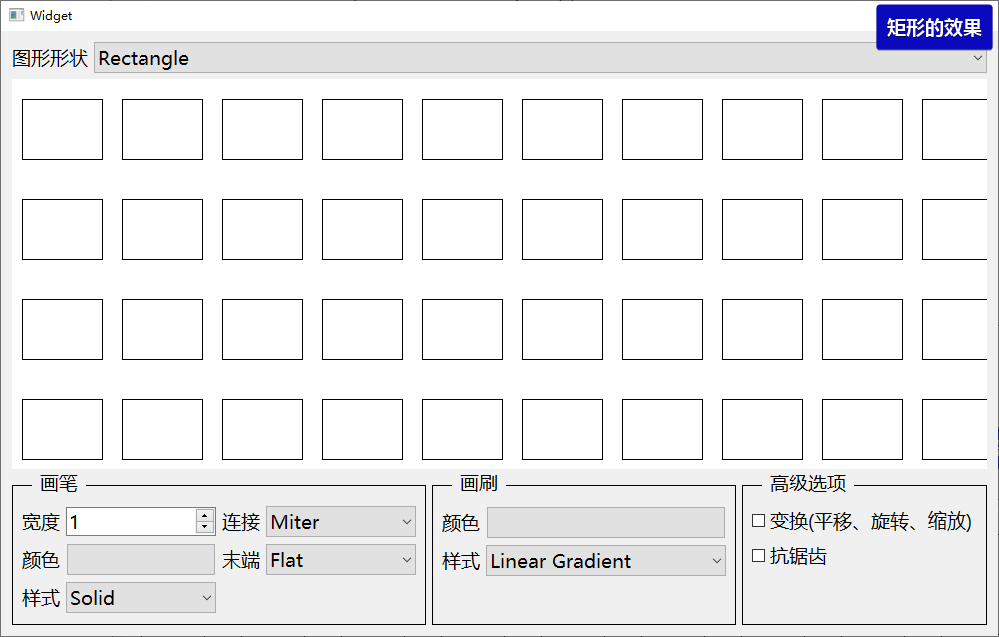
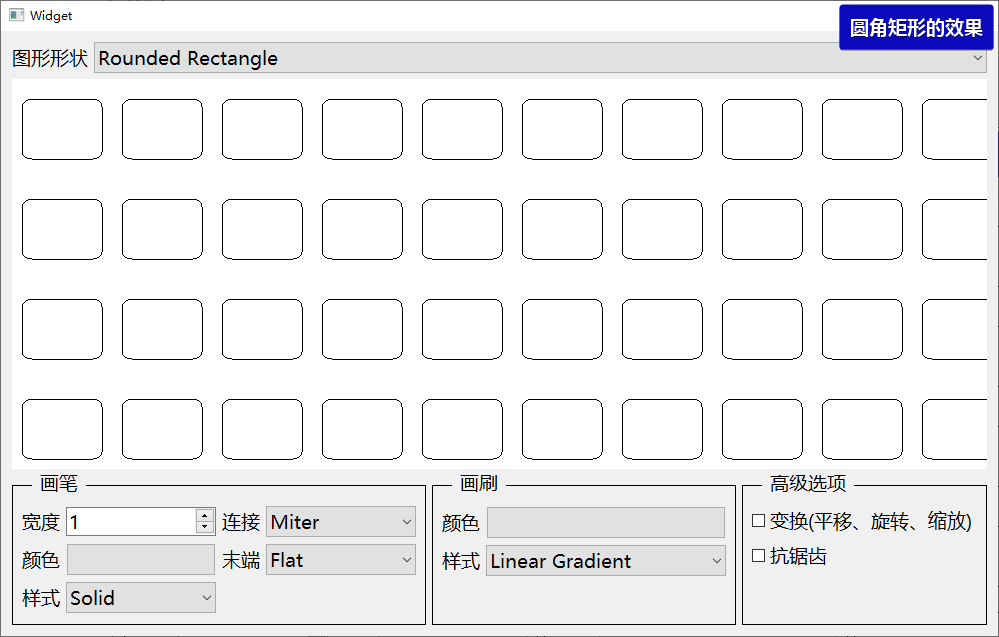
最终绘制的多段线、多边形效果,如下:










![[附源码]计算机毕业设计Python飞越青少儿兴趣培训机构管理系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/1d1f69b756ed4c2aa8dcef5988c91f87.png)



![[附源码]计算机毕业设计Node.js仓库管理系统(程序+LW)](https://img-blog.csdnimg.cn/bb730bdd36244a46b7a7327ef3f9d82c.png)




![[附源码]计算机毕业设计Python高校流浪动物领养网站(程序+源码+LW文档)](https://img-blog.csdnimg.cn/dab16938f48740fe91edb45d2ca3db9b.png)