当我们项目中ts文件较多时,我们如何直接打包所有ts文件为js文件?而不是使用tsc 文件名 一个一个去打包文件
一、配置tsconfig.json文件
创建一个tsconfig.json文件,该文件中不需要配置任何信息

二、控制台输入打包命令
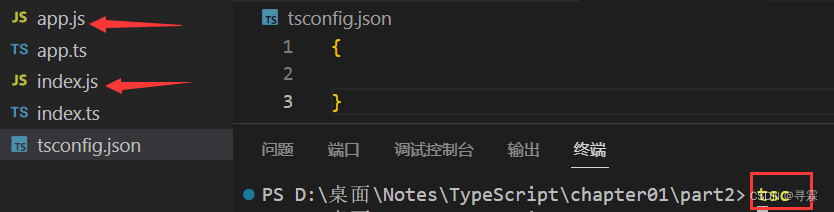
在控制台输入如下代码:
tsc

三、对所有ts文件进行监听
但是我们并没有对文件进行监听,修改ts文件并没有重新打包js文件

我们在控制台输入如下命令:
tsc -w
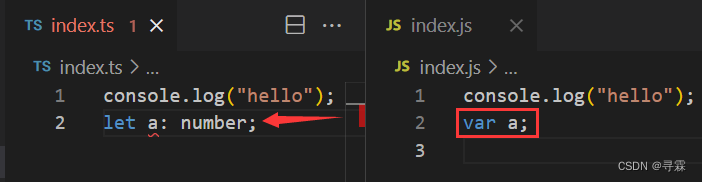
![]()

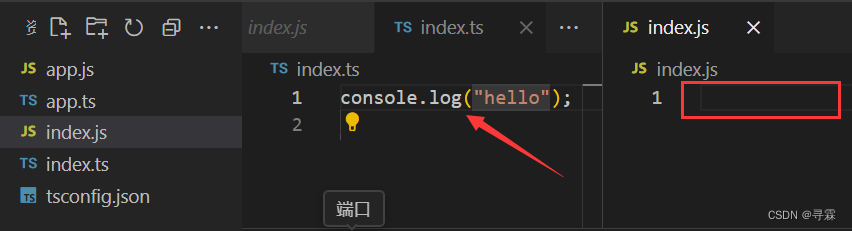
我们在ts文件中修改就可以被监听到(这里报错是因为同时开启了app.ts和app.js文件导致变量声明冲突)

四、对指定的ts文件进行监听
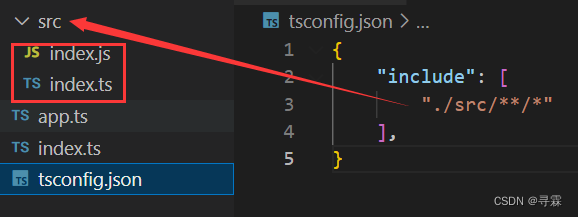
我们在tsconfig.json文件中配置“include”属性用来指定哪些ts文件需要被编译
"include" : [ "路径1", "路径2" ]
路径:**表示任意目录 *表示任意图案
我们在include中设置打包src文件下的ts文件

五、指定不需要编译的文件目录
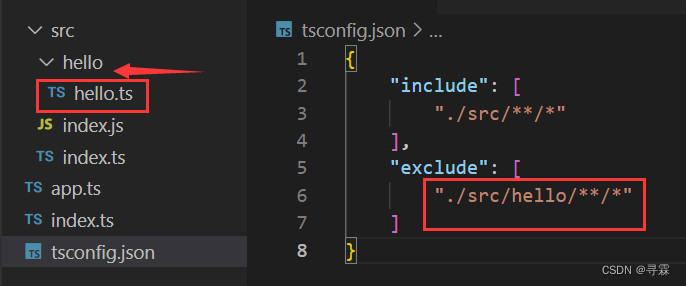
我们在tsconfig.json文件中配置“exclude”属性用来指定哪些ts文件不需要被编译
"exclude" : [ "路径1", "路径2" ]
比如我们不想编译src目录下的hello目录里面的文件就可以使用如下方法:

"exclude"的默认值为["node_modules", "bower_components", "jspm_packages"]