目录
- 引言:
- Vue的插值
- Vue的指令
- Vue的过滤器
- Vue的计算属性和监听器
- vue购物车案例
- 总结:
引言:
Vue.js是一款流行的JavaScript框架,它提供了许多强大的功能来简化前端开发。在本篇博客中,我们将深入探讨Vue的一些高级特性,包括插值、指令、过滤器、计算属性和监听器。通过理解和灵活运用这些功能,我们可以更好地构建出丰富、高效的Vue应用程序。
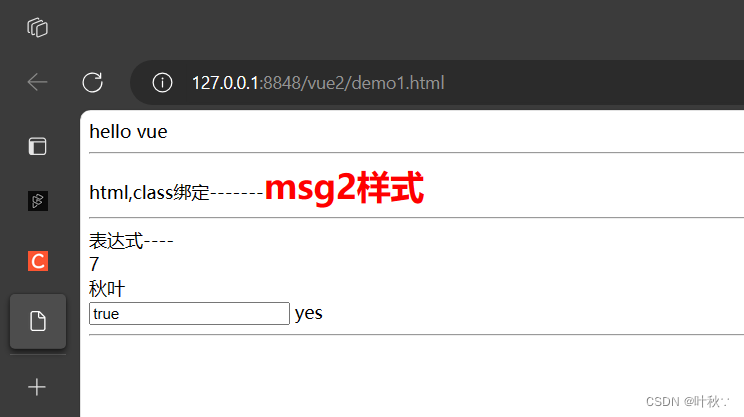
Vue的插值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
<style>
.font-30{
font-size: 30px;
}
</style>
</head>
<body>
<div id = "app">
{{msg}}<br /><hr />
html,class绑定-------<b :class="msg3" v-html="msg2"></b><br /><hr />
表达式----<br />
{{num+1}}<br />
{{str.substring(2,4)}}<br />
<input v-model="ok" />
{{ok==true?'yes':'no'}}<br /><hr />
</div>
<script>
new Vue({
el:"#app",
data(){
return{
msg:'hello vue',
msg2:'<span style="color:red">msg2样式</span>',
msg3:'font-30',
num:6,
str:'沉谭秋叶',
ok:true
}
}
})
</script>
</body>
</html>

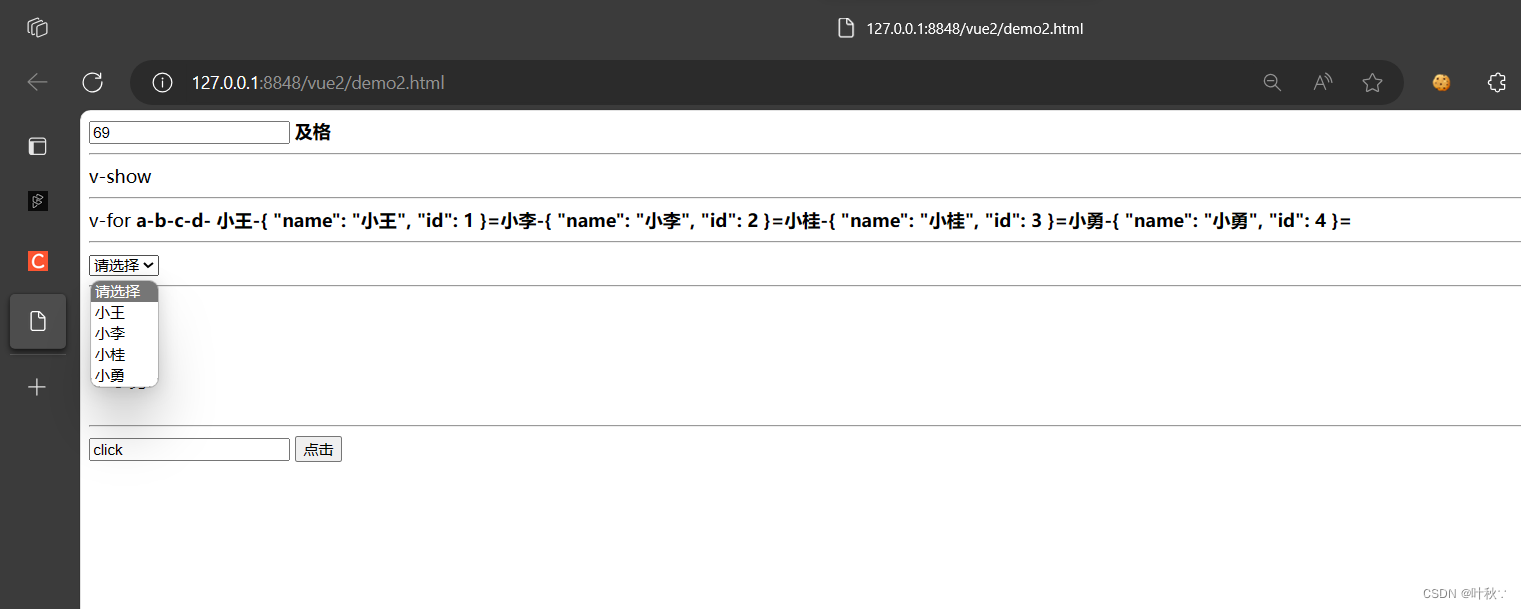
Vue的指令
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
<style>
.font-30{
font-size: 30px;
}
</style>
</head>
<body>
<div id = "app">
<input v-model="score" />
<b v-if="score < 60">不合格</b>
<b v-else-if="score >= 60 && score < 70">及格</b>
<b v-else-if="score >= 70 && score < 80">一般</b>
<b v-else-if="score >= 80 && score < 90">良好</b>
<b v-else>优秀</b>
<br /><hr />
v-show
<b v-show="isShow">xxx</b>
<br /><hr />
v-for
<b v-for="i in arr">{{i}}-</b>
<b v-for="i in arrs">{{i.name}}-{{i}}=</b> <br /><hr />
<select>
<option>请选择</option>
<option v-for="i in arrs" :value="i.id">{{i.name}}</option>
</select>
<br /><hr />
<div v-for="i in arrs">
<input type="checkbox" name="hobby" :value="i.id" />{{i.name}}
</div>
<br /><hr />
<input v-model="evename"/>
<button v-on:[evename]="text">点击</button>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
score:69,
isShow:false,
arr:['a','b','c','d'],
arrs:[{name:'小王',id:1},{name:'小李',id:2},{name:'小桂',id:3},{name:'小勇',id:4}],
evename:'click'
}
},methods:{
text(){
alert('点击了!!')
}
}
})
</script>
</body>
</html>

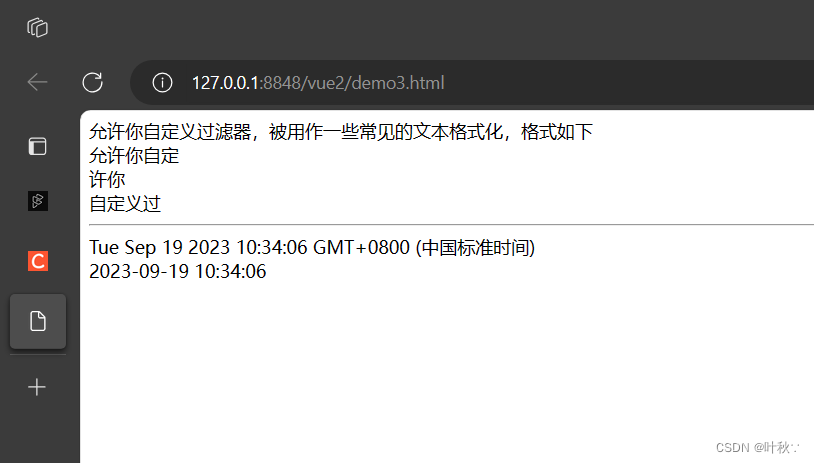
Vue的过滤器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="date.js"></script>
<title></title>
</head>
<body>
<div id = "app">
{{msg}}<br>
{{msg | filter1}} <br>
{{msg | filter1 | filter2}}<br>
{{msg | filter3(3,7)}}<br>
<hr>
{{time}}<br>
{{time | filterName}}
</div>
<script>
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
return fmtDate(value);
});
new Vue({
el:"#app",
filters:{
'filter1':function(v){
return v.substring(0,5)
},
'filter2':function(v){
return v.substring(1,3)
},
'filter3':function(v,begin,end){
return v.substring(begin,end)
}
},
data(){
return{
msg:'允许你自定义过滤器,被用作一些常见的文本格式化,格式如下',
time:new Date()
}
}
})
</script>
</body>
</html>

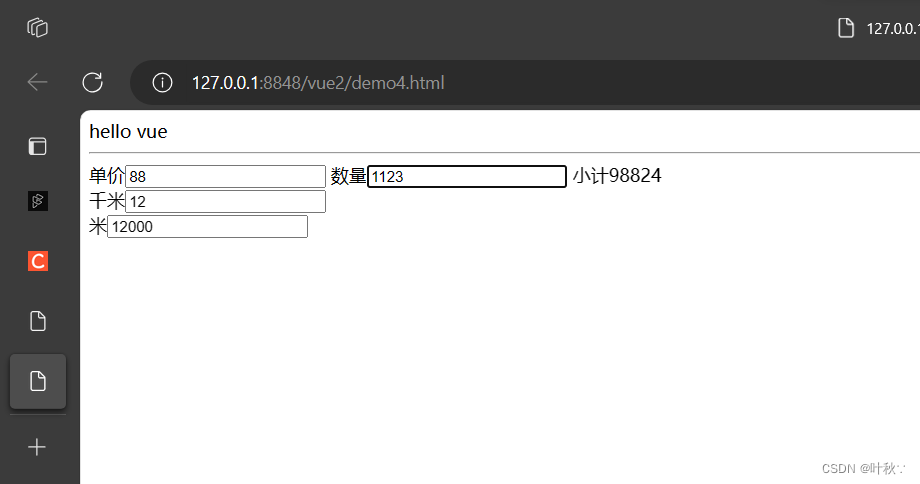
Vue的计算属性和监听器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
<style>
.font-30{
font-size: 30px;
}
</style>
</head>
<body>
<div id = "app">
{{msg}}<br /><hr />
单价<input v-model="price"/>
数量<input v-model="num"/>
小计{{count}}
<br />
千米<input v-model="km"/><br />
米<input v-model="m"/>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
msg:'hello vue',
price:88,
num:1,
m:1000,
km:1
}
},computed:{
count:function(){
return this.price*this.num
}
},watch:{
km:function(v){
this.m = parseInt(v)*1000;
},
m:function(v){
this.km = parseInt(v)/1000;
}
}
})
</script>
</body>
</html>

data.js
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
//debugger;
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
function fmtDate(date, pattern) {
var ts = date.getTime();
var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(ts).format(pattern);
}
return d.toLocaleString();
};
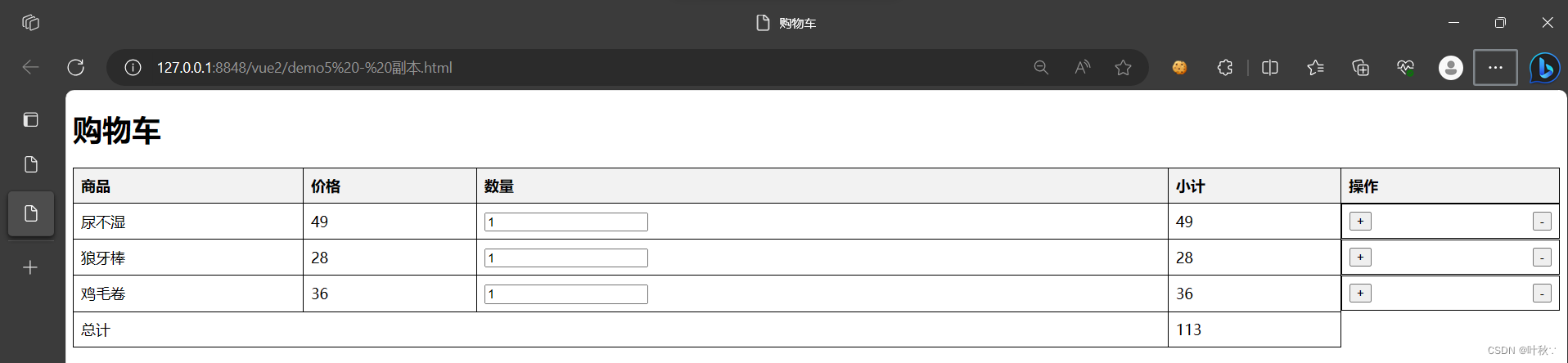
vue购物车案例
<!DOCTYPE html>
<html>
<head>
<title>购物车</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
.btn-group {
display: flex;
justify-content: space-between;
}
</style>
</head>
<body>
<div id="app">
<h1>购物车</h1>
<table>
<thead>
<tr>
<th>商品</th>
<th>价格</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="v in arr" >
<td>{{ v.name }}</td>
<td>{{ v.price }}</td>
<td>
<input type="number" v-model="v.quantity" @input="xj(v)">
</td>
<td>{{ v | filter1 }}</td>
<td class="btn-group">
<button @click="add(v)">+</button>
<button @click="jdd(v)">-</button>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">总计</td>
<td>{{ total }}</td>
</tr>
</tfoot>
</table>
</div>
<script>
new Vue({
el: '#app',
data: {
arr: [
{ name: '尿不湿', price: 49, quantity: 1, subtotal: 49 },
{ name: '狼牙棒', price: 28, quantity: 1, subtotal: 28 },
{ name: '鸡毛卷', price: 36, quantity: 1, subtotal: 36 }
]
},
computed: {
total: function() {
return this.arr.reduce((sum, v) => sum + v.subtotal, 0);
}
},
methods: {
xj: function(v) {
v.subtotal = v.price * v.quantity;
},
add: function(v) {
v.quantity++;
this.xj(v);
},
jdd: function(v) {
if (v.quantity > 0) {
v.quantity--;
this.xj(v);
}
}
},
filters: {
'filter1': function(v) {
return v.price * v.quantity;
}
}
});
</script>
</body>
</html>

总结:
通过本篇博客的学习,我们深入理解了Vue的插值、指令、过滤器、计算属性和监听器这些高级特性。这些功能不仅可以帮助我们更好地处理数据绑定和DOM操作,还能提升应用程序的性能和开发效率。在实际项目中,我们应根据具体需求合理运用这些功能,以构建出饱满、高效的Vue应用程序。