首先还是来看看什么是模块化。
常见的概括:模块化就是把单独的一个功能封装到一个模块(文件)中,模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块(方便代码的重用,从而提升开发效率,并且方便后期的维护)。
那么在Vue项目中是如何实现模块化的呢?
模块化,就好比是一个大的功能项,这个大的功能项中又可以包含多个组件。在使用的时候,单个模块对应的是我们Vue项目下compentent下的文件目录。每一个模块下面又可以有多个组件,这些组件又组成了完整的模块页面(单页面)但是每一个模块下面必须要有一个主要的文件(模块父组件),这个文件必须在路由管理中(router/index.js)进行注册,注册的时候满足以下形式:
export default new Router({ mode: "history", routes: [{ path: "/", name: "Default", redirect: "/home", component: Home }] })其余的组件可以通过以下的方式进行注入使用。在使用的时候,将组件的name属性中的名称在父组件中进行标签化处理(vue会将以驼峰命名的名称进行转化--------(BookManager——>book-manager))
首先要在用到的页面中通过import进行导入,其次需要在compent中进行注册,注册的时候会使用组件的name属性进行注入。
ES6模块化基本用法
ES5以及它之前的js是没有模块化的,如果要进行模块化操作,需要引入第三方的类库。随着技术的发展,前后端分离,前端的业务变的越来越复杂,终于在ES6中引入了模块化的操作。
es6中,一个模块就是一个js文件,所以我们新建一个模块(js文件)
es6模块化中模块与外部的数据传输是依赖于export(发送)和import(接收)这两个关键字的,下面通过一个例子来理解它们的用法
在module1.js中:
export let name = 'aays';//发送name这个变量创建一个外部文件index.js,并且码入:
import {name} from './module1.js'//接收name这个变量
console.log(name)//aays上面是最基本的用法,如果要输出多个变量可以将这些变量包装成对象进行模块化输出:
//模块
let name = 'aays',age = 18
const sex = '男'
export {
name,
age,
sex
}
//外部
<script type="module">
import {name,age,sex} from './module1.js'
console.log(age)//18
</script>如果你想给传输过来的变量重新命名(可用于防止暴露模块当中的变量名字或者简化变量名),可以通过as来进行操作,上述代码修改为:
//模块
let name = 'aays',age = 18
const sex = '男'
export {
name as myname,
age as myage,
sex as mysex
}
//外部
import {myname,myage,mysex} from './module1.js'
console.log(myage)//18如果你不想将export过来的一一解构赋值,那么你可以使用*符号来直接获取整个模块,上述代码修改为:
//模块
let name = 'aays',age = 18
const sex = '男'
export {
name,
age,
sex
}
//外部
import * as allmodule from './module1.js'
console.log(`${allmodule.name}今年${allmodule.age}岁
性别${allmodule.sex}`)//aays今年18岁 性别男
默认导出与混合导出
一个模块只能有一个默认导出
对于默认导出,导入的名称可以和导出的名称不一致。
//模块
export default function(){
return "默认导出一个方法"
}
//外部
import fn from './module1.js'//fn可以是任意变量名
console.log(fn())//输出“默认导出一个方法”
//我们可以将要导出的东西都放在默认导出中,
//然后取出来作为一个对象直接取里面的东西来用,比较方便混合导出即同时在一个export中导出默认数据与非默认数据,加个逗号就能实现:
//模块
export default function(){
return "默认导出一个方法"
}
export let name ="aays";
//外部
import fn,{name} from "./module1.js";
console.log(fn()+name);//默认导出一个方法aays重命名export和import
如果导入的多个文件中,变量名字相同,即会产生命名冲突的问题,为了解决该问题,ES6为提供了重命名的方法,当你在导入名称时可以这样做:
export let myName="我来自module1.js";//模块1中
export let myName="我来自module2.js";//模块2中
//外部
import {myName as name1} from "./module1.js";
import {myName as name2} from "./module2.js";
console.log(name1);//我来自module1.js
console.log(name2);//我来自module2.jscommonjs的模块化
mathUtils.js
function add(num1, num2) {
return num1 + num2
}
function mul(num1, num2) {
return num1 * num2
}
module.exports = {
add,
mul
}main.js 使用commonjs的模块化 导入 info.js
// 1.使用commonjs的模块化规范
const {add, mul} = require('./mathUtils.js')
console.log(add(20, 30));
console.log(mul(20, 30));模块化开发技术延伸
模块化也是随着技术的发展不断的更新,例如目前受到众多开发者青睐的开发方式就包括依赖打包和依赖加载。
1、依赖加载
目前这种方式是应用较为广泛的,像 require js、sea.js等,除了编写规范不一样,实际都是通过相关require api把模块 chunk 文件拿回来,当加载完成之后再运行逻辑代码。
2、依赖打包
经典代表就 Webpack,其实就是写代码的时候分开模块,但打包的时候按依赖关系找到各个模块,最后打包到同一个文件上,并给每个chunk标识id,运行逻辑代码时将模块引用指向该id,从而实现模块化。
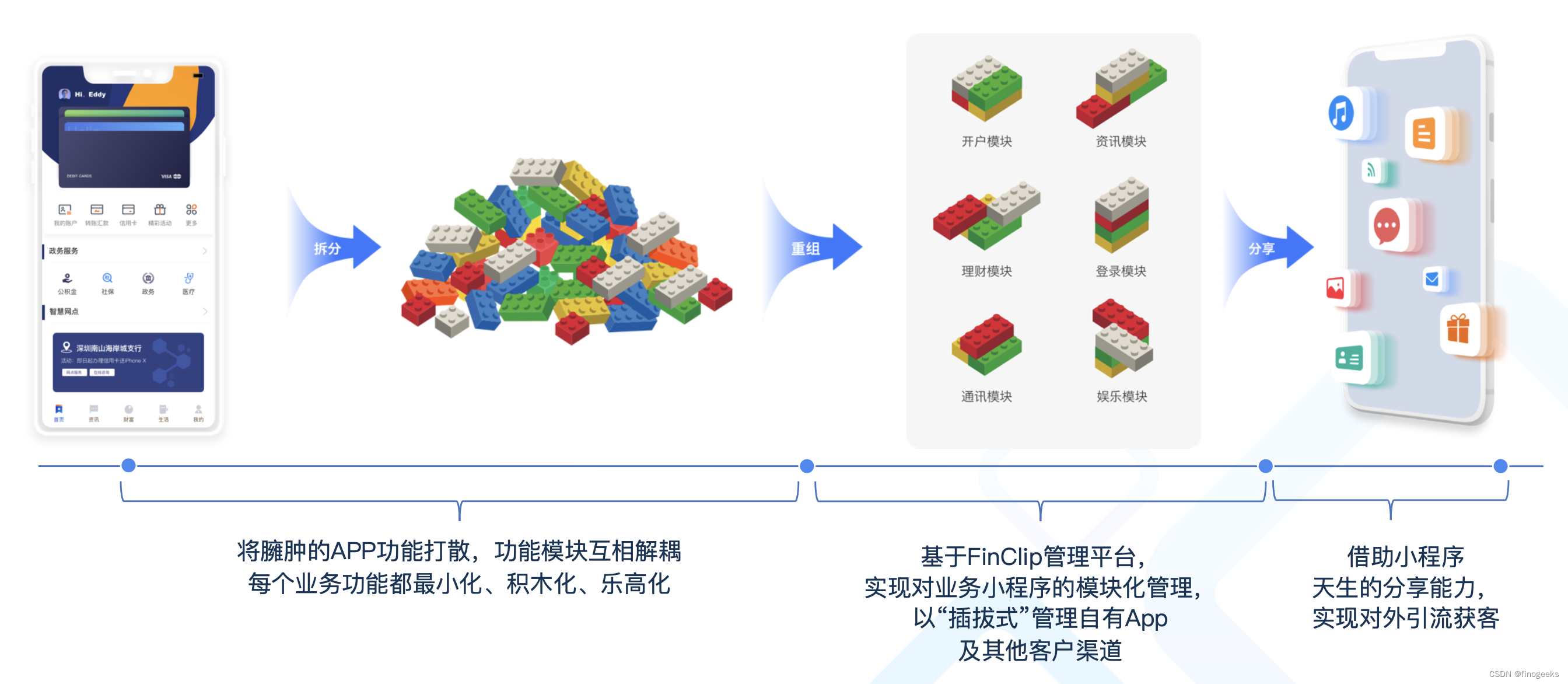
3、小程序化
此外,随着微信、支付宝等App的实践,小程序容器技术 FinClip 也成为模块化的一种选择,他的原理其实就和前面模块化开发的模式一直,将复杂紧耦合的功能应用解耦为一个一个的小模块,但不同的是这些小模块的承载方式都换为了小程序,从开发和管理的角度来看更为简约一些。