概述
简单的文章切换demo,通过倒计时、摇一摇、双击进行文章切换
详细
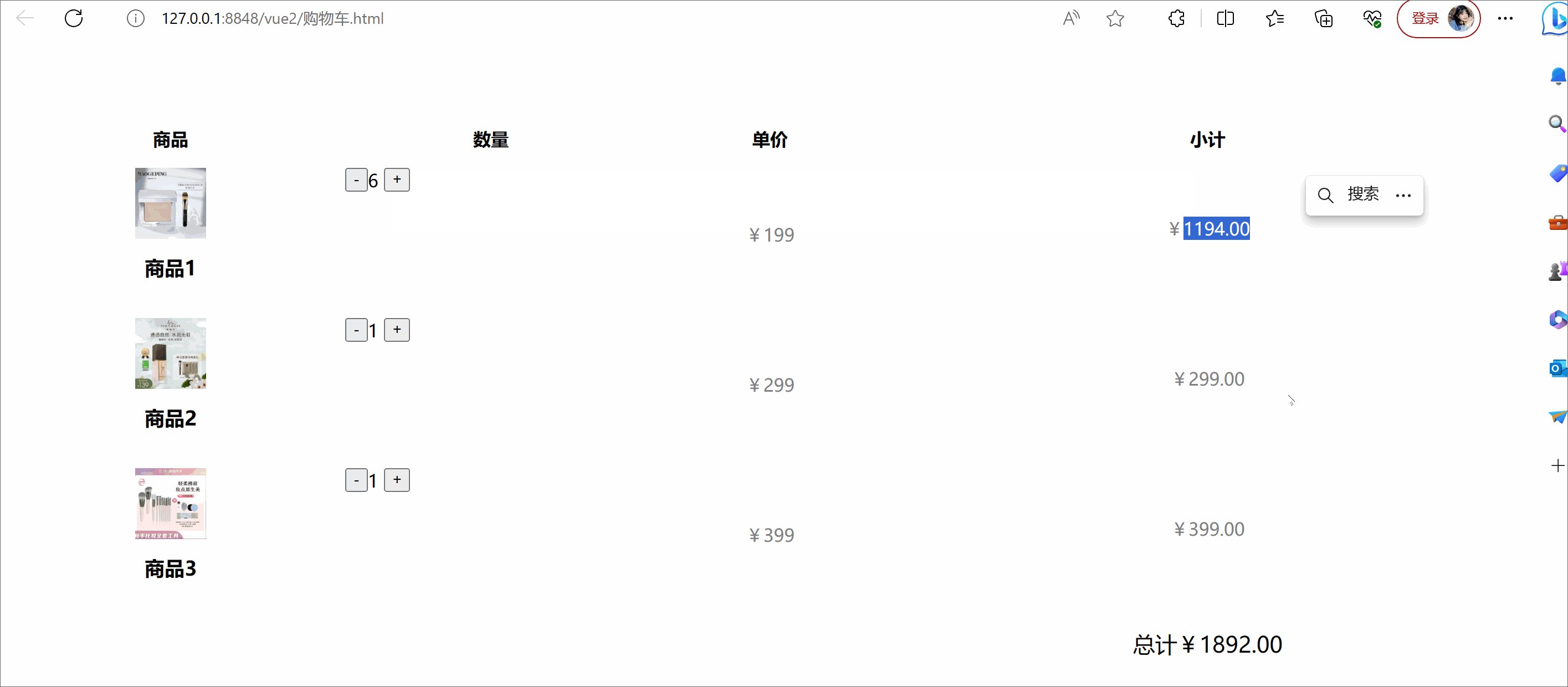
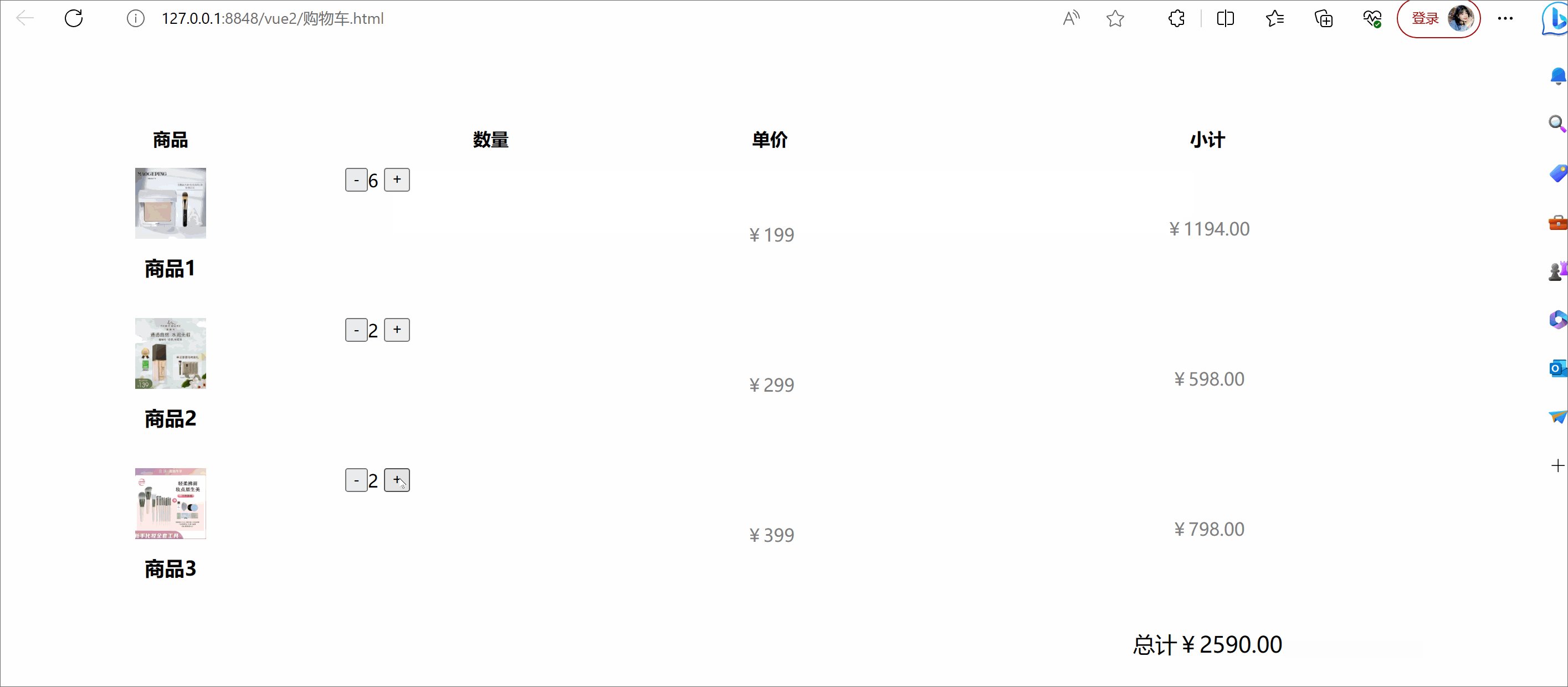
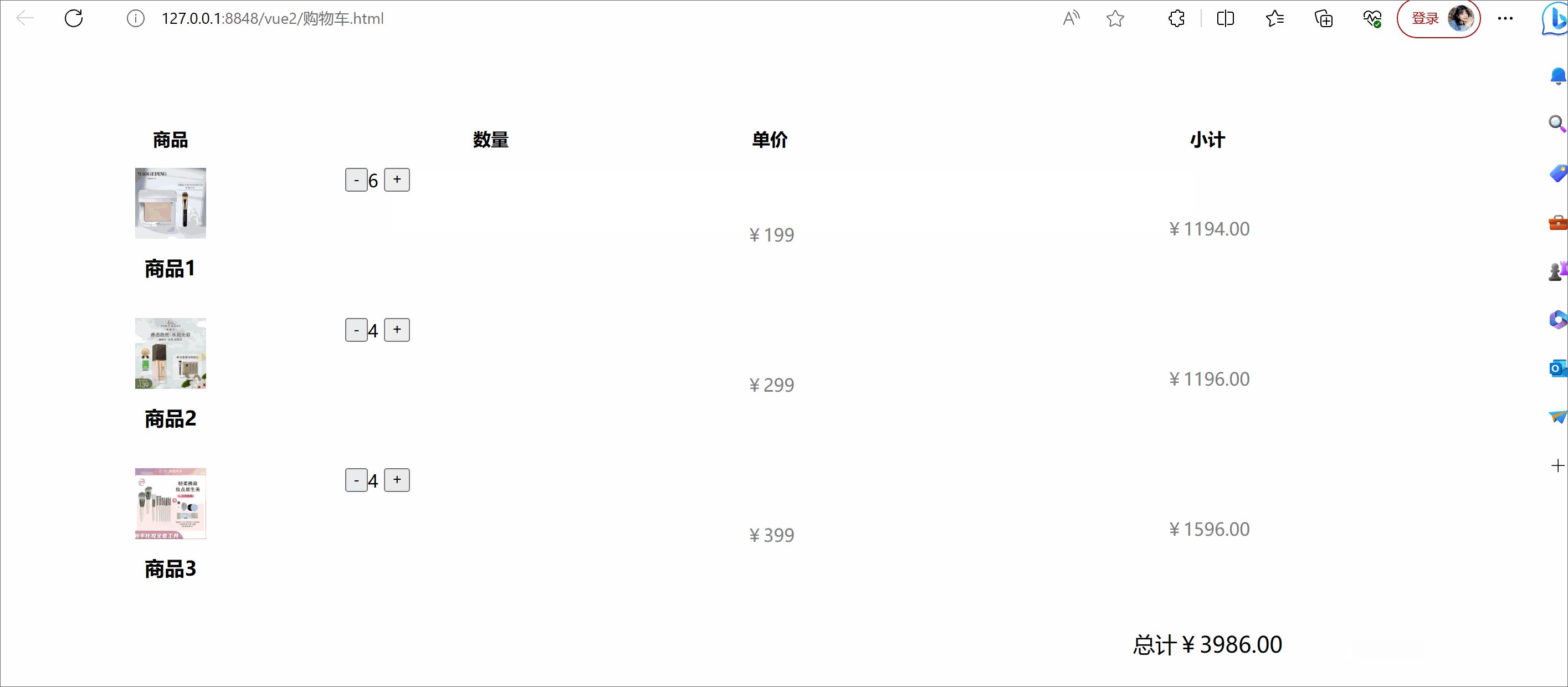
直接看效果图吧!比较简单,主要是练习一下...
小程序不带双击事件,可以记录第一次单击事件和第二次单机事件进行双击操作。
1、摇一摇是通过调用官方的
2、wx.onAccelerometerChange这个加速度数据事件进行监听,进行切换页面...
3、倒计时就比较简单了,直接通过一个定时器进行监听,时间为0时切换文章,恢复时间,继续倒计时...

部分代码:
1、摇一摇
function a() {
wx.onAccelerometerChange(function (res) {
var curTime = new Date().getTime()
var SHAKE_THRESHOLD = 60
var last_update = that.data.last_update
if ((curTime - last_update) > 100) {
var diffTime = curTime - last_update;
var speed = Math.abs(res.x + res.y + res.z - that.data.last_x - that.data.last_y - that.data.last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD && !determination) {
determination = true
determination = that.random()
}
that.setData({
last_update: curTime,
last_x: res.x,
last_y: res.y,
last_z: res.z
})
}
})
}2、倒计时
onLoad: function (option) {
this.random()
let that = this
setInterval(()=>{
let newTime = that.data.time
newTime--;
if(newTime<=0){
that.random()
that.setData({
time:60
})
}else{
that.setData({
time:newTime
})
}
},1000)
},3、双击
doubleClick: function (e) {
var curTime = e.timeStamp
var lastTime = e.currentTarget.dataset.time // 通过e.currentTarget.dataset.time 访问到绑定到该组件的自定义数据
// console.log("上一次点击时间:" + lastTime)
// console.log("这一次点击时间:" + curTime)
if (curTime - lastTime > 0) {
if (curTime - lastTime < 300) { //是双击事件
// console.log("挺快的双击,用了:" + (curTime - lastTime))
this.random()
}
}
this.setData({
lastTapTime: curTime
})
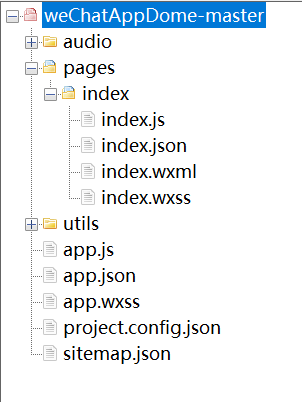
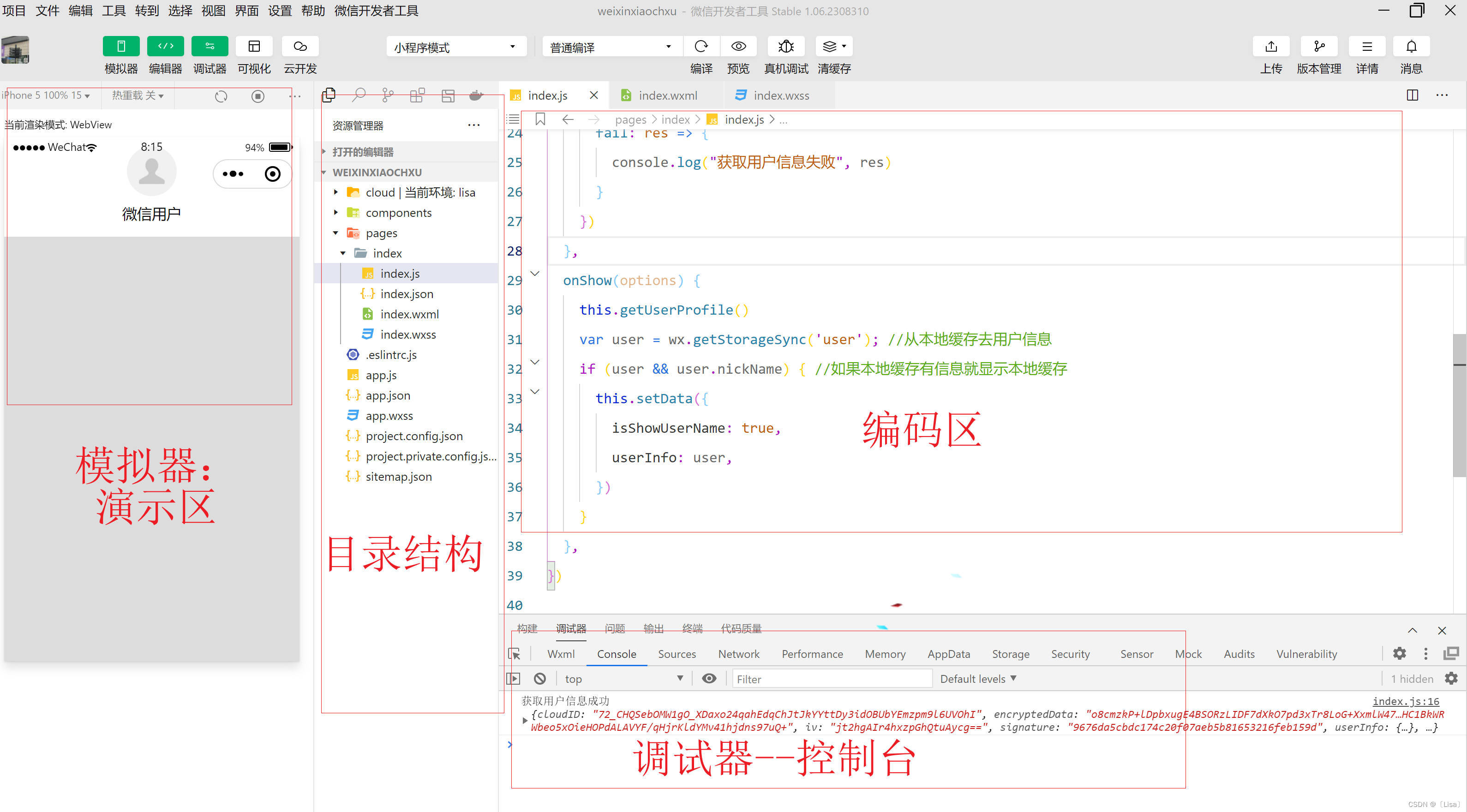
},项目结构图: