🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于Vue的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
一.插值
1.文本
2.html
3.属性&class绑定&style绑定
4.表达式
二.指令
1.v-if&v-else&v-else-if
2.v-show
3.v-for
三.动态参数
四.过滤器
1.局部过滤器
2.全局过滤器
五.计算属性&监听属性
1.计算属性
2.监听属性
六.购物车案例
效果
代码
一.插值
1.文本
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>插值</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>文本</h1> {{content1}} </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ content1:'我是天才' , content2 :'<spancstyle="color:red;">我是天才</span>' } } }) </script> </body> </html>
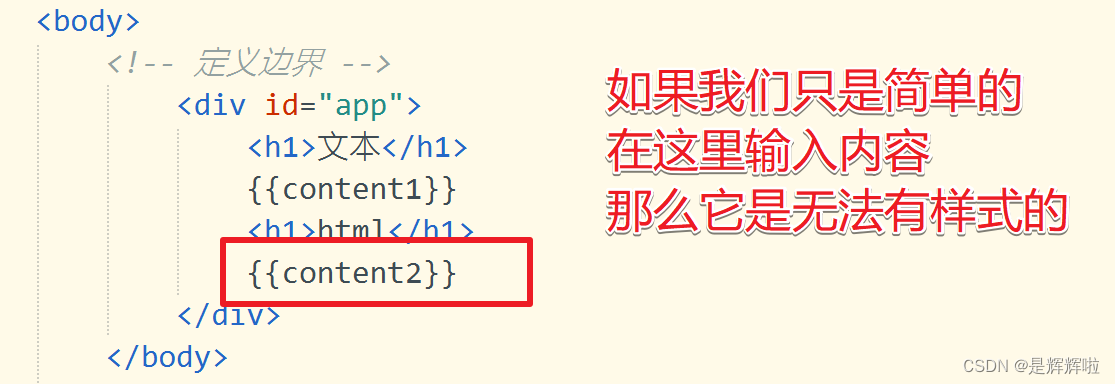
2.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>插值</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>文本</h1> {{content1}} <h1>html</h1> <h2 v-html="content2"></h2> </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ content1:'我是天才' , content2 :'<span style="color:red;">我是天才</span>' } }, methods: { }, }) </script> </body> </html>
注意!!!
3.属性&class绑定&style绑定
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>插值</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <style> .fs{ font-size: 38px; } </style> <!-- 定义边界 --> <div id="app"> <h1>class</h1> <h2 :class="content3 " v-html="content2"></h2> </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ content2 :'<span style="color:red;">我是天才</span>' , content3 :'fs' , } }, methods: { }, }) </script> </body> </html>
4.表达式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>插值</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <style> .fs{ font-size: 100px; } </style> <!-- 定义边界 --> <div id="app"> <h1>表达式</h1> {{content4+2}}</br> {{content5.substr(0,4)}}</br> <input v-model="content6" /> {{content6==1 ?'是的':'不细啊'}} </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ content4 :5, content5 :'我是天才的女人', content6:1 } }, methods: { }, }) </script> </body> </html>
二.指令
1.v-if&v-else&v-else-if
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>指令</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>v-if...</h1> <input v-model="score"/><br/> <b v-if="score<60">情商低</b> <b v-else-if="score>60 && score<70">情商忽上忽下</b> <b v-else-if="score>70 && score<80">情商一般</b> <b v-else-if="score>80 && score<90">中等情商</b> <b v-else=" ">高情商</b> </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ score:69, } }, methods: { }, }) </script> </body> </html>
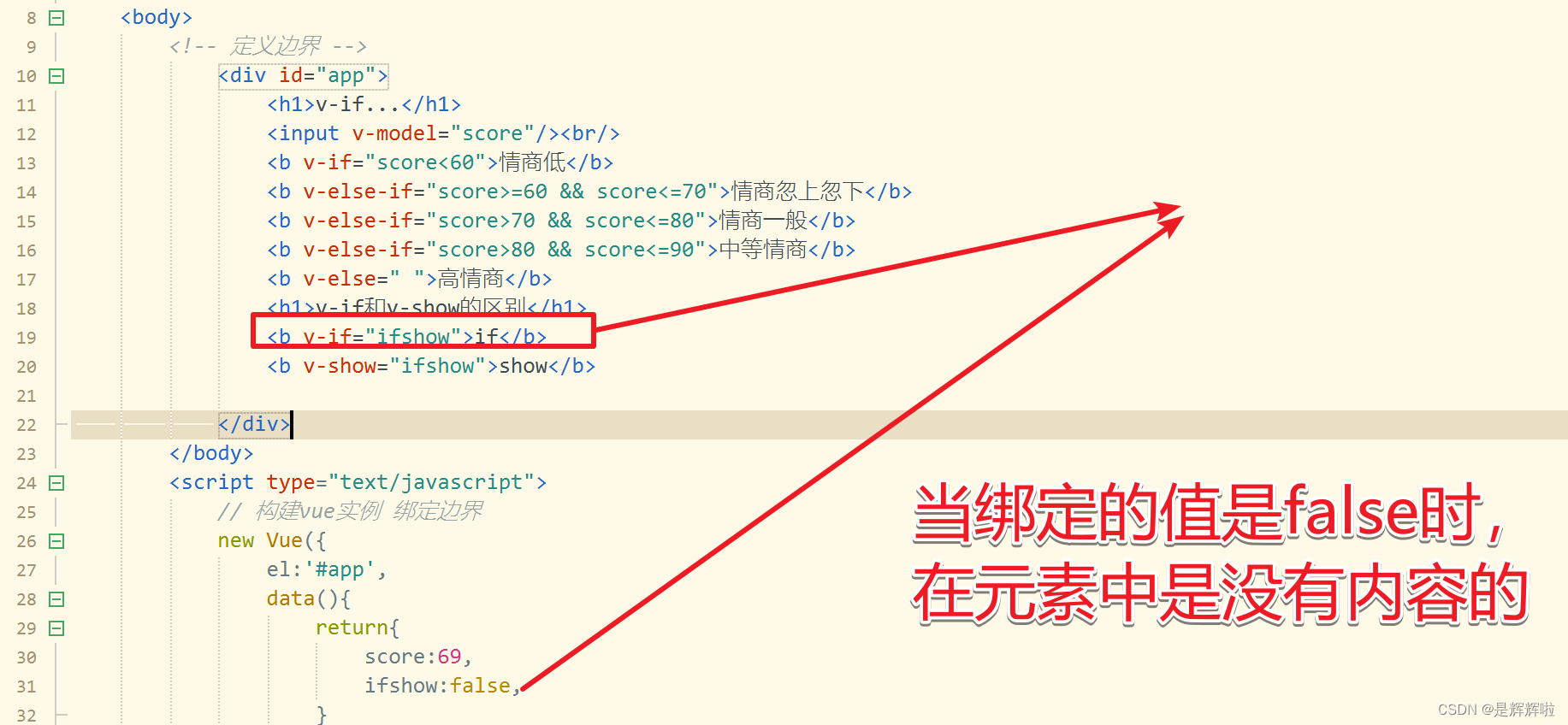
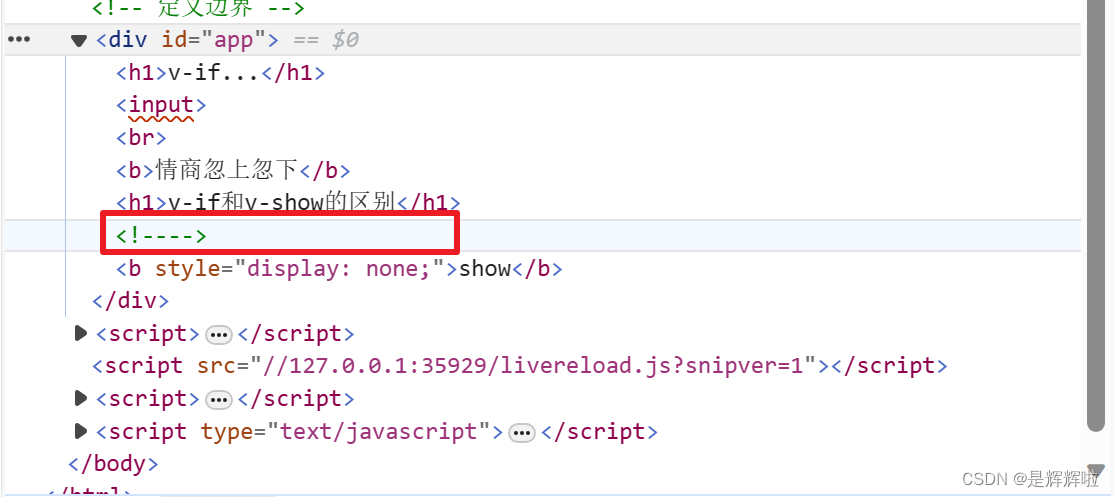
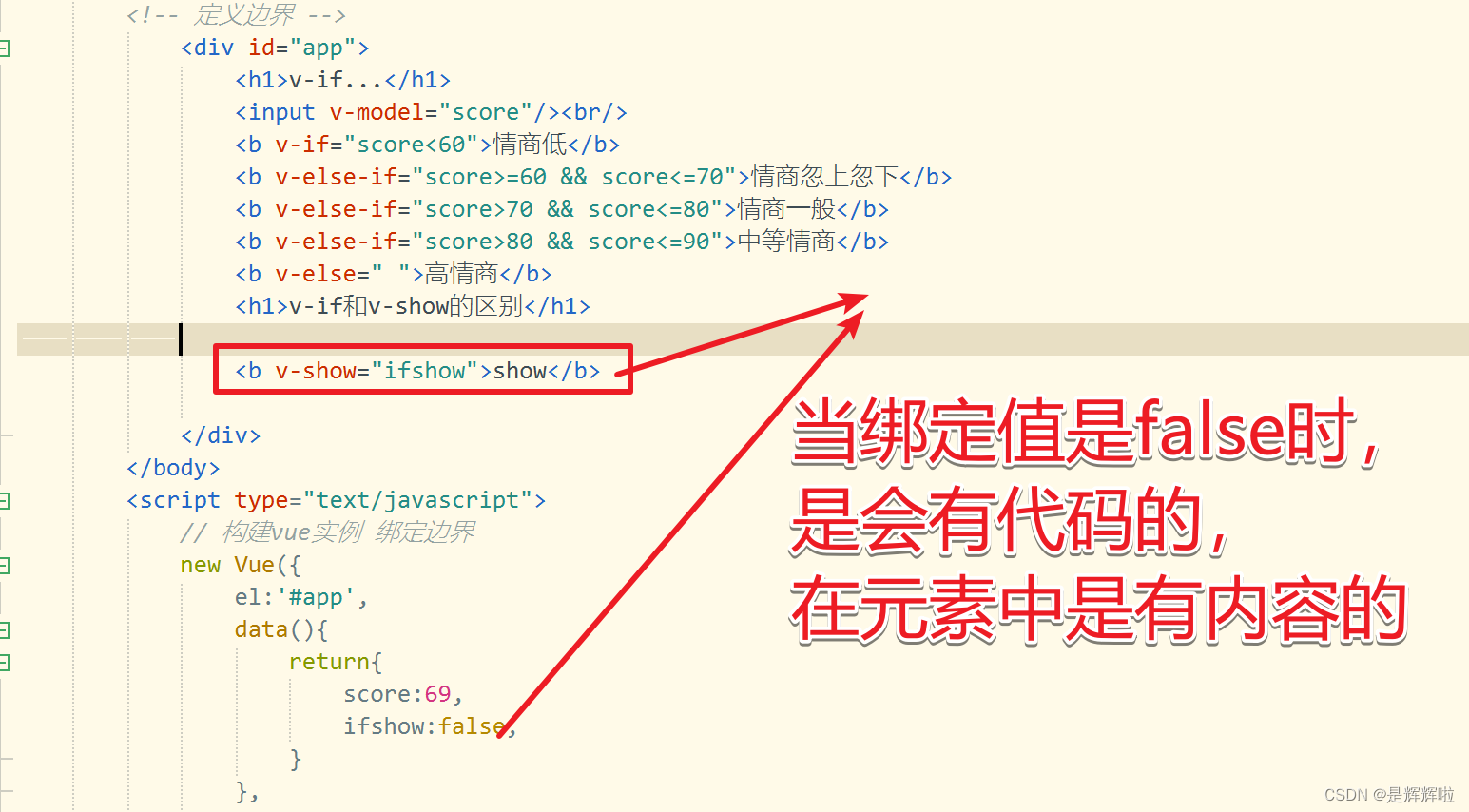
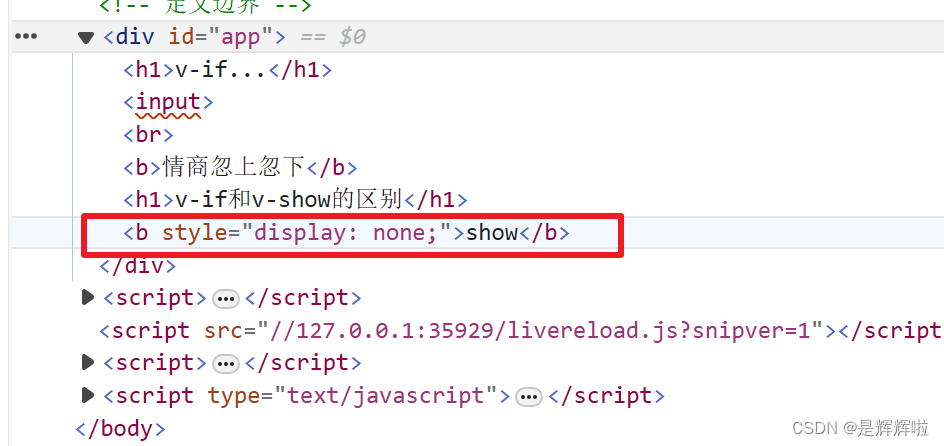
2.v-show
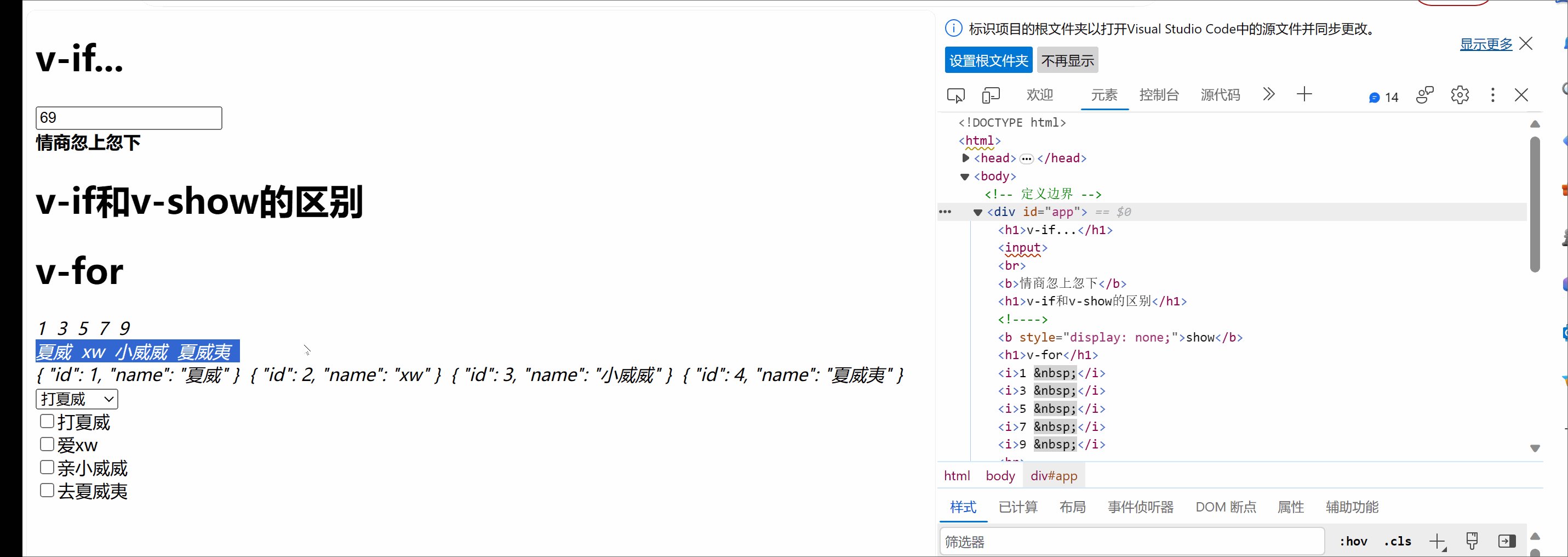
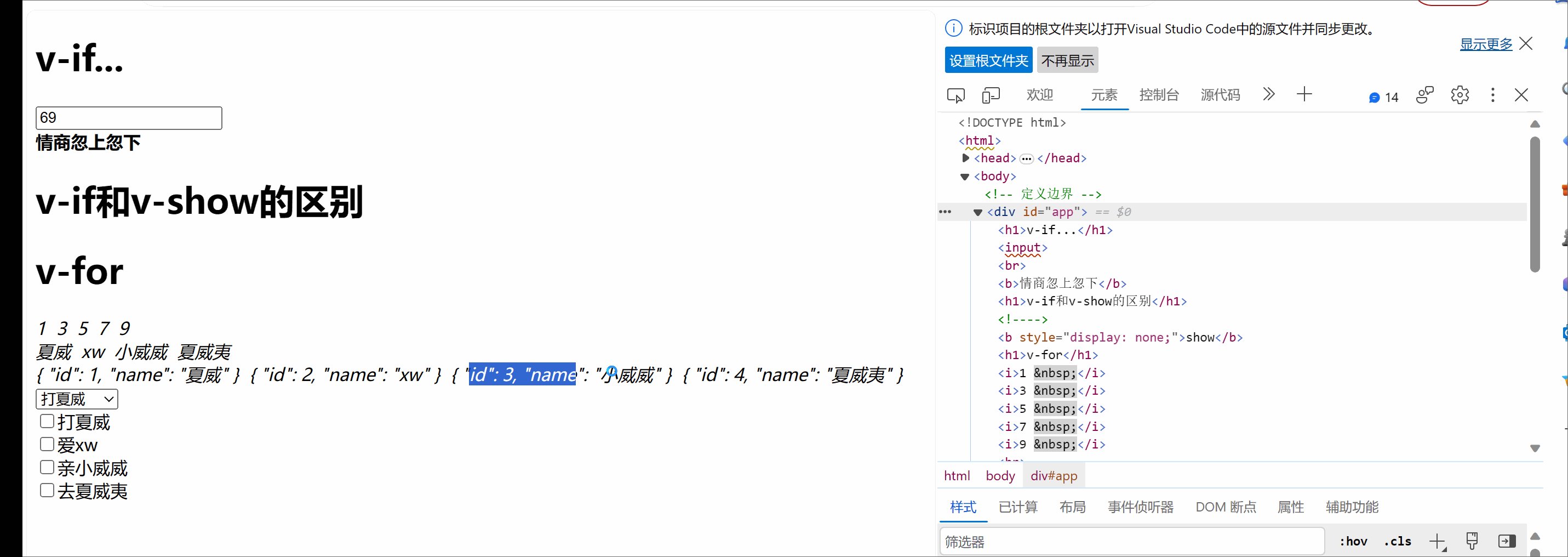
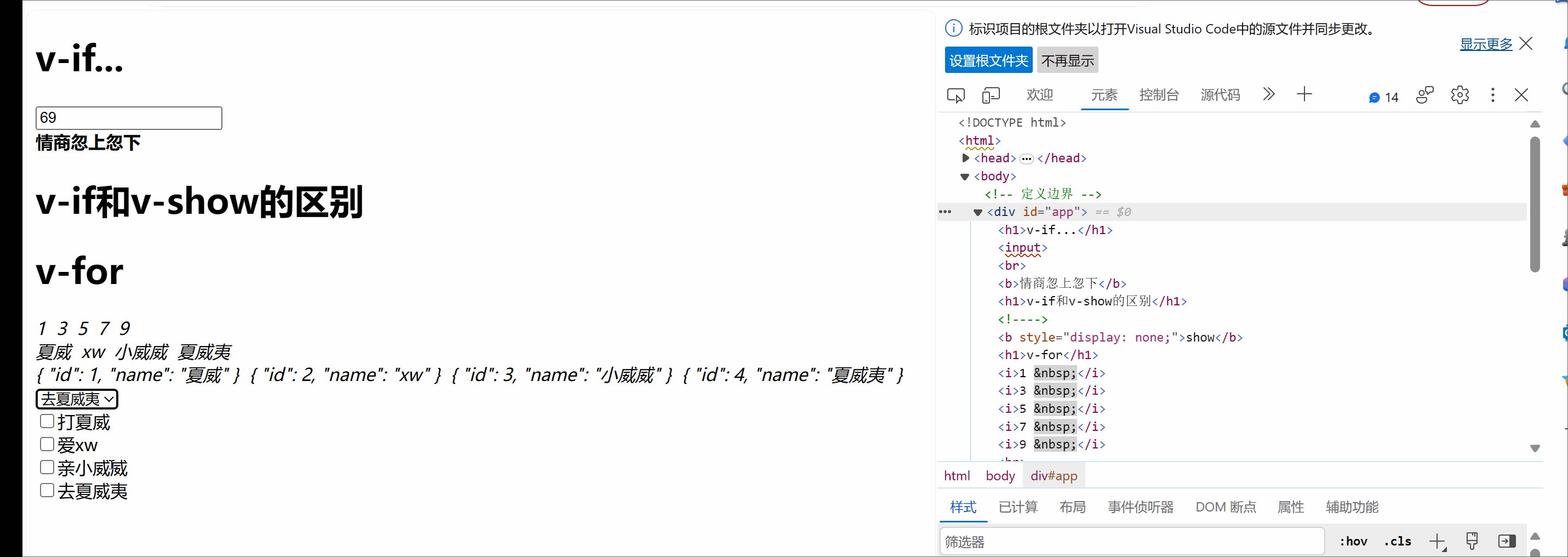
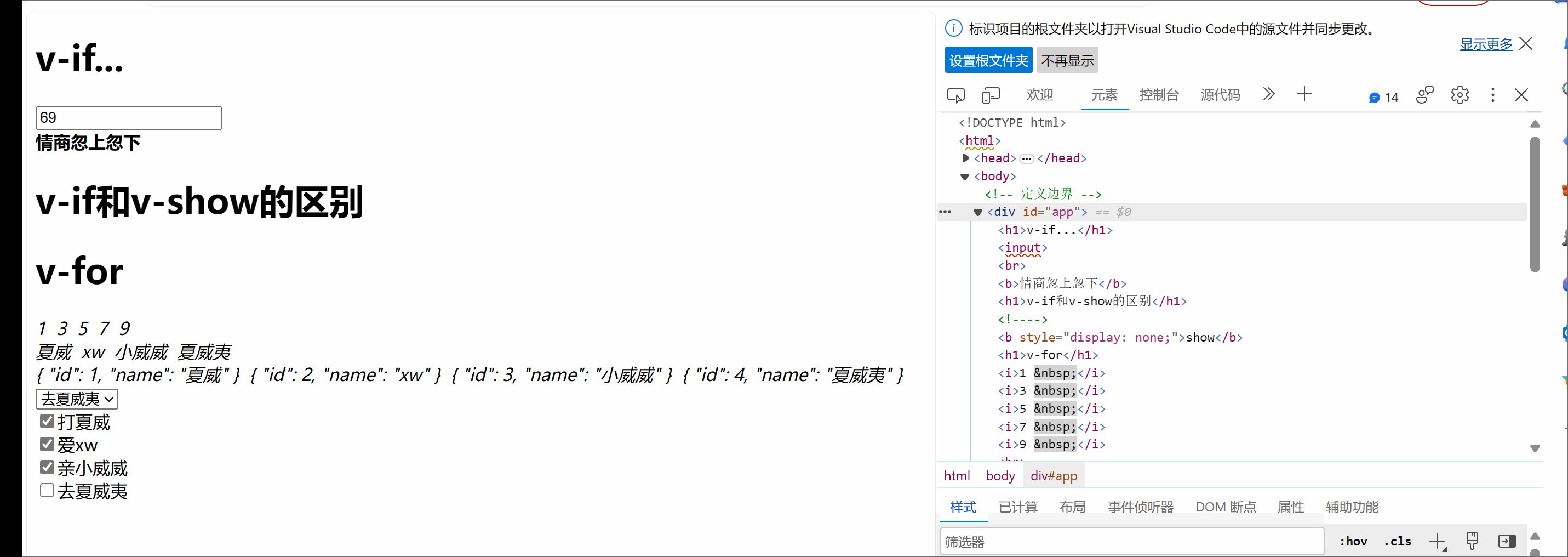
3.v-for
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>指令</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>v-if...</h1> <input v-model="score"/><br/> <b v-if="score<60">情商低</b> <b v-else-if="score>=60 && score<=70">情商忽上忽下</b> <b v-else-if="score>70 && score<=80">情商一般</b> <b v-else-if="score>80 && score<=90">中等情商</b> <b v-else=" ">高情商</b> <h1>v-if和v-show的区别</h1> <b v-if="ifshow">if</b> <b v-show="ifshow">show</b> <h1>v-for</h1> <i v-for="a in arr">{{a}} </i><br /> <i v-for="d in dogs">{{d.name}} </i><br /> <i v-for="i,d in dogs">{{i}} </i><br /> <!-- 下拉框 --> <select> <option v-for="h in hobby" :value="h.id">{{h.name}}</option> </select><br /> <!-- 复选框 --> <div v-for="h in hobby"> <input type="checkbox" name="hobby" value="h.id"/>{{h.name}} </div> </div> </body> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ score:69, ifshow:false, arr:[1,3,5,7,9], dogs:[{ id:1,name:'夏威', },{ id:2,name:'xw', },{ id:3,name:'小威威', },{ id:4,name:'夏威夷', }], hobby:[{ id:1,name:'打夏威', },{ id:2,name:'爱xw', },{ id:3,name:'亲小威威', },{ id:4,name:'去夏威夷', }], } }, methods: { }, }) </script> </body> </html>
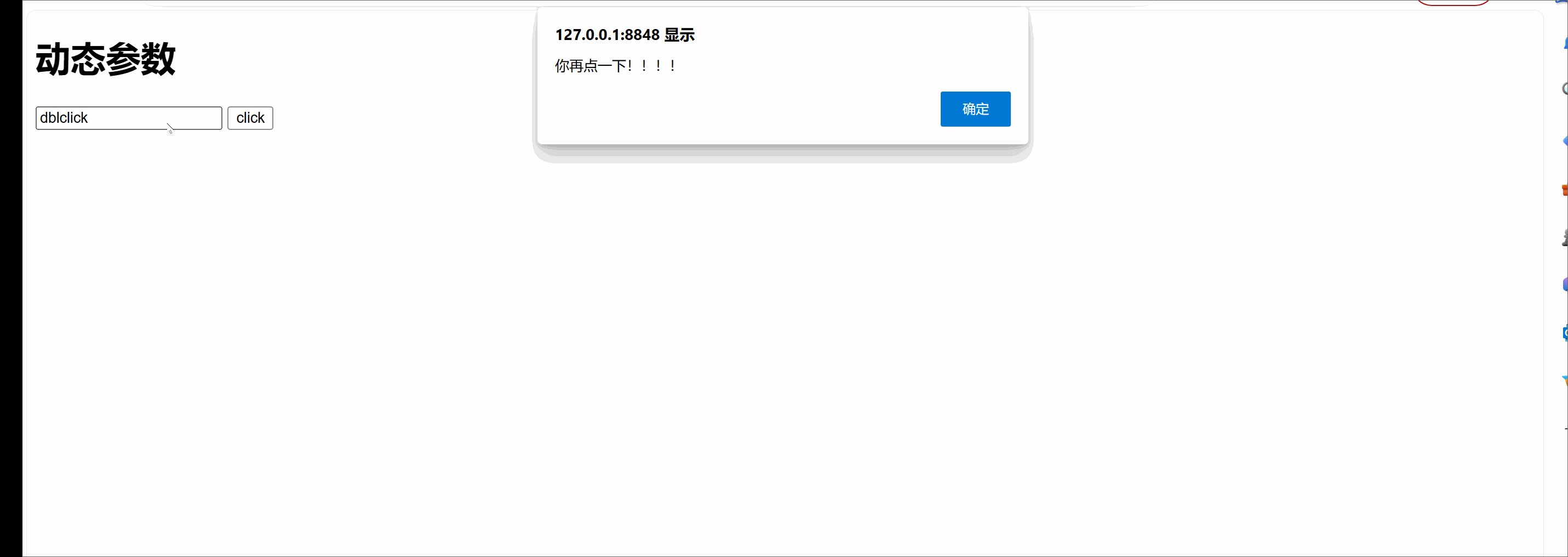
三.动态参数
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>过滤器</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <!-- 定义边界 --> <div id="app"> <h1>动态参数</h1> <input v-model="evname" /> <button v-on:[evname]="test">click</button> </div> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ evname:'click' }; }, methods: { test(){ alert("你再点一下!!!!"); } } }) </script> </html>
四.过滤器
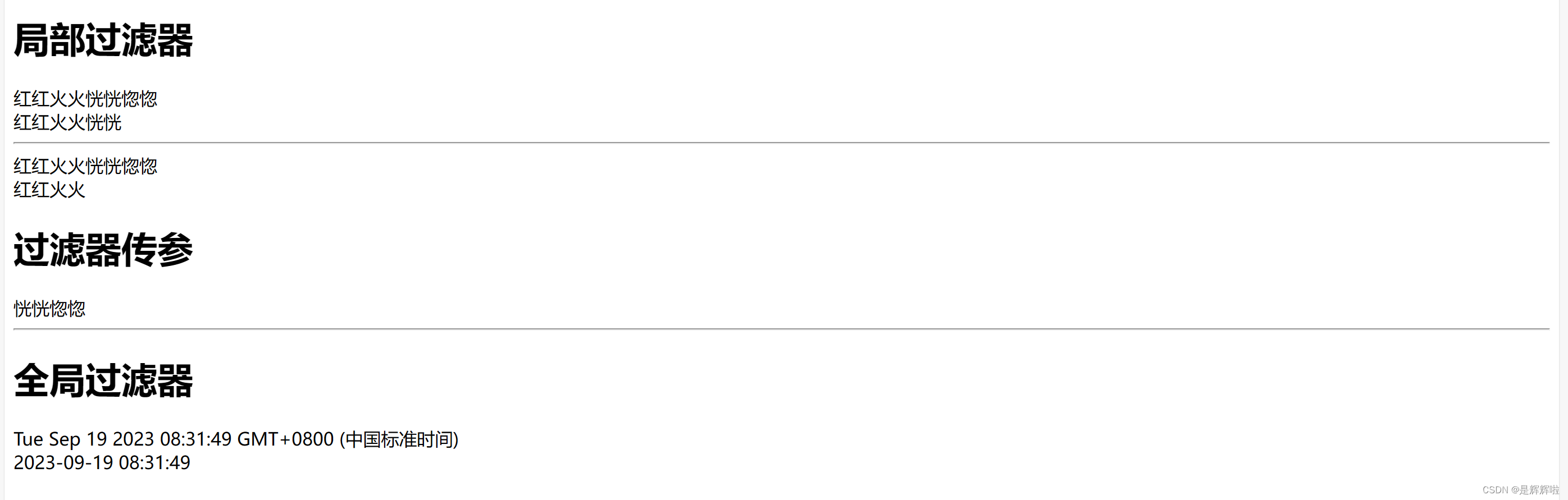
1.局部过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>过滤器</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <!-- 定义边界 --> <div id="app"> <h1>动态参数</h1> <input v-model="evname" /> <button v-on:[evname]="test">click</button> <h1>局部过滤器</h1> {{content}}<br /> {{content | filter1}}<br /> <hr /> {{content}}<br /> {{content | filter1 | filter2}}<br /> <h1>过滤器传参</h1> {{content | filter3(4,9)}}<br /> <hr /> </div> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', filters:{ 'filter1':function(f){ return f.substring(0,6); }, 'filter2':function(f){ return f.substring(0,4); }, 'filter3':function(f,s,e){ return f.substring(s,e); } }, data(){ return{ content:'红红火火恍恍惚惚', time:new Date() }; }, methods: { test(){ alert("你再点一下!!!!"); } } }) </script> </html>2.全局过滤器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>过滤器</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <script src="js/date.js" type="text/javascript" ></script> </head> <!-- 定义边界 --> <div id="app"> <h1>动态参数</h1> <input v-model="evname" /> <button v-on:[evname]="test">click</button> <h1>全局过滤器</h1> {{time}}<br /> {{time | all }} </div> <script type="text/javascript"> // 全局过滤器 Vue.filter('all', function(value) { return fmtDate(value); }); // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ content:'红红火火恍恍惚惚', time:new Date() }; }, methods: { test(){ alert("你再点一下!!!!"); } } }) </script> </html>
五.计算属性&监听属性
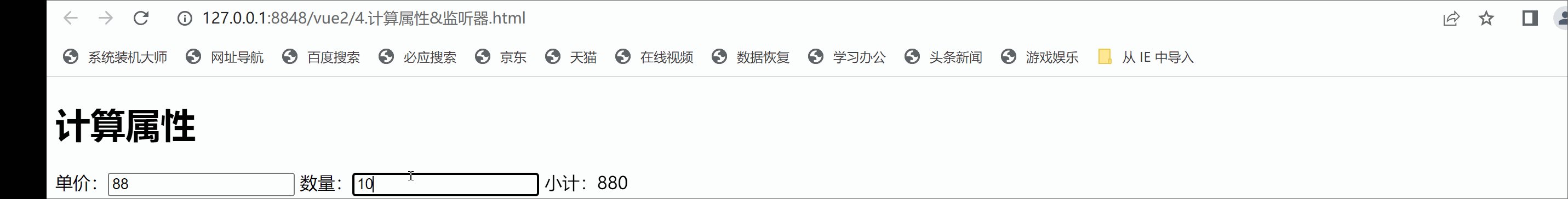
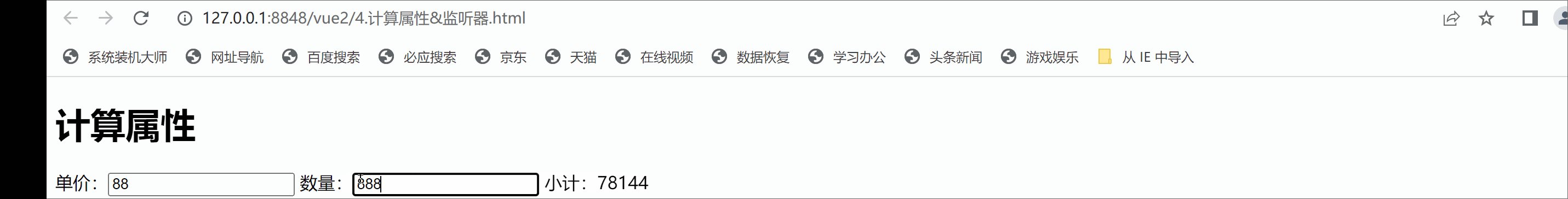
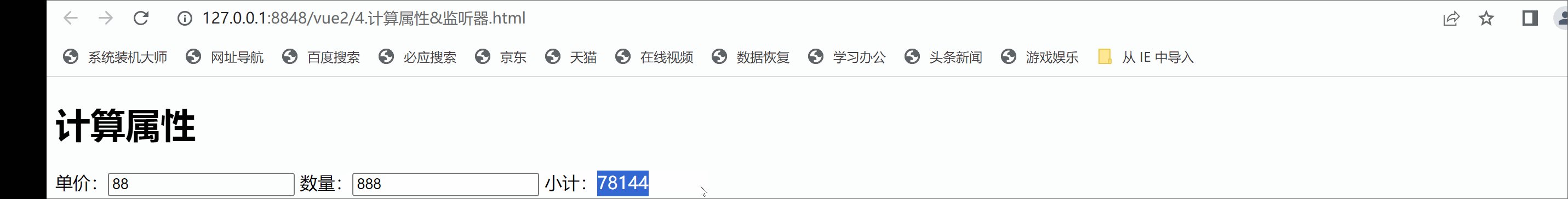
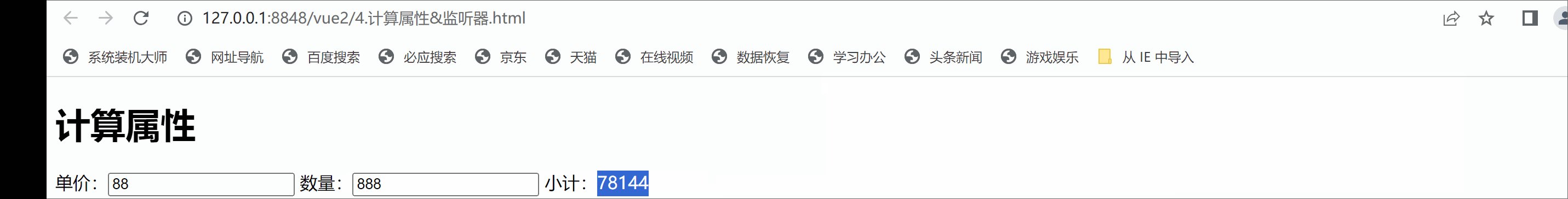
1.计算属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计算属性&监听属性</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>计算属性</h1> 单价:<input v-model="price"/> 数量:<input v-model="num"/> 小计:{{sum}} </div> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ price:79, num:10, } }, computed:{ sum:function(){ return this.price * this.num } }, methods: { }, }) </script> </body> </html>
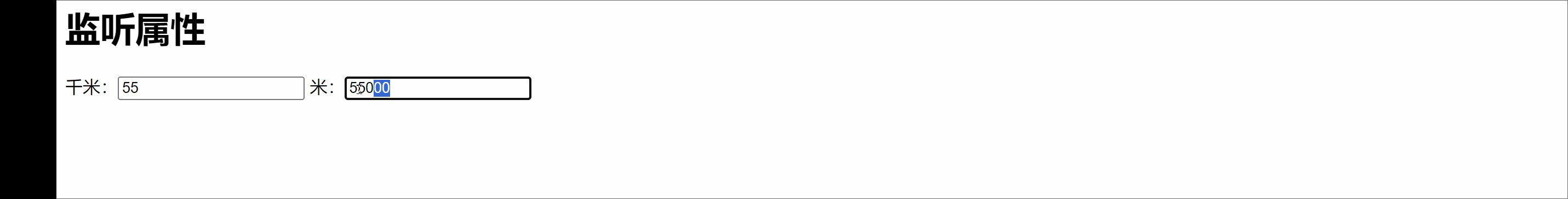
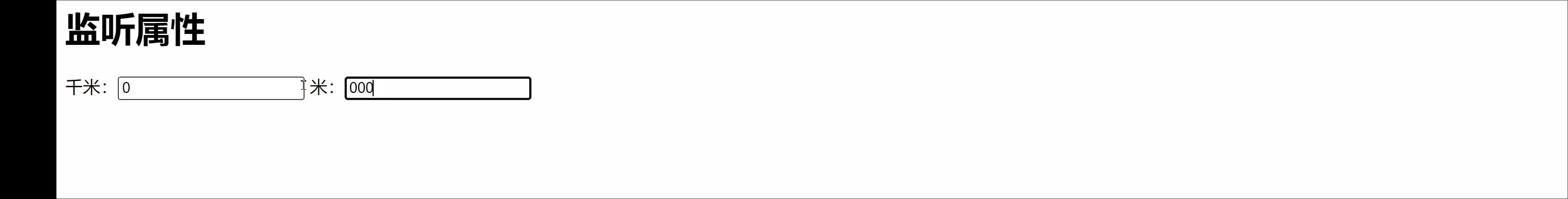
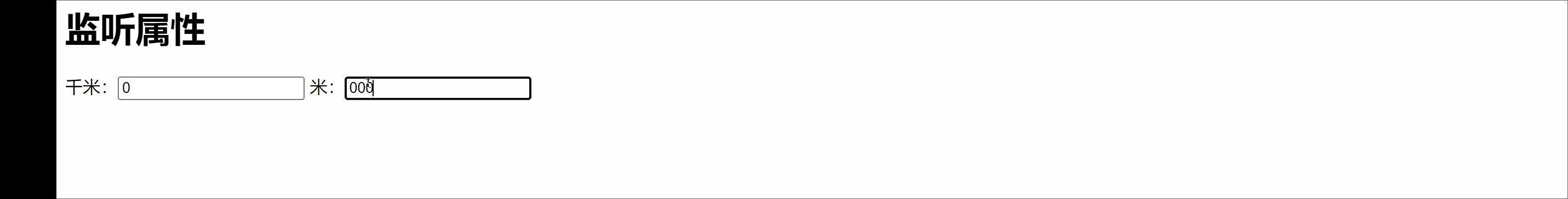
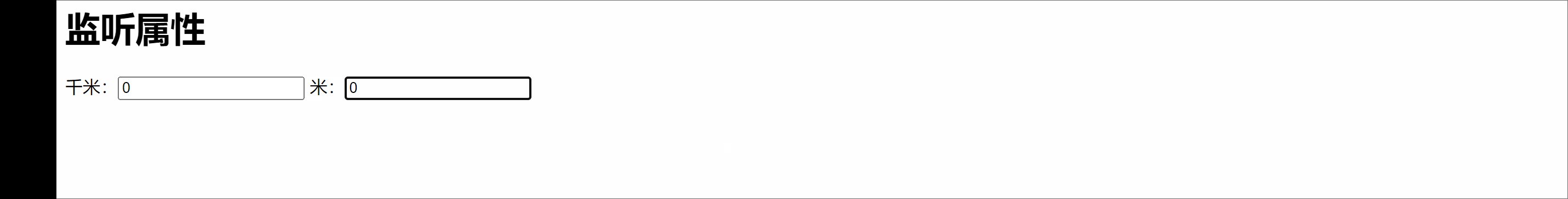
2.监听属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计算属性&监听属性</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!-- 定义边界 --> <div id="app"> <h1>监听属性</h1> 千米:<input v-model="km"/> 米:<input v-model="m"/> </div> <script type="text/javascript"> // 构建vue实例 绑定边界 new Vue({ el:'#app', data(){ return{ m:1000, km:1 } }, watch:{ km:function(v){ //v是千米 this.m=parseInt(v)*1000 }, m:function(v){ //v是米 this.km=parseInt(v)/1000 } }, methods: { }, }) </script> </body> </html>
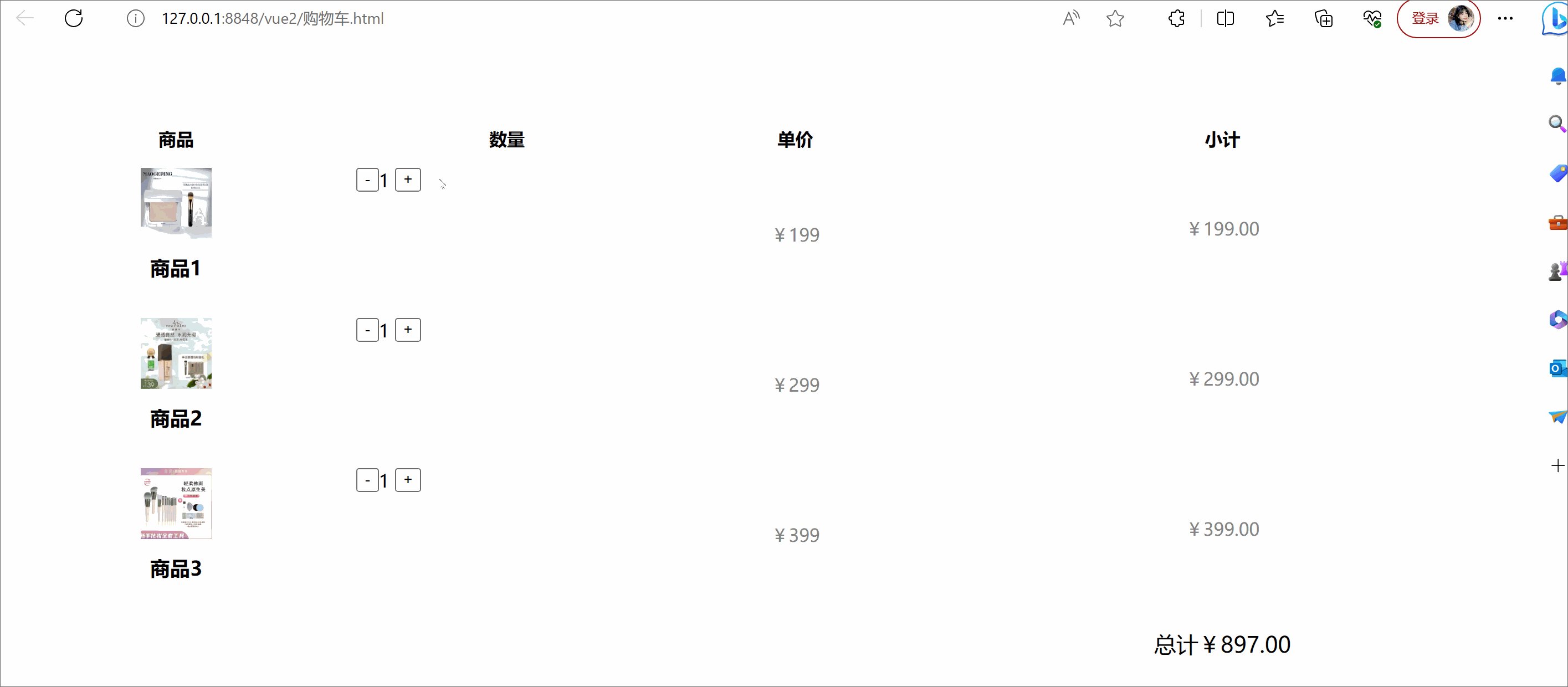
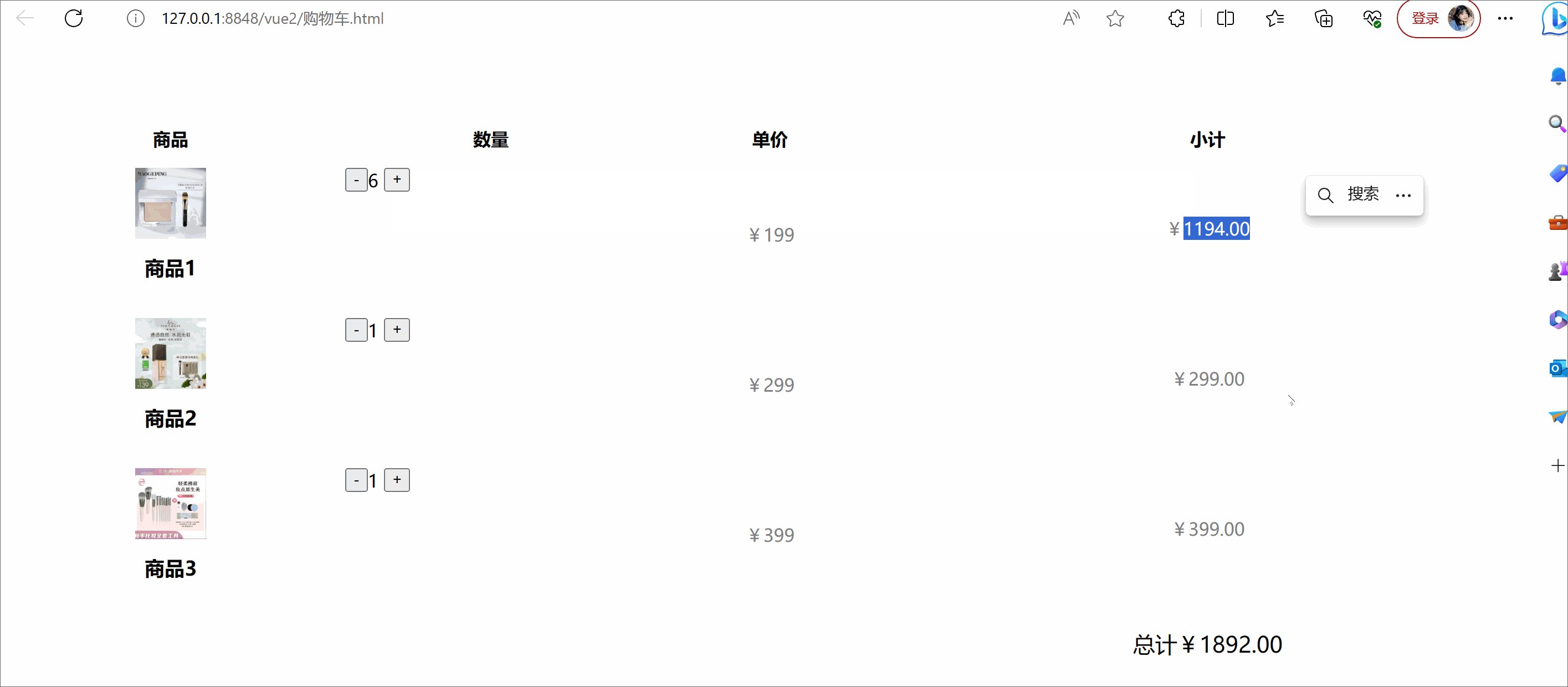
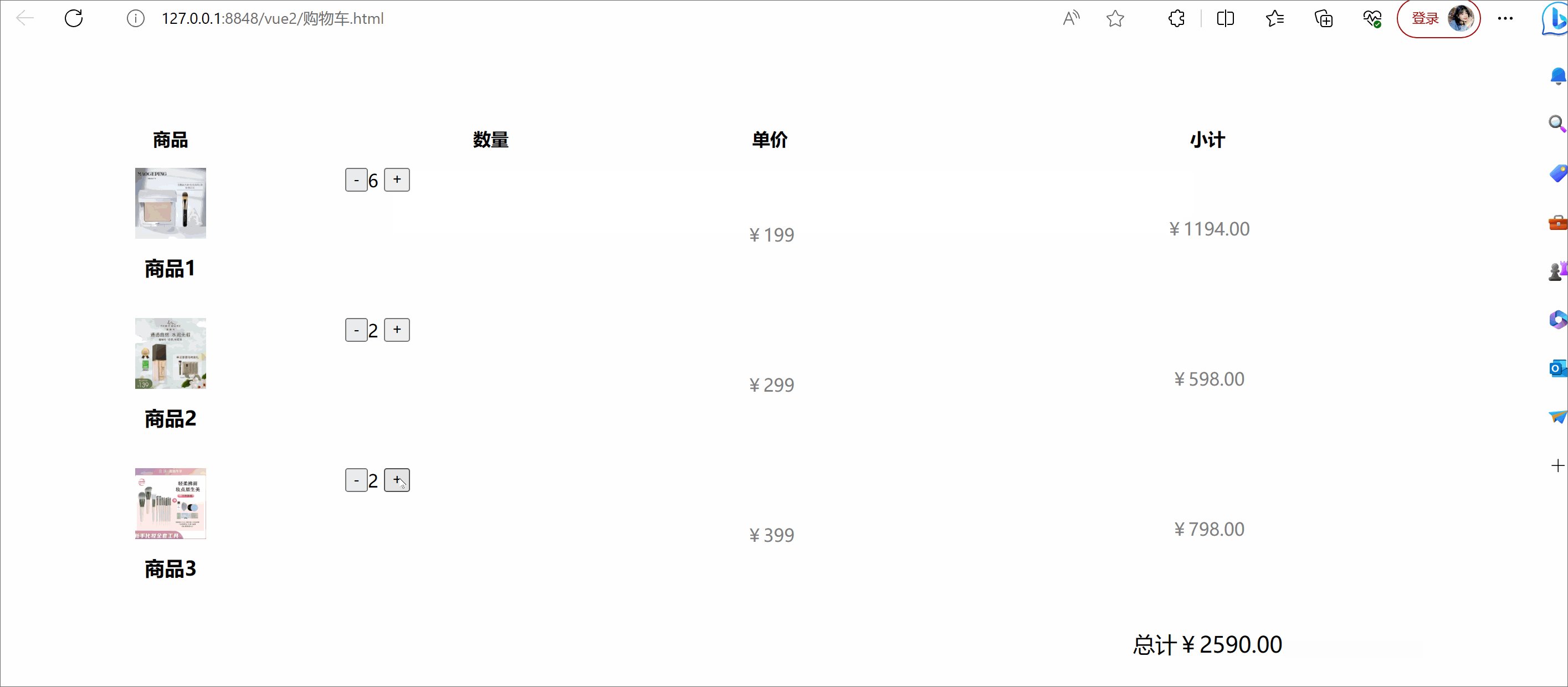
六.购物车案例
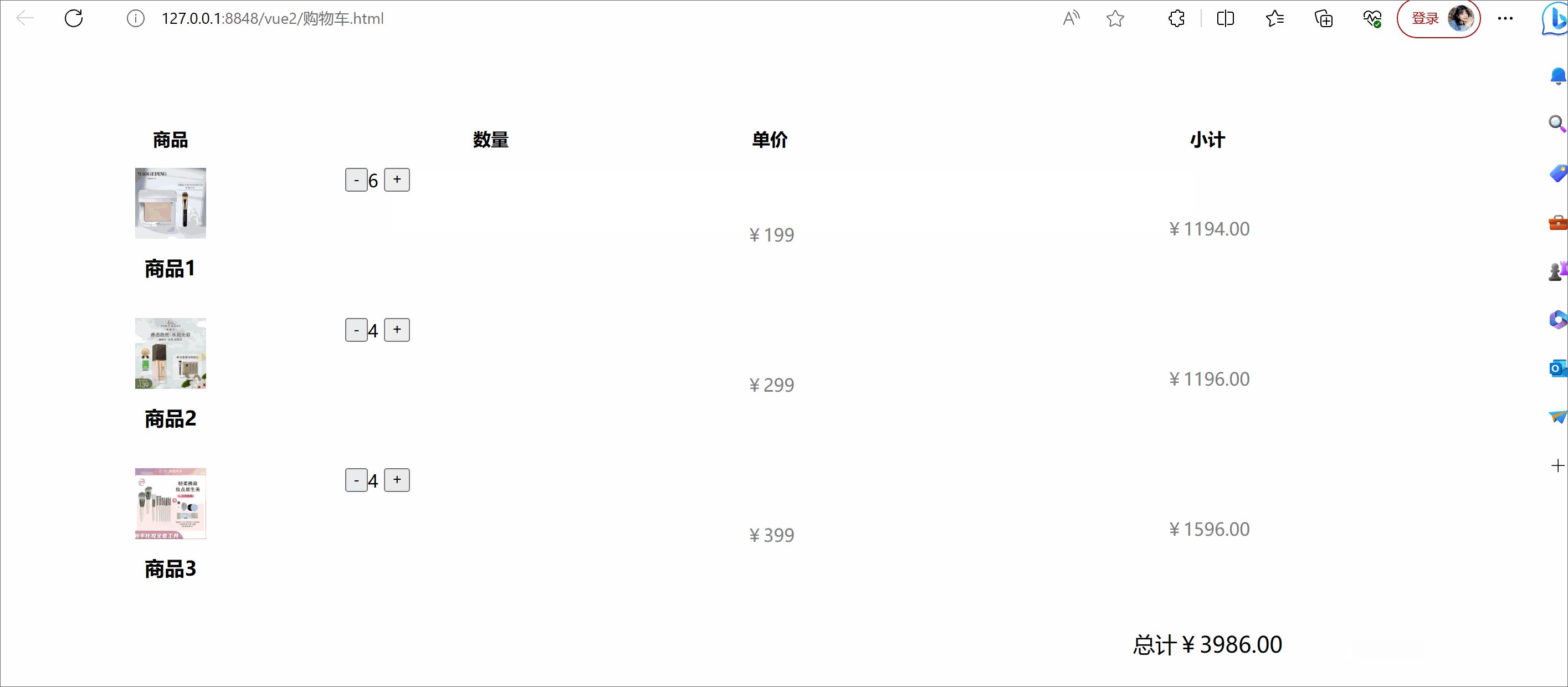
效果
代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.min.js"></script> <title>购物车</title> <style> .cart-title { color: white; font-size: 24px; margin-bottom: 20px; } .cart-items { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); gap: 20px; } .cart-item { background-color: white; padding: 10px; border-radius: 5px; } .item-image { width: 100%; height: auto; } .item-name { margin-top: 10px; font-size: 18px; } .item-price { font-size: 16px; color: grey; } .item-quantity { display: flex; align-items: center; } .quantity-label { margin-right: 5px; } .quantity-button { cursor: pointer; background-color: #eee; padding: 5px; border: none; border-radius: 3px; } .subtotal { font-size: 16px; color: grey; margin-top: 5px; } .total { font-size: 20px; margin-top: 10px; } th, td { padding: 8px; text-align: center; } </style> </head> <body> <div id="app"> <div class="cart-container"> <h1 class="cart-title">购物车</h1> <table width="100%" border="0;" cellspacing="0" cellpadding="0"> <thead> <tr> <th>商品</th> <th>数量</th> <th>单价</th> <th>小计</th> </tr> </thead> <tbody> <tr v-for="item in items" :key="item.id"><!-- 用到了v-for以及属性绑定 --> <td > <img :src="item.image" style="width: 64px; height: 64px;" alt="商品图片"> <h3 class="item-name">{{ item.name }}</h3> </td> <td class="item-quantity"> <button @click="updateQuantity(item, -1)">-</button><!-- 事件绑定 --> <span class="quantity-label">{{ item.quantity }}</span> <button @click="updateQuantity(item, 1)">+</button> </td> <td class="item-price">{{ item.price }}</td> <td> <p class="subtotal">{{ calculateSubtotal(item) }}</p> </td> </tr> </tbody> <tfoot> <tr> <td colspan="3"></td> <td> <p class="total" colspan="4" sty>总计{{ calculateTotal() }}</p> </td> </tr> </tfoot> </table> </div> </div> <script> new Vue({ el: '#app', data: { items: [ { id: 1, name: '商品1', price: '¥199', image: 'img/美妆类3.jpg ', quantity: 1 }, { id: 2, name: '商品2', price: '¥299', image: 'img/美妆类5.jpg', quantity: 1 }, { id: 3, name: '商品3', price: '¥399', image: 'img/美妆类7.jpg', quantity: 1 }, ] }, methods: { updateQuantity(item, amount) { item.quantity += amount; }, calculateSubtotal(item) { return '¥' + (parseFloat(item.price.slice(1)) * item.quantity).toFixed(2); }, calculateTotal() { let total = 0; for (let item of this.items) { total += parseFloat(item.price.slice(1)) * item.quantity; } return '¥' + total.toFixed(2); } } }); </script> </body> </html>
好啦,今天的分享就到这了,希望能够帮到你呢!😊😊