目录
一、HTTP请求详解
1.1 认识请求“报头”(header)
1.2 认识请求“正文”(body)
1.2.1 application/x-www-form-urlencoded
1.2.2 multipart/form-data
1.2.3 application/json
二、HTTP响应详解
2.1 认识状态码
2.2 认识响应“报头”(header)
2.3 认识响应“正文”(body)
2.3.1 text/html
2.3.2 text/css
2.3.3 application/javascript
2.3.4 application/json
一、HTTP请求详解
1.1 认识请求“报头”(header)
header中的整体格式是“键值对”结构。每个键值对占一行,键和值之间使用分号分割。接下来就介绍几个常见的的报头种类。使用Fiddler抓取搜狗主页为例。

- Host:表示服务器主机的地址和端口
- Content-Length:表示body中的长度,GET方法一般没有这个参数(GET方法一般没有body)
- Content-Type:表示请求的 body 中的数据格式。常见的有application/x-www-form-urlencodeed:form(表单提交)、application/json(以json格式提交)
- User-Agent:表示浏览器/操作系统的属性
- Referer:表示这个页面是从哪个页面跳转过来的
- Cookie:Cookie 中存储了一个字符串,这个数据可能是客户端(网页)自行通过 JS 写入的,也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据)。往往可以通过这个字段实现 "身份标识" 的功能。
1.2 认识请求“正文”(body)
正文中的内容格式和 header 中的 Content-Type 密切相关。下面可以通过抓包来观察这几种情况
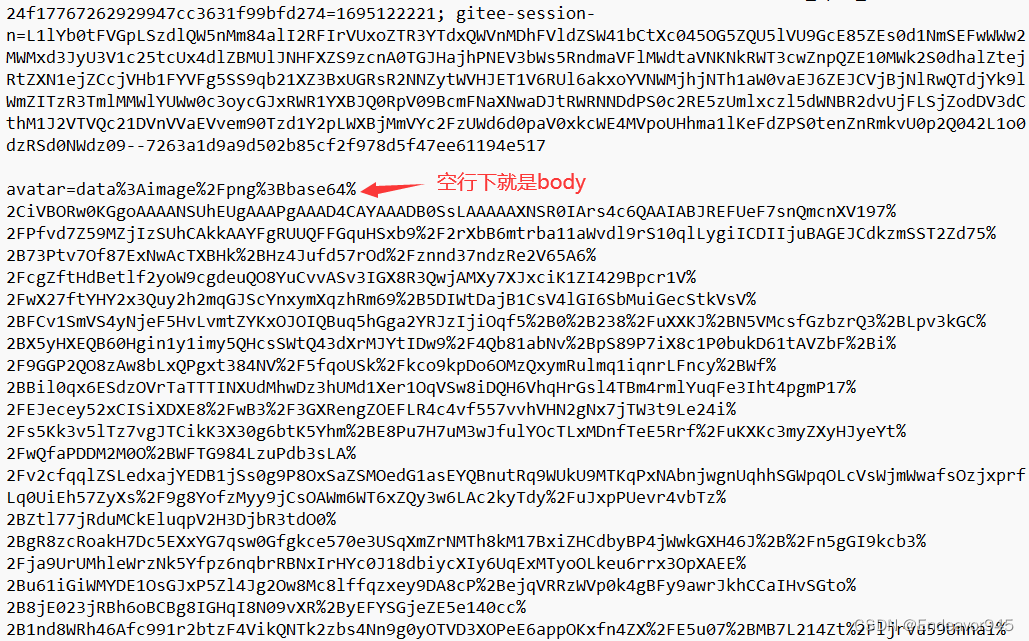
1.2.1 application/x-www-form-urlencoded
抓取码云上传头像的请求


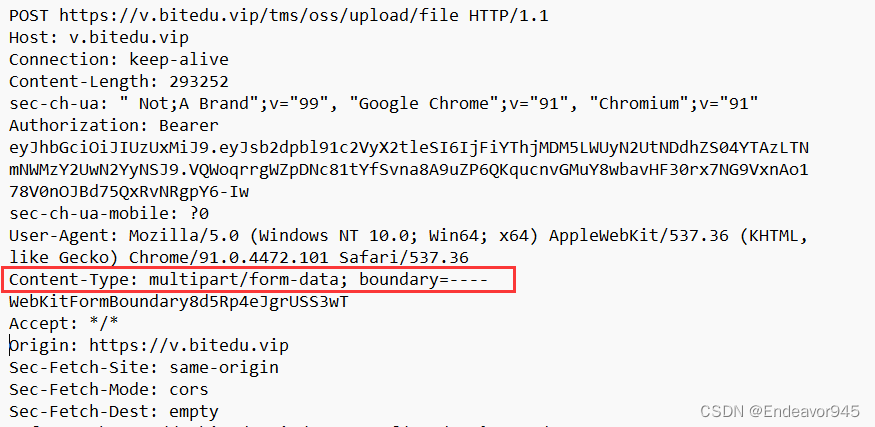
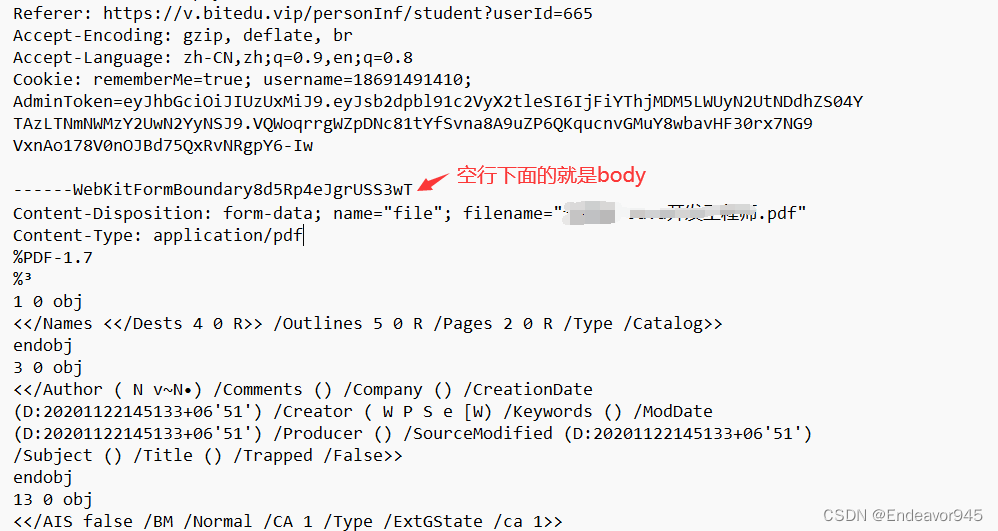
1.2.2 multipart/form-data


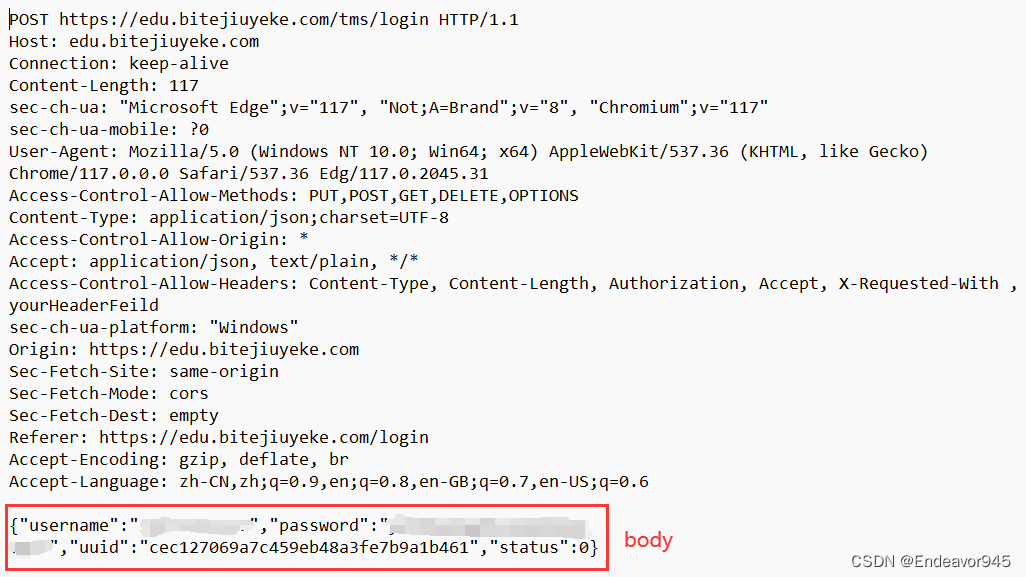
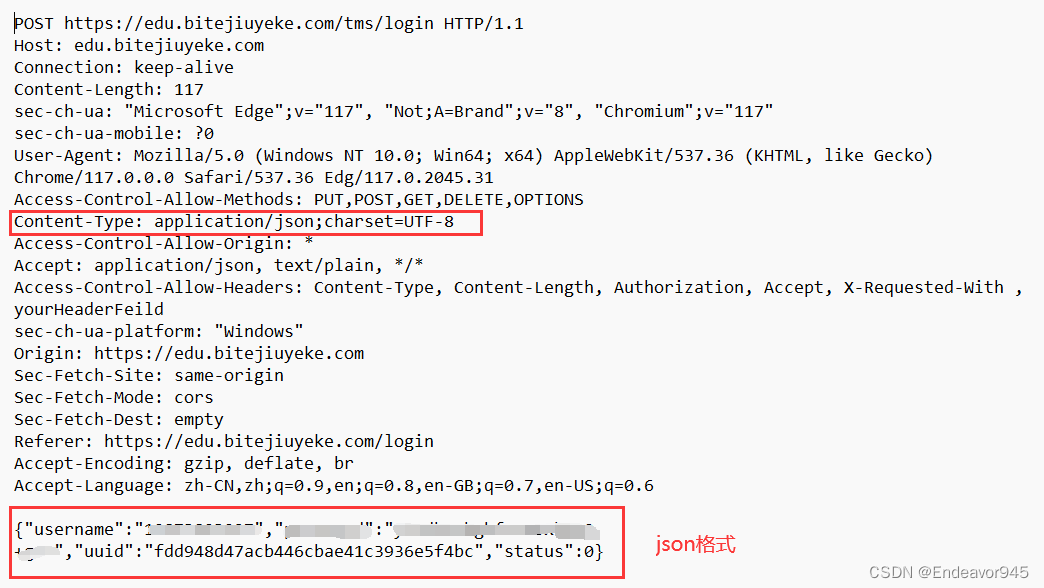
1.2.3 application/json

二、HTTP响应详解
2.1 认识状态码
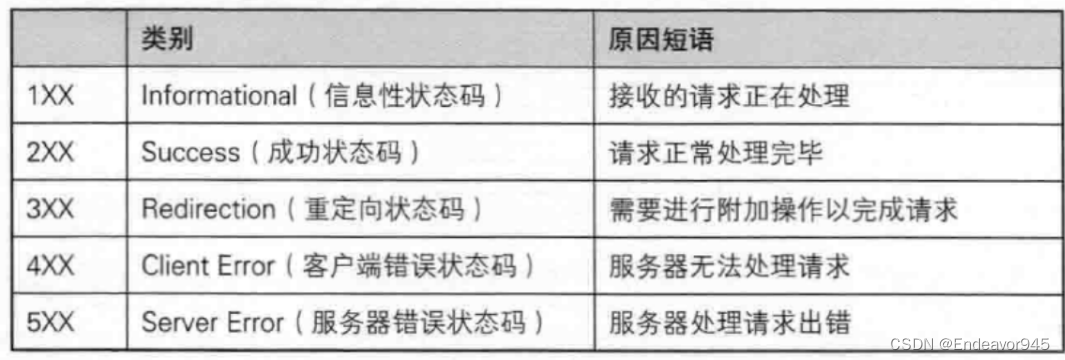
想要了解响应的具体情况就需要先认识状态码,状态码表示访问一个页面的结果。(是访问成功,还是失败,是其他的一些情况...)
- 200 OK:这是一个最常见的状态码,表示访问成功
- 404 Not Found:没有找到资源,这个可能是访问的路径出错
- 403 Forbidden:表示访问被拒绝。有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问)。 如果用户没有登陆直接访问,就容易见到 403
- 405 Method Not Allowed:对方服务器不支持一些方法
- 500 Internal Server Error:服务器出现内部错误。一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码
- 504 Gateway Timeout:当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长,就会导致超时的情况。
- 302 Move temporarily:临时重定向
- 301 Moved Permanently:永久重定向。当浏览器收到这种响应时,后续的请求都会被自动改成新的地址
状态码小结

2.2 认识响应“报头”(header)
响应报头的基本格式和请求报头的格式基本一致。类似于 Content-Type ,Content-Length 等属性的含义也和请求中的含义一致
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON

2.3 认识响应“正文”(body)
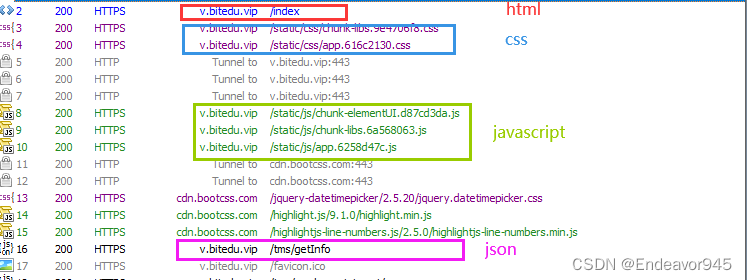
正文的具体格式取决于 Content-Type。观察上面几个抓包结果中的响应部分
2.3.1 text/html

2.3.2 text/css

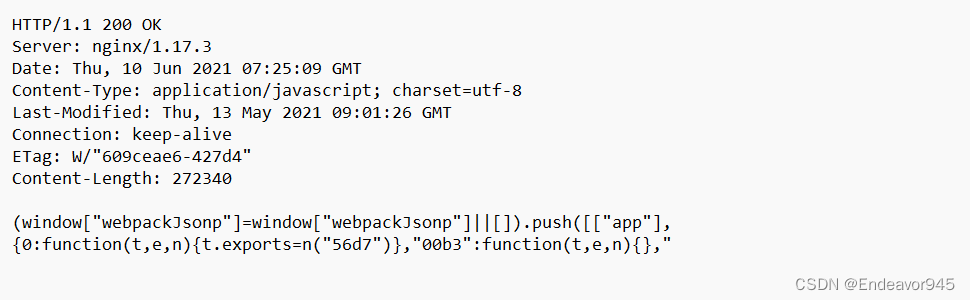
2.3.3 application/javascript
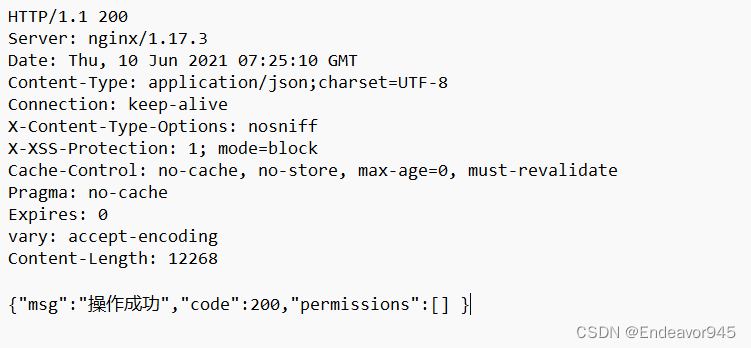
2.3.4 application/json