element的table中动态添加表头并设置表头不换行
- 前言
- 效果图
- element中使用
- 代码
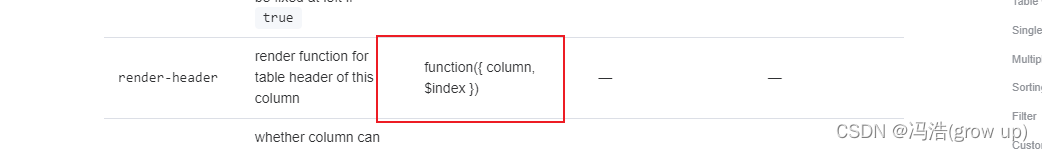
- element-plus中使用:没有了h
- 代码
前言
本次讲解的是elemen和element-plus来通过table的标签render-header来实现的
效果图

element中使用

代码
<template>
<div>
<el-table :data="tableData" style="width: 100%" height="250">
<el-table-column v-for="col of columns" :key="col.prop"
:prop="col.prop" :label="col.label"
align="center" header-align="center"
show-overflow-tooltip
:render-header="renderHeader"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
columns: [
{
label: '日期',
prop: 'date'
},
{
label: '姓名',
prop: 'name'
},
{
label: '省份',
prop: 'province'
},
{
label: '市区',
prop: 'city'
},
{
label: '地址',
prop: 'address'
},
{
label: '邮编',
prop: 'zip'
},
{
label: '这是测试字段01',
prop: 'test01'
},
{
label: '这是测试字段02',
prop: 'test02'
},
{
label: '这是测试字段03',
prop: 'test03'
},
{
label: '这是测试字段04',
prop: 'test04'
}
],
tableData: [
{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '这是一条测试数据.这是一条测试数据.这是一条测试数据.',
test02: '这是一条测试数据.这是一条测试数据.这是一条测试数据.',
test03: '这是一条测试数据.这是一条测试数据.这是一条测试数据.',
test04: '这是一条测试数据.这是一条测试数据.这是一条测试数据.'
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}
]
}
},
methods: {
// 表头部重新渲染
renderHeader(h, { column, $index }) {
// 新建一个 span
let span = document.createElement('span');
// 设置表头名称
span.innerText = column.label;
// 临时插入 document
document.body.appendChild(span);
// 重点:获取 span 最小宽度,设置当前列,注意这里加了 20,字段较多时还是有挤压,且渲染后的 div 内左右 padding 都是 10,所以 +20 。(可能还有边距/边框等值,需要根据实际情况加上)
column.minWidth = span.getBoundingClientRect().width + 20;
// 移除 document 中临时的 span
document.body.removeChild(span);
return h('span', column.label);
}
}
}
</script>
element-plus中使用:没有了h
代码

<template>
<div>
<el-table :data="tableData" style="width: 100%" height="250">
<el-table-column v-for="col of columns" :key="col.prop" :prop="col.prop" :label="col.label" :render-header="renderHeader" align="center" header-align="center" show-overflow-tooltip >
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'trendsTableHeader',
data () {
return {
columns: [
{
label: '日期',
prop: 'date'
},
{
label: '姓名',
prop: 'name'
},
{
label: '省份',
prop: 'province'
},
{
label: '市区',
prop: 'city'
},
{
label: '地址',
prop: 'address'
},
{
label: '邮编',
prop: 'zip'
},
{
label: '这是测试字段01',
prop: 'test01'
},
{
label: '这是测试字段02',
prop: 'test02'
},
{
label: '这是测试字段03',
prop: 'test03'
},
{
label: '这是测试字段04',
prop: 'test04'
}
],
tableData: [
{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '这是一条测试数据.这是一条测试数据.这是一条测试数据.',
test02: '这是一条测试数据.这是一条测试数据.这是一条测试数据.',
test03: '这是一条测试数据.这是一条测试数据.这是一条测试数据.',
test04: '这是一条测试数据.这是一条测试数据.这是一条测试数据.'
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333,
test01: '测试',
test02: '测试',
test03: '测试',
test04: '测试'
}
]
}
},
methods: {
// 表头部重新渲染
renderHeader ({ column, $index }) {
// 新建一个 span
const span = document.createElement('span')
// 设置表头名称
span.innerText = column.label
// 临时插入 document
document.body.appendChild(span)
// 重点:获取 span 最小宽度,设置当前列,注意这里加了 20,字段较多时还是有挤压,且渲染后的 div 内左右 padding 都是 10,所以 +20 。(可能还有边距/边框等值,需要根据实际情况加上)
column.minWidth = span.getBoundingClientRect().width + 20
// 移除 document 中临时的 span
document.body.removeChild(span)
return column.label
}
}
}
</script>