前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
3系统需求分析
3.1系统功能
通过前面的功能分析可以将校内二手交易网站的功能分为管理员和用户、卖家三个部分,系统的主要功能包括卖家、用户、商品分类、商品信息、商品咨询等内容。任何用户只要进入网站不需登录也可浏览到的信息,后台管理是针对已登录的用户看到满意的校内二手交易网站而设计的。
1、一般用户的功能及权限
所谓一般用户就是指还没有注册的过客,他们可以浏览主页面上的信息。但如果需要其它操作时,要登录注册,只有注册成功才有的权限。
2、管理员的功能及权限
用户信息的添加和管理,商品信息添加和管理和商品咨询添加和管理,这些都是管理员的功能。
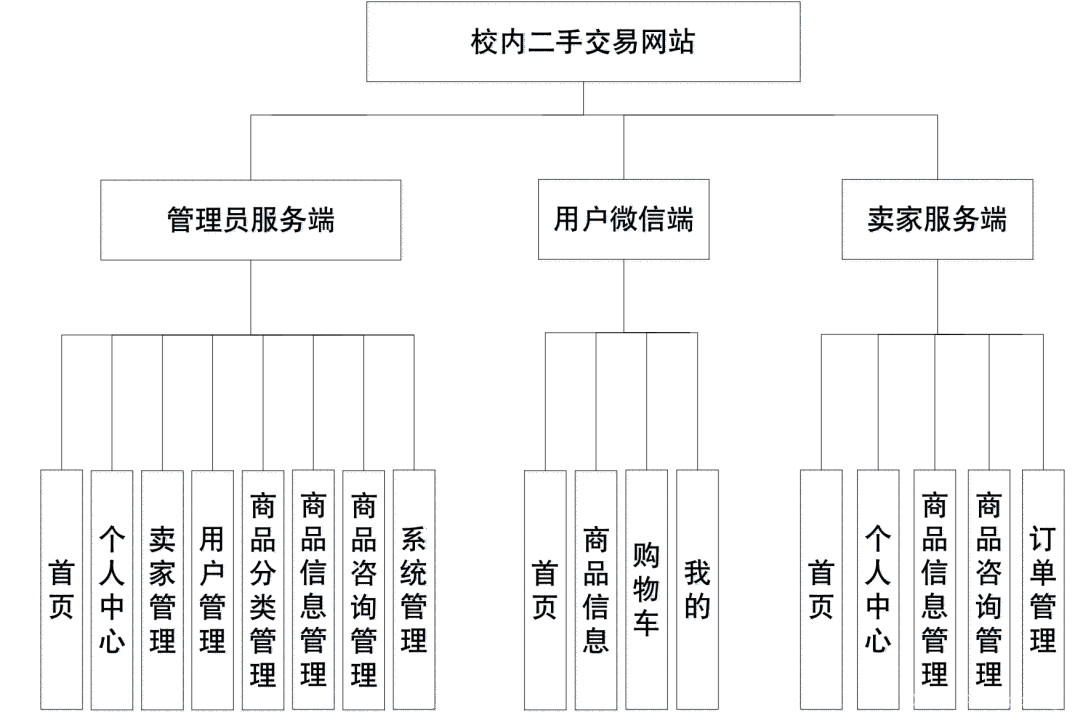
3、系统功能结构图
通过市场调研及咨询研究,了解了用户的使用需求,于是制定了管理员服务端、卖家服务端、用户微信端模块。功能结构图如下所示3-1所示。

4系统详细设计
4.1管理员服务端功能模块
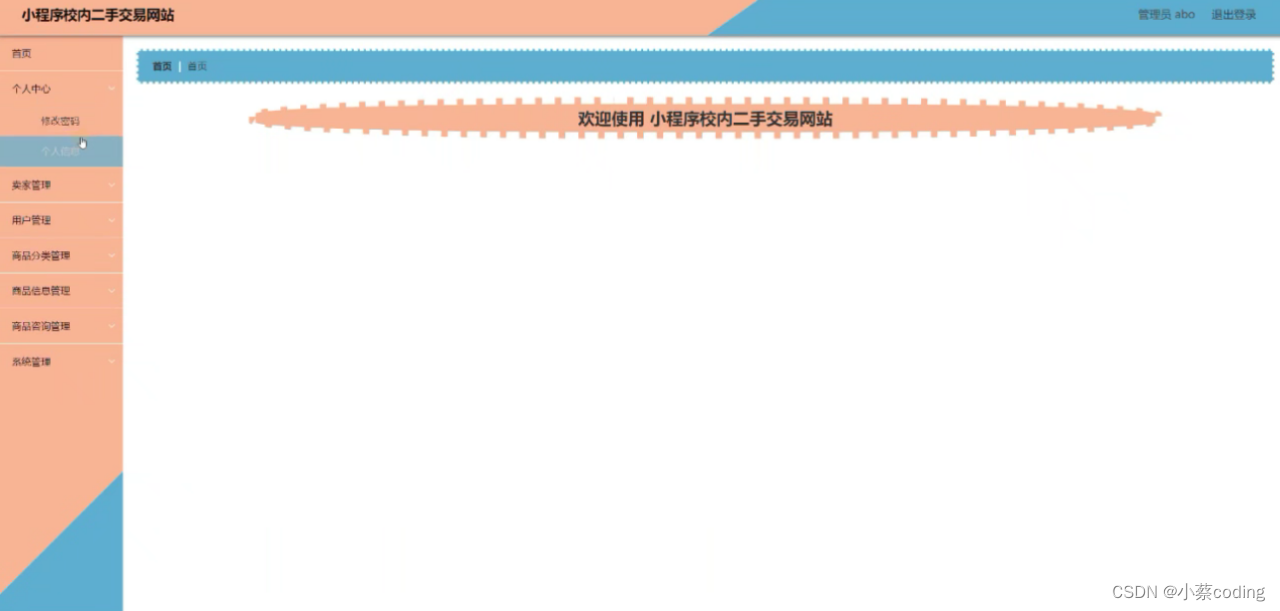
管理员登录系统后,可以对首页、个人中心、卖家管理、用户管理、商品分类管理、商品信息管理、商品咨询管理、系统管理等功能模块进行相应操作,如图5-2所示。

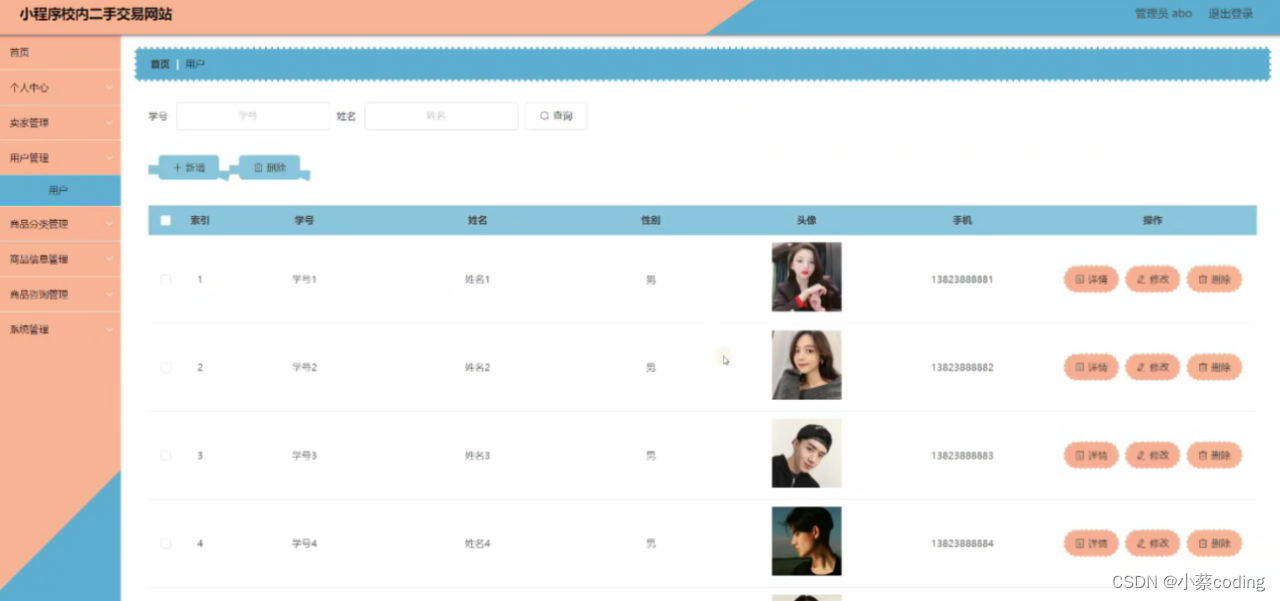
用户管理,在用户管理页面可以查看学号、姓名、性别、头像、手机等内容,进行详情、修改、删除操作,如图5-3所示。

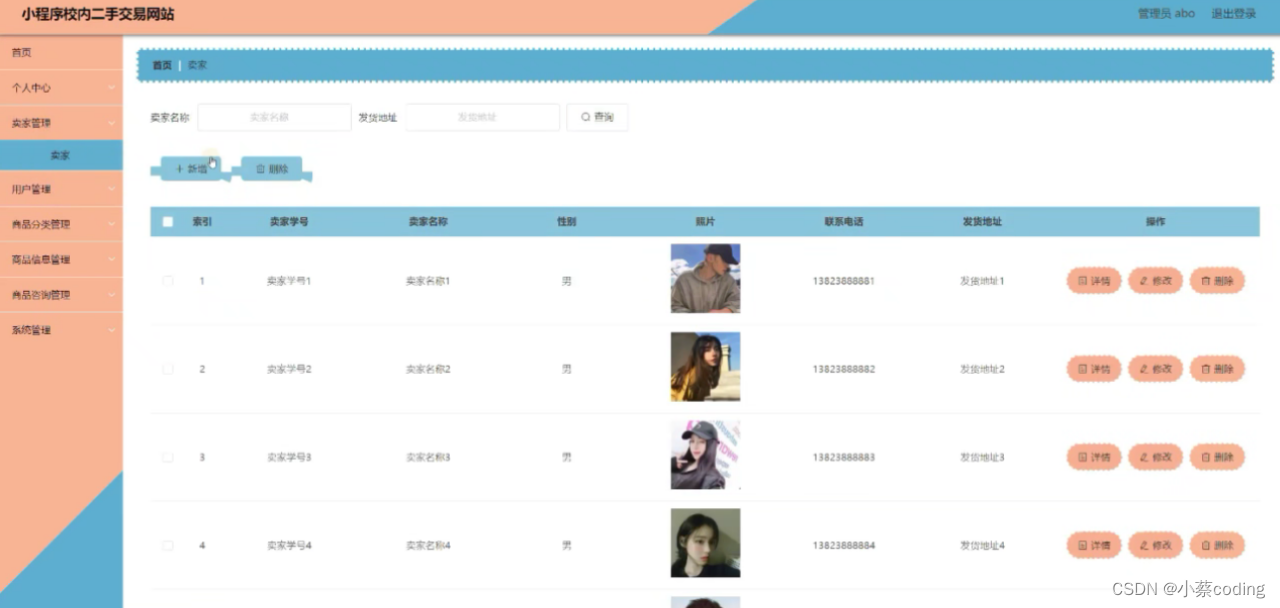
卖家管理,在卖家管理页面可以对卖家学号、卖家姓名、性别、照片、联系电话、发货地址等内容,进行详情、修改或删除等操作,如图5-4所示。

4.2卖家服务端功能模块
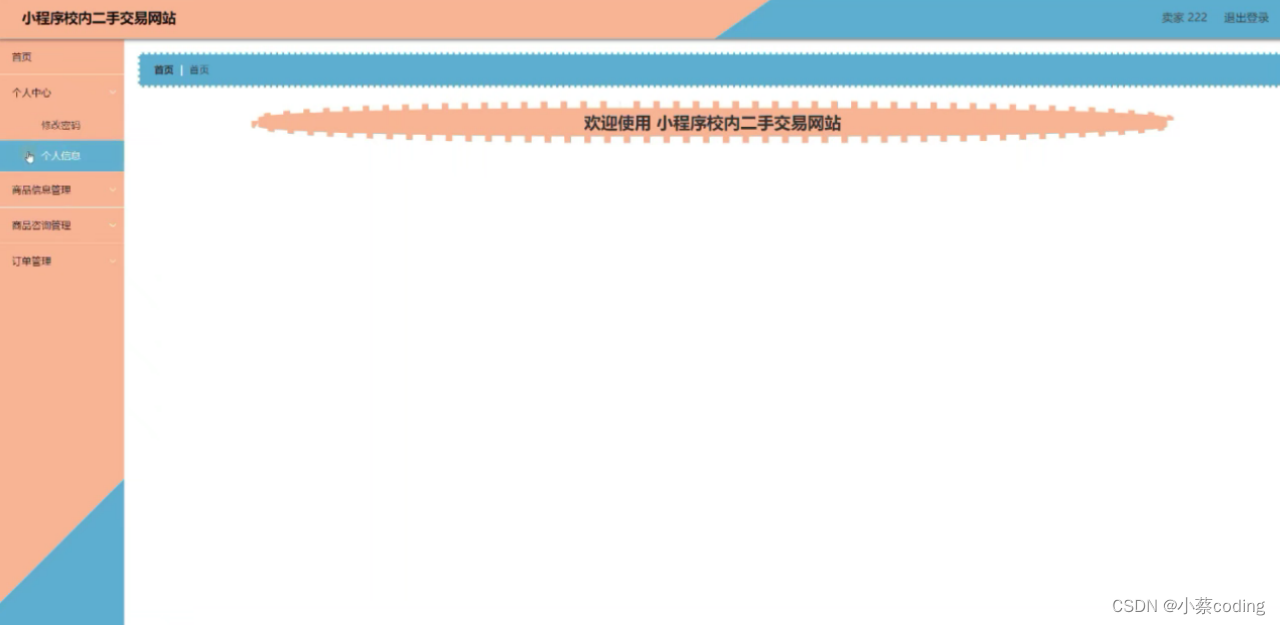
卖家登录系统后,可以对首页、个人中心、商品信息管理、商品咨询管理、订单管理等功能模块进行相应操作
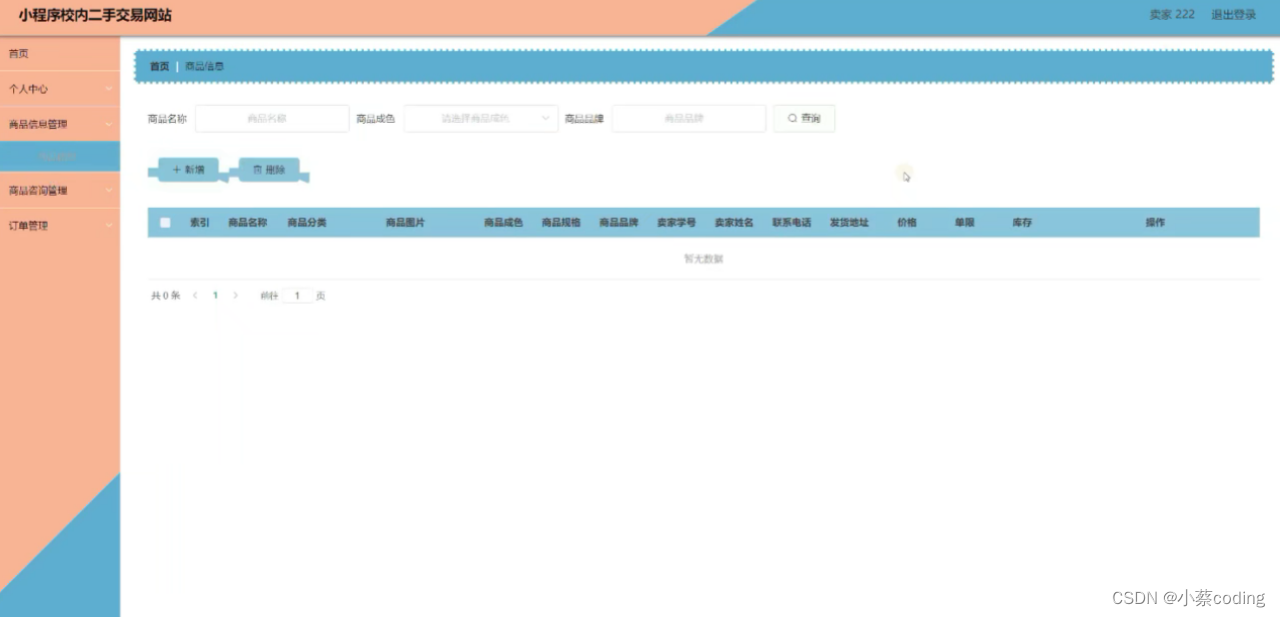
商品信息管理,在商品信息管理页面可以对商品名称、商品分类、商品图片、商品成色、商品规格、商品品牌、卖家学号、卖家姓名、联系电话、发货地址、价格、单限、库存等内容

4.3 用户微信端模块
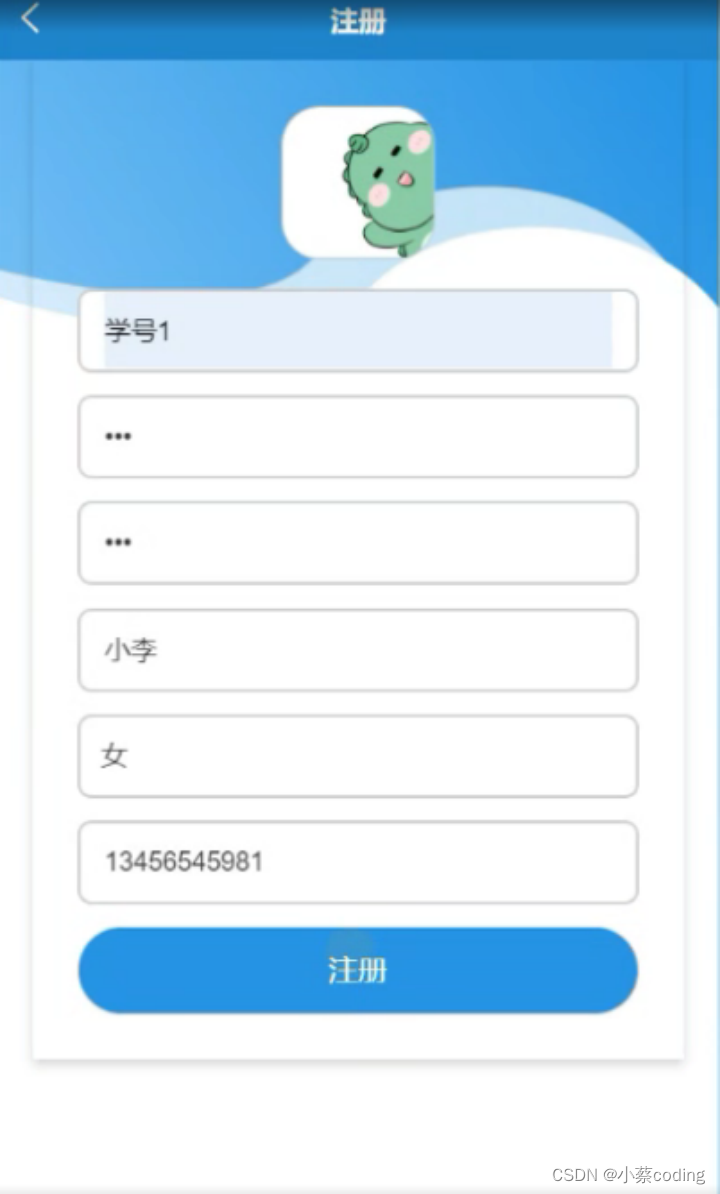
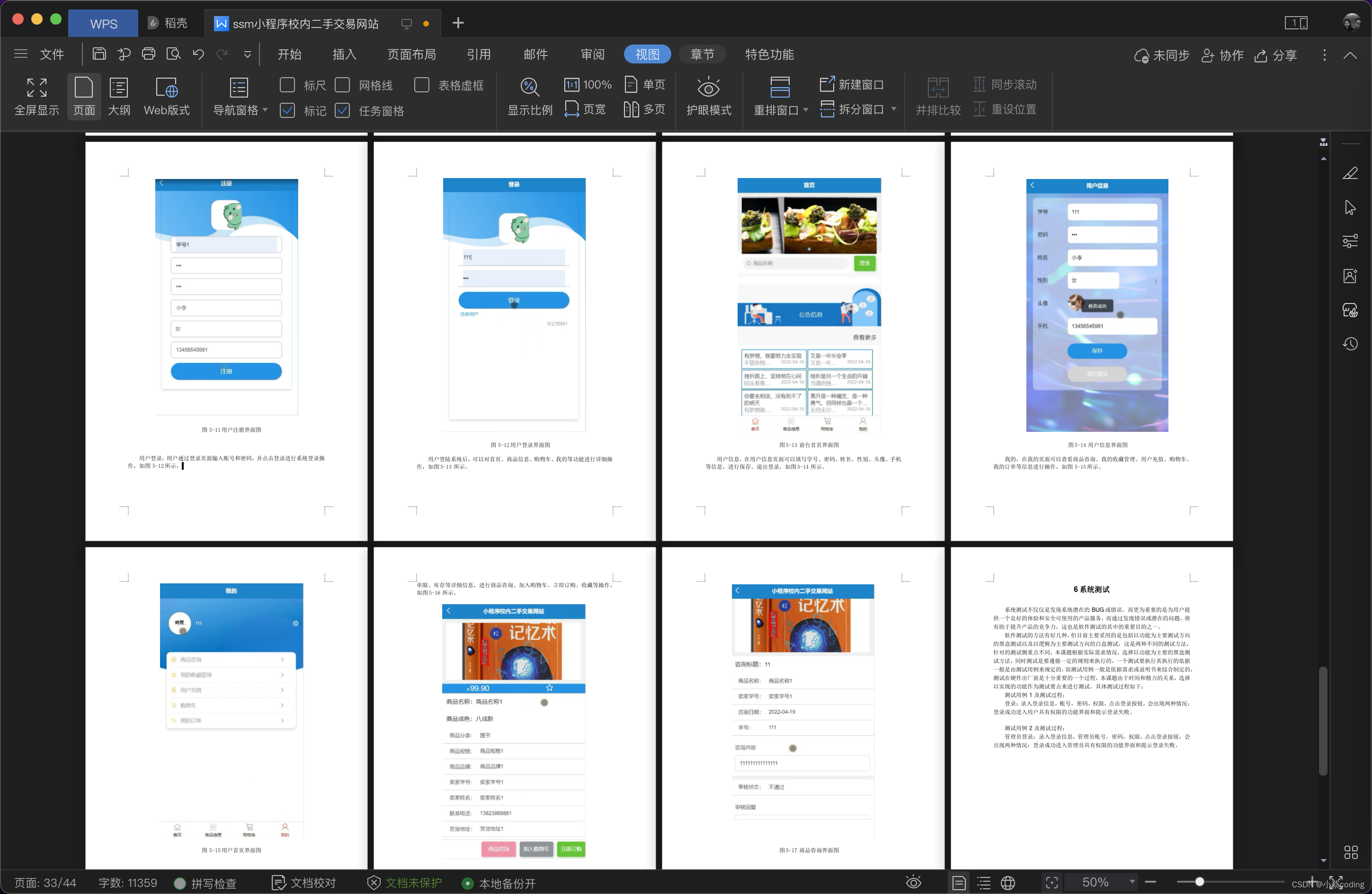
用户注册,在用户注册页面通过填写学号、密码、确认密码、姓名、性别、手机等信息进行注册操作

用户登陆系统后,可以对首页、商品信息、购物车、我的等功能进行详细操作

用户信息,在用户信息页面可以填写学号、密码、姓名、性别、头像、手机等信息,进行保存、退出登录

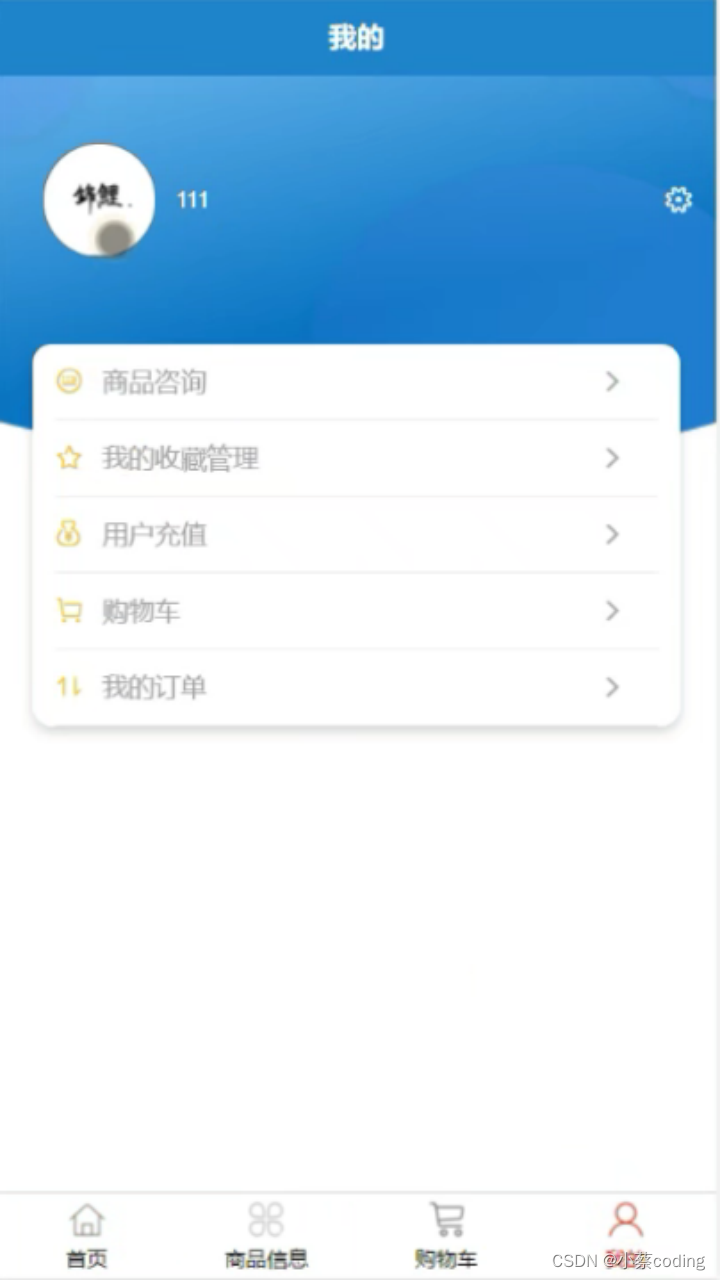
我的,在我的页面可以查看商品咨询、我的收藏管理、用户充值、购物车、我的订单等信息进行操作

商品信息,在商品信息页面可以对商品名称、商品分类、商品图片、商品成色、商品规格、商品品牌、卖家学号、卖家姓名、联系电话、发货地址、价格、单限、库存等详细信息,进行商品咨询、加入购物车、立即订购、收藏等操作。

为什么选择我
自己的网站

网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后

福利
每推荐一位同学,推荐费一位100!

代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考

源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
Java精品实战案例《500套》
微信小程序项目精品案例《500套》