彻底学会Unity中UGUI中UI元素自适应问题
包会的简单版教程
狂飙模式:
经过自我进化学习,终于参悟。看完这个教程,你也可以!
1.扫盲UGUI的理解:
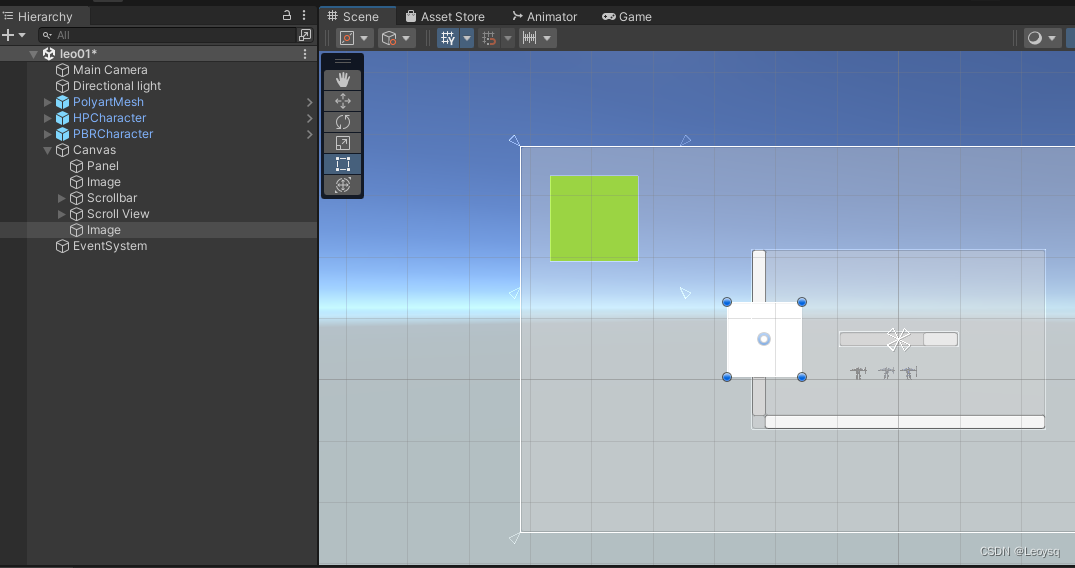
Unity3d 中的UI都是画在画布上的。就像画一幅画,首先我们需要一张什么也没有的白纸贴在画板上(这个画板就是:Canvas),有了画板以后,我们就可以一层层的铺上画面元素了,这些画面元素就是具体的UI元素(包括:一个图、按钮、滚动条、勾选框、文本框等等)而且,在层级面板的UI名称列表中(大纲列表)排在上面的就会被放在图层下方,后面创建的UI会遮住早先创建的,就像一层层的画画一样,后面刷的颜色肯定是在最前方。

关于画布的介绍,包含三种模式我就不介绍了,可以看这里画布 - Unity 手册
2.单个UI元素的结构、组成扫盲
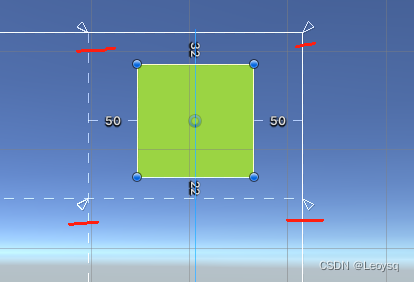
每个UI被创造在画布上以后,都有两个重要的东西:锚点(或者叫锚框)Anchors、UI元素视觉内容。

锚点(Anchors)主要负责把物体固定在画布上,并且根据锚点合并和分开来决定UI内容是跟随画布固定到画布定点位置,还是位置和缩放都跟随画布。这也就是自适应。默认情况下,锚点是合并的。
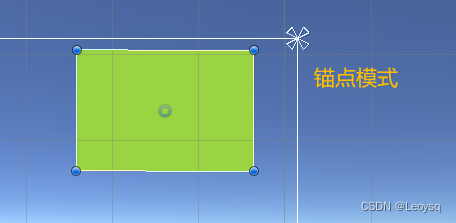
A:锚点合并模式
UI内容是跟随画布固定到画布定点位置,不跟随画布缩放

B:锚点分开并且形成锚框模式

此时UI元素内容的位置和缩放都跟随画布Canvas


3.UI元素内容和UI锚点(Anchors)的关系
其实人家两个只不过是简单的一家人,没有什么复杂的关系。
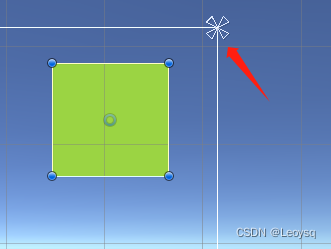
锚点在汉语中是轮船靠岸的时候抛在海底的铁钩,用来固定住轮船不被海水卷走。锚点就是固定的意思。这里每一个UI元素都有自己的Anchors 这个东西就是用来把UI元素内容像钉子一样订在Canvas。
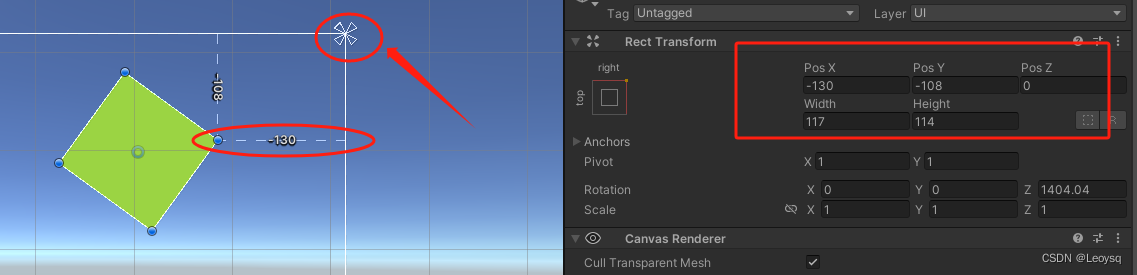
UI元素内容(就是绿色部分)就像是锚点Anchors的子物体一样,它可以自己随便在画布上移动,他的坐标数值全部是相对于自己的锚点的数值。

这只是为了方便设计师看着元素进行调节相对位置,完全不影响自适应。自适应本质上还是和锚点位置+锚点模式还是锚框模式有关系。
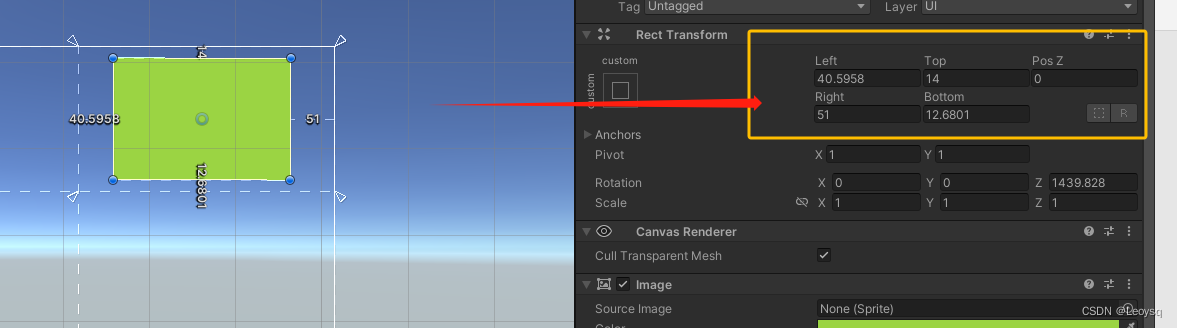
还有一种情况,当锚点变成锚框的时候,UI元素内容就不再是显示坐标,而是显示上下左右到锚框边界的距离。

这都无所谓。
4.开始自适应的设置
有了前面的学习我们基本知道了,UI元素创建出来默认都会自适应画布(Canvas)的,只不过需要我们确认两个问题:
- 固定放在画布的那个位置
- 哪一种适应模式(仅位置、还是位置+缩放)
接下来按照我的步骤设置:
A首先我们需要设置该UI元素锚点的固定在画布的那个位置,很简单直接点击即可!

B然后,设置锚点/锚框模式(合并还是分开)


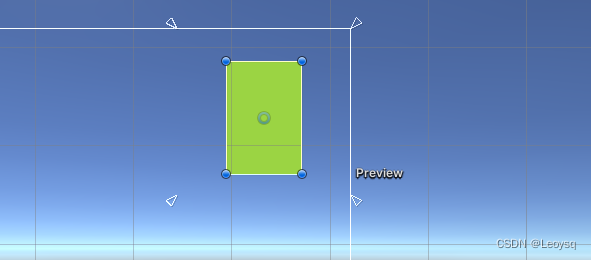
锚点模式:UI内容将会固定到一个位置不变,尽管画布的尺寸发生变化
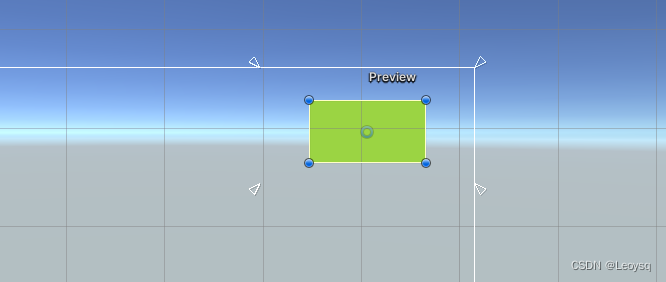
锚框模式:UI内容将会跟队画布一起缩放大小,同时保持相对画布位置不变

但是锚框四个点的距离会影响到UI内容元素的缩放“效率”。间距越大缩放的比例程度就越大,间距越小,跟随缩放的比程度就越小。
小伙伴们,Do you understand?
撰稿不易全靠信仰!由你剃!