最近看到一个动画效果,感觉不错,所以动手试一试

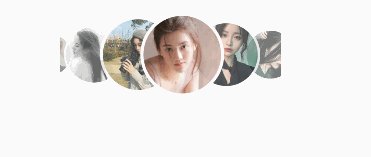
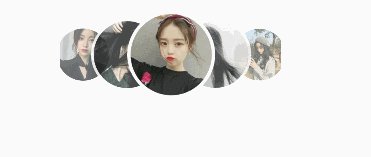
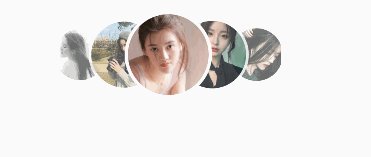
我实现的效果
基本上是已经实现了头像无限滚动中itemview也伴随缩放效果
初步实现基本思路:
1、没选择用ViewPager,考虑到特定几张图片的循环显示和扩展我使用recyclerview
2、头像重叠效果通过添加 ItemDecoration可以实现
3、无限循环效果可以重写recyclerview实现
4、缩放的实现是随着距离的变化率而实现,没使用Animation
难点:一开始想通过ItemDecoration实现头像的重叠,但是滚动后随着缩放动画的变化,距离一直变大,child的位置发生了变化,需要对以下方法进行重写
了解一下layoutManager的源码,发现主要以下这几个方法要重写 :
onMeasure:用来测量RecyclerView的大小的。通常不用重写此方法,但是在一种情况下必须重写,LayouytManager不支持自动测量再重写它
onLayoutChildren:布局ItemView位置(需要重写)
canScrolloriontally:设置该LayoutManager的RecyclerView是否可以水平滑动(需要重写)
scrollHorizontallyBy:水平可以滑动的距离。此方法带一个dx参数,表示RecyclerView已经产生了dx的滑动距离,此时我们需要做的是调用相关方法,进行重新布局





![计算机视觉与深度学习-经典网络解析-VGG-[北邮鲁鹏]](https://img-blog.csdnimg.cn/bc065817335c4c4e92722bc22764435f.png)











![计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-卷积-[北邮鲁鹏]](https://img-blog.csdnimg.cn/053b4862d7574c61876343a6cf7460fc.png)