function render ( ) {
renderer. render ( scene, camera) ;
mesh. rotateY ( 0.01 ) ;
requestAnimationFrame ( render) ;
}
render ( ) ;
const clock = new THREE. Clock ( ) ;
const spt = clock. getDelta ( ) * 1000 ;
console. log ( '两帧渲染时间间隔(毫秒)' , spt) ;
console. log ( '帧率FPS' , 1000 / spt) ;
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " ../build/three.js" > </ script> < scripttype = " importmap" >
{
"imports" : {
"three" : "../build/three.module.js" ,
"three/addons/" : "../examples/jsm/"
}
}
</ script> </ head> < body> < scripttype = " module" >
import { OrbitControls } from 'three/addons/controls/OrbitControls.js' ;
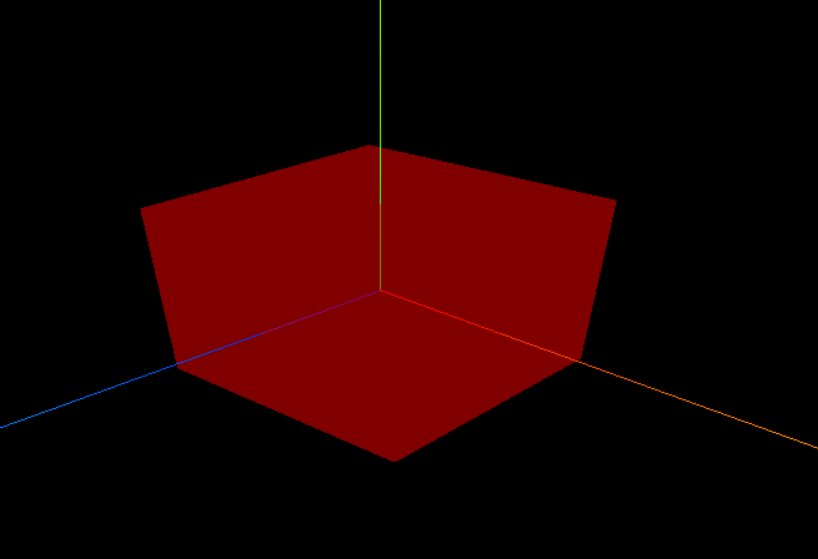
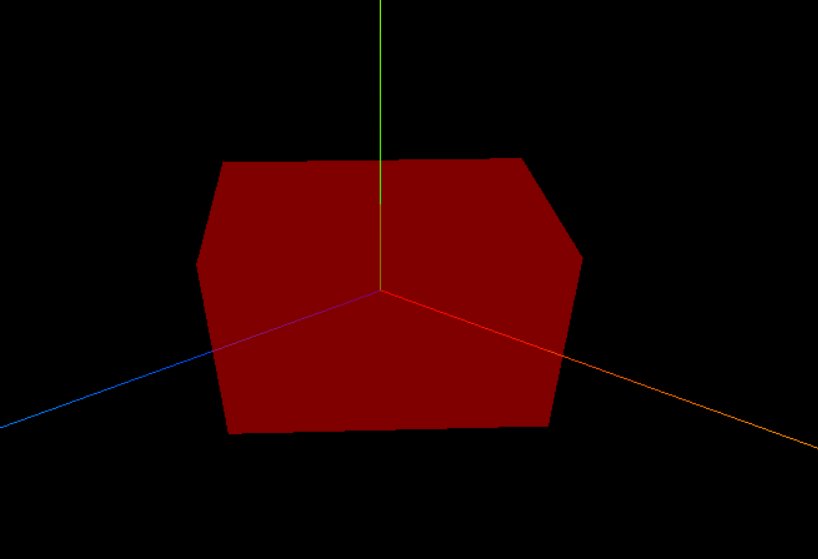
const scene = new THREE. Scene ( ) ;
const axesHelper = new THREE. AxesHelper ( 150 ) ;
scene. add ( axesHelper) ;
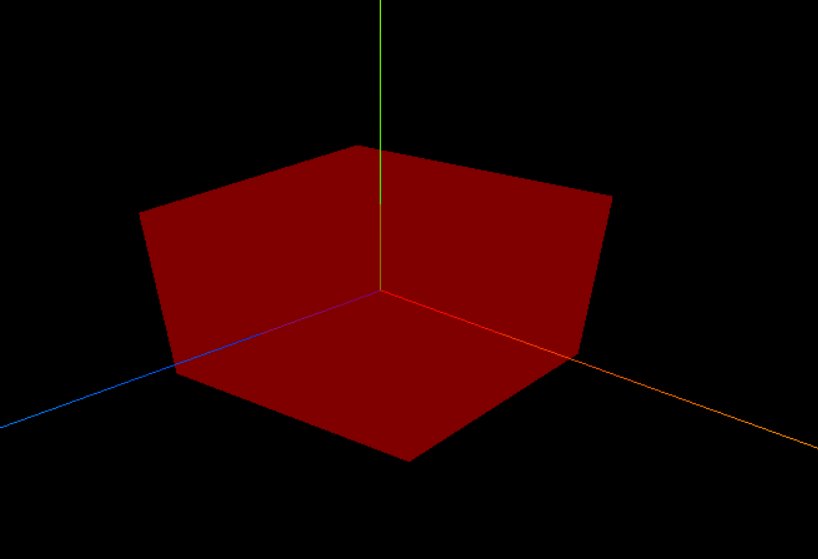
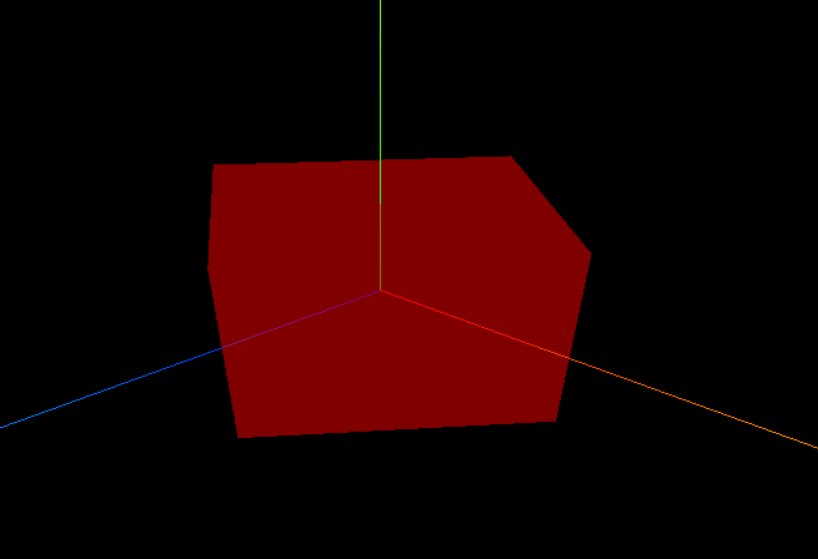
const geometry = new THREE. BoxGeometry ( 100 , 100 , 100 ) ;
const material = new THREE. MeshBasicMaterial ( {
color : 0xff0000 ,
transparent : true ,
opacity : 0.5 ,
} ) ;
const mesh = new THREE. Mesh ( geometry, material) ;
mesh. position. set ( 0 , 0 , 0 ) ;
scene. add ( mesh) ;
const ambient = new THREE. AmbientLight ( 0xffffff , 0.4 ) ;
scene. add ( ambient) ;
const camera = new THREE. PerspectiveCamera ( ) ;
camera. position. set ( 200 , 200 , 200 ) ;
camera. lookAt ( 0 , 0 , 0 ) ;
const width = 800 ;
const height = 500 ;
const renderer = new THREE. WebGLRenderer ( ) ;
renderer. setSize ( width, height) ;
renderer. render ( scene, camera) ;
document. body. appendChild ( renderer. domElement) ;
const clock = new THREE. Clock ( ) ;
function render ( ) {
const spt = clock. getDelta ( ) * 1000 ;
console. log ( '两帧渲染时间间隔(毫秒)' , spt) ;
console. log ( '帧率FPS' , 1000 / spt) ;
renderer. render ( scene, camera) ;
mesh. rotateY ( 0.01 ) ;
requestAnimationFrame ( render) ;
}
render ( ) ;
</ script> </ body> </ html>










![计算机视觉与深度学习-卷积神经网络-卷积图像去噪边缘提取-卷积-[北邮鲁鹏]](https://img-blog.csdnimg.cn/053b4862d7574c61876343a6cf7460fc.png)