Qt5开发及实例V2.0-第三章-Qt布局管理
- 第3章 Qt 5布局管理
- 3.1 分割窗口QSplitter类
- 3.2 停靠窗口QDockWidget类
- 3.3 堆栈窗体QStackedWidget类
- 3.4 基本布局(QLayout)
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH301.rar 下载
- 2.Qt5开发及实例_CH302.rar 下载
- 3.Qt5开发及实例_CH303.rar 下载
- 4.Qt5开发及实例_CH304.rar 下载
- 5.Qt5开发及实例_CH305.rar 下载
第3章 Qt 5布局管理
3.1 分割窗口QSplitter类
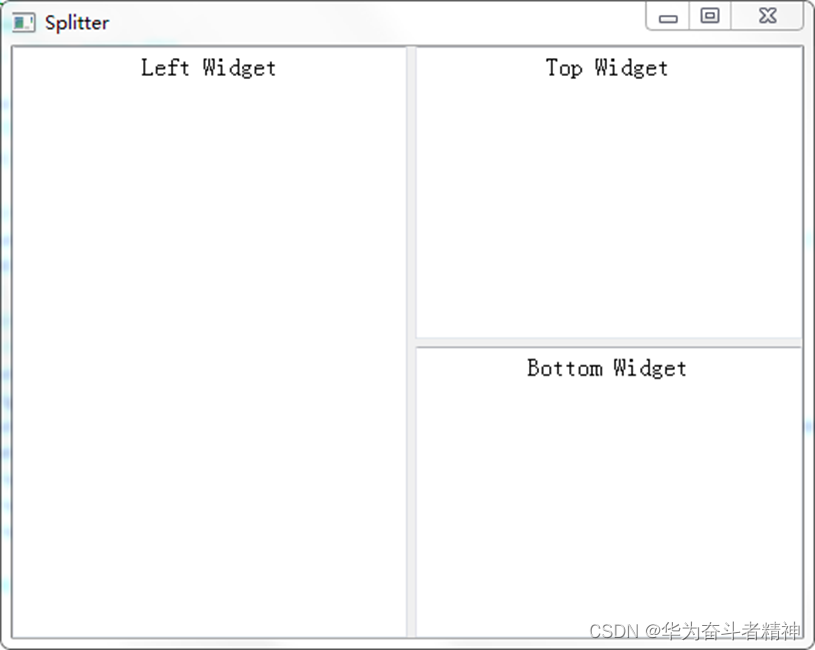
【例】(简单)(CH301)一个十分简单的分割窗口功能,整个窗口由三个子窗口组成,各个子窗口之间的大小可随意拖曳改变,效果如图3.1所示。

本实例采用编写代码的方式实现,具体步骤如下。
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“Splitter”,基类选择“QMainWindow”,取消“创建界面”复选框的选中状态。
(2)在上述工程的“main.cpp”文件中添加如下代码。
其中,
(a) QSplitter *splitterMain =new QSplitter(Qt::Horizontal,0):新建一个QSplitter类对象,作为主分割窗口,设定此分割窗口为水平分割窗口。
(b) QTextEdit *textLeft =new QTextEdit(QObject::tr(“Left Widget”),splitterMain):新建一个QTextEdit类对象,并将其插入主分割窗口中。
© textLeft->setAlignment(Qt::AlignCenter):设定TextEdit中文字的对齐方式,常用的对齐方式有以下几种。
(d) QSplitter *splitterRight =new QSplitter(Qt::Vertical,splitterMain):新建一个QSplitter类对象,作为右分割窗口,设定此分割窗口为垂直分割窗口,并以主分割窗口为父窗口。
(e) splitterRight->setOpaqueResize(false):调用setOpaqueResize(bool)方法用于设定分割窗口的分割条在拖曳时是否为实时更新显示,若设为true则实时更新显示,若设为false则在拖曳时只显示一条灰色的粗线条,在拖曳到位并释放鼠标后再显示分割条。
(f) splitterMain->setStretchFactor(1,1):调用setStretchFactor()方法用于设定可伸缩控件,它的第1个参数用于指定设置的控件序号,控件序号按插入的先后次序从0起依次编号;第2个参数为大于0的值,表示此控件为可伸缩控件。
(3)在“main.cpp”文件的开始部分加入以下头文件:
#include<Qsplitter>
#include<QTextEdit>
#include<QTextCodec>
(4)运行程序,显示效果如图3.1所示。
3.2 停靠窗口QDockWidget类
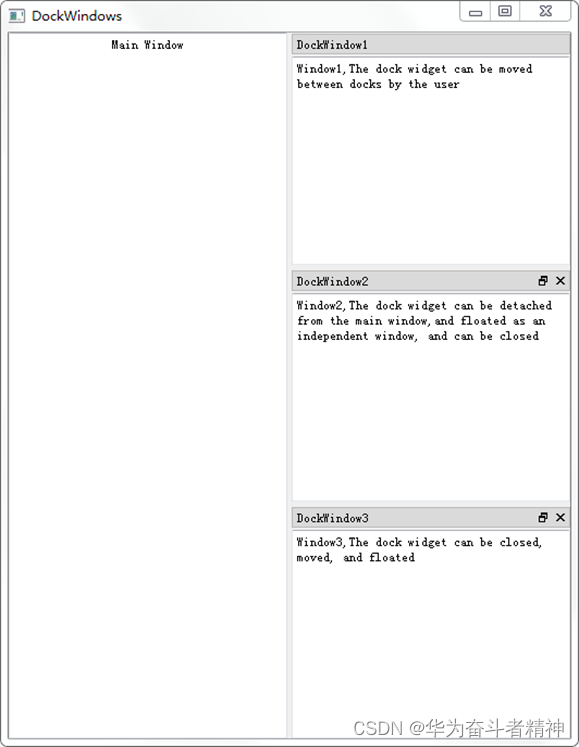
【例】(简单)(CH302)停靠窗口QDockWidget类的使用:窗口1只可在主窗口的左边和右边停靠;窗口2只可在浮动和右部停靠两种状态间切换,并且不可移动;窗口3可实现停靠窗口的各种状态。效果如图3.2所示。

本实例是采用编写代码的方式实现的,具体步骤如下。
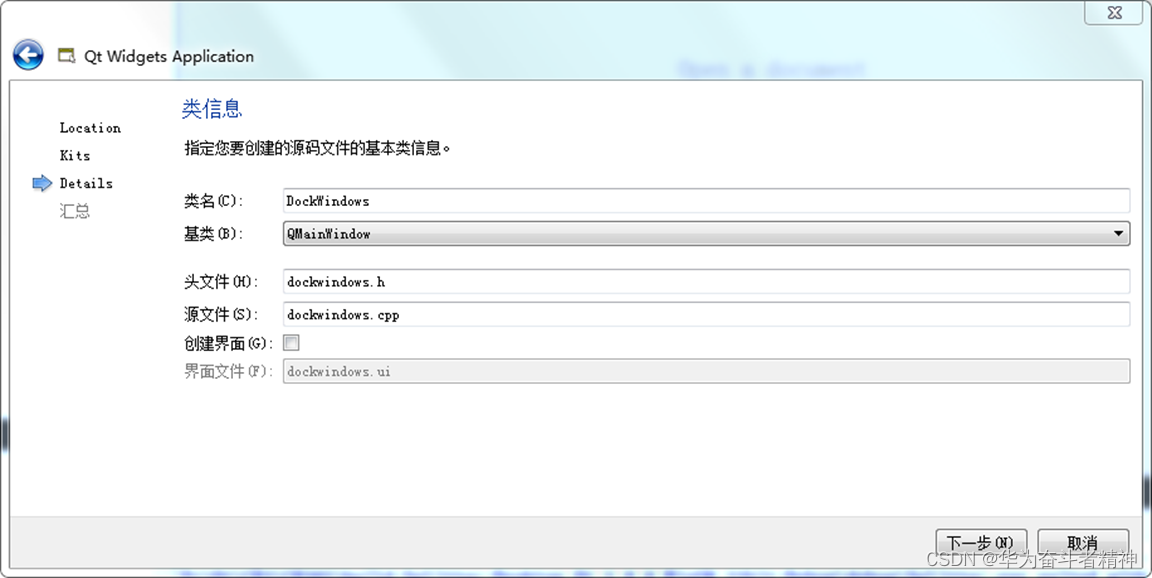
(1)新建Qt Widgets Application (详见1.3.1节),项目名称为“DockWindows”,基类选择“QMainWindow”,类名命名为“DockWindows”,取消“创建界面”复选框的选中状态,如图3.3所示。

(2)DockWindows类中只有一个构造函数的声明。位于“dockwindows.h”文件中,代码如下:
class DockWindows : public QMainWindow
{
Q_OBJECT
public:
DockWindows(QWidget *parent = 0);
~DockWindows();
};
(3)打开“dockwindows.cpp”文件,DockWindows类构造函数实现窗口的初始化及功能实现,具体代码。
其中,
(a) setFeatures()方法设置停靠窗体的特性,原型如下:
void setFeatures(DockWidgetFeatures features)
参数QDockWidget::DockWidgetFeatures指定停靠窗体的特性,包括以下几种参数。
① QDockWidget::DockWidgetClosable:停靠窗体可关闭。
② QDockWidget::DockWidgetMovable:停靠窗体可移动。
③ QDockWidget::DockWidgetFloatable:停靠窗体可浮动。
④ QDockWidget::AllDockWidgetFeatures:此参数表示拥有停靠窗体的所有特性。
⑤ QDockWidget::NoDockWidgetFeatures:不可移动、不可关闭、不可浮动。
(b) setAllowedAreas()方法设置停靠窗体可停靠的区域,原型如下:
void setAllowedAreas(Qt::DockWidgetAreas areas)
参数Qt::DockWidgetAreas指定了停靠窗体可停靠的区域,包括以下几种参数。
① Qt::LeftDockWidgetArea:可在主窗口的左侧停靠。
② Qt::RightDockWidgetArea:可在主窗口的右侧停靠。
③ Qt::TopDockWidgetArea:可在主窗口的顶端停靠。
④ Qt::BottomDockWidgetArea:可在主窗口的底部停靠。
⑤ Qt::AllDockWidgetArea:可在主窗口任意(以上四个)部位停靠。
⑥ Qt::NoDockWidgetArea:只可停靠在插入处。
(4)在“dockwindows.cpp”文件的开始部分加入以下头文件:
#include<QTextEdit>
#include<QDockWidget>
(5)运行程序,显示效果如图3.2所示。
3.3 堆栈窗体QStackedWidget类
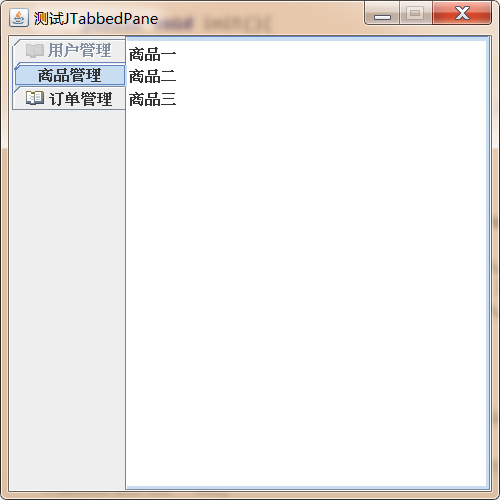
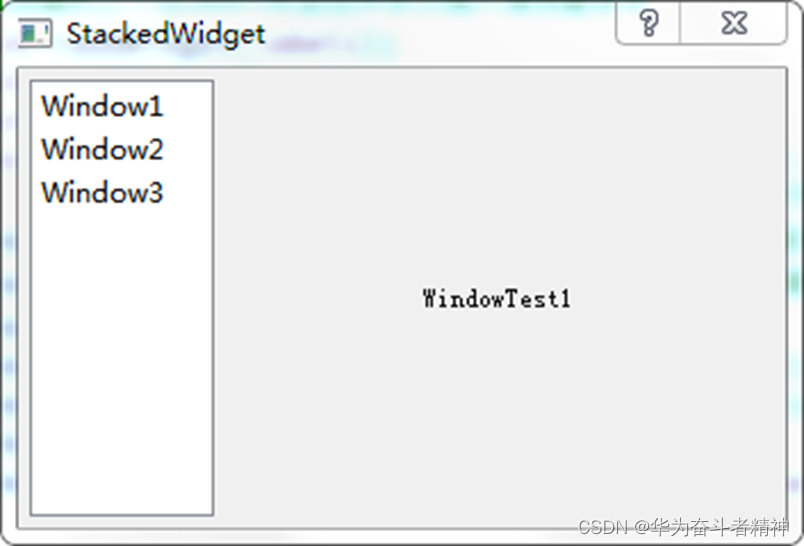
【例】(简单)(CH303)堆栈窗体QStackedWidget类的使用,当选择左侧列表框中不同的选项时,右侧显示所选的不同的窗体。在此使用列表框QListWidget,效果如图3.4所示。

本实例是采用编写代码的方式实现的,具体步骤如下:
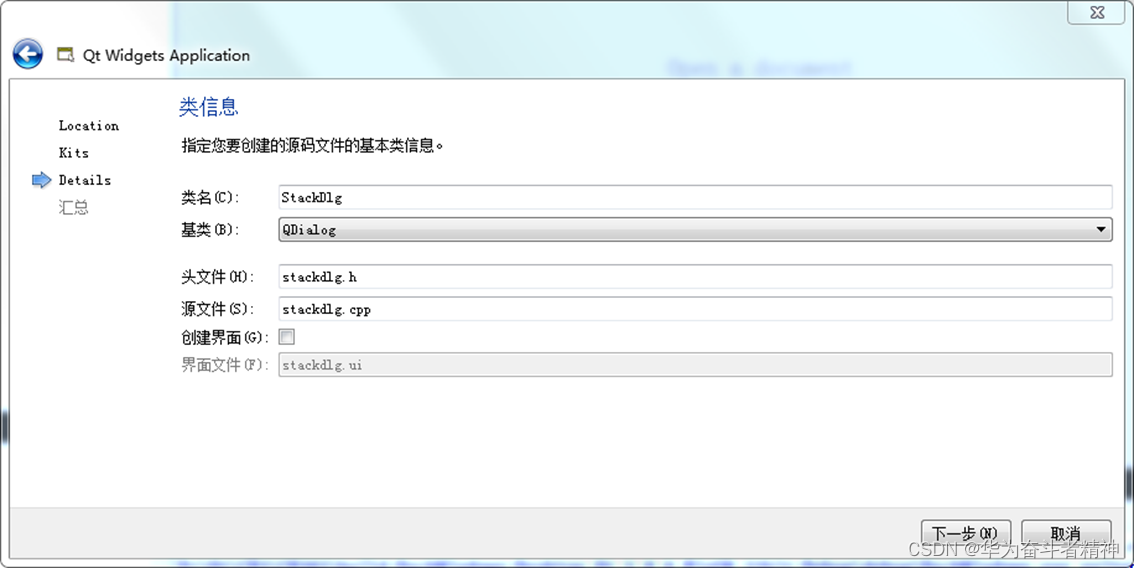
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“StackedWidget”,基类选择“QDialog”,类名命名为“StackDlg”,取消“创建界面”复选框的选中状态,如图3.5所示。

(2)打开“stackdlg.h”文件,添加如下加黑代码:
class StackDlg : public QDialog
{
Q_OBJECT
public:
StackDlg(QWidget *parent = 0);
~StackDlg();
private:
QListWidget *list;
QStackedWidget *stack;
QLabel *label1;
QLabel *label2;
QLabel *label3;
};
在文件开始部分添加以下头文件:
#include <QListWidget>
#include <QStackedWidget>
#include <QLabel>
(3)打开“stackdlg.cpp”文件,在停靠窗体StackDlg类的构造函数中添加如下代码。
其中,
(a) mainLayout->setStretchFactor(list,1):设定可伸缩控件,第1个参数用于指定设置的控件(序号从0起编号),第2个参数的值大于0则表示此控件为可伸缩控件。
(b) connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int))):将QListWidget的currentRowChanged()信号与堆栈窗体的setCurrentIndex()槽函数连接起来,实现按选择显示窗体。此处的堆栈窗体index按插入的顺序从0起依次排序,与QListWidget的条目排序相一致。
(4)在stackdlg.cpp文件的开始部分加入以下头文件:
#include <QHBoxLayout>
(5)运行程序,显示效果如图3.4所示。
3.4 基本布局(QLayout)
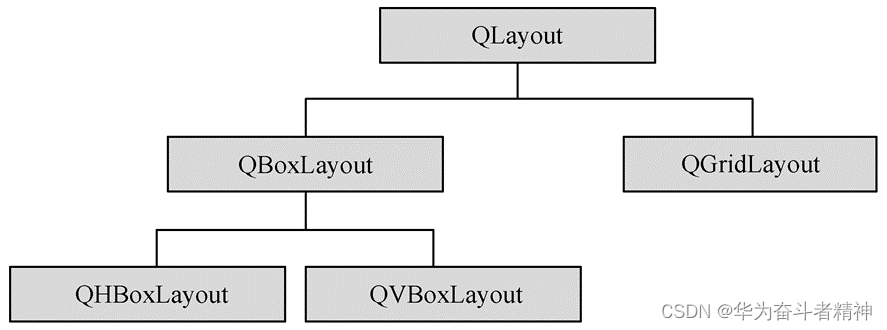
Qt提供了QHBoxLayout类、QVBoxLayout类及QGridLayout类等的基本布局管理,分别是水平排列布局、垂直排列布局和网格排列布局。它们之间的继承关系如图3.6所示。

布局中常用的方法有addWidget()和addLayout()。
addWidget()方法用于加入需要布局的控件,方法原型如下:
void addWidget
(
QWidget *widget, //需要插入的控件对象
int fromRow, //插入的行
int fromColumn, //插入的列
int rowSpan, //表示占用的行数
int columnSpan, //表示占用的列数
Qt::Alignment alignment=0 //描述各个控件的对齐方式
)
addLayout()方法用于加入子布局,方法原型如下:
void addLayout
(
QLayout *layout, //表示需要插入的子布局对象
int row, //插入的起始行
int column, //插入的起始列
int rowSpan, //表示占用的行数
int columnSpan, //表示占用的列数
Qt::Alignment alignment=0 //指定对齐方式
)
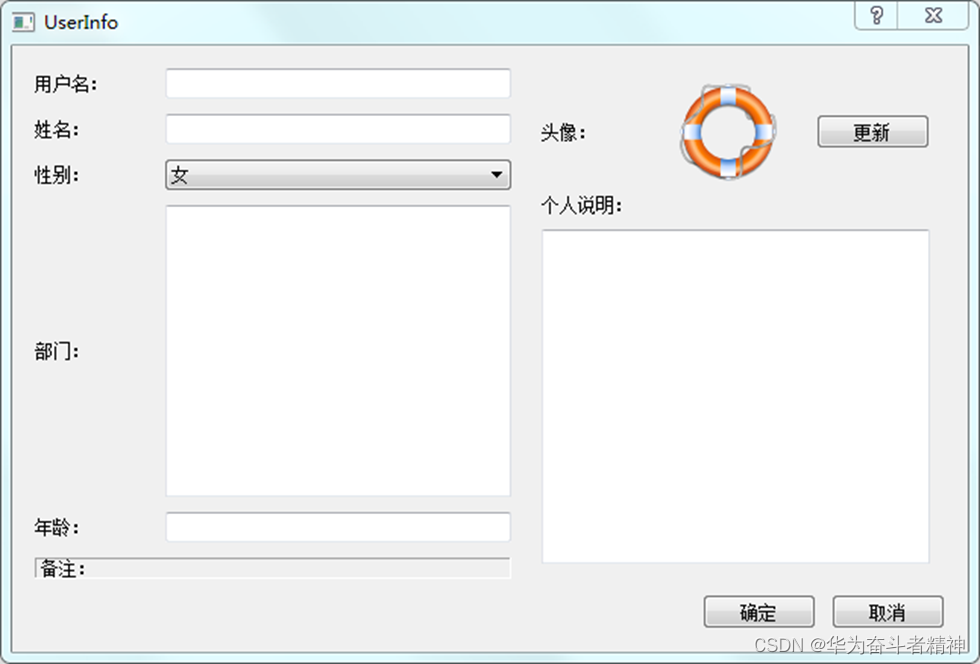
【例】(难度一般) (CH304)通过实现一个“用户基本资料修改”的功能表单来介绍如何使用基本布局管理,如QHBoxLayout类、QVBoxLayout类及QGridLayout类,效果如图3.7所示。

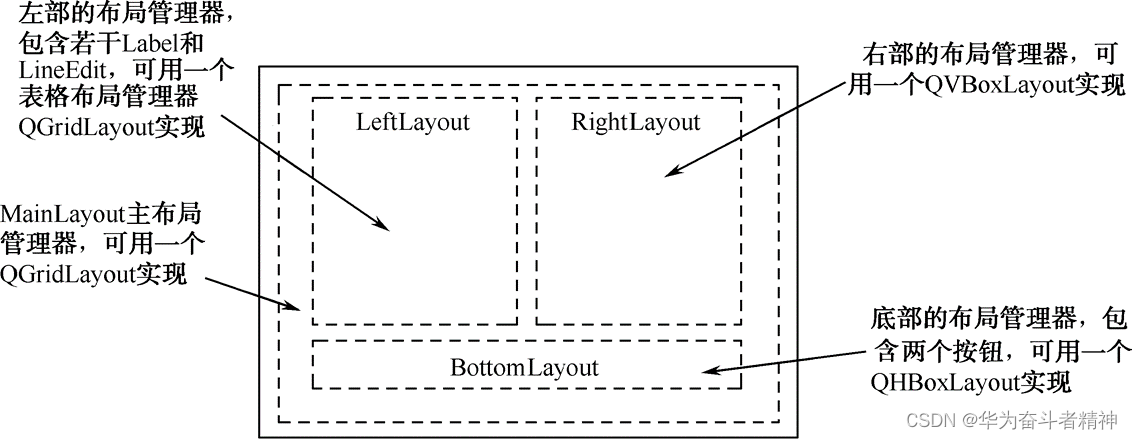
本实例共用到四个布局管理器,分别是LeftLayout、RightLayout、BottomLayout和MainLayout,其布局框架如图3.8所示。

(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“UserInfo”,基类选择“QDialog”,取消“创建界面”复选框的选中状态。
(2)打开“dialog.h”头文件,在头文件中声明对话框中的各个控件。添加如下代码。
添加如下头文件:
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QTextEdit>
#include <QGridLayout>
(3)打开“dialog.cpp”文件,在类Dialog的构造函数中添加如下代码。
其中,
(a) OtherLabel->setFrameStyle(QFrame::Panel|QFrame::Sunken):设置控件的风格。setFrameStyle()是QFrame的方法,参数以或(|)的方式设定控件的面板风格,由形状(QFrame::Shape)和阴影(QFrame::shadow)两项配合设定。
(b) LeftLayout =new QGridLayout():左部布局,由于此布局管理器不是主布局管理器,所以不用指定父窗口。
© LeftLayout->setColumnStretch(0,1)、LeftLayout->setColumnStretch(1,3):设定两列分别占用空间的比例,本例设定为1:3。
(d) ButtomLayout->addStretch():在按钮之前插入一个占位符,使两个按钮能够靠右对齐,并且在整个对话框的大小发生改变时,保证按钮的大小不发生变化。
(e) QGridLayout *mainLayout =new QGridLayout(this):实现主布局,指定父窗口this,也可调用this->setLayout(mainLayout)实现。
(f) mainLayout->setSizeConstraint(QLayout::SetFixedSize):设定最优化显示,并且使用户无法改变对话框的大小。
(4)在“dialog.cpp”文件的开始部分加入以下头文件:
#include<QLabel>
#include<QLineEdit>
#include<QComboBox>
#include<QPushButton>
#include<QFrame>
#include<QGridLayout>
#include<QPixmap>
#include<QHBoxLayout>
(5)选择“构建”→“构建项目"UserInfo"”命令,为了能够在界面上显示头像图片,请将事先准备好的图片312.png复制到D:\Qt\CH3\CH304\build-UserInfo-Desktop_Qt_5_8_0_MinGW_32bit-Debug目录下,再重新构建项目。
本章相关例程源码下载
1.Qt5开发及实例_CH301.rar 下载
Qt5开发及实例_CH301.rar
2.Qt5开发及实例_CH302.rar 下载
Qt5开发及实例_CH302.rar
3.Qt5开发及实例_CH303.rar 下载
Qt5开发及实例_CH303.rar
4.Qt5开发及实例_CH304.rar 下载
Qt5开发及实例_CH304.rar
5.Qt5开发及实例_CH305.rar 下载
Qt5开发及实例_CH305.rar