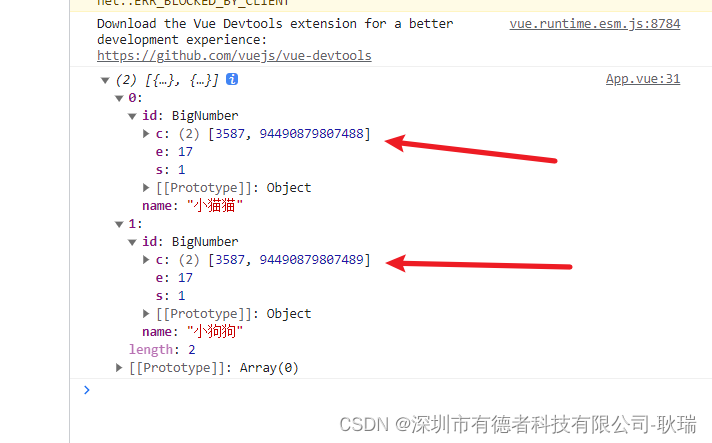
json-bigint虽然能帮我们处理好id

但 他的模式 显然不是直接可以用的
我们如果要到业务逻辑单独处理 那就太麻烦了 对系统也非常不友好
我们可以在vue项目中 src目录下创建一个utils
下面创建一个conversionLong.js 这个名字大家随便取
参考代码如下
var data = {};
const Branchprocessing = (JsonFd) => {
switch (typeof JsonFd) {
case 'object':
IntroductionTypeProcessing(JsonFd);
break;
default:
return;
}
}
function isNumber(value) {
return typeof value === 'number';
}
const IntroductionTypeProcessing = (JsonFd) => {
for (let key in JsonFd) {
const proxy = JsonFd[key];
if( proxy.c && proxy.e && proxy.s
&& Number(proxy.e) && Number(proxy.s) && proxy.c.every(isNumber)) {
JsonFd[key] = proxy.c.join('');
}else{
Branchprocessing(JsonFd[key]);
}
}
}
export default (JsonFd)=> {
data = JsonFd;
Branchprocessing(data);
return data;
}
简单说 我们就是 一次一次 遍历 判断他是对象 就判断是不是json-bigint处理出来的 如果是 直接合成字符串
如果不是 就继续传回去递归下一层
一层一层 将这个数据处理干净
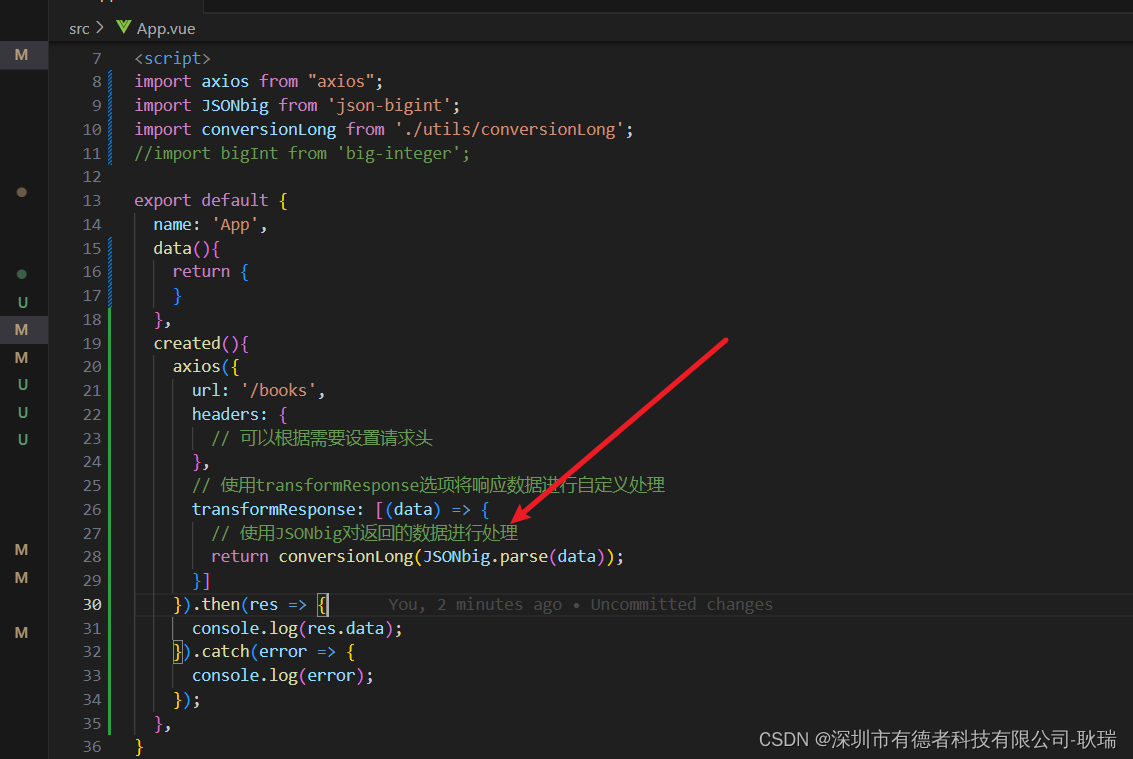
最后 我们在axios 就可以直接这样写了
直接拿最后的返回值

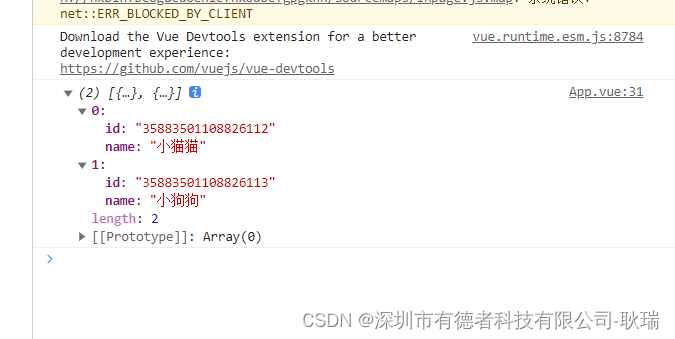
我们运行结果如下

也是非常的完美 这样 我们数据id就都被这样扫描出来 然后处理成字符串啦