Qt5开发及实例V2.0-第四章Qt基本对话框
- 第4章 Qt 5基本对话框
- 4.1 标准文件对话框类
- 4.1.1 函数说明
- 4.1.2 创建步骤
- 4.2 标准颜色对话框类
- 4.2.1 函数说明
- 4.2.2 创建步骤
- 4.3 标准字体对话框类
- 4.3.1 函数说明
- 4.3.2 创建步骤
- 4.4 标准输入对话框类
- 4.4.1 标准字符串输入对话框
- 4.4.2 标准条目选择对话框
- 4.4.3 标准int类型输入对话框
- 4.4.4 标准double类型输入对话框
- 4.5 消息对话框类
- 4.5.1 Question消息框
- 4.5.2 Information消息框
- 4.5.3 Warning消息框
- 4.5.4 Critical消息框
- 4.5.5 About消息框
- 4.5.6 About Qt消息框
- 4.6 自定义消息框
- 4.7 工具盒类
- 4.8 进度条
- 4.9 调色板与电子钟
- 4.9.1 QPalette类
- 4.9.2 QTime类
- 4.10 可扩展对话框
- 4.11 不规则窗体
- 4.12 程序启动画面(QSplashScreen)
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH401.rar 下载
- 2.Qt5开发及实例_CH402.rar 下载
- 3.Qt5开发及实例_CH403.rar 下载
- 4.Qt5开发及实例_CH404.rar 下载
- 5.Qt5开发及实例_CH405.rar 下载
- 6.Qt5开发及实例_CH406.rar 下载
- 7.Qt5开发及实例_CH407.rar 下载
- 8.Qt5开发及实例_CH408.rar 下载
第4章 Qt 5基本对话框
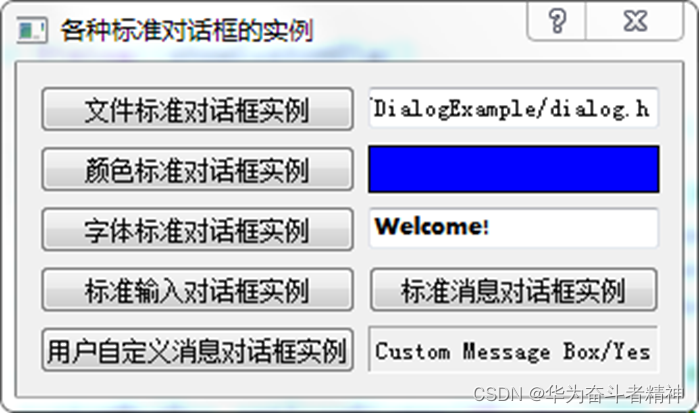
首先介绍标准文件对话框(QFileDialog)、标准颜色对话框(QColorDialog)、标准字体对话框(QFontDialog)、标准输入对话框(QInputDialog)及标准消息对话框(QMessageBox),运行效果如图4.1所示。

按如图4.1所示依次执行如下操作。
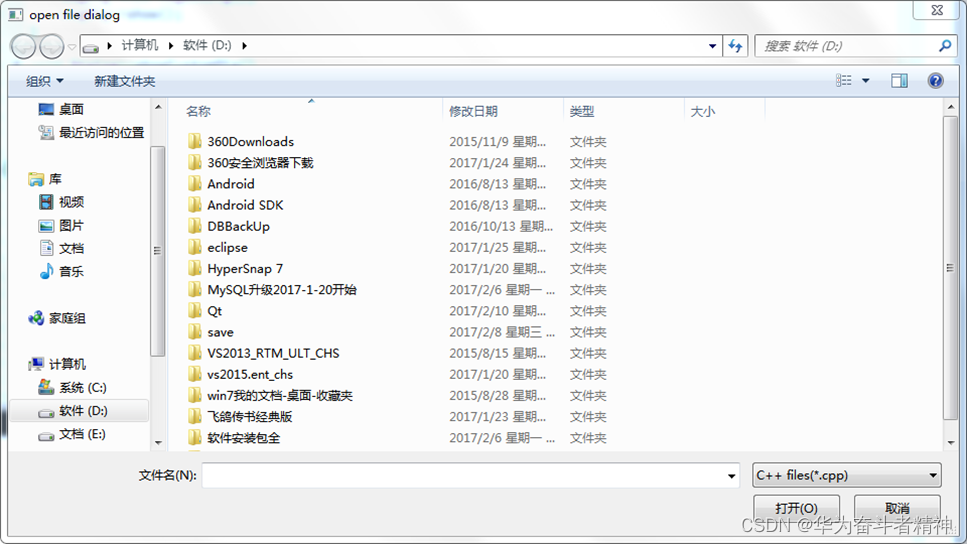
(1)单击“文件标准对话框实例”按钮,弹出“文件选择”对话框(open file dialog),如图4.2所示。

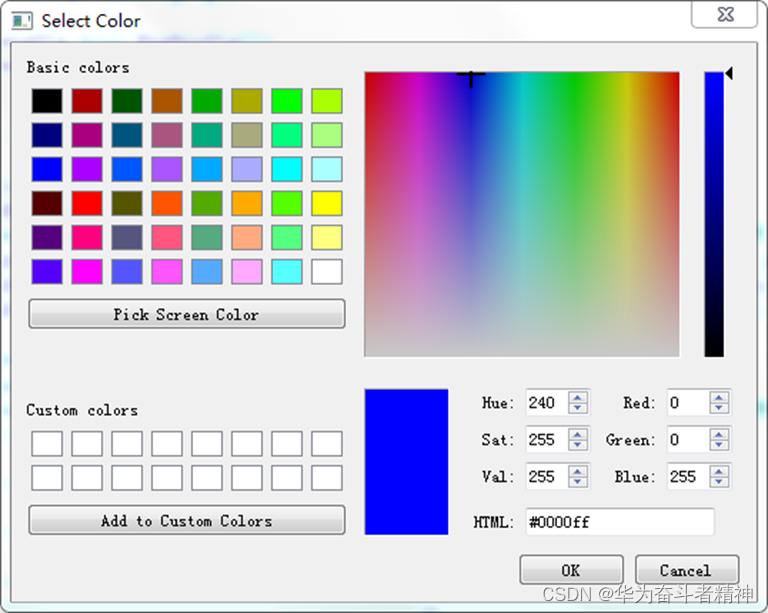
(2)单击“颜色标准对话框实例”按钮,弹出“颜色选择”对话框(Select Color),如图4.3所示。

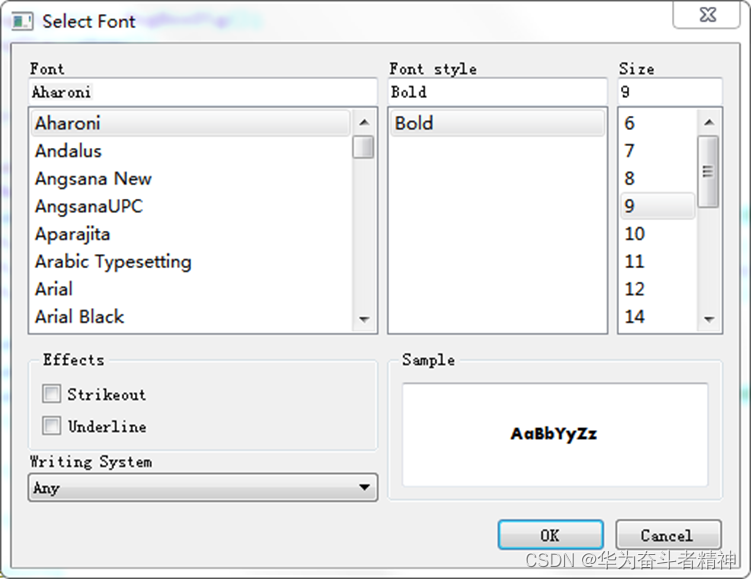
(3)单击“字体标准对话框实例”按钮,弹出“字体选择”对话框(Select Font),如图4.4所示。

(4)标准输入对话框包括:标准字符串输入对话框、标准条目选择对话框、标准int类型输入对话框和标准double类型输入对话框。
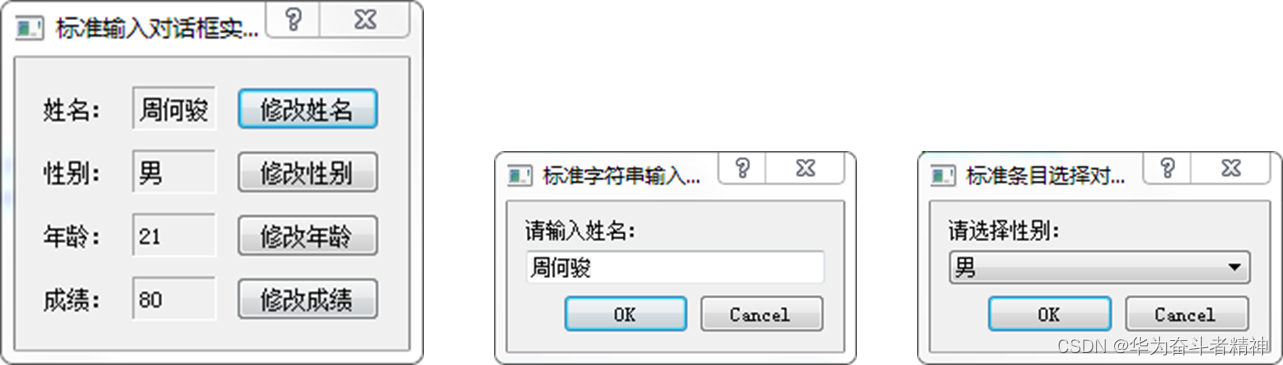
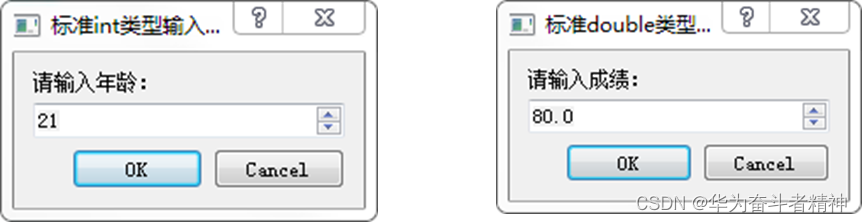
单击“标准输入对话框实例”按钮,弹出界面“标准输入对话框实例”界面,如图4.5(a)所示。其中,“标准输入对话框实例”界面中,若是调用“修改姓名”输入框,则为一个QLineEdit,如图4.5(b)所示;若是调用“修改性别”列表框,则为一个QComboBox,如图4.5(c)所示;若是调用“修改年龄”(int类型)或“修改成绩”(double类型)输入框,则为一个QSpinBox,如图4.5(d)和图4.5(e)所示。

(a)“标准输入对话框实例”界面 (b)“修改姓名”界面 (c)“修改性别”界面

(d)“修改年龄”界面 (e)“修改成绩”界面
图4.5 “标准输入对话框实例”界面
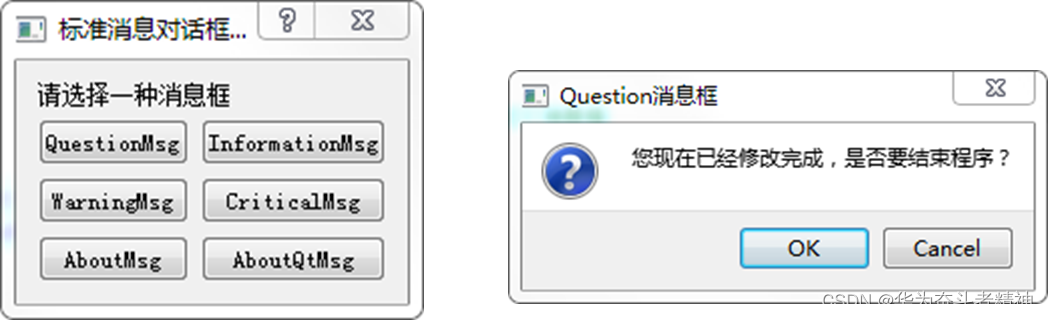
(5)单击“标准消息对话框实例”按钮,弹出“标准消息对话框实例”界面,如图4.6(a)所示。“标准消息对话框实例”界面包括“Question消息框”(如图4.6(b)所示)、“Information消息框”(如图4.6(c)所示)、“Warning消息框”(如图4.6(d)所示)、“Critical消息框”(如图4.6(e)所示)、“About消息框”(如图4.6(f)所示)和“About Qt消息框”(如图4.6(g)所示)。

(a)“标准消息对话框实例”界面 (b)Question消息框


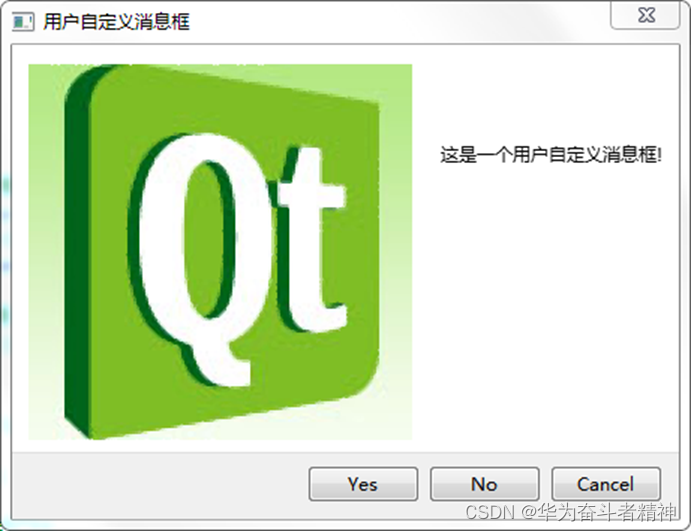
(6)如果以上所有的标准消息框都不能满足开发的需求,此处还介绍了Qt允许的Custom(自定义)消息框的使用方法。单击“用户自定义消息对话框实例”按钮,弹出“用户自定义消息框”界面,如图4.7所示。

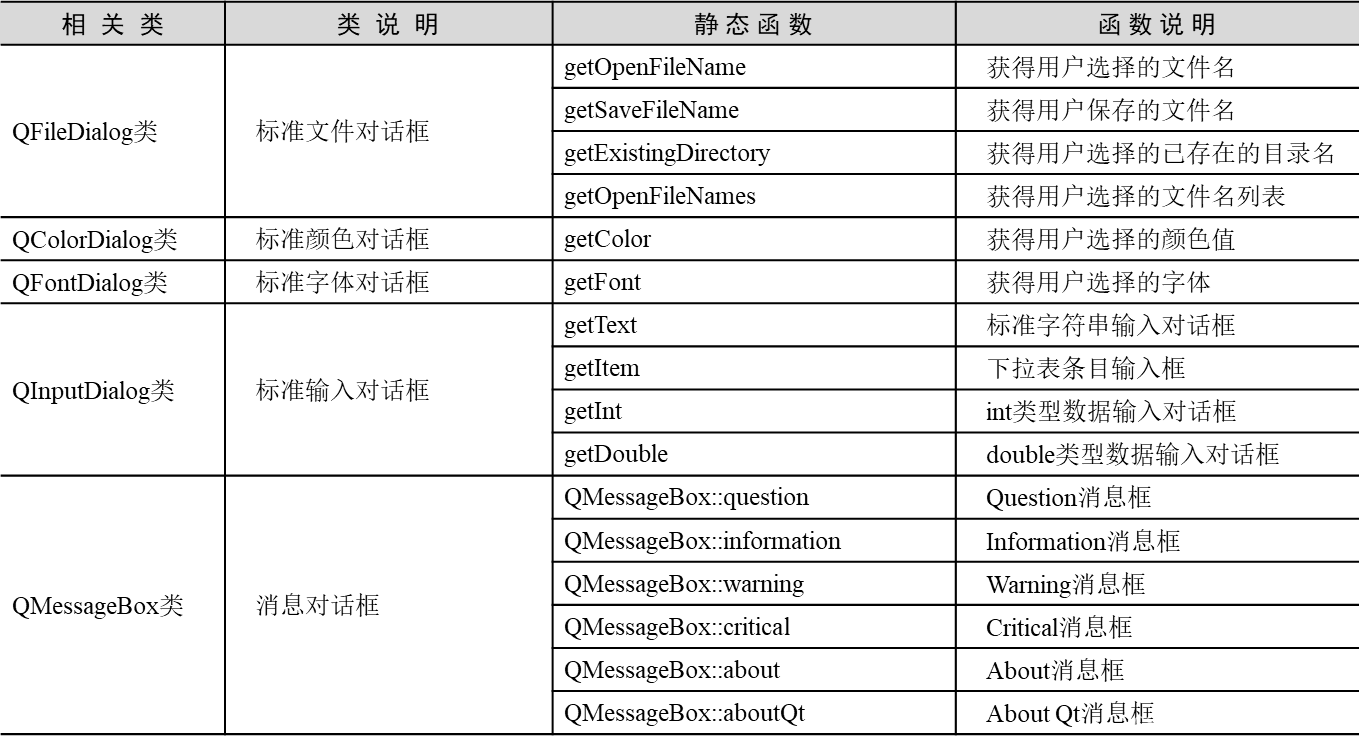
各种基本对话框通过调用各自不同的静态函数来完成其功能,具体说明见表4.1。

【例】(难度一般)(CH401)完成如图4.1所示的界面显示。
操作步骤如下。
新建Qt Widgets Application,项目名为“DialogExample”,基类选择“QDialog”,类名保持“Dialog”不变,取消“创建界面”复选框的选中状态。
在“dialog.cpp”文件中的Dialog 的构造函数中应该添加如下代码:
setWindowTitle(tr(“各种标准对话框的实例”));
以便能够显示该工程的对话框标题。
4.1 标准文件对话框类
4.1.1 函数说明
在此仅详细说明getOpenFileName()静态函数中各个参数的作用,其他文件对话框类中相关的静态函数的参数有与其类似之处。
其函数形式如下:
QString QFileDialog::getOpenFileName
(
QWidget* parent=0, //标准文件对话框的父窗口
const QString & caption=QString(), //标准文件对话框的标题名
const QString & dir=QString(), //注(1)
const QString & filter=QString(), //注(2)
QString * selectedFilter=0, //用户选择的过滤器通过此参数返回
Options options=0 //选择显示文件名的格式,默认是同时显示目录与文件名
)
4.1.2 创建步骤
下面是创建一个标准文件对话框的详细步骤。
(1)在“dialog.h”中,添加private成员变量如下:
QPushButton *fileBtn;
QLineEdit *fileLineEdit;
QGridLayout *mainLayout;
(2)添加槽函数:
private slots:
void showFile();
在开始部分添加头文件:
#include <QLineEdit>
#include <QGridLayout>
(3)在“dialog.cpp”文件的构造函数中添加如下代码:
fileBtn=new QPushButton; //各个控件对象的初始化
fileBtn->setText(tr("文件标准对话框实例"));
fileLineEdit=new QLineEdit; //用来显示选择的文件名
添加布局管理:
mainLayout=new QGridLayout(this); //布局设计
mainLayout->addWidget(fileBtn,0,0);
mainLayout->addWidget(fileLineEdit,0,1);
最后添加事件关联:
connect(fileBtn,SIGNAL(clicked()),this,SLOT(showFile())); //事件关联
其中,槽函数showFile()的具体实现代码如下:
void Dialog::showFile()
{
QString s = QFileDialog::getOpenFileName(this,"open file dialog","/",
"C++ files(*.cpp);;C files(*.c);;Head files(*.h)");
fileLineEdit->setText(s);
}
在“dialog.cpp”文件的开始部分添加头文件:
#include <QGridLayout>
#include <QFileDialog>
#include <QPushButton>
(4)运行该程序后,单击“文件标准对话框实例”按钮后显示的界面如图4.2所示。
4.2 标准颜色对话框类
4.2.1 函数说明
getColor()函数是标准颜色对话框QColorDialog类的一个静态函数,该函数返回用户选择的颜色值,下面是getColor()函数形式:
QColor getColor
(
const QColor& initial=Qt::white, //注
QWidget* parent=0 //标准颜色对话框的父窗口
);
4.2.2 创建步骤
下面是创建一个标准颜色对话框的详细步骤。
(1)在“dialog.h”中,添加private成员变量如下:
QPushButton *colorBtn;
QFrame *colorFrame;
(2)添加槽函数:
void showColor();
(3)在“dialog.cpp”中,构造函数中的代码如下:
colorBtn=new QPushButton; //创建各个控件的对象
colorBtn->setText(tr("颜色标准对话框实例"));
colorFrame=new QFrame;
colorFrame->setFrameShape(QFrame::Box);
colorFrame->setAutoFillBackground(true);
其中,QFrame类的对象colorFrame用于根据用户选择的不同颜色更新不同的背景。
在布局管理中添加代码:
mainLayout->addWidget(colorBtn,1,0); //布局设计
mainLayout->addWidget(colorFrame,1,1);
最后添加事件关联:
connect(colorBtn,SIGNAL(clicked()),this,SLOT(showColor()));//事件关联
其中,槽函数showColor()的实现代码如下:
void Dialog::showColor()
{
QColor c = QColorDialog::getColor(Qt::blue);
if(c.isValid())
{
colorFrame->setPalette(QPalette(c));
}
}
(4)在文件开始添加头文件:
#include <QColorDialog>
(5)运行该程序后,单击“颜色标准对话框实例”按钮后显示的界面如图4.3所示。选择某个颜色,单击“OK”按钮,选择的颜色将显示在Dialog对话框右边的标签中。
4.3 标准字体对话框类
4.3.1 函数说明
getFont()函数是标准字体对话框QFontDialog类的一个静态函数,该函数返回用户所选择的字体,下面是getFont()函数形式:
QFont getFont
(
bool* ok, //注
QWidget* parent=0 //标准字体对话框的父窗口
);
4.3.2 创建步骤
下面是创建标准字体对话框的详细步骤。
(1)在“dialog.h”中,添加private成员变量如下:
QPushButton *fontBtn;
QLineEdit *fontLineEdit;
(2)添加槽函数:
void showFont();
(3)在“dialog.cpp”中,构造函数中的代码如下:
fontBtn=new QPushButton; //创建控件的对象
fontBtn->setText(tr("字体标准对话框实例"));
fontLineEdit=new QLineEdit; //显示更改的字符串
fontLineEdit->setText(tr("Welcome!"));
添加布局管理:
mainLayout->addWidget(fontBtn,2,0); //布局设计
mainLayout->addWidget(fontLineEdit,2,1);
最后添加事件关联:
connect(fontBtn,SIGNAL(clicked()),this,SLOT(showFont())); //事件关联
其中,槽函数showFont()的实现代码如下:
void Dialog::showFont()
{
bool ok;
QFont f = QFontDialog::getFont(&ok);
if (ok)
{
fontLineEdit->setFont(f);
}
}
(4)在文件的开头添加头文件:
#include <QFontDialog>
(5)运行该程序后,单击“字体标准对话框实例”按钮后显示的界面如图4.4所示。选择某个字体,单击“OK”按钮,文字将应用选择的字体格式更新显示在Dialog对话框右边的标签中。
4.4 标准输入对话框类
(1)在“DialogExample”项目名上单击鼠标右键,在弹出的快捷菜单中选择“添加新文件…”菜单项,在弹出的对话框中选择“C++ Class”选项,单击“Choose…”按钮,弹出对话框,在“Base class”后面的文本框中输入基类名“QDialog”(需要由用户手动输入),在“Class name”后面的文本框中输入类的名称“InputDlg”。
(2)单击“下一步”按钮,单击“完成”按钮,在该工程中就添加了“inputdlg.h”头文件和“inputdlg.cpp”源文件。
(3)打开“inputdlg.h”头文件,完成所需要的各种控件的创建和各种功能的槽函数的声明,具体代码如下。
(4)打开“inputdlg.cpp”源文件,完成所需要的各种控件的创建和槽函数的实现,具体代码如下。
完成主对话框的操作过程如下。
(1)在“dialog.h”中,添加头文件:
#include "inputdlg.h"
添加private成员变量:
QPushButton *inputBtn;
添加实现标准输入对话框实例的InputDlg类:
InputDlg *inputDlg;
(2)添加槽函数:
void showInputDlg();
(3)在“dialog.cpp”中,构造函数中的代码如下:
inputBtn=new QPushButton; //创建控件的对象
inputBtn->setText(tr("标准输入对话框实例"));
添加布局管理:
mainLayout->addWidget(inputBtn,3,0); //布局设计
最后添加事件关联:
connect(inputBtn,SIGNAL(clicked()),this,SLOT(showInputDlg()));
//事件关联
其中,槽函数showInputDlg()的实现代码如下:
void Dialog::showInputDlg()
{
inputDlg =new InputDlg(this);
inputDlg->show();
}
(4)运行该程序后,单击“标准输入对话框实例”按钮后显示的界面如图4.5(a)所示。
4.4.1 标准字符串输入对话框
标准字符串输入对话框通过QInputDialog类的静态函数getText()完成,getText()函数形式如下:
QString getText
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
QLineEdit::EchoMode mode=QLineEdit::Normal,
//指定标准输入对话框中QLineEdit控件的输入模式
const QString& text=QString(),
//标准字符串输入对话框弹出时QLineEdit控件中默认出现的文字
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明标准输入对话框的窗体标识
);
接着上述的程序,完成“inputdlg.cpp”文件中的槽函数ChangeName()的实现。具体代码如下:
void InputDlg::ChangeName()
{
bool ok;
QString text=QInputDialog::getText(this,tr("标准字符串输入对话框"), tr("请输入姓名:"), QLineEdit::Normal,nameLabel2->text(),&ok);
if (ok && !text.isEmpty())
nameLabel2->setText(text);
}
在“inputdlg.cpp”文件的开头添加头文件:
#include <QInputDialog>
再次运行程序,单击“修改姓名”按钮后出现对话框,可在该对话框内修改姓名,如图4.5(b)所示。
4.4.2 标准条目选择对话框
标准条目选择对话框是通过QInputDialog类的静态函数getItem()来完成的,getItem()函数形式如下:
QString getItem
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
const QStringList& items, //注(1)
int current=0, //注(2)
bool editable=true, //指定QComboBox控件中显示的文字是否可编辑
bool* ok=0, //注(3)
Qt::WindowFlags flags=0 //指明标准输入对话框的窗体标识
);
(2)标准条目选择对话框弹出时QComboBox控件中默认显示的条目序号。
(3)指示标准输入对话框的哪个按钮被触发,若ok为true,则表示用户单击了“OK”(确定)按钮;若ok为false,则表示用户单击了“Cancle”(取消)按钮。
同上,接着上述的程序,完成“inputdlg.cpp”文件中的槽函数ChangeSex()的实现。具体代码如下:
void InputDlg::ChangeSex()
{
QStringList SexItems;
SexItems << tr("男") << tr("女");
bool ok;
QString SexItem = QInputDialog::getItem(this, tr("标准条目选择对话框"),
tr("请选择性别:"), SexItems, 0, false, &ok);
if (ok && !SexItem.isEmpty())
sexLabel2->setText(SexItem);
}
再次运行程序,单击“修改性别”按钮后出现对话框,可在该对话框内选择性别,如图4.5(c)所示。
4.4.3 标准int类型输入对话框
标准int类型输入对话框是通过QInputDialog类的静态函数getInt()来完成的,getInt()函数形式如下:
int getInt
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
int value=0, //指定标准输入对话框中QSpinBox控件的默认显示值
int min=-2147483647, //指定QSpinBox控件的数值范围
int max=2147483647,
int step=1, //指定QSpinBox控件的步进值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明标准输入对话框的窗口标识
);
同上,接着上述的程序,完成“inputdlg.cpp”文件中的槽函数ChangeAge()的实现。具体代码如下:
void InputDlg::ChangeAge()
{
bool ok;
int age = QInputDialog::getInt(this, tr("标准int类型输入对话框"),
tr("请输入年龄:"), ageLabel2->text().toInt(&ok), 0, 100, 1, &ok);
if (ok)
ageLabel2->setText(QString(tr("%1")).arg(age));
}
再次运行程序,单击“修改年龄”按钮后出现对话框,可在该对话框内修改年龄,如图4.5(d)所示。
4.4.4 标准double类型输入对话框
标准double类型输入对话框是通过QInputDialog类的静态函数getDouble()来完成的,getDouble()函数形式如下:
double getDouble
(
QWidget* parent, //标准输入对话框的父窗口
const QString& title, //标准输入对话框的标题名
const QString& label, //标准输入对话框的标签提示
double value=0, //指定标准输入对话框中QSpinBox控件默认的显示值
double min=-2147483647, //指定QSpinBox控件的数值范围
double max=2147483647,
int decimals=1, //指定QSpinBox控件的步进值
bool* ok=0, //注
Qt::WindowFlags flags=0 //指明标准输入对话框的窗口标识
);
同上,接着上述的程序,完成“inputdlg.cpp”文件中槽函数ChangeScore()的实现。具体代码如下:
void InputDlg::ChangeScore()
{
bool ok;
double score = QInputDialog::getDouble(this, tr("标准double类型输入对话框"),tr("请输入成绩:"),scoreLabel2->text().toDouble(&ok), 0, 100, 1, &ok);
if (ok)
scoreLabel2->setText(QString(tr("%1")).arg(score));
}
再次运行程序,单击“修改成绩”按钮后出现对话框,可在该对话框内修改成绩,如图4.5(e)所示。
4.5 消息对话框类
下面的例子演示了各种消息对话框的使用。首先完成界面的设计,具体实现步骤如下。
(1)添加该工程主要显示标准消息对话框界面的函数所在的文件,在“DialogExample”项目名上单击鼠标右键,在弹出的快捷菜单中选择“添加新文件…”菜单项,在弹出的对话框中选择“C++ Class”选项,单击“Choose…”按钮,弹出对话框,在“Base class”后面的下拉列表框中输入基类名“QDialog”,在“Class name”后面的文本框中输入类的名称“MsgBoxDlg”。
(2)单击“下一步”按钮,单击“完成”按钮,在该工程中就添加了“msgboxdlg.h”头文件和“msgboxdlg.cpp”源文件。
(3)打开“msgboxdlg.h”头文件,完成所需要的各种控件的创建和完成功能的槽函数的声明,具体代码如下。
(4)打开“msgboxdlg.cpp”源文件,完成所需要的各种控件的创建和完成槽函数的实现,具体代码如下。
下面是完成主对话框的操作过程。
(1)在“dialog.h”中,添加头文件:
#include "msgboxdlg.h"
添加private成员变量如下:
QPushButton *MsgBtn;
添加实现各种消息对话框实例的MsgBoxDlg类:
MsgBoxDlg *msgDlg;
(2)添加槽函数:
void showMsgDlg();
(3)在“dialog.cpp”中,构造函数中的代码如下:
MsgBtn =new QPushButton; //创建控件对象
MsgBtn->setText(tr("标准消息对话框实例"));
添加布局管理:
mainLayout->addWidget(MsgBtn,3,1);
最后添加事件关联:
connect(MsgBtn,SIGNAL(clicked()),this,SLOT(showMsgDlg()));
其中,槽函数showMsgDlg()的实现代码如下:
void Dialog::showMsgDlg()
{
msgDlg =new MsgBoxDlg();
msgDlg->show();
}
(4)运行该程序后,单击“标准消息对话框实例”按钮后,显示效果如图4.6(a)所示。
4.5.1 Question消息框
Question消息框使用QMessageBox::question()函数完成,此函数形式如下:
StandardButton QMessageBox::question
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons=Ok, //注(1)
StandardButton defaultButton=NoButton //注(2)
);
完成文件“msgboxdlg.cpp”中的槽函数showQuestionMsg(),具体代码如下:
void MsgBoxDlg::showQuestionMsg()
{
label->setText(tr("Question Message Box"));
switch(QMessageBox::question(this,tr("Question消息框"),
tr("您现在已经修改完成,是否要结束程序?"),
QMessageBox::Ok|QMessageBox::Cancel,QMessageBox::Ok))
{
case QMessageBox::Ok:
label->setText("Question button/Ok");
break;
case QMessageBox::Cancel:
label->setText("Question button/Cancel");
break;
default:
break;
}
return;
}
在“msgboxdlg.cpp”的开头添加头文件:
#include <QMessageBox>
运行程序,单击“QuestionMsg”按钮后,显示效果如图4.6(b)所示。
4.5.2 Information消息框
Information消息框使用QMessageBox::information()函数完成,函数形式如下:
StandardButton QMessageBox::information
(
QWidget*parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons=Ok, //同Question消息框的注释内容
StandardButton defaultButton=NoButton //同Question消息框的注释内容
);
完成文件“msgboxdlg.cpp”中的槽函数showInformationMsg(),具体代码如下:
void MsgBoxDlg::showInformationMsg()
{
label->setText(tr("Information Message Box"));
QMessageBox::information(this,tr("Information消息框"),
tr("这是Information消息框测试,欢迎您!"));
return;
}
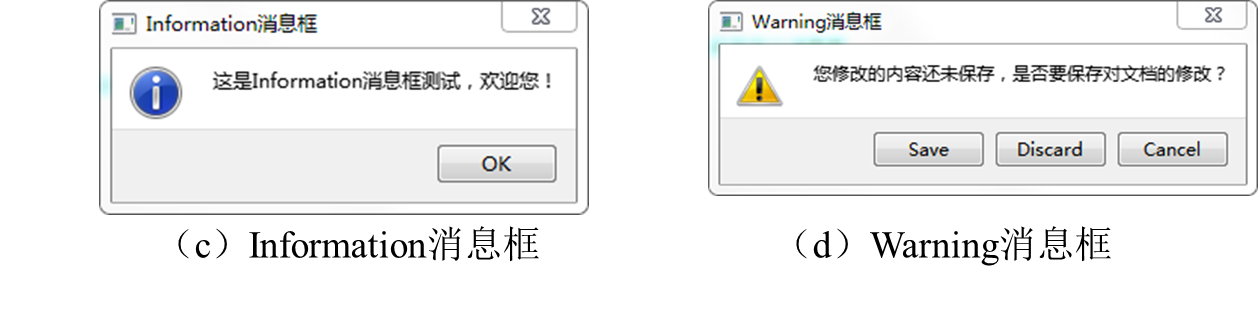
运行程序,单击“InformationMsg”按钮后,显示效果如图4.6(c)所示。
4.5.3 Warning消息框
Warning消息框使用QMessageBox::warning()函数完成,函数形式如下:
StandardButton QMessageBox::warning
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons=Ok, //同Question消息框的注释内容
StandardButton defaultButton=NoButton //同Question消息框的注释内容
);
完成文件“msgboxdlg.cpp”中的槽函数showWarningMsg(),具体代码如下。
运行程序,单击“WarningMsg”按钮后,显示效果如图4.6(d)所示。
4.5.4 Critical消息框
Critical消息框使用QMessageBox::critical()函数完成,函数形式如下:
StandardButton QMessageBox::critical
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text, //消息框的文字提示信息
StandardButtons buttons=Ok, //同Question消息框的注释内容
StandardButton defaultButton=NoButton //同Question消息框的注释内容
);
完成文件“msgboxdlg.cpp”中的槽函数showCriticalMsg(),具体代码如下:
void MsgBoxDlg::showCriticalMsg()
{
label->setText(tr("Critical Message Box"));
QMessageBox::critical(this,tr("Critical消息框"),tr("这是一个Critical消息框测试!"));
return;
}
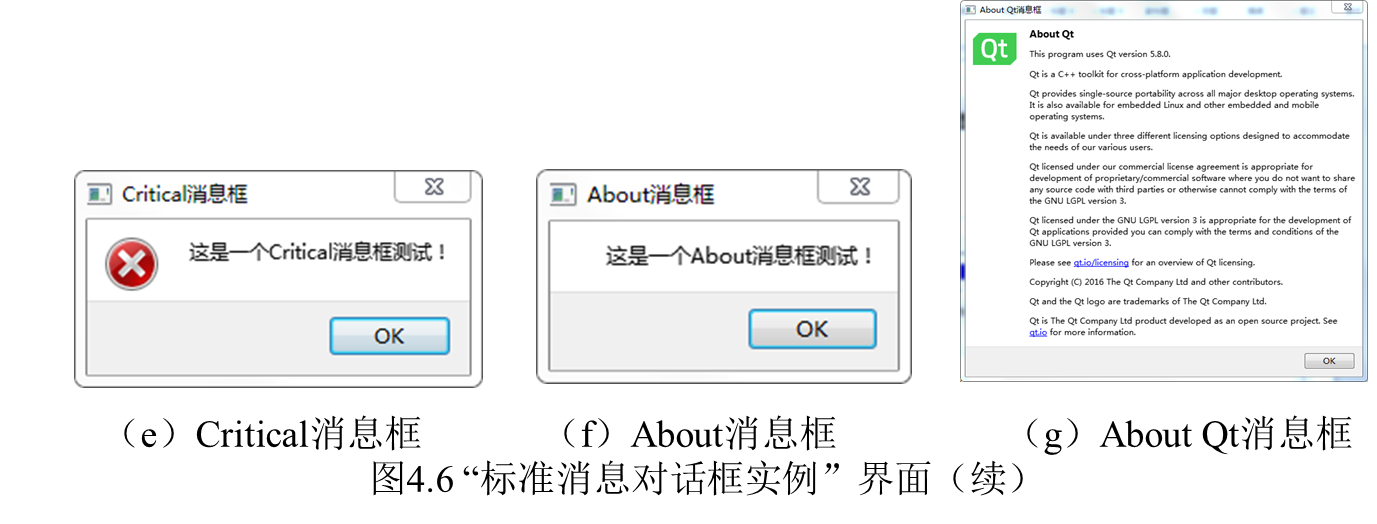
运行程序,单击“CriticalMsg”按钮后,显示效果如图4.6(e)所示。
4.5.5 About消息框
About消息框使用QMessageBox::about()函数完成,函数形式如下:
void QMessageBox::about
(
QWidget* parent, //消息框的父窗口指针
const QString& title, //消息框的标题栏
const QString& text //消息框的文字提示信息
);
完成文件“msgboxdlg.cpp”中的槽函数showAboutMsg(),具体代码如下:
void MsgBoxDlg::showAboutMsg()
{
label->setText(tr("About Message Box"));
QMessageBox::about(this,tr("About消息框"),tr("这是一个About消息框测试!"));
return;
}
运行程序,单击“AboutMsg”按钮后,显示效果如图4.6(f)所示。
4.5.6 About Qt消息框
About Qt消息框使用QMessageBox:: aboutQt()函数完成,函数形式如下:
void QMessageBox::aboutQt
(
QWidget* parent, //消息框的父窗口指针
const QString& title=QString() //消息框的标题栏
);
完成文件“msgboxdlg.cpp”中的槽函数showAboutQtMsg(),具体代码如下:
void MsgBoxDlg::showAboutQtMsg()
{
label->setText(tr("About Qt Message Box"));
QMessageBox::aboutQt(this,tr("About Qt消息框"));
return;
}
运行程序,单击“AboutQtMsg”按钮后,显示效果如图4.6(g)所示。
4.6 自定义消息框
下面介绍自定义(Custom)消息框的具体创建方法。
(1)在“dialog.h”中添加private成员变量:
QPushButton *CustomBtn;
QLabel *label;
(2)添加槽函数:
void showCustomDlg();
(3)在“dialog.cpp”中的构造函数中添加如下代码:
CustomBtn =new QPushButton;
CustomBtn->setText(tr("用户自定义消息对话框实例"));
label =new QLabel;
label->setFrameStyle(QFrame::Panel|QFrame::Sunken);
添加布局管理:
mainLayout->addWidget(CustomBtn,4,0);
mainLayout->addWidget(label,4,1);
在Dialog构造函数的最后添加事件关联代码:
connect(CustomBtn,SIGNAL(clicked()),this,SLOT(showCustomDlg()));
其中,“dialog.cpp”文件中的槽函数showCustomDlg()实现的具体代码。
在开始部分加上头文件:
#include <QMessageBox>
其中,
(a) QPushButton *yesBtn=customMsgBox.addButton(tr(“Yes”),QMessageBox:: ActionRole):定义消息框所需的按钮,由于QMessageBox::standardButtons只提供了常用的一些按钮,并不能满足所有应用的需求,故QMessageBox类提供了一个addButton()函数来为消息框增加自定义的按钮,addButton()函数的第1个参数为按钮显示的文字,第2个参数为按钮类型的描述。
(b) QPushButton *cancelBtn=customMsgBox.addButton(QMessageBox::Cancel):为addButton()函数加入一个标准按钮。
© customMsgBox.setText(tr(“这是一个用户自定义消息框!”)):设置自定义消息框中显示的提示信息内容。
(d) customMsgBox.setIconPixmap(QPixmap(“Qt.png”)):设置自定义消息框的图标。
(4)为了能够在自定义消息框中显示Qt图标,请将事先准备好的图片Qt.png复制到D:\Qt\CH4\CH401\build-DialogExample-Desktop_Qt_5_8_0_MinGW_32bit-Debug目录下。运行该程序后,单击“用户自定义消息对话框实例”按钮后,显示效果如图4.7所示。
4.7 工具盒类
【例】(难度一般)(CH402)通过实现类似QQ抽屉效果的实例来介绍QToolBox类的使用,运行效果如图4.8所示。

下面介绍实现的具体步骤。
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“MyQQExample”,基类选择“QDialog”,取消“创建界面”复选框的选中状态。
(2)添加该工程的提供主要显示界面的函数所在的文件,在“MyQQExample”项目名上单击鼠标右键,在弹出的快捷菜单中选择“添加新文件…”菜单项,在弹出的对话框中选择“C++ Class”选项。单击“Choose…”按钮,弹出对话框,在“Base class”后面的文本框中输入基类名“QToolBox”(手工添加),在“Class name”后面的文本框中输入类的名称“Drawer”。
(3)单击“下一步”按钮,单击“完成”按钮,添加“drawer.h”头文件和“drawer.cpp”源文件。
(4)Drawer类继承自QToolBox类,打开“drawer.h”头文件,定义实例中需要用到的各种窗体控件。具体代码如下:
#include <QToolBox>
#include <QToolButton>
class Drawer : public QToolBox
{
Q_OBJECT
public:
Drawer(QWidget *parent=0,Qt::WindowFlags f=0);
private:
QToolButton *toolBtn1_1;
QToolButton *toolBtn1_2;
QToolButton *toolBtn1_3;
QToolButton *toolBtn1_4;
QToolButton *toolBtn1_5;
QToolButton *toolBtn2_1;
QToolButton *toolBtn2_2;
QToolButton *toolBtn3_1;
QToolButton *toolBtn3_2;
};
(5)打开“drawer.cpp”源文件,添加以下代码。
其中,
(a) toolBtn1_1 =new QToolButton:创建一个QToolButton类实例,分别对应于抽屉中的每一个按钮。
(b) toolBtn1_1->setText(tr(“张三”)):设置按钮的文字。
© toolBtn1_1->setIcon(QPixmap(“11.png”)):设置按钮的图标。
(d)toolBtn1_1->setIconSize(QPixmap(“11.png”).size()):设置按钮的大小,本例将其设置为与图标的大小相同。
(e) toolBtn1_1->setAutoRaise(true):当鼠标离开时,按钮自动恢复为弹起状态。
(f) toolBtn1_1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon):设置按钮的ToolButtonStyle属性。
(g) QGroupBox *groupBox1=new QGroupBox:创建一个QGroupBox类实例,在本例中对应每一个抽屉。QGroupBox *groupBox2=new QGroupBox、QGroupBox *groupBox3=new QGroupBox创建其余两栏抽屉。
(h) QVBoxLayout *layout1=new QVBoxLayout(groupBox1):创建一个QVBoxLayout类实例,用来设置抽屉内各个按钮的布局。
(i) layout1->addStretch():在按钮之后插入一个占位符,使得所有按钮能够靠上对齐,并且在整个抽屉大小发生改变时保证按钮的大小不发生变化。
(6)在“drawer.cpp”文件的一开始加入以下头文件:
#include <QGroupBox>
#include <QVBoxLayout>
(7)打开“main.cpp”文件,添加以下代码:
#include "dialog.h"
#include <QApplication>
#include "drawer.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Drawer drawer;
drawer.show();
return a.exec();
}
(8)编译运行此程序,此时未看到加载的图片,这是因为图片放置的路径不是默认的,只要将需用到的图片放置到D:\Qt\CH4\CH402\build-MyQQExample-Desktop_Qt_5_8_0_ MinGW_32bit-Debug文件夹下即可。最后运行该程序,显示效果如图4.8所示。
4.8 进度条
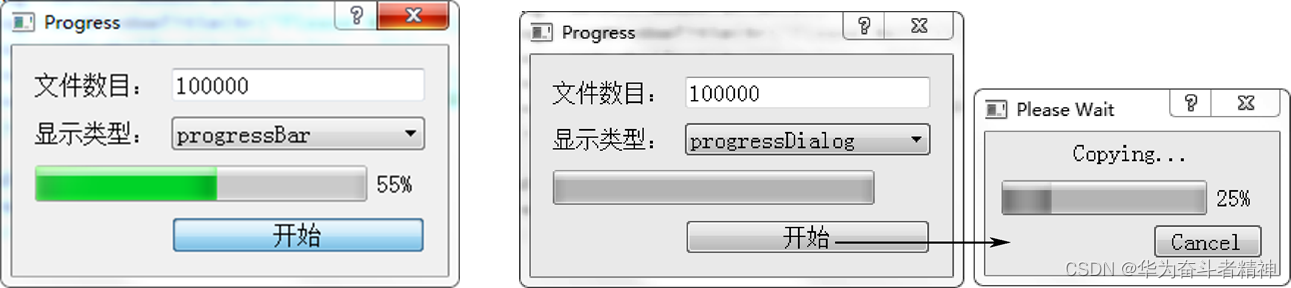
Qt提供了两种显示进度条的方式:一种是QProgressBar(如图4.9所示),提供了一种横向或纵向显示进度的控件表示方式,用来描述任务的完成情况;另一种是QProgressDialog(如图4.10所示),提供了一种针对慢速过程的进度对话框表示方式,用于描述任务完成的进度情况。
【例】(简单)(CH403)实现图4.9和图4.10中的显示进度条。

实现步骤如下。
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“Progress”,基类选择“QDialog”,类名命名为“ProgressDlg”,取消“创建界面”复选框的选中状态。单击“下一步”按钮,最后单击“完成”按钮,完成该文件工程的建立。
(2)ProgressDlg类继承自QDialog类,打开“progressdlg.h”头文件,添加如下加黑代码。
(3)构造函数主要完成主界面的初始化工作,包括各控件的创建、布局及信号/槽的连接。打开“progressdlg.cpp”文件,添加以下代码。
其中,槽函数startProgress()的具体代码。
其中,
(a) int num =FileNumLineEdit->text().toInt(&ok):获取当前需要复制的文件数目,这里对应进度条的总步进值。
(b) progressBar->setRange(0,num):设置进度条的步进范围从0到需要复制的文件数目。
© progressBar->setValue(i):模拟每一个文件的复制过程,进度条总的步进值为需要复制的文件数目。当复制完一个文件后,步进值增加1。
(d) progressDialog->setWindowModality(Qt::WindowModal):设置进度对话框采用模态方式进行显示,即显示进度的同时,其他窗口将不响应输入信号。
(e) progressDialog->setMinimumDuration(5):设置进度对话框出现需等待的时间,此处设定为5秒,默认为4秒。
(f) progressDialog->setWindowTitle(tr(“Please Wait”)):设置进度对话框的窗体标题。
(g) progressDialog->setLabelText(tr(“Copying…”)):设置进度对话框的显示文字信息。
(h) progressDialog->setCancelButtonText(tr(“Cancel”)):设置进度对话框的“取消”按钮的显示文字。
(i) progressDialog->setValue(i):模拟每一个文件的复制过程,进度条总的步进值为需要复制的文件数目。当复制完一个文件后,步进值增加1。
(j) if(progressDialog->wasCanceled()):检测“取消”按钮是否被触发,若触发则退出循环并关闭进度对话框。
(4)运行程序,查看显示效果。
QProgressBar类有如下几个重要的属性。
minimum、maximum:决定进度条指示的最小值和最大值。
format:决定进度条显示文字的格式,可以有三种显示格式,即%p%、%v和%m。其中,%p%显示完成的百分比,这是默认显示方式;%v显示当前的进度值;%m显示总的步进值。
invertedAppearance:可以使进度条以反方向显示进度。
进度条使用了一个步进值的概念,即一旦设置好进度条的最大值和最小值,进度条将会显示完成的步进值占总的步进值的百分比,百分比的计算公式为:
百分比=(value()-minimum())/(maximum()-minimum())
QFont font("ZYSong18030",12);
setFont(font);
setWindowTitle(tr("Progress"));
4.9 调色板与电子钟
4.9.1 QPalette类
在本节中详细介绍QPalette类的使用方法,该类有两个基本的概念:一个是ColorGroup,另一个是ColorRole。其中,ColorGroup指的是以下三种不同的状态。
QPalette::Active:获得焦点的状态。
QPalette::Inactive:未获得焦点的状态。
QPalette::Disable:不可用状态。
QPalette类使用最多、最重要的函数是setColor()函数,其原型如下:
void QPalette::setColor(ColorGroup group,ColorRole role,const QColor & color);
对主题颜色进行设置的同时,还区分了状态,即对某个主题在某个状态下的颜色进行了设置:
void QPalette::setColor(ColorRole role,const QColor & color);
QPalette类同时还提供了setBrush()函数,通过画刷的设置对显示进行更改,这样就有可能使用图片而不仅是单一的颜色来对主题进行填充。Qt之前的版本中有关背景色设置的函数如setBackgroundColor()或前景色设置的函数如setForegroundColor()在Qt 5中都被废止,统一由QPalette类进行管理。例如,setBackgroundColor()函数可由以下语句代替:
xxx->setAutoFillBackground(true);
QPalette p = xxx->palette();
p.setColor(QPalette::Window,color);//p.setBrush(QPalette::Window,brush);
xxx->setPalette(p);
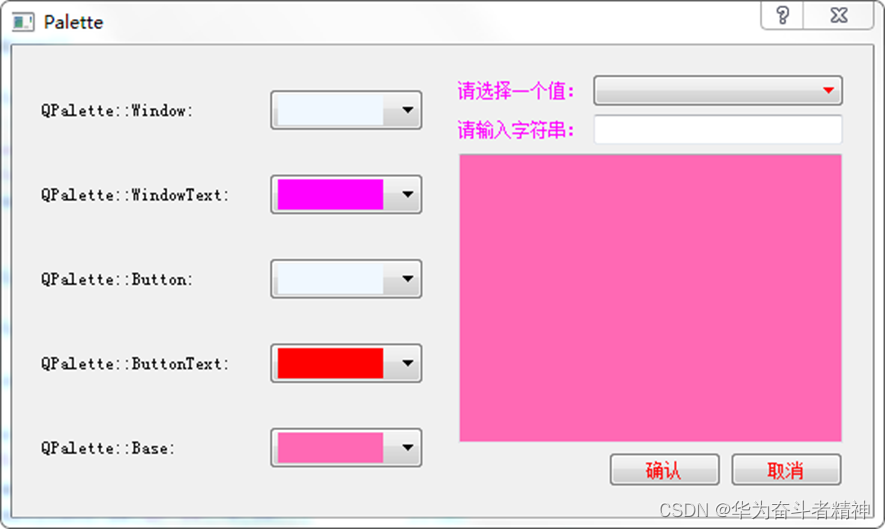
【例】(难度一般)(CH404)利用QPalette改变控件颜色的方法。本实例实现的窗体分为两部分:左边部分用于对不同主题颜色的选择,右边部分用于显示选择的颜色对窗体外观的改变。运行效果如图4.11所示。

实现步骤如下。
(1)新建Qt Widgets Application (详见1.3.1节),项目名称为“Palette”,基类选择“QDialog”,类名命名为“Palette”,取消“创建界面”复选框的选中状态。单击“下一步”按钮,最后单击“完成”按钮,完成该项目工程的建立。
(2)定义的Palette类继承自QDialog类,打开“palette.h”文件,声明实例中所用到的函数和控件,具体代码。
(3)打开“palette.cpp”文件,添加以下代码:
#include <QHBoxLayout>
#include <QGridLayout>
Palette::Palette(QWidget *parent)
: QDialog(parent)
{
createCtrlFrame();
createContentFrame();
QHBoxLayout *mainLayout =new QHBoxLayout(this);
mainLayout->addWidget(ctrlFrame);
mainLayout->addWidget(contentFrame);
}
createCtrlFrame()函数用于创建颜色选择区。
createContentFrame()函数用于显示选择的颜色对窗体外观的改变,具体代码如下:
void Palette::createContentFrame()
{
contentFrame =new QFrame; //具体显示面板
label1 =new QLabel(tr("请选择一个值:"));
comboBox1 =new QComboBox;
label2 =new QLabel(tr("请输入字符串:"));
lineEdit2 =new QLineEdit;
textEdit =new QTextEdit;
QGridLayout *TopLayout =new QGridLayout;
TopLayout->addWidget(label1,0,0);
TopLayout->addWidget(comboBox1,0,1);
TopLayout->addWidget(label2,1,0);
TopLayout->addWidget(lineEdit2,1,1);
TopLayout->addWidget(textEdit,2,0,1,2);
OkBtn =new QPushButton(tr("确认"));
CancelBtn =new QPushButton(tr("取消"));
QHBoxLayout *BottomLayout =new QHBoxLayout;
BottomLayout->addStretch(1);
BottomLayout->addWidget(OkBtn);
BottomLayout->addWidget(CancelBtn);
QVBoxLayout *mainLayout =new QVBoxLayout(contentFrame);
mainLayout->addLayout(TopLayout);
mainLayout->addLayout(BottomLayout);
}
ShowWindow()函数用于响应对背景颜色的选择:
void Palette::ShowWindow()
{
//获得当前选择的颜色值
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[windowComboBox->currentIndex()]);
QPalette p = contentFrame->palette(); //(a)
p.setColor(QPalette::Window,color); //(b)
//把修改后的调色板信息应用到contentFrame窗体中,更新显示
contentFrame->setPalette(p);
contentFrame->update();
}
ShowWindowText()函数响应对文字颜色的选择,即对前景色进行设置,具体代码如下:
void Palette::ShowWindowText()
{
QStringList colorList = QColor::colorNames();
QColor color = colorList[windowTextComboBox->currentIndex()];
QPalette p = contentFrame->palette();
p.setColor(QPalette::WindowText,color);
contentFrame->setPalette(p);
}
ShowButton()函数响应对按钮背景色的选择:
void Palette::ShowButton()
{
QStringList colorList = QColor::colorNames();
QColor color =QColor(colorList[buttonComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::Button,color);
contentFrame->setPalette(p);
contentFrame->update();
}
ShowButtonText()函数响应对按钮上文字颜色的选择:
void Palette::ShowButtonText()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[buttonTextComboBox->currentIndex()]);
QPalette p =contentFrame->palette();
p.setColor(QPalette::ButtonText,color);
contentFrame->setPalette(p);
}
ShowBase()函数响应对可输入文本框背景色的选择:
void Palette::ShowBase()
{
QStringList colorList = QColor::colorNames();
QColor color = QColor(colorList[baseComboBox->currentIndex()]);
QPalette p = contentFrame->palette();
p.setColor(QPalette::Base,color);
contentFrame->setPalette(p);
}
fillColorList()函数用于插入颜色:
void Palette::fillColorList(QComboBox *comboBox)
{
QStringList colorList = QColor::colorNames(); //(a)
QString color; //(b)
foreach(color,colorList) //对颜色名列表进行遍历
{
QPixmap pix(QSize(70,20)); //(c)
pix.fill(QColor(color)); //为pix填充当前遍历的颜色
comboBox->addItem(QIcon(pix),NULL); //(d)
comboBox->setIconSize(QSize(70,20)); //(e)
comboBox->setSizeAdjustPolicy(QComboBox::AdjustToContents);
//(f)
}
}
其中,
(a) QStringList colorList = QColor::colorNames():获得Qt所有知道名称的颜色名列表,返回的是一个字符串列表colorList。
(b) QString color:新建一个QString对象,为循环遍历做准备。
© QPixmap pix(QSize(70,20)):新建一个QPixmap对象pix作为显示颜色的图标。
(d) comboBox->addItem(QIcon(pix),NULL):调用QComboBox的addItem()函数为下拉列表框插入一个条目,并以准备好的pix作为插入条目的图标,名称设为NULL,即不显示颜色的名称。
(e) comboBox->setIconSize(QSize(70,20)):设置图标的尺寸,图标默认尺寸是一个方形,将它设置为与pix相同尺寸的长方形。
(f) comboBox->setSizeAdjustPolicy(QComboBox::AdjustToContents):设置下拉列表框的尺寸调整策略为AdjustToContents(符合内容的大小)。
(4)运行程序,显示效果如图4.11所示。
4.9.2 QTime类
为便于显示,toString()函数的参数需指定转换后时间的显示格式。
H/h:小时(若使用H表示小时,则无论何时都以24小时制显示小时;若使用h表示小时,则当同时指定AM/PM时,采用12小时制显示小时,其他情况下仍采用24小时制进行显示)。
m:分钟。
s:秒钟。
AP/A:显示AM或PM。
Ap/a:显示am或pm。
可根据实际显示需要进行格式设置,例如:
hh:mm:ss A 22:30:08 PM
H:mm:s a 10:30:8 pm
QTime的toString()函数也可直接利用Qt::DateFormat作为参数指定时间显示的格式,如Qt::TextDate、Qt::ISODate、Qt::LocaleDate等。
4.10 可扩展对话框
可扩展对话框的基本实现方法是利用setSizeConstraint(QLayout::SetFixedSize)方法使对话框尺寸保持相对固定。其中,最关键的部分有以下两点。
在整个对话框的构造函数中调用。
layout->setSizeConstraint(QLayout::SetFixedSize);
这个设置保证了对话框的尺寸保持相对固定,始终保持各个控件组合的默认尺寸。
切换按钮的实现。整个窗体可扩展的工作都是在此按钮所连接的槽函数中完成的。
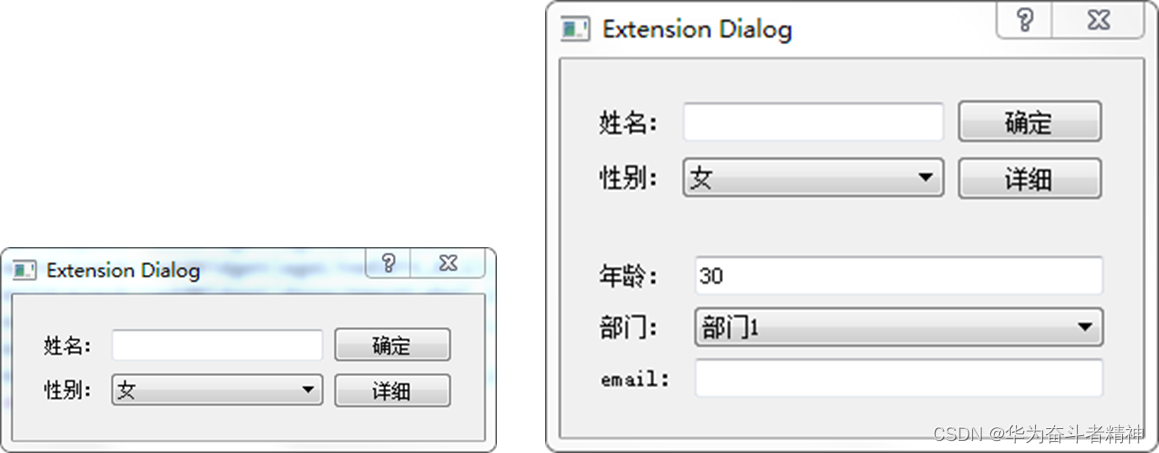
【例】(难度一般)(CH406)简单地填写资料。通常情况下,只需填写姓名和性别。若有特殊需要,还需填写更多信息时,则切换至完整对话窗体,运行效果如图4.13所示。

实现步骤如下。
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“ExtensionDlg”,基类选择“QDialog”,类名命名为“ExtensionDlg”,取消“创建界面”复选框的选中状态。单击“下一步”按钮,最后单击“完成”按钮,完成该项目工程的建立。
(2)ExtensionDlg类继承自QDialog,打开“extensiondlg.h”头文件,具体代码如下:
#include <QDialog>
class ExtensionDlg : public QDialog
{
Q_OBJECT
public:
ExtensionDlg(QWidget *parent = 0);
~ExtensionDlg();
private slots:
void showDetailInfo();
private:
void createBaseInfo(); //实现基本对话窗体部分
void createDetailInfo(); //实现扩展窗体部分
QWidget *baseWidget; //基本对话窗体部分
QWidget *detailWidget; //扩展窗体部分
};
(3)打开“extensiondlg.cpp”源文件,添加以下代码:
#include <QVBoxLayout>
#include <QLabel>
#include <QLineEdit>
#include <QComboBox>
#include <QPushButton>
#include <QDialogButtonBox>
#include <QHBoxLayout>
ExtensionDlg::ExtensionDlg(QWidget *parent)
: QDialog(parent)
{
setWindowTitle(tr("Extension Dialog")); //设置对话框的标题栏信息
createBaseInfo();
createDetailInfo();
QVBoxLayout *layout =new QVBoxLayout(this); //布局
layout->addWidget(baseWidget);
layout->addWidget(detailWidget);
layout->setSizeConstraint(QLayout::SetFixedSize); //(a)
layout->setSpacing(10);
}
createBaseInfo()函数完成基本信息窗体部分的构建,其中,连接实现切换功能的“详细”按钮DetailBtn的clicked()信号与槽函数showDetailInfo()以便实现对话框的可扩展,其具体实现代码。
createDetailInfo()函数实现详细信息窗体部分detailWidget的构建,并在函数的最后调用hide()隐藏此部分窗体,实现代码。
showDetailInfo()函数完成窗体扩展切换工作,在用户单击DetailBtn时调用此函数,首先检测detailWidget窗体处于何种状态。若此时是隐藏状态,则应用show()函数显示detailWidget窗体,否则调用hide()函数隐藏detailWidget窗体。其具体实现代码如下:
void ExtensionDlg::showDetailInfo()
{
if(detailWidget->isHidden())
detailWidget->show();
else detailWidget->hide();
}
(4)运行程序,显示效果如图4.13所示。
4.11 不规则窗体
【例】(简单)(CH407)不规则窗体的实现方法。具体实现一个蝴蝶图形外沿形状的不规则形状对话框,也可以在不规则窗体上放置按钮等控件,可以通过鼠标左键拖曳窗体,单击鼠标右键关闭窗体。运行效果如图4.14所示。

实现步骤如下。
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“ShapeWidget”,基类选择“QWidget”,类名命名为“ShapeWidget”,取消“创建界面”复选框的选中状态。单击“下一步”按钮,最后单击“完成”按钮,完成该项目工程的建立。
(2)不规则窗体类ShapeWidget继承自QWidget类,为了使不规则窗体能够通过鼠标随意拖曳,在该类中重定义了鼠标事件mousePressEvent()、mouseMoveEvent()及绘制函数paintEvent(),打开“shapewidget.h”头文件,添加如下代码:
class ShapeWidget : public QWidget
{
Q_OBJECT
public:
ShapeWidget(QWidget *parent = 0);
~ShapeWidget();
protected:
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
private:
QPoint dragPosition;
};
(3)打开“shapewidget.cpp”文件,ShapeWidget的构造函数部分是实现不规则窗体的关键,添加的具体代码如下:
//添加的头文件
#include <QMouseEvent>
#include <QPainter>
#include <QPixmap>
#include <QBitmap>
ShapeWidget::ShapeWidget(QWidget *parent)
: QWidget(parent)
{
QPixmap pix; //新建一个QPixmap对象
pix.load("16.png",0,Qt::AvoidDither|Qt::ThresholdDither|Qt:: ThresholdAlphaDither); //(a)
resize(pix.size()); //(b)
setMask(QBitmap(pix.mask())); //(c)
}
load()函数的原型如下:
bool QPixmap::load ( const QString & fileName, const char * format = 0, Qt::ImageConversionFlags flags = Qt::AutoColor )
鼠标移动响应函数mouseMoveEvent(QMouseEvent *),首先判断当前鼠标状态,调用event->buttons()返回鼠标的状态,若为左键则调用QWidget的move()函数将窗体移动至鼠标当前点。由于move()函数的参数指的是窗体的左上角的位置,因此要使用鼠标当前点的位置减去相对窗体左上角的偏移值dragPosition。具体的实现代码。
重画函数paintEvent()主要完成在窗体上绘制图片的工作。此处为方便显示在窗体上绘制的是用来确定窗体外形的PNG图片。具体实现代码如下:
void ShapeWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(0,0,QPixmap("16.png"));
}
(4)选择“构建”→“构建项目"ShapeWidget"”菜单项,将事先准备的图片16.png复制到项目D:\Qt\CH4\CH407\build-ShapeWidget-Desktop_Qt_5_8_0_MinGW_32bit-Debug目录下,重启Qt 5.8开发工具后重新构建、运行程序,显示效果如图4.14所示。
4.12 程序启动画面(QSplashScreen)
【例】(简单)(CH408)程序启动画面(QSplashScreen)的使用方法。当运行程序时,在显示屏的中央出现一个启动画面,经过一段时间,应用程序完成初始化工作后,启动画面隐去,出现程序的主窗口界面。
实现方法如下。
(1)新建Qt Widgets Application(详见1.3.1节),项目名称为“SplashSreen”,基类选择“QMainWindow”,类名命名为“MainWindow”,取消“创建界面”复选框的选中状态。单击“下一步”按钮,最后单击“完成”按钮,完成该项目工程的建立。
(2)主窗体MainWindow类继承自QMainWindow类,模拟一个程序的启动,打开“mainwindow.h”头文件,自动生成的代码如下:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
};
#endif // MAINWINDOW_H
(3)打开“mainwindow.cpp”源文件,添加如下代码:
//添加的头文件
#include <QTextEdit>
#include <windows.h>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
setWindowTitle("Splash Example");
QTextEdit *edit=new QTextEdit;
edit->setText("Splash Example!");
setCentralWidget(edit);
resize(600,450);
Sleep(1000); //(a)
}
(4)启动画面主要在main()函数中实现,打开“main.cpp”文件,添加以下加黑代码:
#include "mainwindow.h"
#include <QApplication>
#include <QPixmap>
#include <QSplashScreen>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //创建一个QApplication对象
QPixmap pixmap("Qt.png"); //(a)
QSplashScreen splash(pixmap); //(b)
splash.show(); //显示此启动图片
a.processEvents(); //(c)
MainWindow w; //(d)
w.show();
splash.finish(&w); //(e)
return a.exec();
}
其中,
(a) QPixmap pixmap(“Qt.png”):创建一个QPixmap对象,设置启动图片(这里设置为Qt的图标“Qt.png”)。
(b) QSplashScreen splash(pixmap):利用QPixmap对象创建一个QSplashScreen对象。
© a.processEvents():使程序在显示启动画面的同时仍能响应鼠标等其他事件。
(d) MainWindow w、w.show():正常创建主窗体对象,并调用show()函数显示。
(e) splash.finish(&w):表示在主窗体对象初始化完成后,结束启动画面。
(5)选择“构建”→“构建项目"SplashSreen"”菜单项,将事先准备好的图片Qt.png复制到项目D:\Qt\CH4\CH408\build-SplashSreen-Desktop_Qt_5_8_0_MinGW_32bit-Debug目录下,运行程序,启动效果如图4.15所示。

本章相关例程源码下载
1.Qt5开发及实例_CH401.rar 下载
Qt5开发及实例_CH401.rar
2.Qt5开发及实例_CH402.rar 下载
Qt5开发及实例_CH402.rar
3.Qt5开发及实例_CH403.rar 下载
Qt5开发及实例_CH403.rar
4.Qt5开发及实例_CH404.rar 下载
Qt5开发及实例_CH404.rar
5.Qt5开发及实例_CH405.rar 下载
Qt5开发及实例_CH405.rar
6.Qt5开发及实例_CH406.rar 下载
Qt5开发及实例_CH406.rar
7.Qt5开发及实例_CH407.rar 下载
Qt5开发及实例_CH407.rar
8.Qt5开发及实例_CH408.rar 下载
Qt5开发及实例_CH408.rar