JSP家庭相册管理系统
(1)登录模块:分为普通用户和管理员两种角色;
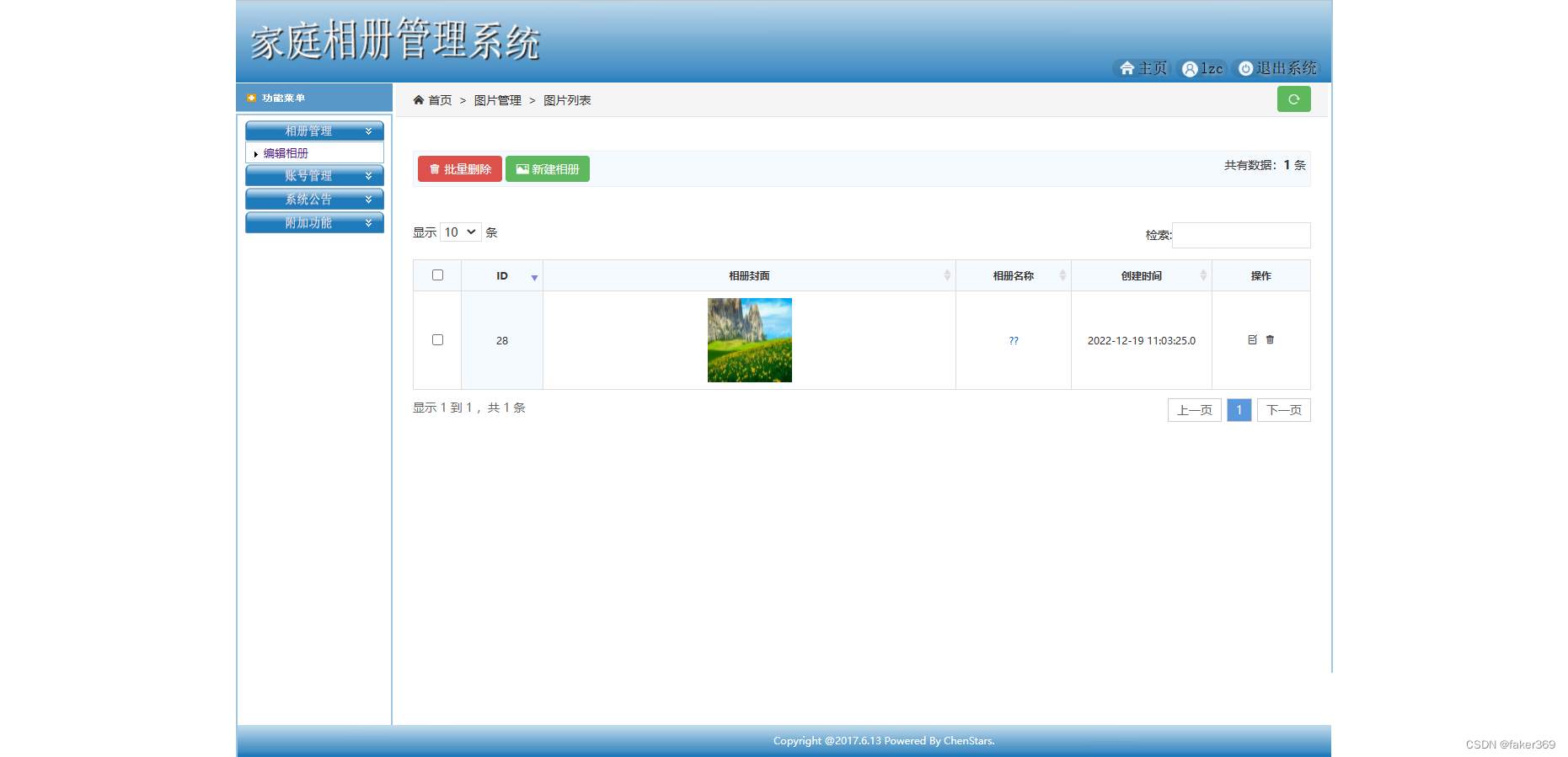
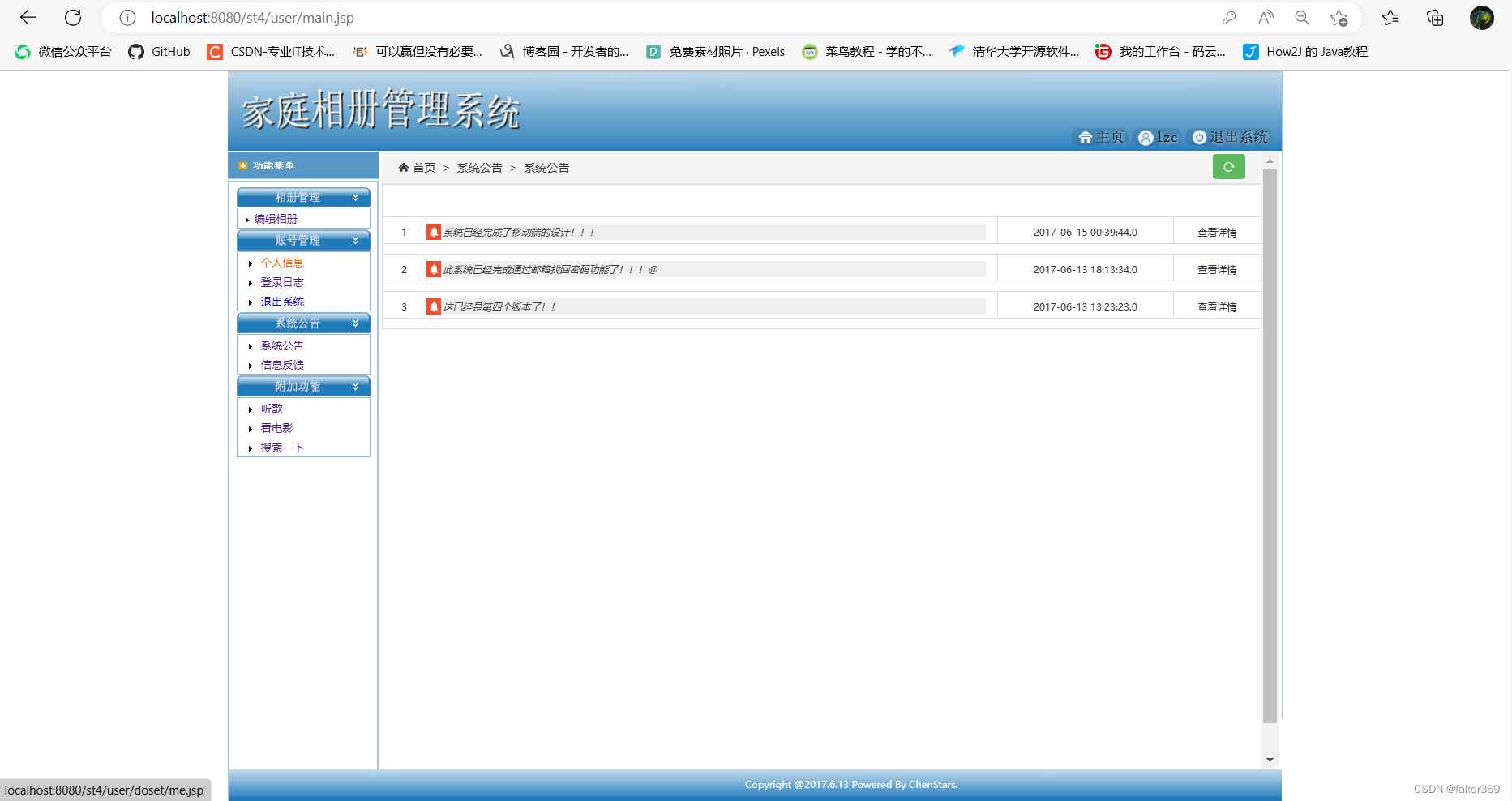
(2)普通用户模块:相册管理:用户可以对自己相册进行编辑,可以进行批量删除相册、新增相册、编辑相册以及对相册列表进行检索;账号管理:用户可以对个人信息(头像、姓名、电话、邮箱、QQ、注册时间以及修改密码)进行编辑;登录日志:用户可以查看登陆日志信息(登录地址、状态、地址),也可以删除日志操作;系统公告:用户可以查看管理员发布的信息公告;信息反馈:用户可以将自己的想法和建议反馈给管理员;附加功能:听音乐,看电影,搜索一下等等。
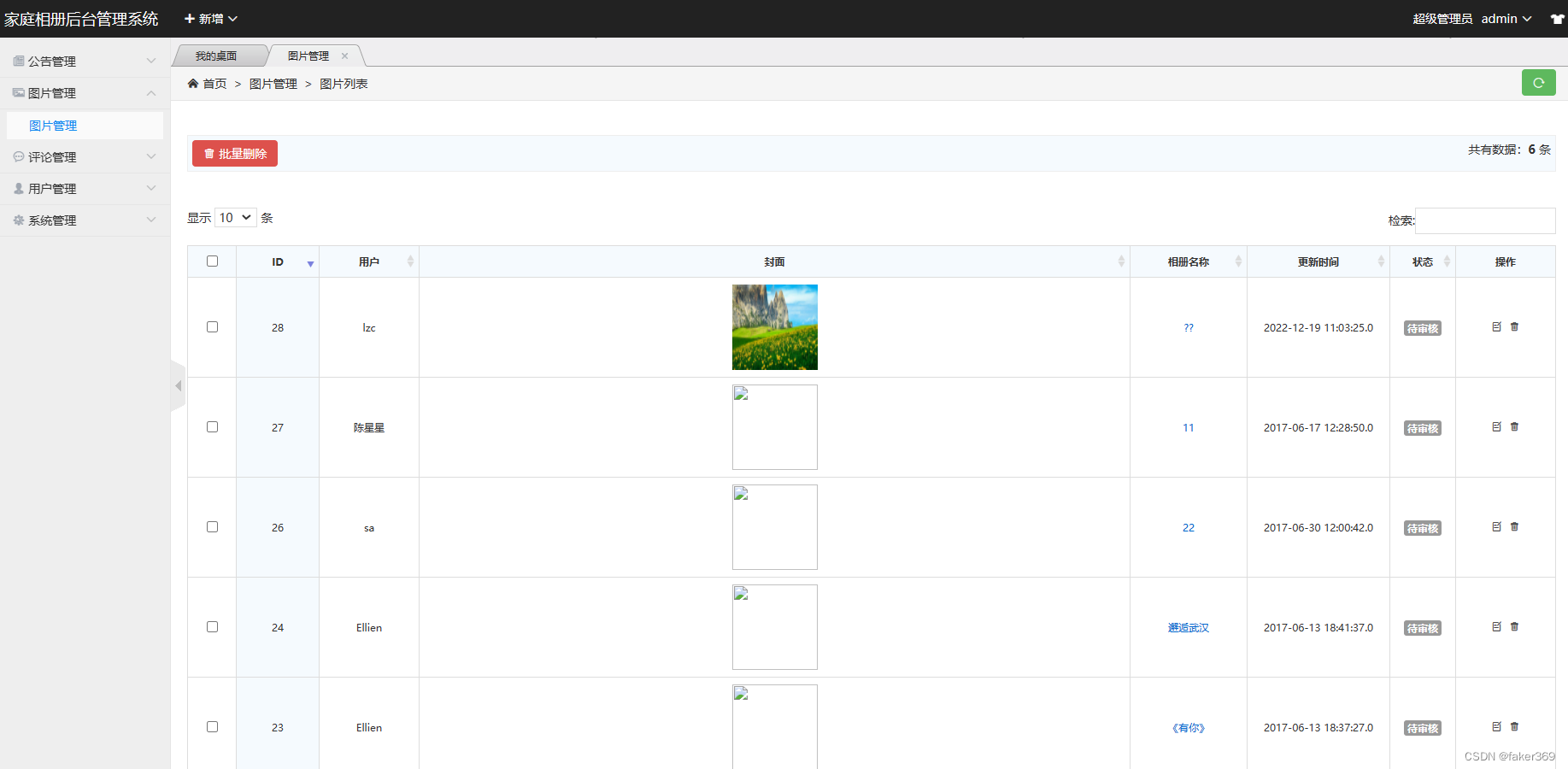
(3)管理员模块:公告管理:管理员可以对公告内容进行批量删除、删除、编辑和下架、新增公告以及检索;图片管理:管理员可以批量删除相册,对照片进行审核,并可以进行检索;评论管理:管理员可以批量删除评论,并可以根据评论发布时间或者关键字对评论进行搜索,以及检索评论;用户管理:可以对自己和用户进行信息管理;系统管理:可以进行系统设置,设置屏蔽词以及对系统日志进行操作。
(4)注册管理与忘记密码
代码链接:https://pan.baidu.com/s/1F7dEBfny5aAU_AKpLpwCiA
提取码:3pxo
项目截图
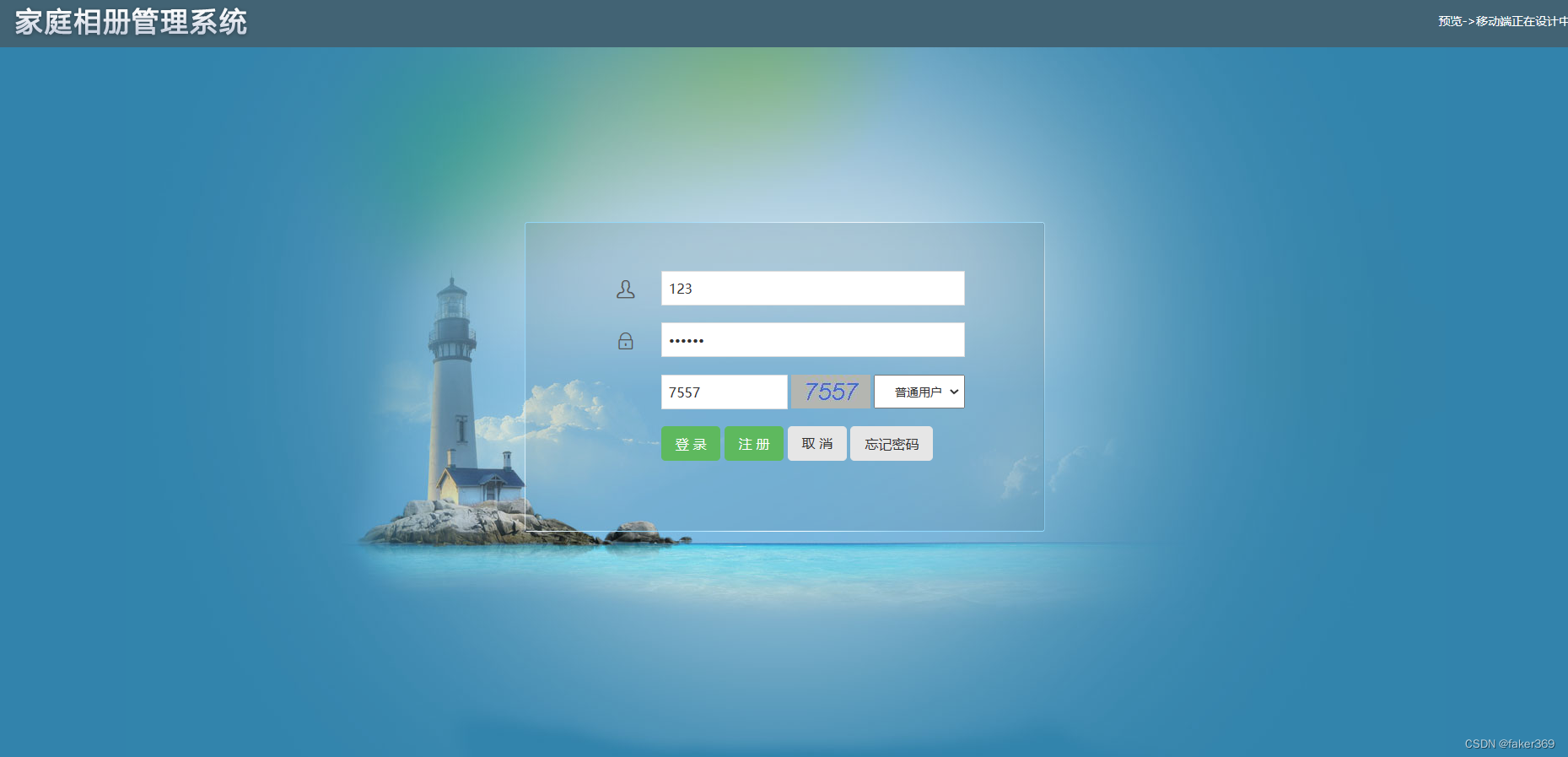
1、系统登录界面

2、用户主界面

3、编辑相册

4、系统公告

5、相册后台管理界面

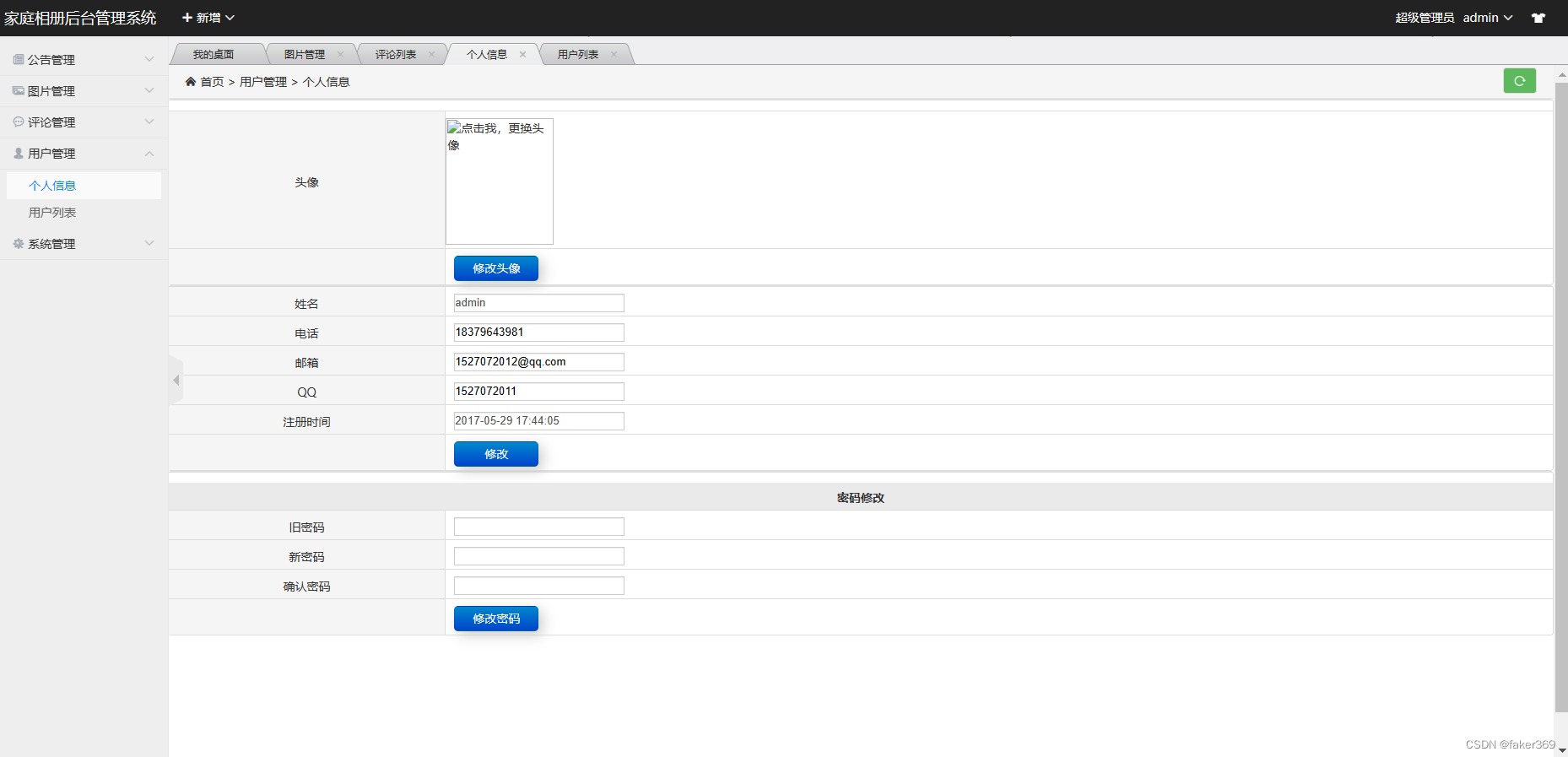
6、个人信息界面管理

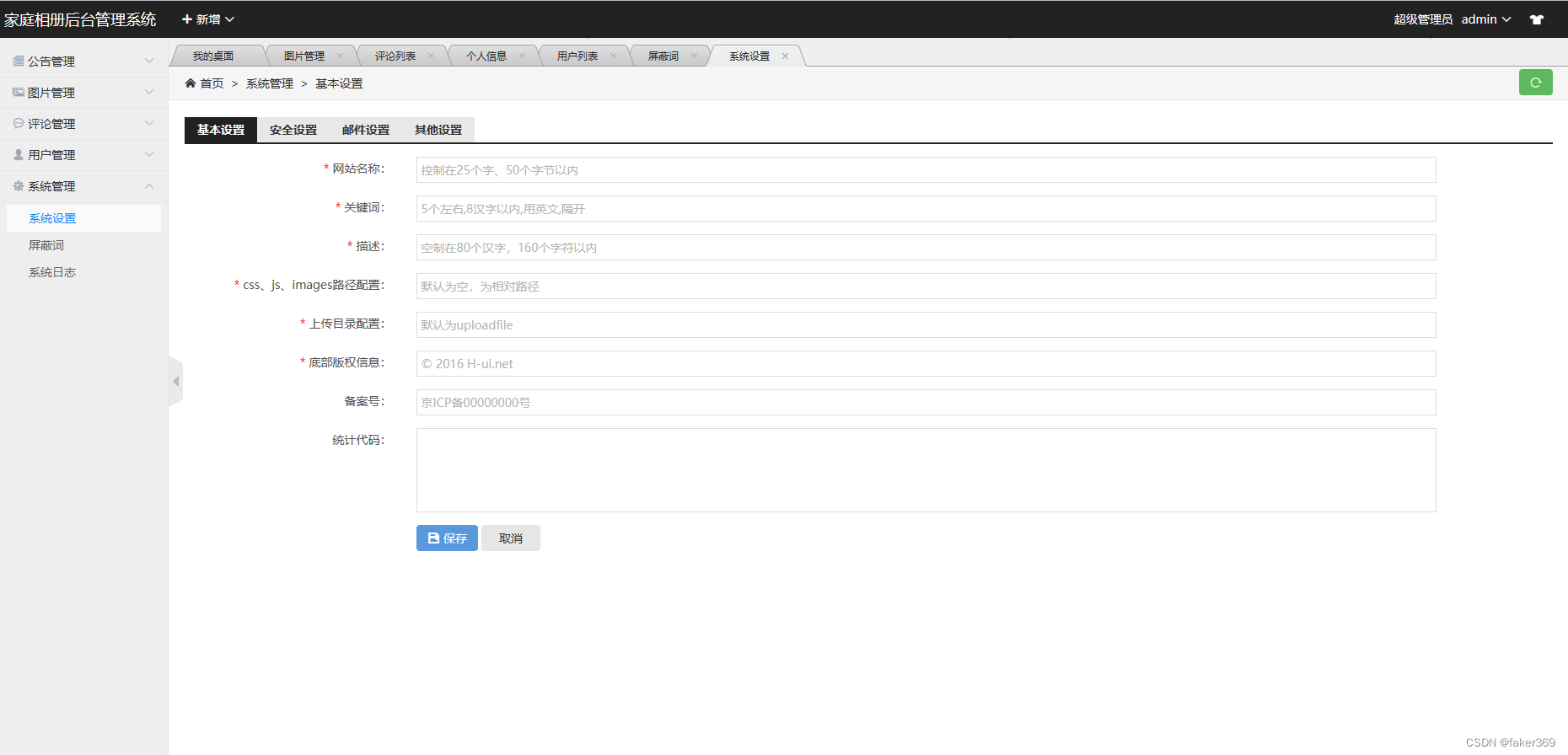
7、系统设置

核心代码
1、数据库连接池
package com.DBpool;
import java.sql.Connection;
import java.sql.DatabaseMetaData;
import java.sql.Driver;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Enumeration;
import java.util.Vector;
import com.DBpool.ConnectionPool.PooledConnection;
public class ConnectionPool {
private String jdbcDriver = ""; // 数据库驱动
private String dbUrl = ""; // 数据 URL
private String dbUsername = ""; // 数据库用户名
private String dbPassword = ""; // 数据库用户密码
private String testTable = ""; // 测试连接是否可用的测试表名,默认没有测试表
private int initialConnections = 5; // 连接池的初始大小
private int incrementalConnections = 5;// 连接池自动增加的大小
private int maxConnections = 1000; // 连接池最大的大小
private Vector<PooledConnection> connections = null; // 存放连接池中数据库连接的向量 , 初始时为 null
// 它中存放的对象为 PooledConnection 型
/**
* 构造函数
*
* @param jdbcDriver String JDBC 驱动类串
* @param dbUrl String 数据库 URL
* @param dbUsername String 连接数据库用户名
* @param dbPassword String 连接数据库用户的密码
*
*/
public ConnectionPool(String jdbcDriver,String dbUrl,String dbUsername,String dbPassword) {
this.jdbcDriver = jdbcDriver;
this.dbUrl = dbUrl;
this.dbUsername = dbUsername;
this.dbPassword = dbPassword;
}
/**
* 返回连接池的初始大小
*
* @return 初始连接池中可获得的连接数量
*/
public int getInitialConnections() {
return this.initialConnections;
}
/**
* 设置连接池的初始大小
*
* @param 用于设置初始连接池中连接的数量
*/
public void setInitialConnections(int initialConnections) {
this.initialConnections = initialConnections;
}
/**
* 返回连接池自动增加的大小 、
*
* @return 连接池自动增加的大小
*/
public int getIncrementalConnections() {
return this.incrementalConnections;
}
/**
* 设置连接池自动增加的大小
* @param 连接池自动增加的大小
*/
public void setIncrementalConnections(int incrementalConnections) {
this.incrementalConnections = incrementalConnections;
}
/**
* 返回连接池中最大的可用连接数量
* @return 连接池中最大的可用连接数量
*/
public int getMaxConnections() {
return this.maxConnections;
}
/**
* 设置连接池中最大可用的连接数量
*
* @param 设置连接池中最大可用的连接数量值
*/
public void setMaxConnections(int maxConnections) {
this.maxConnections = maxConnections;
}
/**
* 获取测试数据库表的名字
*
* @return 测试数据库表的名字
*/
public String getTestTable() {
return this.testTable;
}
/**
* 设置测试表的名字
* @param testTable String 测试表的名字
*/
public void setTestTable(String testTable) {
this.testTable = testTable;
}
/**
*
* 创建一个数据库连接池,连接池中的可用连接的数量采用类成员
* initialConnections 中设置的值
*/
public synchronized void createPool() throws Exception {
// 确保连接池没有创建
// 如果连接池己经创建了,保存连接的向量 connections 不会为空
if (connections != null) {
return; // 如果己经创建,则返回
}
// 实例化 JDBC Driver 中指定的驱动类实例
Driver driver = (Driver) (Class.forName(this.jdbcDriver).newInstance());
DriverManager.registerDriver(driver); // 注册 JDBC 驱动程序
// 创建保存连接的向量 , 初始时有 0 个元素
connections = new Vector<PooledConnection>();
// 根据 initialConnections 中设置的值,创建连接。
createConnections(this.initialConnections);
//System.out.println(" 数据库连接池创建成功! ");
}
/**
* 创建由 numConnections 指定数目的数据库连接 , 并把这些连接
* 放入 connections 向量中
*
* @param numConnections 要创建的数据库连接的数目
*/
@SuppressWarnings("unchecked")
private void createConnections(int numConnections) throws SQLException {
// 循环创建指定数目的数据库连接
for (int x = 0; x < numConnections; x++) {
// 是否连接池中的数据库连接的数量己经达到最大?最大值由类成员 maxConnections
// 指出,如果 maxConnections 为 0 或负数,表示连接数量没有限制。
// 如果连接数己经达到最大,即退出。
if (this.maxConnections > 0 && this.connections.size() >= this.maxConnections) {
break;
}
//add a new PooledConnection object to connections vector
// 增加一个连接到连接池中(向量 connections 中)
try{
connections.addElement(new PooledConnection(newConnection()));
}catch(SQLException e){
System.out.println(" 创建数据库连接失败! "+e.getMessage());
throw new SQLException();
}
}
}
/**
* 创建一个新的数据库连接并返回它
*
* @return 返回一个新创建的数据库连接
*/
private Connection newConnection() throws SQLException {
// 创建一个数据库连接
Connection conn = DriverManager.getConnection(dbUrl, dbUsername, dbPassword);
// 如果这是第一次创建数据库连接,即检查数据库,获得此数据库允许支持的
// 最大客户连接数目
//connections.size()==0 表示目前没有连接己被创建
if (connections.size() == 0) {
DatabaseMetaData metaData = conn.getMetaData();
int driverMaxConnections = metaData.getMaxConnections();
// 数据库返回的 driverMaxConnections 若为 0 ,表示此数据库没有最大
// 连接限制,或数据库的最大连接限制不知道
//driverMaxConnections 为返回的一个整数,表示此数据库允许客户连接的数目
// 如果连接池中设置的最大连接数量大于数据库允许的连接数目 , 则置连接池的最大
// 连接数目为数据库允许的最大数目
if (driverMaxConnections > 0 && this.maxConnections > driverMaxConnections) {
this.maxConnections = driverMaxConnections;
}
}
return conn; // 返回创建的新的数据库连接
}
/**
* 通过调用 getFreeConnection() 函数返回一个可用的数据库连接 ,
* 如果当前没有可用的数据库连接,并且更多的数据库连接不能创
* 建(如连接池大小的限制),此函数等待一会再尝试获取。
*
* @return 返回一个可用的数据库连接对象
*/
public synchronized Connection getConnection() throws SQLException {
// 确保连接池己被创建
if (connections == null) {
return null; // 连接池还没创建,则返回 null
}
Connection conn = getFreeConnection(); // 获得一个可用的数据库连接
// 如果目前没有可以使用的连接,即所有的连接都在使用中
while (conn == null){
// 等一会再试
// System.out.println("Wait");
wait(250);
conn = getFreeConnection(); // 重新再试,直到获得可用的连接,如果
//getFreeConnection() 返回的为 null
// 则表明创建一批连接后也不可获得可用连接
}
return conn;// 返回获得的可用的连接
}
/**
* 本函数从连接池向量 connections 中返回一个可用的的数据库连接,如果
* 当前没有可用的数据库连接,本函数则根据 incrementalConnections 设置
* 的值创建几个数据库连接,并放入连接池中。
* 如果创建后,所有的连接仍都在使用中,则返回 null
* @return 返回一个可用的数据库连接
*/
private Connection getFreeConnection() throws SQLException {
// 从连接池中获得一个可用的数据库连接
Connection conn = findFreeConnection();
if (conn == null) {
// 如果目前连接池中没有可用的连接
// 创建一些连接
createConnections(incrementalConnections);
// 重新从池中查找是否有可用连接
conn = findFreeConnection();
if (conn == null) {
// 如果创建连接后仍获得不到可用的连接,则返回 null
return null;
}
}
return conn;
}
/**
* 查找连接池中所有的连接,查找一个可用的数据库连接,
* 如果没有可用的连接,返回 null
*
* @return 返回一个可用的数据库连接
*/
private Connection findFreeConnection() throws SQLException {
Connection conn = null;
PooledConnection pConn = null;
// 获得连接池向量中所有的对象
Enumeration<PooledConnection> enumerate = connections.elements();
// 遍历所有的对象,看是否有可用的连接
while (enumerate.hasMoreElements()) {
pConn = (PooledConnection) enumerate.nextElement();
if (!pConn.isBusy()) {
// 如果此对象不忙,则获得它的数据库连接并把它设为忙
conn = pConn.getConnection();
pConn.setBusy(true);
// 测试此连接是否可用
if (!testConnection(conn)) {
// 如果此连接不可再用了,则创建一个新的连接,
// 并替换此不可用的连接对象,如果创建失败,返回 null
try{
conn = newConnection();
}catch(SQLException e){
System.out.println(" 创建数据库连接失败! "+e.getMessage());
return null;
}
pConn.setConnection(conn);
}
break; // 己经找到一个可用的连接,退出
}
}
return conn;// 返回找到到的可用连接
}
/**
* 测试一个连接是否可用,如果不可用,关掉它并返回 false
* 否则可用返回 true
*
* @param conn 需要测试的数据库连接
* @return 返回 true 表示此连接可用, false 表示不可用
*/
private boolean testConnection(Connection conn) {
try {
// 判断测试表是否存在
if (testTable.equals("")) {
// 如果测试表为空,试着使用此连接的 setAutoCommit() 方法
// 来判断连接否可用(此方法只在部分数据库可用,如果不可用 ,
// 抛出异常)。注意:使用测试表的方法更可靠
conn.setAutoCommit(true);
} else {// 有测试表的时候使用测试表测试
//check if this connection is valid
Statement stmt = conn.createStatement();
stmt.execute("select count(*) from " + testTable);
}
} catch (SQLException e) {
// 上面抛出异常,此连接己不可用,关闭它,并返回 false;
closeConnection(conn);
return false;
}
// 连接可用,返回 true
return true;
}
/**
* 此函数返回一个数据库连接到连接池中,并把此连接置为空闲。
* 所有使用连接池获得的数据库连接均应在不使用此连接时返回它。
*
* @param 需返回到连接池中的连接对象
*/
public void returnConnection(Connection conn) {
// 确保连接池存在,如果连接没有创建(不存在),直接返回
if (connections == null) {
System.out.println(" 连接池不存在,无法返回此连接到连接池中 !");
return;
}
PooledConnection pConn = null;
Enumeration enumerate = connections.elements();
// 遍历连接池中的所有连接,找到这个要返回的连接对象
while (enumerate.hasMoreElements()) {
pConn = (PooledConnection) enumerate.nextElement();
// 先找到连接池中的要返回的连接对象
if (conn == pConn.getConnection()) {
// 找到了 , 设置此连接为空闲状态
pConn.setBusy(false);
break;
}
}
}
/**
* 刷新连接池中所有的连接对象
*
*/
public synchronized void refreshConnections() throws SQLException {
// 确保连接池己创新存在
if (connections == null) {
System.out.println(" 连接池不存在,无法刷新 !");
return;
}
PooledConnection pConn = null;
Enumeration enumerate = connections.elements();
while (enumerate.hasMoreElements()) {
// 获得一个连接对象
pConn = (PooledConnection) enumerate.nextElement();
// 如果对象忙则等 5 秒 ,5 秒后直接刷新
if (pConn.isBusy()) {
wait(5000); // 等 5 秒
}
// 关闭此连接,用一个新的连接代替它。
closeConnection(pConn.getConnection());
pConn.setConnection(newConnection());
pConn.setBusy(false);
}
}
/**
* 关闭连接池中所有的连接,并清空连接池。
*/
public synchronized void closeConnectionPool() throws SQLException {
// 确保连接池存在,如果不存在,返回
if (connections == null) {
System.out.println(" 连接池不存在,无法关闭 !");
return;
}
PooledConnection pConn = null;
Enumeration enumerate = connections.elements();
while (enumerate.hasMoreElements()) {
pConn = (PooledConnection) enumerate.nextElement();
// 如果忙,等 5 秒
if (pConn.isBusy()) {
wait(5000); // 等 5 秒
}
//5 秒后直接关闭它
closeConnection(pConn.getConnection());
// 从连接池向量中删除它
connections.removeElement(pConn);
}
// 置连接池为空
connections = null;
}
/**
* 关闭一个数据库连接
*
* @param 需要关闭的数据库连接
*/
private void closeConnection(Connection conn) {
try {
conn.close();
}catch (SQLException e) {
System.out.println(" 关闭数据库连接出错: "+e.getMessage());
}
}
/**
* 使程序等待给定的毫秒数
*
* @param 给定的毫秒数
*/
private void wait(int mSeconds) {
try {
Thread.sleep(mSeconds);
} catch (InterruptedException e) {
}
}
/**
*
* 内部使用的用于保存连接池中连接对象的类
* 此类中有两个成员,一个是数据库的连接,另一个是指示此连接是否
* 正在使用的标志。
*/
class PooledConnection {
Connection connection = null;// 数据库连接
boolean busy = false; // 此连接是否正在使用的标志,默认没有正在使用
// 构造函数,根据一个 Connection 构告一个 PooledConnection 对象
public PooledConnection(Connection connection) {
this.connection = connection;
}
// 返回此对象中的连接
public Connection getConnection() {
return connection;
}
// 设置此对象的,连接
public void setConnection(Connection connection) {
this.connection = connection;
}
// 获得对象连接是否忙
public boolean isBusy() {
return busy;
}
// 设置对象的连接正在忙
public void setBusy(boolean busy) {
this.busy = busy;
}
}
}
2、系统登录界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.DBpool.*" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://" +request.getServerName()+":" +request.getServerPort()+path+"/" ;
%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>家庭相册管理系统</title>
<meta charset="UTF-8">
<base href="<%= basePath%>">
<link rel="Bookmark" href="admin/favicon.ico" >
<link rel="Shortcut Icon" href="admin/favicon.ico" />
<link href="admin/static/h-ui/css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="admin/static/h-ui.admin/css/H-ui.login.css" rel="stylesheet" type="text/css" />
<link href="admin/static/h-ui.admin/css/style.css" rel="stylesheet" type="text/css" />
<link href="admin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.header{
position: relative;
}
.header a{
color: white;
position: absolute;
right: 0;
top: 18px;
}
.stylee{
width:108px;
height:40px;
padding-left:20px;
font-size:14px;
}
}
</style>
</head>
<script type="text/javascript">
function goPAGE() {
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href="http://www.superboycxx.top:8080/st4/user/phone/index.jsp";
}
else {}
}
goPAGE();
</script>
<body>
<input type="hidden" id="TenantId" name="TenantId" value="" />
<div class="header">
<a href="http://www.superboycxx.top/plan/">预览->移动端正在设计中</a>
</div>
<div class="loginWraper">
<div id="loginform" class="loginBox">
<form class="form form-horizontal" id="form-login">
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="user" name="user" type="text" placeholder="账户" class="input-text size-L">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="password" name="password" type="password" placeholder="密码" class="input-text size-L">
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input class="input-text size-L" type="text" placeholder="验证码" style="width:150px;" name="yzm" id="yzm">
<img src="getCode" id="img" onclick="change()" title="看不清,换一张" style="cursor: pointer;">
<select class="stylee" id="stylee" name="stylee">
<option value ="user">普通用户</option>
<option value ="admin"> 管理员</option>
</select>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input type="submit" class="btn btn-success radius size-L" value="登 录">
<input type="button" onclick="showlogin('欢迎注册','admin/register.jsp','500','500')" class="btn btn-success radius size-L" value="注 册">
<input type="reset" class="btn btn-default radius size-L" value="取 消">
<input type="button" onclick="showlogin('找回密码','admin/forget/index.jsp','500','420')" class="btn btn-default radius size-L" value="忘记密码">
</div>
</div>
</form>
</div>
</div>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="admin/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="admin/lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="admin/static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="admin/static/h-ui.admin/js/H-ui.admin.js"></script>
<script type="text/javascript" src="admin/lib/jquery.validation/1.14.0/jquery.validate.js"></script>
<script type="text/javascript" src="admin/lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript" src="admin/lib/jquery.validation/1.14.0/messages_zh.js"></script>
<!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="admin/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="admin/lib/datatables/1.10.0/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="admin/lib/laypage/1.2/laypage.js"></script>
<script type="text/javascript">
$(function(){
$("#form-login").validate({
rules:{
user:{
required:true,
},
password:{
required:true,
minlength: 6
},
yzm:{
required:true,
minlength: 4,
maxlength: 4
}
},
messages: {
yzm:{
required:"请输入验证码",
minlength: "请正确输入",
maxlength: "请正确输入"
},
user:{
required:"请输入用户名",
},
password:{
required:"请输入密码",
minlength:"密码至少6位以上"
}
},
onkeyup:false,
focusCleanup:true,
success:"valid",
submitHandler:function(form){
$(form).ajaxSubmit({
type: 'POST',
url: 'ajax?way=login',
dataType: 'text',
success: function(data){
if(data==0){
layer.msg("验证码错误!",{icon:7,time:1000});
$("#yzm").focus();
}
else if(data==2){
layer.msg("用户名或密码错误!",{icon:7,time:1000});
$("#password").focus();
}
else if(data=='admin'){
window.location.href="admin/index.jsp";
}else if(data=='user'){
window.location.href="<%= basePath%>user/main.jsp";
}
},
error:function(data) {
layer.msg("发送失败",{icon:7,time:1000});
},
});
}
});
});
function showlogin(title,url,w,h){
layer_show(title,url,w,h);
}
function change(obj) {
var timenow = new Date().getTime();
$("#img").attr('src',"getCode?d="+timenow+"");
}
function closewin()
{
self.opener=null;
self.close();
}
</script>
</body>
</html>
3、用户菜单栏
<%@ page contentType="text/html; charset=gb2312" language="java" import="java.sql.*" %>
<% request.setCharacterEncoding("gb2312"); %>
<html>
<head>
<title>家庭相册管理系统</title>
<meta content="text/html; charset=gb2312" http-equiv="Content-Type" />
<link href="CSS/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<script language="JavaScript">
function show_div(menu){
if(document.all.item(menu).style.display=="none"){
document.all.item(menu).style.display="block";
}else{
document.all.item(menu).style.display="none";
}
}
function exit()
{
var url = "doset/userexit.jsp";
top.location.href=url;
}
</script>
<a href="#" onClick="show_div('menu1')" ><img src="images/left_top.GIF" width="186" height="36"></a>
<table width="186" height="100%" border="0" cellpadding="0" cellspacing="0" class="tableBorder_bold">
<tr>
<td height="323" align="center" valign="top">
<a href="#" onClick="show_div('menu1')" ><img name="Imgmenu1" border="0"
src="images/menu_1.jpg" align="ABSMIDDLE" width="165" height="26"></a>
<Div id="menu1">
<table width="165" border="0" cellpadding="0" cellspacing="0" class="tableBorder">
<tr><td height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td><a href="dopic/edit.jsp" target="mainFrame">编辑相册</a></td>
</tr>
</table>
</Div>
<a href="#" onClick="show_div('menu3')"><img name="Imgmenu3" align="ABSMIDDLE"
src="images/menu_3.jpg" border="0" width="165" height="28"></a><br>
<Div id="menu3" style="display:none">
<table width="165" border="0" cellpadding="0" cellspacing="0" class="tableBorder">
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td width="82%"><a href="./doset/me.jsp" target="mainFrame">个人信息</a></td>
</tr>
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td width="82%"><a href="./doset/logs.jsp" target="mainFrame">登录日志</a></td>
</tr>
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td width="82%"><a href="javascript:exit();" onclick="exit()" target="mainFrame">退出系统</a></td>
</tr>
</table>
</Div>
<!--系统公告-->
<a href="#" onClick="show_div('menu4')"><img name="Imgmenu4" align="ABSMIDDLE"
src="images/menu_4.jpg" border="0" width="165" height="28"></a><br>
<Div id="menu4" style="display:none">
<table width="165" border="0" cellpadding="0" cellspacing="0" class="tableBorder">
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td width="82%"><a href="dotell/tell.jsp" target="mainFrame">系统公告</a></td>
<tr>
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td><a href="dotell/fadeback.jsp" target="mainFrame">信息反馈</a></td>
</tr>
</table>
</Div>
<!--娱乐一下-->
<a href="#" onClick="show_div('menu8')"><img name="Imgmenu8" align="ABSMIDDLE"
src="images/menu_8.jpg" border="0" width="165" height="28"></a><br>
<Div id="menu8" style="display:none">
<table width="165" border="0" cellpadding="0" cellspacing="0" class="tableBorder">
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td width="82%"><a href="https://y.qq.com/" target="mainFrame">听歌</a></td>
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td><a href="https://v.qq.com/channel/choice?channel_2022=1" target="mainFrame">看电影</a></td>
</tr>
<tr>
<td width="18%" height="24" align="center"> <img src="images/subMenu_ico.GIF" width="4" height="7"></td>
<td><a href="https://cn.bing.com/?mkt=zh-CN" target="mainFrame">搜索一下</a></td>
</tr>
</table>
</Div>
</td>
</tr>
</table>
</body>
</html>
4、系统管理后台菜单栏
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="com.Bean.*"%>
<%@page import="java.util.*" %>
<%@page import="com.DBpool.*" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://" +request.getServerName()+":" +request.getServerPort()+path+"/" ;
%>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<base href="<%= basePath%>">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<link rel="Bookmark" href="admin/favicon.ico" >
<link rel="Shortcut Icon" href="admin/favicon.ico" />
<link rel="stylesheet" type="text/css" href="admin/static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="admin/static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="admin/lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="admin/static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="admin/static/h-ui.admin/css/style.css" />
<title>家庭相册后台管理系统</title>
<style type="text/css">
.logo a{
font-size: 18px;
padding-left: 5px;
color: white;
text-decoration: none;
}
@media(max-width:768px) {
#cxx{
display:none;
}
}
</style>
</head>
<body>
<%
List<newsBean> news=ConnecttionPooladmin.shownews();
int size= news.size();
request.setAttribute("size",size);
%>
<header class="navbar-wrapper">
<div class="navbar navbar-fixed-top">
<span class="logo navbar-slogan"><a href="admin/index.jsp">家庭相册后台管理系统</a></span>
<a aria-hidden="false" class="nav-toggle Hui-iconfont visible-xs" href="javascript:;"></a>
<nav class="nav navbar-nav">
<ul class="cl">
<li class="dropDown dropDown_hover" id="cxx"><a href="javascript:;" class="dropDown_A"><i class="Hui-iconfont"></i> 新增 <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu menu radius box-shadow">
<li><a href="javascript:;" onclick="article_add('发布公告','admin/article-add.jsp?author=${username }')"><i class="Hui-iconfont"></i> 公告</a></li>
</ul>
</li>
</ul>
</nav>
<nav id="Hui-userbar" class="nav navbar-nav navbar-userbar hidden-xs">
<ul class="cl">
<li>超级管理员</li>
<li class="dropDown dropDown_hover">
<a href="javascript:;" class="dropDown_A"> ${username } <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu menu radius box-shadow">
<li><a href="javascript:;" onclick="member_show('${username }','admin/member-show.jsp','360','420')">个人信息</a></li>
<li><a href="admin/exit.jsp">退出</a></li>
</ul>
</li>
<c:if test="${size==0 }"></c:if>
<c:if test="${size!=0 }">
<li id="Hui-msg"> <a href="javascript:;" onclick="show_news('最新消息','admin/news.jsp')" title="最新消息"><span class="badge badge-danger">
${size }
</span><i class="Hui-iconfont" style="font-size:18px"></i></a> </li>
</c:if>
<li id="Hui-skin" class="dropDown right dropDown_hover"> <a href="javascript:;" class="dropDown_A" title="换肤"><i class="Hui-iconfont" style="font-size:18px"></i></a>
<ul class="dropDown-menu menu radius box-shadow">
<li><a href="javascript:;" data-val="default" title="默认(黑色)">默认(黑色)</a></li>
<li><a href="javascript:;" data-val="blue" title="蓝色">蓝色</a></li>
<li><a href="javascript:;" data-val="green" title="绿色">绿色</a></li>
<li><a href="javascript:;" data-val="red" title="红色">红色</a></li>
<li><a href="javascript:;" data-val="yellow" title="黄色">黄色</a></li>
<li><a href="javascript:;" data-val="orange" title="橙色">橙色</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</header>
<aside class="Hui-aside">
<div class="menu_dropdown bk_2">
<dl id="menu-article">
<dt><i class="Hui-iconfont"></i> 公告管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a data-href="admin/article-list.jsp" data-title="公告管理" href="javascript:void(0)">公告管理</a></li>
</ul>
</dd>
</dl>
<dl id="menu-picture">
<dt><i class="Hui-iconfont"></i> 图片管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a data-href="admin/picture-list.jsp" data-title="图片管理" href="javascript:void(0)">图片管理</a></li>
</ul>
</dd>
</dl>
<dl id="menu-comments">
<dt><i class="Hui-iconfont"></i> 评论管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a data-href="admin/reply-list.jsp" data-title="评论列表" href="javascript:;">评论列表</a></li>
</ul>
</dd>
</dl>
<dl id="menu-admin">
<dt><i class="Hui-iconfont"></i> 用户管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a data-href="admin/admin-information.jsp?nana=${username }" data-title="个人信息" href="javascript:void(0)">个人信息</a></li>
<li><a data-href="admin/admin-list.jsp" data-title="用户列表" href="javascript:void(0)">用户列表</a></li>
</ul>
</dd>
</dl>
<dl id="menu-system">
<dt><i class="Hui-iconfont"></i> 系统管理<i class="Hui-iconfont menu_dropdown-arrow"></i></dt>
<dd>
<ul>
<li><a data-href="admin/system-base.html" data-title="系统设置" href="javascript:void(0)">系统设置</a></li>
<li><a data-href="admin/system-shielding.html" data-title="屏蔽词" href="javascript:void(0)">屏蔽词</a></li>
<li><a data-href="admin/system-log.jsp" data-title="系统日志" href="javascript:void(0)">系统日志</a></li>
</ul>
</dd>
</dl>
</div>
</aside>
<div class="dislpayArrow hidden-xs"><a class="pngfix" href="javascript:void(0);" onClick="displaynavbar(this)"></a></div>
<section class="Hui-article-box">
<div id="Hui-tabNav" class="Hui-tabNav hidden-xs">
<div class="Hui-tabNav-wp">
<ul id="min_title_list" class="acrossTab cl">
<li class="active">
<span title="我的桌面" data-href="admin/welcome.jsp">我的桌面</span>
<em></em></li>
</ul>
</div>
<div class="Hui-tabNav-more btn-group"><a id="js-tabNav-prev" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a><a id="js-tabNav-next" class="btn radius btn-default size-S" href="javascript:;"><i class="Hui-iconfont"></i></a></div>
</div>
<div id="iframe_box" class="Hui-article">
<div class="show_iframe">
<div style="display:none" class="loading"></div>
<iframe scrolling="yes" frameborder="0" src="admin/welcome.jsp"></iframe>
</div>
</div>
</section>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="admin/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="admin/lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="admin/static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="admin/static/h-ui.admin/js/H-ui.admin.js"></script>
<!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="admin/lib/jquery.contextmenu/jquery.contextmenu.r2.js"></script>
<script type="text/javascript" src="admin/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="admin/lib/datatables/1.10.0/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="admin/lib/laypage/1.2/laypage.js"></script>
<script type="text/javascript">
$(function(){
/*$("#min_title_list li").contextMenu('Huiadminmenu', {
bindings: {
'closethis': function(t) {
console.log(t);
if(t.find("i")){
t.find("i").trigger("click");
}
},
'closeall': function(t) {
alert('Trigger was '+t.id+'\nAction was Email');
},
}
});*/
});
/*个人信息*/
function myselfinfo(){
var tt='<div>111111111111</div>';
layer.open({
type: 1,
area: ['600px','400px'],
fix: false, //不固定
maxmin: true,
shade:0.4,
title: '查看信息',
content:tt
});
}
function member_show(title,url,w,h){
var url=url+"?user="+title;
layer_show("用户信息",url,w,h);
}
function show_news(title,url,w,h){
var index = layer.open({
type: 2,
title: title,
content: url,
end: function () {
location.reload();
}
});
layer.full(index);
}
/*资讯-添加*/
function article_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*图片-添加*/
function picture_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*产品-添加*/
function product_add(title,url){
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*用户-添加*/
function member_add(title,url,w,h){
layer_show(title,url,w,h);
}
</script>
</body>
<%
boolean isLog=false;
try
{
isLog=((String)session.getAttribute("isLog")).equals("1");
}
catch(Exception e){}
if(!isLog)
{
%>
<script>layer.msg("你还没有登陆!",{icon:7,time:2000});</script>
<script>
setTimeout(function(){
window.location.href='index.jsp';
},2000);
</script>
<%
}
%>
</html>









![[附源码]Python计算机毕业设计Django校园商铺](https://img-blog.csdnimg.cn/bcc4e7686d064c088bf4b9d1f43938db.png)