1、Redis有哪些淘汰策略?
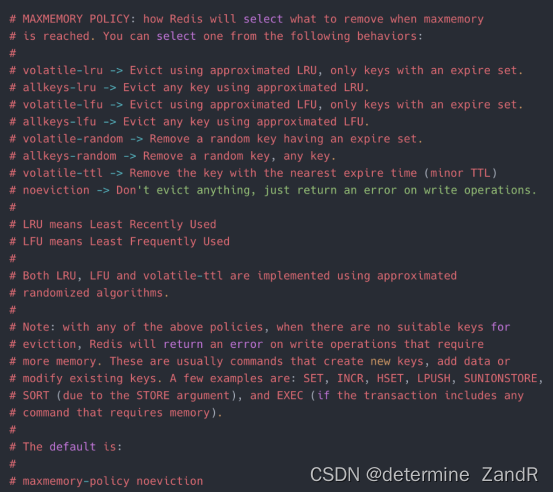
Redis目前有8种淘汰策略:
1)Volatile-lru: 设置了过期时间的Key使用了LRU算法淘汰;
2)Allkeys-lru: 所有key使用LRU算法;
3)Volatile-lfu: 设置了过期时间的key使用了LFU算法淘汰;
4)Allkeys-lfu: 所有key使用了LFU算法淘汰;
5)Volatile-random: 设置了过期时间的key使用随机淘汰;
6)Allkeys-random: 所有key使用随机淘汰;
7)Volatile-ttl: 设置了过期时间的key根据过期时间淘汰,越早过期越早淘汰;
8)Noeviction: 默认策略,当内存达到设置的最大值时,所有申请内存的操作都会报错,(如set,ipush等),只读操作如get命令可以正常执行.
Redis 4.0开始支持基于LFU算法的淘汰策略。
2、Redis为什么新增了LFU淘汰策略?
为什么Redis 4.0有了LFU?
比如Redis中的一个键,之前一直都没有被访问过,最近突然被访问了一次。
使用LRU淘汰策略就很难被淘汰,因为LRU会把它定义为热键,会很晚淘汰。而使用LFU淘汰策略就可能很快被淘汰,因为LRU优先淘汰最近
未被使用的,而LFU优先淘汰最近访问频率最低的。
LFU比LRU淘汰更精确,有助于提升Redis的缓存命中率。
3、Redis淘汰策略LRU和LFU的区别
两者的区别:
LRU淘汰策略优先淘汰未被使用的键,如果最近有被使用,那么被淘汰的概率越低。
LFU淘汰策略是Redis 4.0开始支持的,这种策略是基于键的访问频率进行淘汰,访问频率更低的键将更容易被淘汰。
4、Redis怎么配置淘汰策略?
修改Redis配置文件:

默认为noeviction,对于写请求不再提供服务
直接返回错误。
配置淘汰策略为"allkeys-lru'
maxmemory- policy allkeys-lru
4、Redis过期键的删除策略有哪些?
Redis过期键的删除策略有3种:
1、定时删除
设置键的过期时间时,同时创建一个定时器, 当键达到过期时间时,让定时器执行键的删除操作。
2、惰性删除
这种策略不会定时、主动去删除过期的键,每次从键空间获取键时,首先检查该键是否过期,如果过期则主动删除该键,否则直接返回。
3、定期删除
程序每隔一段时间会取出一定数量的随机键进行检查,然后删除所有过期的键。
5、Redis如何提高多核CPU利用率?
可以在同一个服务器部署多个Redis的实例,并把他们当作不同的服务器来使用,在某些时候,无论如何一个服务器是不够的,所以, 如果你想使用多个CPU,你可以考虑一下分片(shard)
6、Redis如何实现大数据插入?
Redis 2.6开始redis-cli 支持一种新的被称之为pipe mode (管道 )的新模式用于执行大量数据
插入工作。
7、Redis的回收进程如何工作的?
1.一个客户端运行了新的命令,添加了新的数据。
2.Redis检查内存使用情况,如果大于maxmemory的限制,则根据设定好的策略进行回收。
3. 一个新的命令被执行,等等。
4.所以我们不断地穿越内存限制的边界,通过不断达到边界然后不断地回收回到边界以下。
如果一个命令的结果导致大量内存被使用(例如很大的集合的交集保存到一个新的键),不用多久内存限制就会被这个内存使用量超越。
8、Redis怎么尽量降低内存使用?
参考建议:
1)选择合适Redis数据结构,这是最重要的;
2)可以用zipList替代大量的key-value
3)使用淘汰策略淘汰不怎么使用的key-value
9、Redis为什么要避免使用合并操作?
这是因为Redis中的值通常比较大,传输合并操作会造成性能瓶颈,数据类型也是语义复杂的,Redis数据模型也并不提倡这么做。
10、Redis中的管道有什么用?
Redis中的管道技术是指: Redis Pipelining,用于提高Redis服务的性能。
管道技术可以在服务端还未响应时,客户端仍然可以继续向服务端发送请求,即客户端可以发送多个命令到服务端,而不用等待服务器的响应,客户端会在最后再一次性读取所有服务端的响应。




![[附源码]Python计算机毕业设计Django校园商铺](https://img-blog.csdnimg.cn/bcc4e7686d064c088bf4b9d1f43938db.png)













![[附源码]计算机毕业设计Node.js橙光公司网站设计论文(程序+LW)](https://img-blog.csdnimg.cn/9647c65addb644e5b76b6cee50bdea1d.png)
