程序示例精选
Qt+C++基本绘图(画线,圆,矩形画线)
如需安装运行环境或远程调试,见文章底部微信名片,由专业技术人员远程协助!
前言
这篇博客针对《Qt+C++基本绘图(画线,画圆,矩形, 撤销,重做)》编写代码,功能包括了画线,画圆,矩形, 撤销,重做。代码整洁,规则,易读。应用推荐首选。
文章目录
一、所需工具软件
二、使用步骤
1. 引入库
2. 画线
3. 画圆
4. 矩形
5. 运行结果
三、在线协助
一、所需工具软件
1. Visual Studio
2. Qt
二、使用步骤
1.引入库
代码如下(示例):
#include <QtCore>
#include <QtOpenGL>
#include <vector>
#include <queue>2.画线
代码如下(示例):
void MyQtOpenglWidget::DrawLine(QVector2D pre, QVector2D current)
{
/*makeCurrent();*/
glColor3f(0.0f, 1.0f, 1.0f);
glBegin(GL_LINES);
glVertex2f(current.x(), current.y());
glEnd();
}3.画圆:
代码如下(示例):
{
glColor3f(0.0f, 1.0f, 1.0f);
auto vec = current - pre;
float R=vec.length() / 2;
auto tempvec = vec * 0.5;
auto newcenter = pre + tempvec;
for (int i = 0; i < n; i++)
{
glVertex2f(,newcenter.y()+ R*sin(2 * PI*i / n));
}
glEnd();
glFlush();
}4.矩形:
{
update();
glColor3f(0.0f, 1.0f, 1.0f);
glRectf(pre.x(), pre.y(), current.x(), current.y());
//glRectf(-0.8, -0.8, 0.8, 0.8);
glFlush();
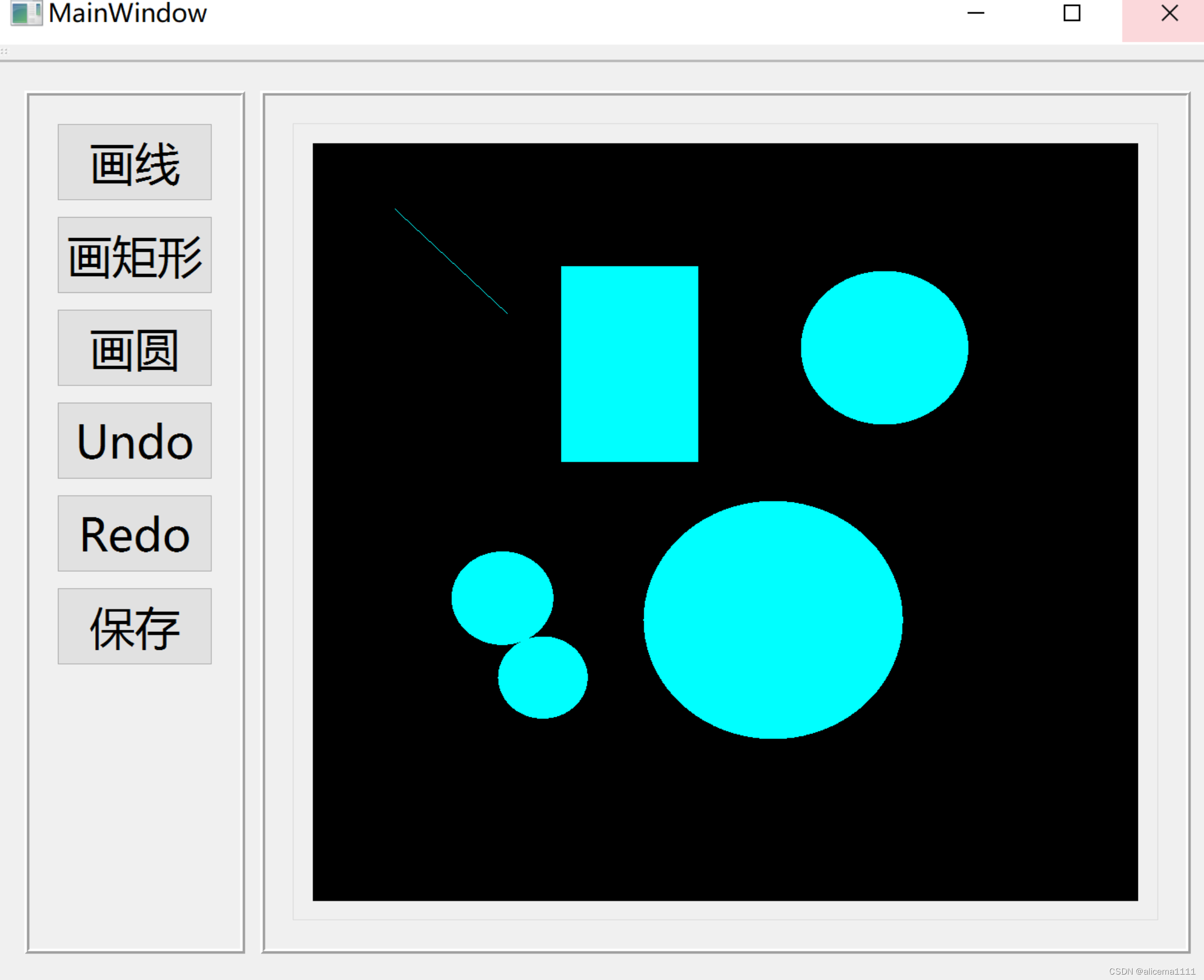
}5.运行结果如下:

三、在线协助:
如需安装运行环境或远程调试,见文章底部微信名片,由专业技术人员远程协助!





![[附源码]Python计算机毕业设计Django校园商铺](https://img-blog.csdnimg.cn/bcc4e7686d064c088bf4b9d1f43938db.png)













![[附源码]计算机毕业设计Node.js橙光公司网站设计论文(程序+LW)](https://img-blog.csdnimg.cn/9647c65addb644e5b76b6cee50bdea1d.png)