Mock是什么?
我给你描述一下这几个场景,你看看是不是熟悉的呢?
测试一个业务模块,这个业务模块中有几个接口对接到了第三方,因为第三方延期交付,导致项目延期,我又背锅了

我想测试前端页面字体是不是有做兼容性处理,需要改相关字段的数据库,但是我又没有修改数据库的权限,我好愁呀
领导让我测试部署在某个机器上的软件,可是。。。机器都没有部署好,没办法测试呀
我测试的模块严重和其他模块有耦合,其他模块还没开发完成,我只能干等,导致最后测试延期了…绩效又打C了
这些都是我们在平时测试过程中,经常碰到的阻塞测试进度的问题,那有什么技术手段,可以解决这些问题,提升我们的测试效率呢?
> 霍格沃兹测试学院 TestingStudio
先不要着急知道答案,大家可以看一下上面的这四个过程,其实都是我们的被测模块在向某一个依赖环境(第三方服务、后端接口、硬件设备、其他服务)发送请求的过程中,依赖环境出现了问题,导致影响我们的测试效率。
那如果我们把这个“拖后腿”的依赖环境直接替换,改成我们自己的一个服务接口,我们想让它返回什么就返回什么,测试起来,是不是就轻松多了?

那上面的这个场景,其实所使用的,就是我们接下来要教给大家的Mock技术。
> 霍格沃兹测试学院 TestingStudio
如何使用Mock技术?
Mock的实现有多种方式,可以通过mitmproxy+python 实现深度定制的Mock,也可以通过fiddler或Charles这种比较简单的工具实现一些基础的Mock。
首先,我们先来看如何通过Charles实现Mock。在实现之前,先简单介绍一下Charles这个工具。Charles本身是一个很强大的代理工具, Charles 主要的功能包括:
-
支持SSL代理。可以抓取分析https的请求。
-
支持流量控制。可以模拟慢速网络以及等待时间(latency)较长的请求。
-
支持重发网络请求,方便后端调试。
-
支持修改网络请求参数。
-
支持网络请求的截获并动态修改。
-
可以自动将json或xml数据格式化,方便查看。
当然了,本文的重点是在讲Mock技术,那接下来就看一下,Charles是如何实现Mock的吧。
> 霍格沃兹测试学院 TestingStudio
通过Mock技术修改百度页面的效果
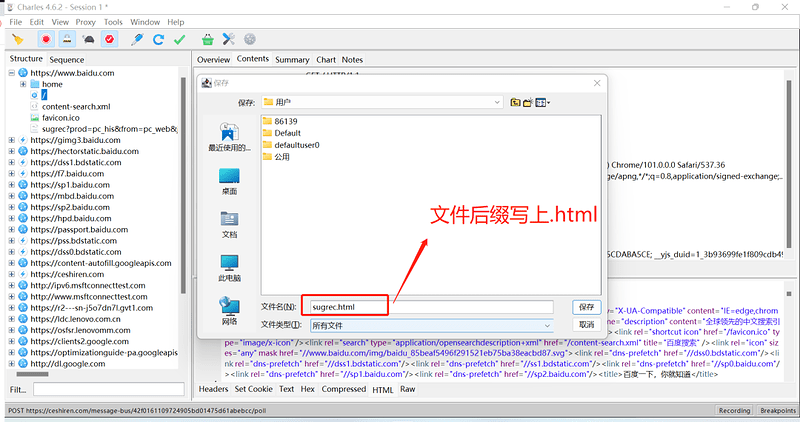
1.先保存接口返回数据,右键单击某接口->点击 SaveResponse ->文件后缀写上 .html
image1080×570 250 KB

image1080×570 220 KB

image1080×570 210 KB
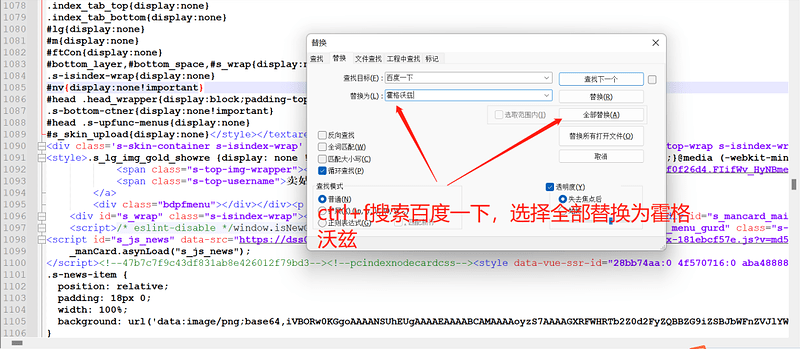
2.对本地的 html 进行修改,将“百度一下”改为“霍格沃兹"

1080×472 211 KB
3.设置 Charles 进行 map local,右键点击 Map Local->进入 Edit Mapping ->点击 choose ->选择修改后的 html->点击 OK

1080×606 427 KB

1080×570 213 KB
4.此时再次请求百度,则可以看到“百度一下”变为了“霍格沃兹”

1080×570 94.9 KB
通过Mock技术修改股票的展示效果
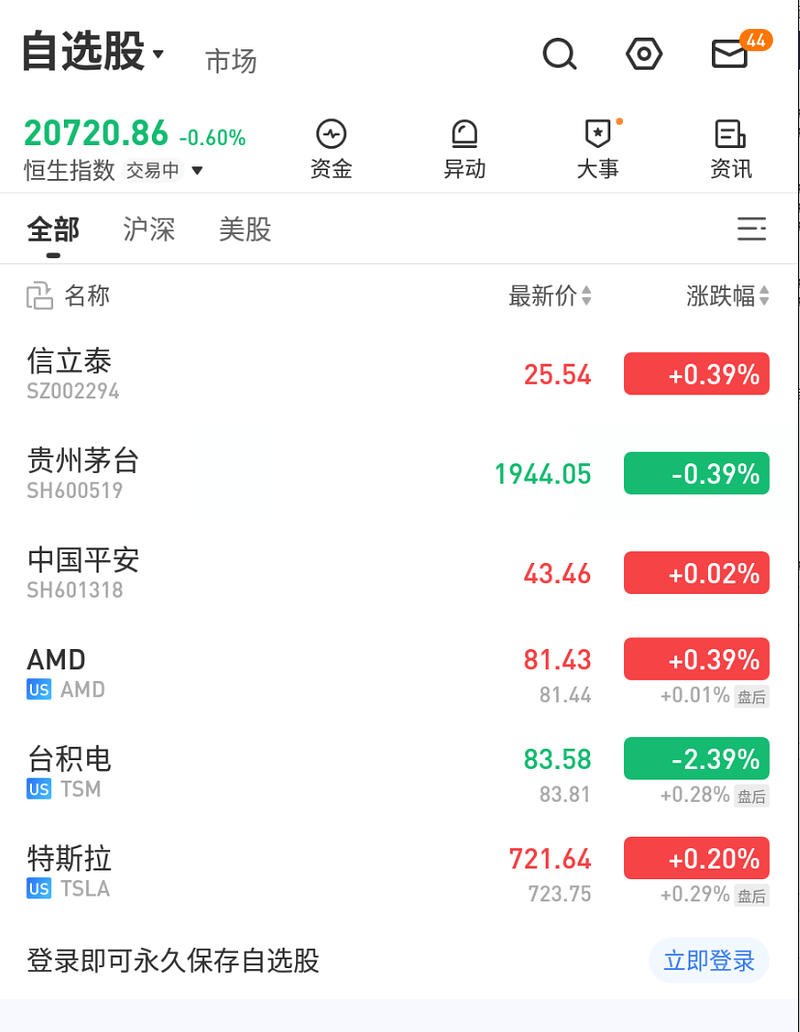
上面这个案例是 Mock 技术相对比较简单的一个应用场景,那 Mock 技术是否可以在App应用上取得同样的效果呢?比如下图,我们要去测试雪球股票界面的列表展示颜色是否会跟随股价的涨跌停进行变化。

image827×1067 136 KB
> 霍格沃兹测试学院 TestingStudio
可能到这里,很多同学说,改数据库就可以实现了呀,但是改数据库有可能存在两个问题:
1、不是所有的测试都有数据库的修改权限。
2、有一些数据信息是直接从第三方接口获取的,测试也不可能有改第三方服务数据库的权限。
其实要实现上面这个测试需求是非常简单的,只要善用Mock工具,了解Mock的实现与配置原理,就能够轻松完成雪球股票界面的列表展示颜色是否会跟随股价的涨跌停进行变化,从而提升测试效率。

image818×632 58 KB
> 霍格沃兹测试学院 TestingStudio



![[附源码]计算机毕业设计Node.js橙光公司网站设计论文(程序+LW)](https://img-blog.csdnimg.cn/9647c65addb644e5b76b6cee50bdea1d.png)















![[附源码]Python计算机毕业设计Django血库管理系统](https://img-blog.csdnimg.cn/2b56dd6379094ea89577a3156bc4822e.png)
![[附源码]计算机毕业设计Node.js-Bigbaby美食网站(程序+LW)](https://img-blog.csdnimg.cn/fbec8696bb8d4ac0b117e7239679bd4b.png)