项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 前台首页功能模块
5.1.1首页
橙光公司网站设计主要实现首页、企业文化、产品信息、关于我们、企业资讯、在线留言、个人中心、后台管理功能。网站首页效果图如图5-1所示:

图5-1前台首页功能界面
5.1.2用户注册、用户登录
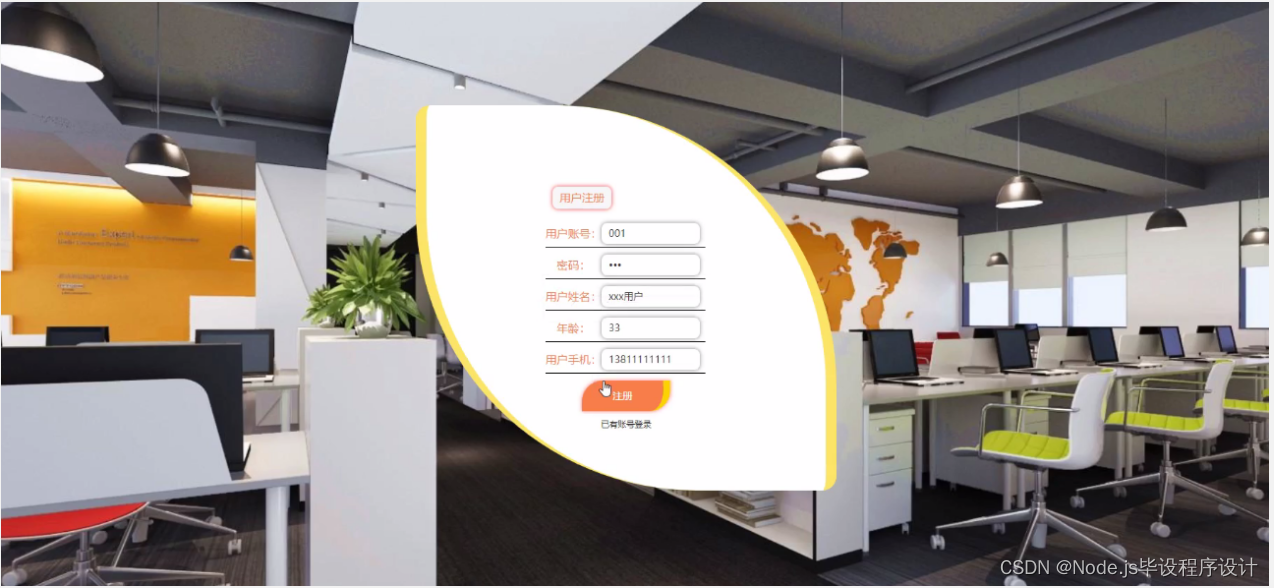
用户注册、用户登录,在注册页面可以填写用户账号、密码、用户姓名、年龄、用户手机等信息进行注册、登录,如图5-2所示:
5.1.3个人中心
个人中心,在个人中心页面可以填写用户账号、密码、用户姓名、性别、年龄、头像、用户手机等信息进行更新信息、退出登录,如图5-3所示


图5-2用户注册、用户登录界面图

图5-3个人中心界面图
5.1.4产品信息
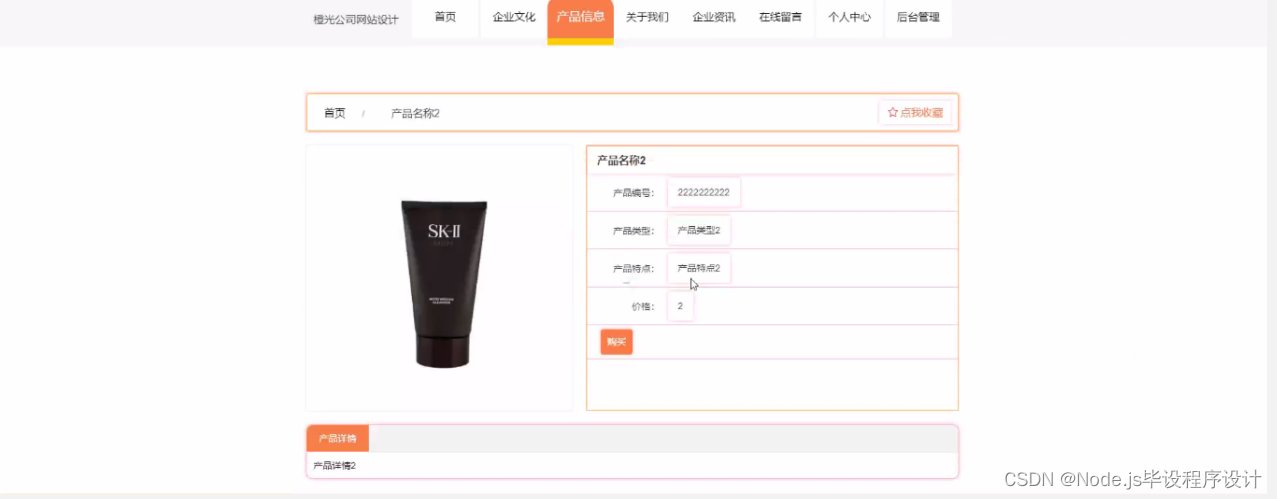
产品信息,在产品信息页面可以查看产品编号、产品名称、产品图片、产品类型、产品特点、价格等信息进行购买,如图5-4所示:

图5-4产品信息界面图
5.1.5在线留言
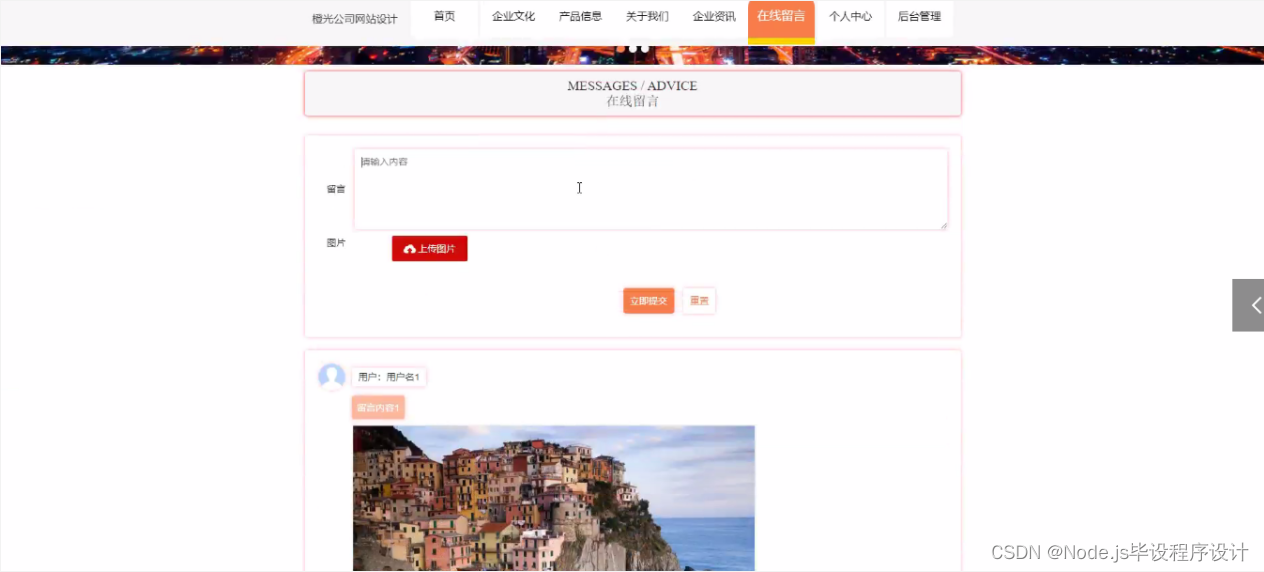
用户在线留言,管理员在后台进行回复,如图5-5所示:

图5-5在线留言界面图
5.2管理员功能模块
管理员可以通过登录页面输入用户名、密码、角色登录系统,开始管理系统功能。管理员登录效果图如下图5-6所示:

图5-6管理员登录界面图
5.2.1 首页
管理员登录橙光公司网站设计查看首页、个人中心、用户管理、企业文化管理、文化类型管理、产品信息管理、产品类型管理、产品购买管理、关于我们管理、在线留言、系统管理进行相应操作,如图5-7所示。

图5-7管理员功能界面图
5.2.2用户管理
管理员可以对用户管理查看用户账号、用户姓名、性别、年龄、头像、用户手机进行详情、删除、修改操作。如图5-8所示。

图5-8用户管理界面
5.2.3企业文化管理
管理员可以对企业文化管理查看标题名称、封面图片、更新时间、发布人、文化类型进行详情、删除、修改等操作。如图5-9所示。

图5-9企业文化管理界面图
5.2.4文化类型管理
管理员可以对文化类型管理查看文化类型进行详情、删除、修改等操作。如图5-10所示。

图5-10文化类型管理界面图
5.2.5产品信息管理
管理员可以对产品信息管理查看产品编号、产品名称、产品图片、产品类型、产品特点、价格进行详情、删除、修改等操作。如图5-11所示。

图5-11产品信息管理界面图
5.2.6产品购买管理
管理员可以对产品购买管理查看订单编号、产品编号、产品名称、价格、购买数量、总价格、用户账号、用户姓名、用户手机、收货地址、备注、是否支付、审核回复、审核状态、审核进行详情、删除、修改等操作。如图5-12所示。

图5-12产品购买管理界面图
5.2.7关于我们管理
管理员可以对关于我们管理查看标题、图片、联系方式、邮箱、链接进行详情、删除、修改等操作。如图5-13所示。

图5-13关于我们管理界面图
5.2.8系统管理
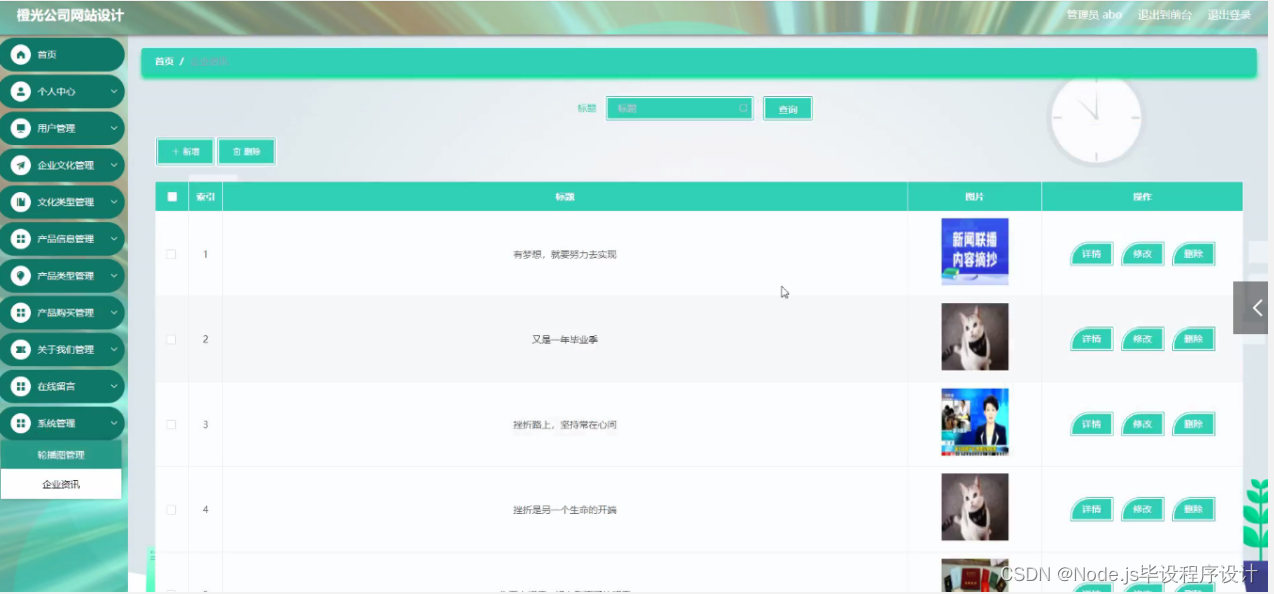
系统管理;管理员在该页面为轮播图管理界面、企业资讯。管理员可以在此页面进行首页轮播图的管理,企业资讯发布,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-14 5-15所示。

图5-14轮播图管理界面图

图5-15企业资讯界面图
5.3用户功能模块
用户点击进入到系统操作界面,查看首页、个人中心、产品购买管理、我的收藏管理等功能模块,如图5-16所示。

图5-16用户功能界面图
5.3.1个人信息
用户可以对个人信息查看用户账号、用户姓名、性别、年龄、头像、用户手机进行修改,如图5-17所示。

图5-17个人信息界面图
5.3.2产品购买管理
用户可以对产品购买管理查看订单编号、产品编号、产品名称、价格、购买数量、总价格、用户账号、用户姓名、用户手机、收货地址、备注、是否支付、审核回复、审核状态进行删除等操作。如图5-18所示。

图5-18产品购买管理界面图
5.3.3我的收藏管理
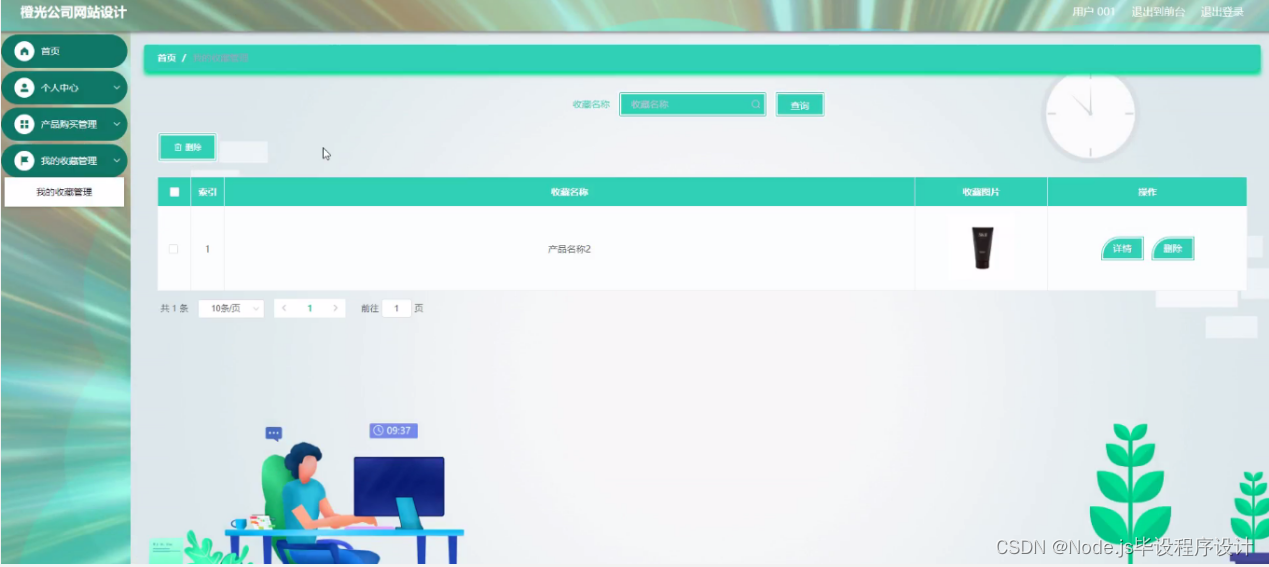
用户可以对我的收藏管理查看收藏名称、收藏图片进行详情、删除等操作。如图5-19所示。

图5-19我的收藏管理界面图















![[附源码]Python计算机毕业设计Django血库管理系统](https://img-blog.csdnimg.cn/2b56dd6379094ea89577a3156bc4822e.png)
![[附源码]计算机毕业设计Node.js-Bigbaby美食网站(程序+LW)](https://img-blog.csdnimg.cn/fbec8696bb8d4ac0b117e7239679bd4b.png)