- 💂 网站推荐:【神级源码资源网】【摸鱼小游戏】
- 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】
- 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】
- 💬 免费且实用的计算机相关知识题库:👉进来逛逛
本节教程我会带大家使用 HTML 、CSS和 JS 来制作一个 html5版街头霸王游戏
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。
✨ 前言
🕹️ 本文已收录于🎖️100个HTML小游戏专栏:100个H5游戏专栏![]() https://blog.csdn.net/qq_53544522/category_12064846.html
https://blog.csdn.net/qq_53544522/category_12064846.html
🎮 目前已有100+小游戏,源码在持续更新中,前100位订阅限时优惠,先到先得。
🐬 订阅专栏后可阅读100个HTML小游戏文章;还可私聊进前端/游戏制作学习交流群;领取一百个小游戏源码。
在线演示地址:![]() https://code.haiyong.site/824/
https://code.haiyong.site/824/
源码也可在文末进行获取
StreetFighter 街头霸王
======================
'90年代的感觉
✨ 游戏玩法
主机:
移动: W: 上, D: 前, A: 后, S:下
攻击: J: 轻拳, K: 重拳, U: 轻腿, I: 重腿
技能: 下→前→拳: 波动拳, 下→后→腿:旋风腿, 前→下→前→拳:升龙拳
副机(小键盘):
移动: ↑: 上, ←: 前, →: 后, ↓:下
攻击: 1: 轻拳, 2: 重拳, 4: 轻腿, 5: 重腿
技能: 下→前→拳: 波动拳, 下→后→腿:旋风腿, 前→下→前→拳:升龙拳
按F2暂停游戏, 1键大战电脑ai, 2键双人对打.
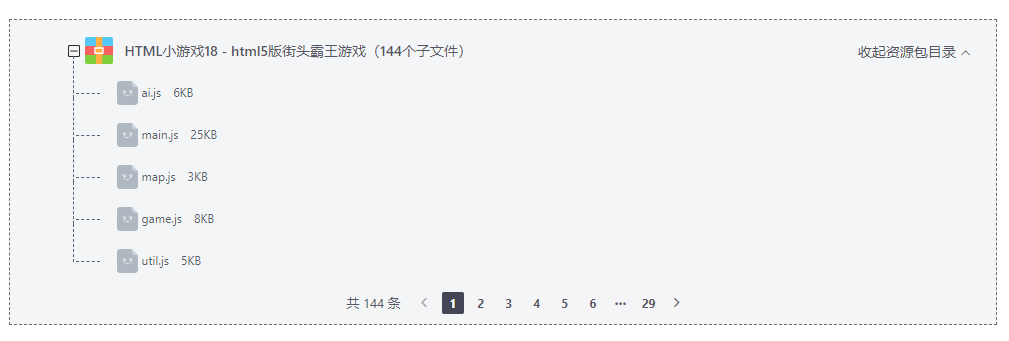
✨ 项目基本结构
大致目录结构如下(共144个子文件):
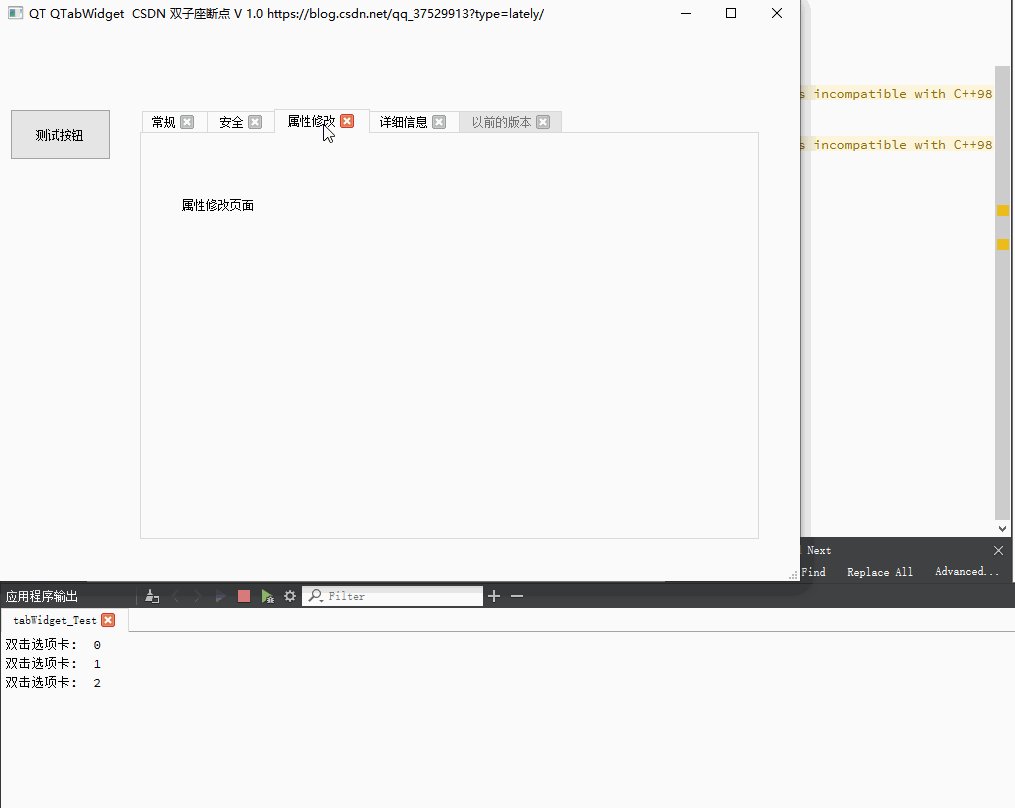
场景展示

HTML源码
<body>
<a href="https://code.haiyong.site/ziyuan/game/" target="_blank" class="btn btn_right" id="fullscr">游戏源码</a>
<!--Google Analytics-->
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-23019343-9']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<div class="copyright">更多游戏 <script>document.write(new Date().getFullYear());</script> <a href="https://code.haiyong.site/moyu" target="_blank">haiyong.site/moyu</a></div>
</body>CSS 源码
.btn_right、.btn:hover
.btn {
position: absolute;
top: 1%;
right: 0px;
border: 1px solid white;
border-radius: 5px;
font-size: 0.9rem;
padding: 0.5rem 0.7em;
background: transparent;
color: #F9B31C;
-webkit-font-smoothing: antialiased;
font-weight: 700;
cursor: pointer;
transition: all .3s;
z-index: 11;
}
.btn_right {
left: unset;
right: 0px;
text-decoration: none;
}
.btn:hover {
background: #ffffff;
color: #2a2b2f;
}
JS 源码
js 代码较多,这里提供部分,完整源码可以在文末下载
保持同步, 不然可能会出现 A 添加进了 timer, 而 B 没有,好基友永远不分开。
var unshift = function( fn ){
return prepareTimer.unshift( fn );
}
是否组合拳已经结束
if ( flag ){
this.attack.stickStart( attack_config, combo.effect_position, combo.sound );
var self = this;
this.frames.combo_attack.done( function(){
self.statusManage.set_attack_type( 0 );
self.attack.stop();
})
}
调整方向
this.direction = this.left > ( this.enemy && this.enemy.left ) ? -1 : 1;爬起来的时候短暂无敌.
if ( self.currState === 'somesault_up' ){
self.statusManage.setInvincible( 100 );
}
图片资源

一共一百多张图片,全都打包放在文末的下载链接里了。
音频资源

源码下载
1.CSDN资源下载:![]() https://download.csdn.net/download/qq_44273429/87319906
https://download.csdn.net/download/qq_44273429/87319906
2.从海拥资源网下载:![]() https://code.haiyong.site/824/
https://code.haiyong.site/824/
3.也可通过下方卡片添加好友回复街头霸王获取







![[附源码]Python计算机毕业设计Django血库管理系统](https://img-blog.csdnimg.cn/2b56dd6379094ea89577a3156bc4822e.png)
![[附源码]计算机毕业设计Node.js-Bigbaby美食网站(程序+LW)](https://img-blog.csdnimg.cn/fbec8696bb8d4ac0b117e7239679bd4b.png)