1. Three.js简介
官网对 Three.js 的介绍非常简单:“Javascript 3D library”。
即:three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能,是一个常见的web 3D库。
相关概念解释:three.js > webGL > openGL
openGL是一个跨平台3D/2D的绘图标准,webGL则是openGL在浏览器上的一个实现。- web前端开发人员可以直接用
WebGL接口进行编程,但webGL只是非常基础的绘图API,需要编程人员有很多的数学知识、绘图知识才能完成3D编程任务,而且代码量巨大。 three.js对WebGL进行了封装,让前端开发人员在不需要掌握很多数学知识和绘图知识的情况下,也能够轻松进行web 3D开发,降低了门槛,同时大大提升了效率。
总结来一句话: 就是你不懂计算机图形学,只要理解了three.js的一些基本概念你也可以快速上手web 3D。
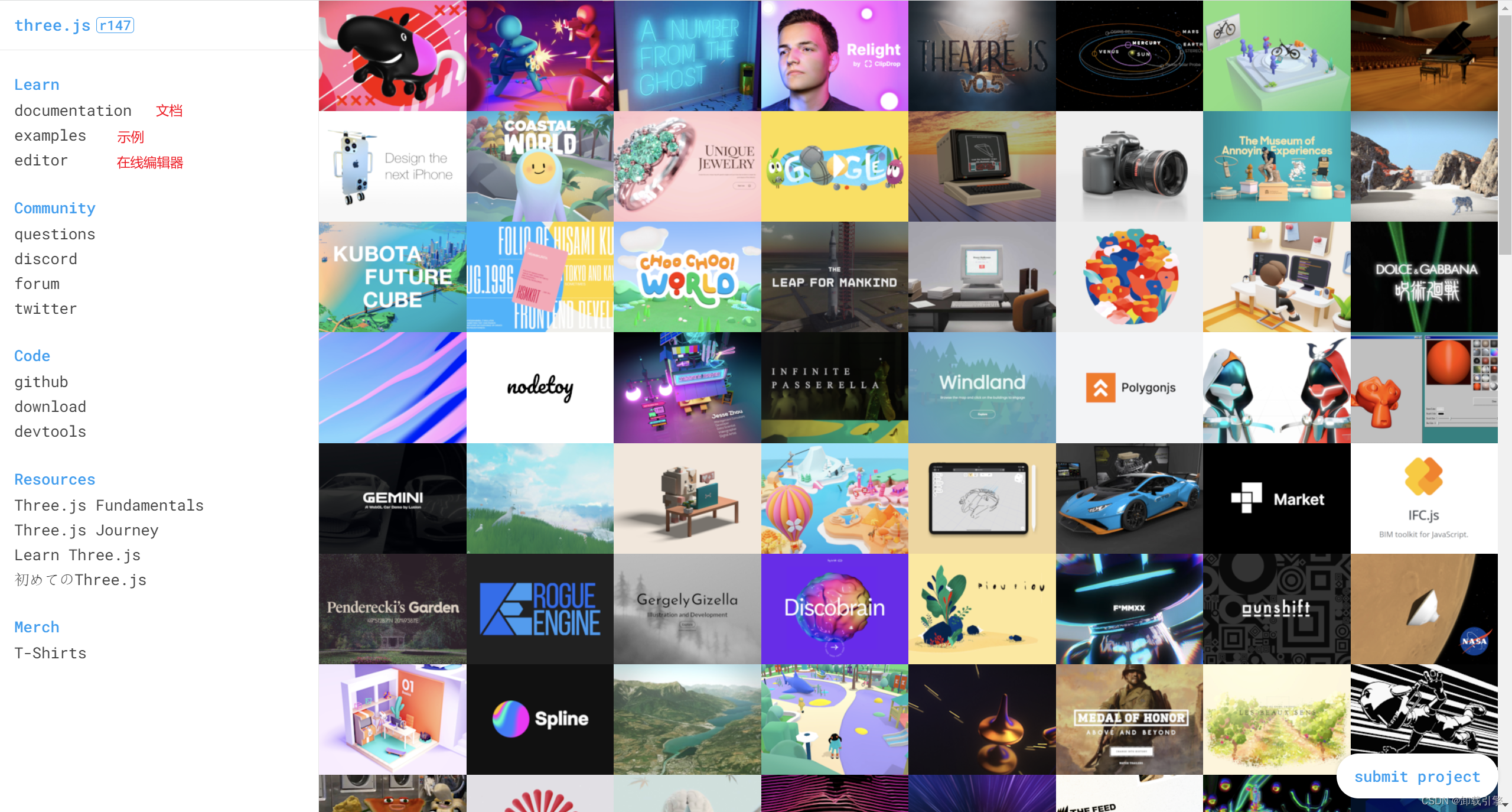
1.1 官网首页
https://threejs.org/
由于是国外网站,可能加载有点慢,(可以尝试科学加速…)

1.2 官网资源的本地化配置
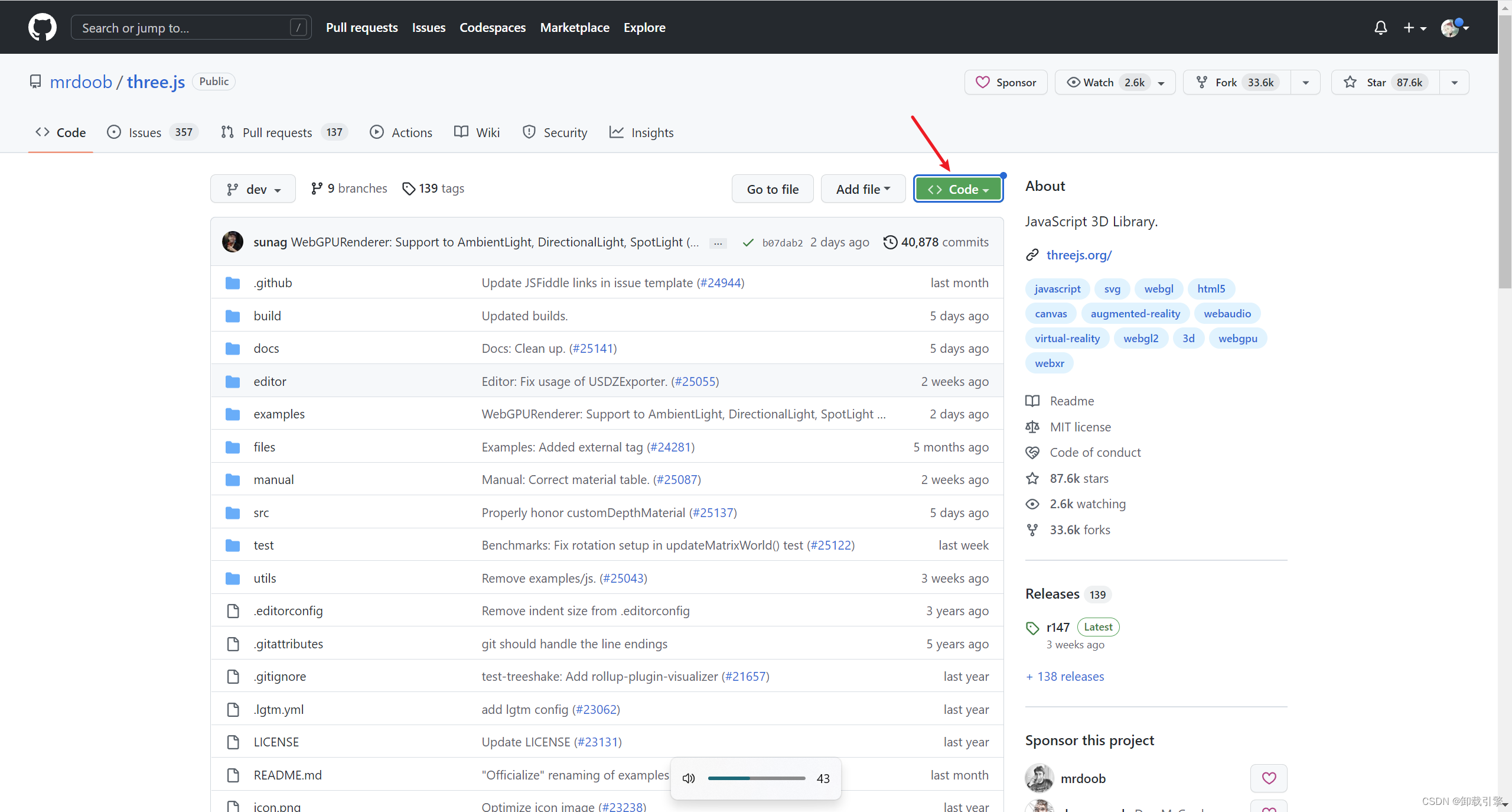
由于3D资源较大,还有访问有时候会较慢,并且为了方便查看源码,我们可以从github上直接glone到本地启动。
three.js官方资源地址:https://github.com/mrdoob/three.js/
git clone https://github.com/mrdoob/three.js.git

克隆到本地之后,使用vscode导入项目,你可以看到如下目录,不同版本会略有差异。
three.js
└───build——src目录下各个代码模块打包后的结果
│───three.js——开发的时候.html文件中要引入的threejs引擎库,和引入jquery一样,可以辅助浏览器调试
│───three.min.js——three.js压缩后的结构文件体积更小,可以部署项目的时候在.html中引入。
│───three.module.js—— 可以import方式引入
│
└───docs——Three.js API文档文件
│───index.html——打开该文件可以实现离线查看threejs API文档
│
└───editor——Three.js的可视化编辑器,可以编辑3D场景
│───index.html——打开应用程序
│
└───docs——Three.js API文档文件
│───index.html——打开该文件可以实现离线查看threejs API文档
│
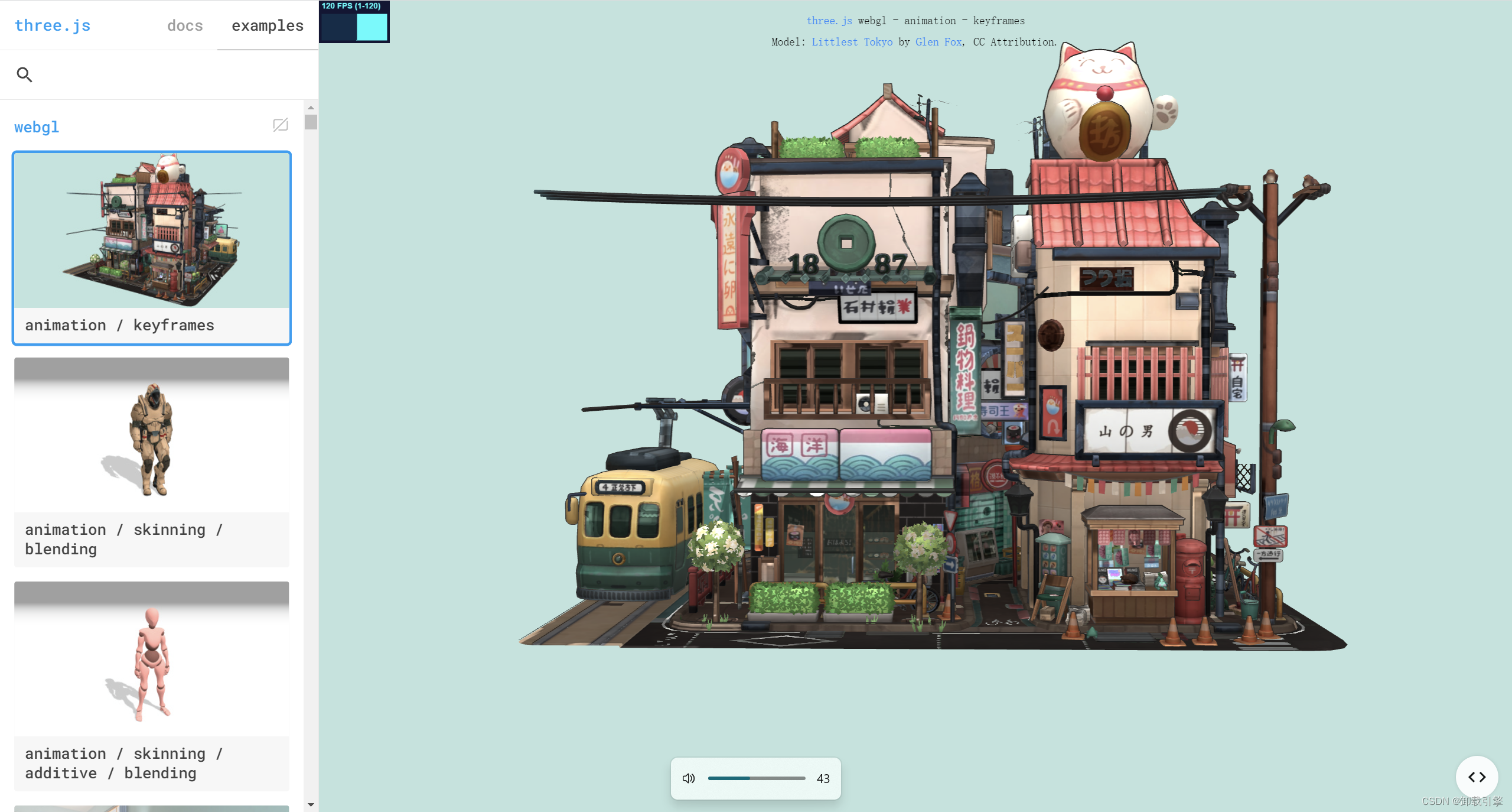
└───examples——里面有大量的threejs案例,平时可以通过代码编辑全局查找某个API、方法或属性来定位到一个案例
│
└───src——Three.js引擎的各个模块,可以通过阅读源码深度理解threejs引擎
│───index.html——打开该文件可以实现离线查看threejs API文档
│
└───utils——一些辅助工具
│───\utils\exporters\blender——blender导出threejs文件的插件

安装依赖包
cnpm install
启动项目
npm run dev
启动后可以看到如下页面,点击docs就可以看到文档



2. 快速开始示例
我将通过一个demo快速讲解three.js的主要概念
2.1 引入three.js
使用three.js的第一步首先就是先把three.js引入到你的项目文件中。
2.1.1 script标签方式引入three.js
你可以像平时开发web前端项目一样,把three.js当做一个js库引入你的项目。
<script src="../../three.js/build/three.js"></script>
//随便输入一个API,测试下是否已经正常引入three.js
console.log(THREE.Scene);
2.1.2 ES6 import方式引入
给script标签设置type="module",也可以在.html文件中使用import方式引入three.js。
如果你没有前端ES6基础,可以自行补充学习。
<script type="module">
// 现在浏览器支持ES6语法,自然包括import方式引入js文件
import * as THREE from '../../three.js/build/three.module.js';
</script>
2.1.3 three.js工程化开发
平时学习,为了方便可以直接在.html文件中引入three.js相关文件,不过在正式开发的时候,你可以在你的nodejs工程文件中,通过npm命令行安装three.js。
npm安装
npm install three --save
# 特定版本three.js
# 139版本
npm install three@0.139.0 --save
// 引入three.js
import * as THREE from 'three';
// 和在.html文件中一样使用threejs类
var geo = new THREE.PlaneGeometry(105,209);
// 扩展库引入和使用
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
const controls = new OrbitControls(camera, renderer.domElement);
2.2 创建三维场景
2.2.1 三维场景Scene
你可以Scene它理解为虚拟的3D场景,用来表示模拟生活中的真实三维场景,或者说三维世界。
// 创建3D场景对象Scene
var scene = new THREE.Scene();
2.2.2 给场景添加物体
你可以把网格模型Mesh理解为一个虚拟的物体,用来表示生活中真实的物体,比如一个箱子、一个鼠标。
//创建一个长方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100, 100, 100);
//材质对象Material(受光照影响的材质)
var material = new THREE.MeshLambertMaterial({
color: 0x00ffff,//设置材质颜色
});
//创建网格模型对象Mesh
var mesh = new THREE.Mesh(geometry, material);
//网格模型mesh添加到场景scene中
scene.add(mesh);
2.3 相机和渲染器
经过上面的代码还无法在网页中看到生成的长方体,还需要借助相机camera和渲染器renderer把虚拟的三维场景Scene渲染出来。
three.js想把三维场景Scene呈现在web页面上,其实就像你生活中拍照一样,首先要有一个相机,然后还有你,你拿着相机,按一下,咔,完成拍照,获得照片。

2.3.1 透视投影相机PerspectiveCamera
// width和height用来设置Three.js输出的Canvas画布尺寸(像素px)
var width = 800; //宽度
var height = 500; //高度
/**
* 透视投影相机设置
*/
// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
var camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
camera.position.set(292, 223, 185); //相机在Three.js三维坐标系中的位置
camera.lookAt(0, 0, 0); //相机观察目标指向Three.js坐标系原点
2.3.2 WebGL渲染器WebGLRenderer
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置three.js渲染区域的尺寸(像素px)
renderer.render(scene, camera); //执行渲染操作
//three.js执行渲染命令会输出一个canvas画布,也就是一个HTML元素,你可以插入到web页面中
document.body.appendChild(renderer.domElement);
2.4 添加光源
/**
* 光源设置
*/
//点光源
var pointLight = new THREE.PointLight(0xffffff,1.0);
pointLight.position.set(400, 200, 300); //点光源位置
scene.add(pointLight); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0xffffff,0.4);
scene.add(ambient); //环境光源添加到场景中
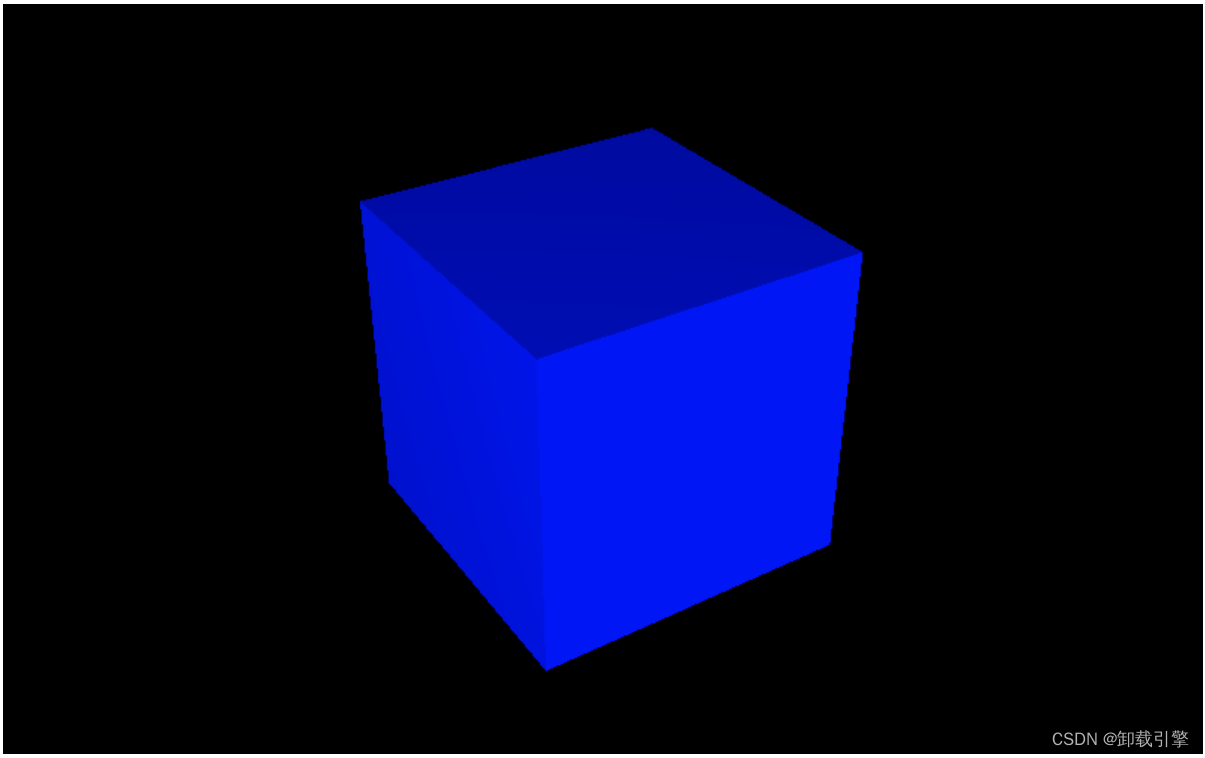
2.5 最终效果

3. 完整代码
<script type="module">
import * as THREE from '../../../three.js/build/three.module.js'
/**
* 创建3D场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
//创建一个长方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100, 100, 100);
//材质对象Material
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff, //设置材质颜色
});
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var pointLight = new THREE.PointLight(0xffffff,1.0);
pointLight.position.set(400, 200, 300); //点光源位置
scene.add(pointLight); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0xffffff,0.4);
scene.add(ambient);
// width和height用来设置Three.js输出的Canvas画布尺寸(像素px)
var width = 800; //宽度
var height = 500; //高度
/**
* 透视投影相机设置
*/
// 30:视场角度, width / height:Canvas画布宽高比, 1:近裁截面, 3000:远裁截面
var camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
camera.position.set(292, 223, 185); //相机在Three.js三维坐标系中的位置
camera.lookAt(0, 0, 0); //相机观察目标指向Three.js坐标系原点
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height); //设置three.js渲染区域的尺寸(像素px)
renderer.render(scene, camera); //执行渲染操作
//three.js执行渲染命令会输出一个canvas画布,也就是一个HTML元素,你可以插入到web页面中
document.body.appendChild(renderer.domElement);
</script>
4. 总结

- 创建3D场景对象Scene
- 创建网格模型对象
- 光源设置
- 透视投影相机对象设置
- 创建渲染器对象

📢欢迎点赞👍/ 收藏⭐/ 留言📝如有错误敬请指正!
未完待续…





![[附源码]Python计算机毕业设计Django血库管理系统](https://img-blog.csdnimg.cn/2b56dd6379094ea89577a3156bc4822e.png)
![[附源码]计算机毕业设计Node.js-Bigbaby美食网站(程序+LW)](https://img-blog.csdnimg.cn/fbec8696bb8d4ac0b117e7239679bd4b.png)