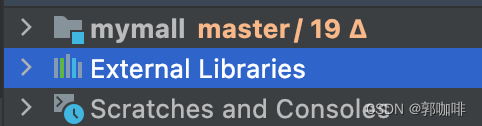
效果图

说明
本身idea在右下角会有git分支信息,但是显示的当前打开文件的分支信息,并且不够显眼
解决
1、安装插件(GitToolBox插件)

2、修改idea.properties
project.tree.structure.show.url=false
ide.tree.horizontal.default.autoscrolling=false
将上分配置写入到idea.properties文件中
注: idea项目默认显示的是路径,把这个路线显示去掉,以及去掉自动滚动

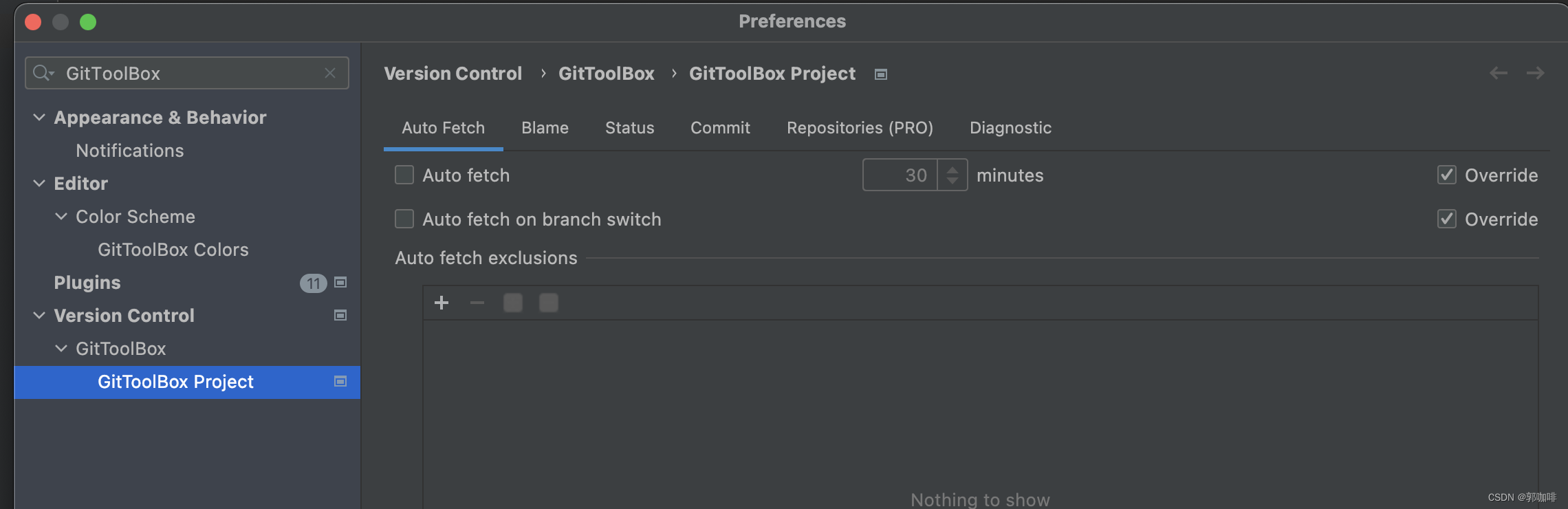
3、配置(GitToolBox插件)
由于开发使用git命令拉取提交代码,故将auto fetch自动拉取去掉了,具体配置根据个人情况选择。

4、重启
不论是安装插件还是修改idea.properties,记得重启idea