Vue
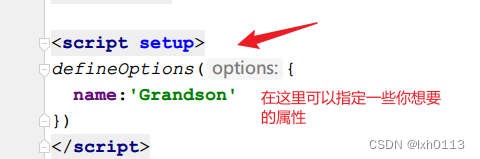
defineOptions
为什么要使用defineOptions
在有<script setup> 之前 如果需要定义props emit 可以很容易的添加一个与setup 平级的属性 但是用了 <script setup> 后 就不能这样做了 setup 属性也就没有了,就不能添加 与其平级 的属性
为了解决这个问题 引入了defineProps 与 defineEmits 俩个编译宏 但是只是解决了 props 与emits 这俩个属性 如果我们要定义组件的name 或者其他自定义的属性 就得回到原始的写法——添加一个普通的<script>标签 这样就会存在俩个<script> 标签
在vue3.3中 新引入了defineOptions 宏 主要是用来定义Options API的选项 可以用defineOptions 定义任意的选项,props,emits,expose,slots除外 因为已经有了相关的 编译宏了

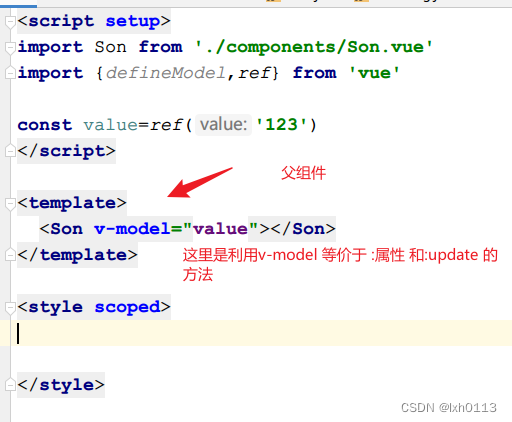
defineModel
在vue3中 自定义组件上使用v-model 相当于 传递一个 modelValue 属性 同时触发update:modelValue 事件

 注意
注意

Pinia 快速入门
Pinia 是 vue 最新的 状态管理工具 是Vuex 的替代品
- 提供了更加简单的API (去掉了mutation)
- 提供符合,组合式风格的API
- 去掉了 modules 的概念 每一个store 都是一个独立的模块
- 配合Typescript 更加友好 提供可靠的类型推断
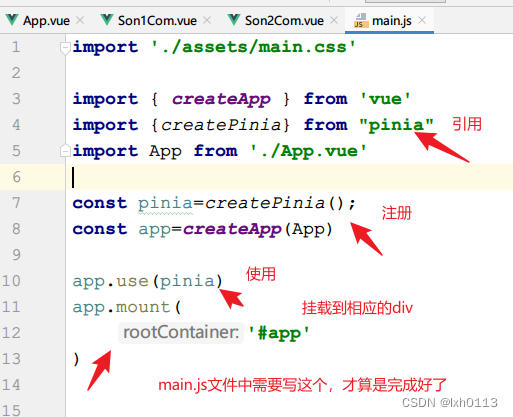
添加Pinia配置

然后启动项目就行

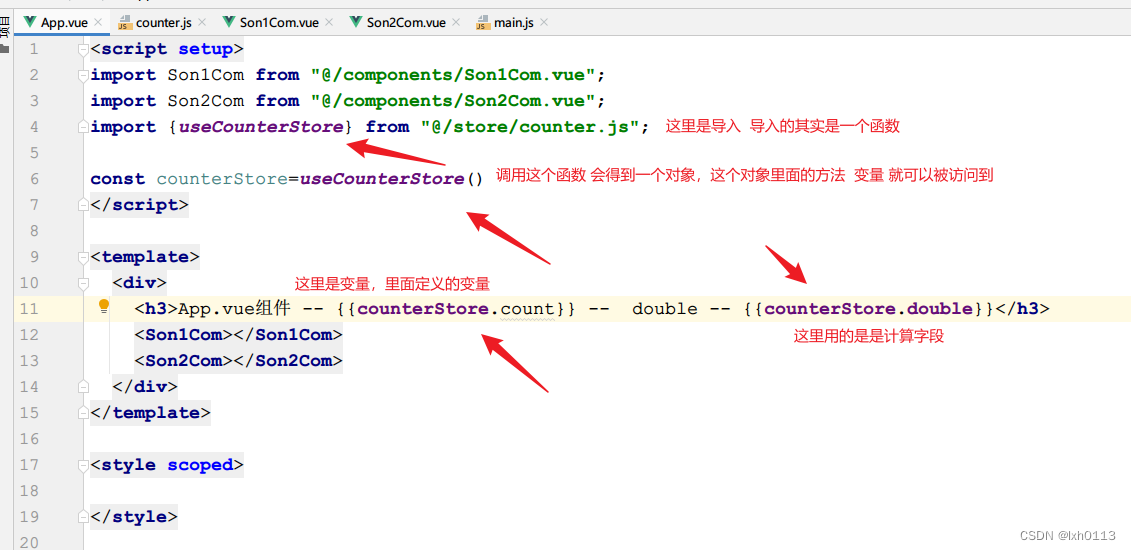
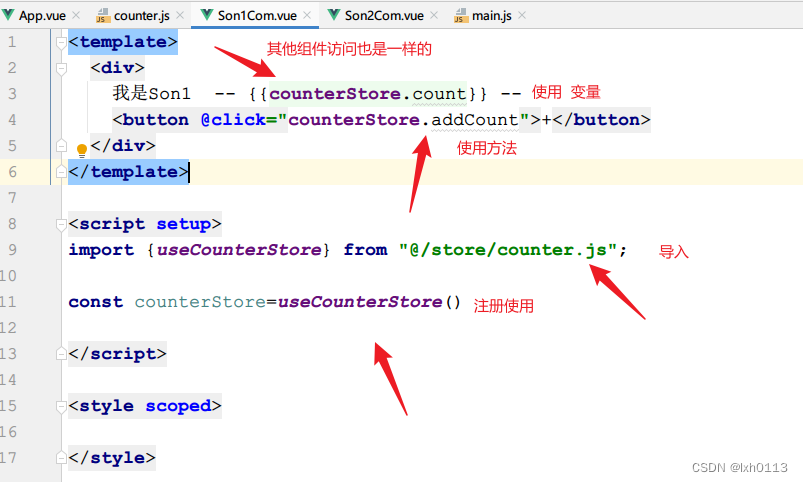
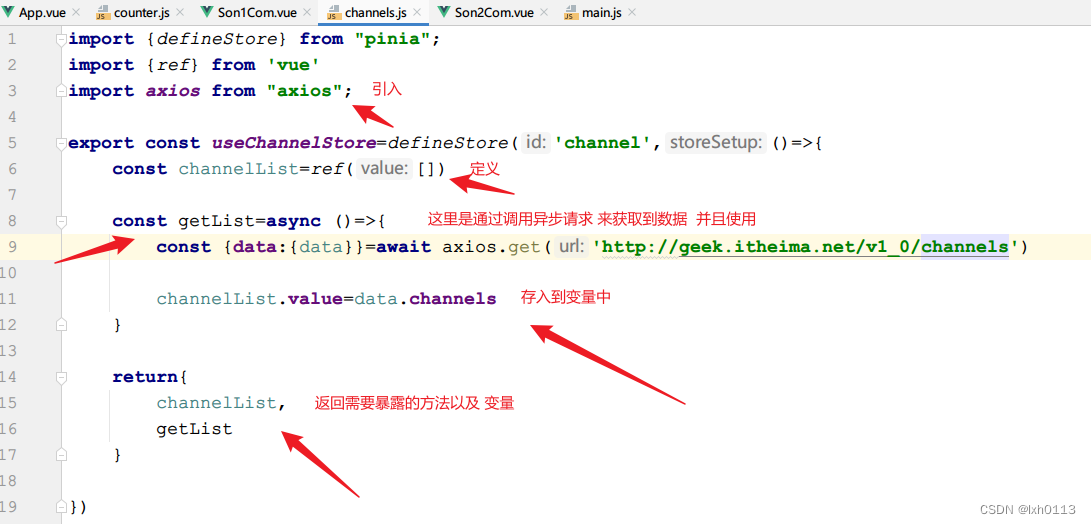
Setup Store
利用Store可以十分便捷的共享数据

定义了一个counter.js 来保证数据的 共享 以及访问


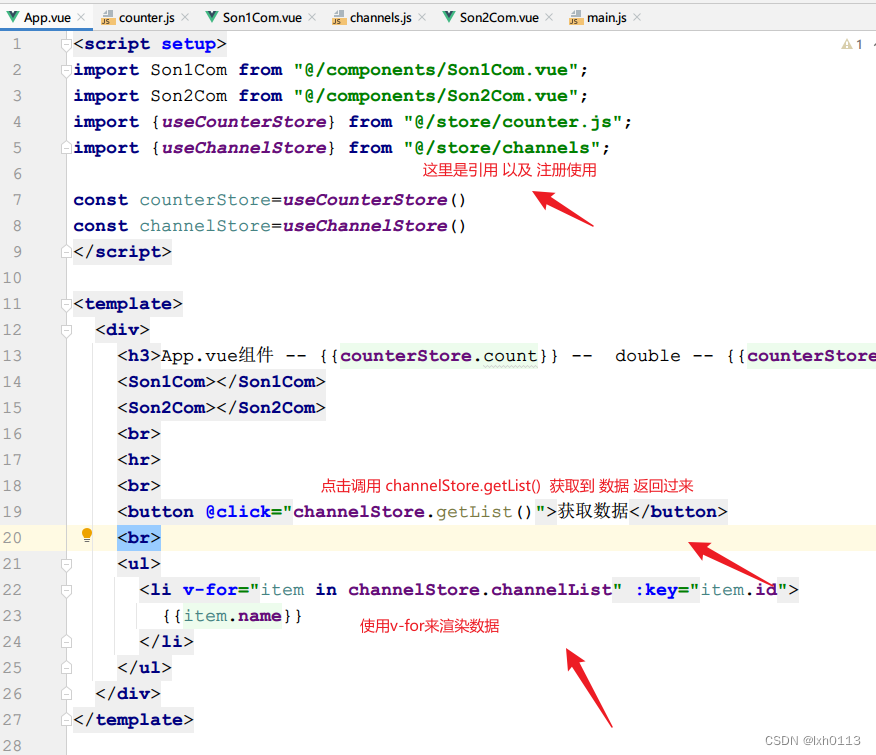
action 异步支持


在对应的Store 中 ,如果把返回的数据解构了 那么就不支持响应式 ,如果想解构并且保持 响应式。

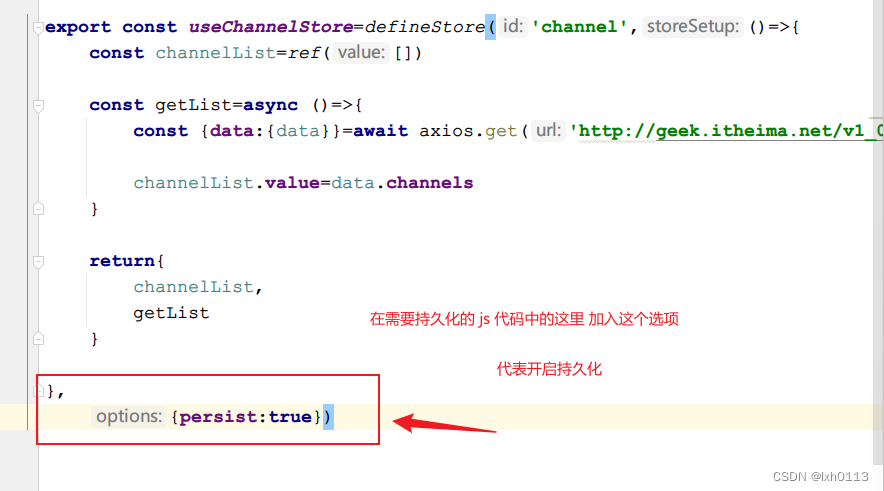
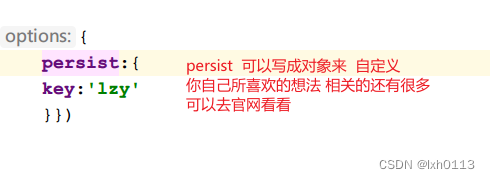
使用 Pinia持久化 插件
先去官网上
快速开始 | pinia-plugin-persistedstate (prazdevs.github.io)
安装 下面说的是npm 安装
npm i pinia-plugin-persistedstate
然后在main.js 的文件中


搞完之后要重启服务器
然后就可以发现数据变成持久化的了,即使是刷新,也不会变回到原来的数据

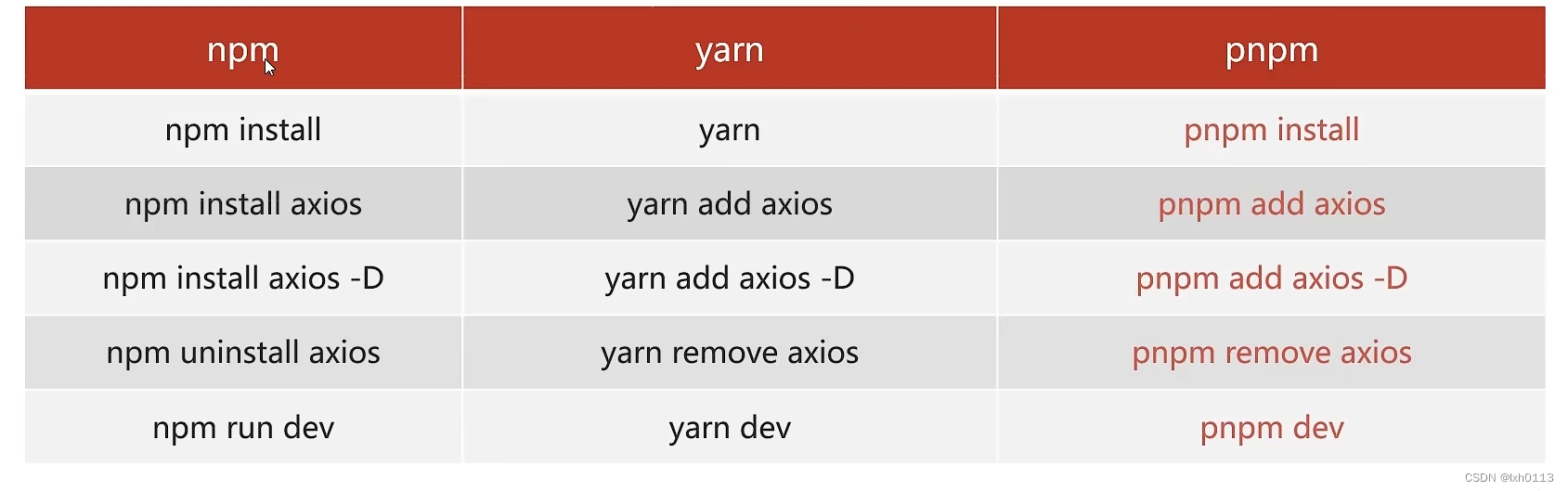
pnpm 包管理器
优势:比同类工具 快 2 倍左右 节省磁盘空间
安装:
- 全局安装: npm install -g pnpm
- 局部安装:npm install pnpm
安装好之后
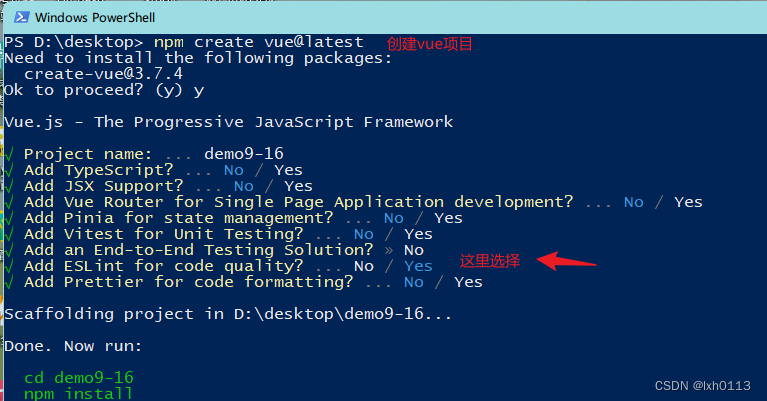
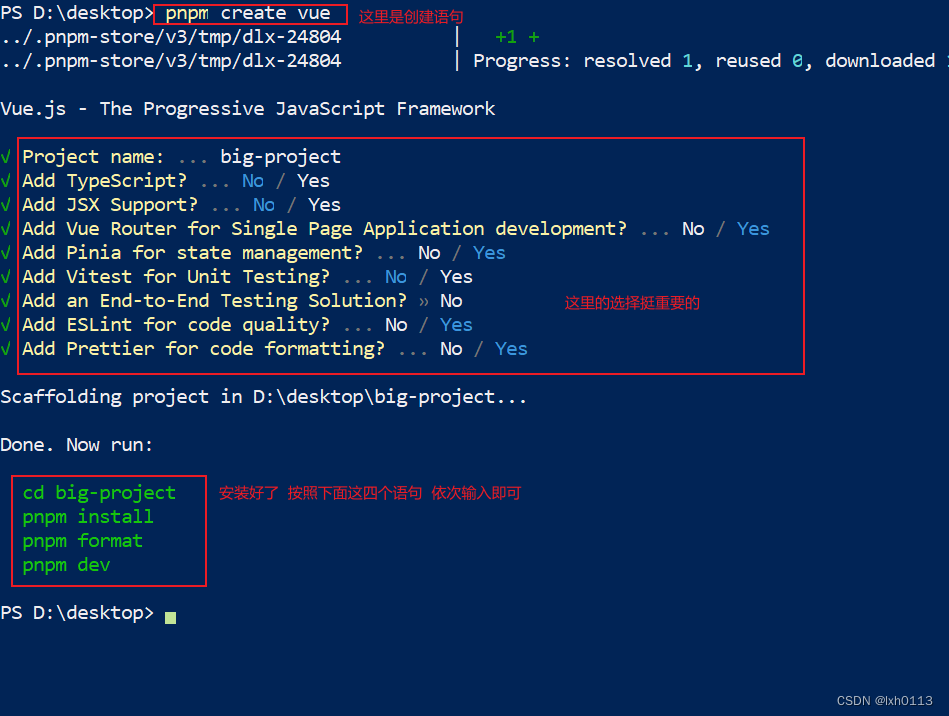
创建项目 pnpm create vue
其他指令:

创建一个pnpm安装的vue项目


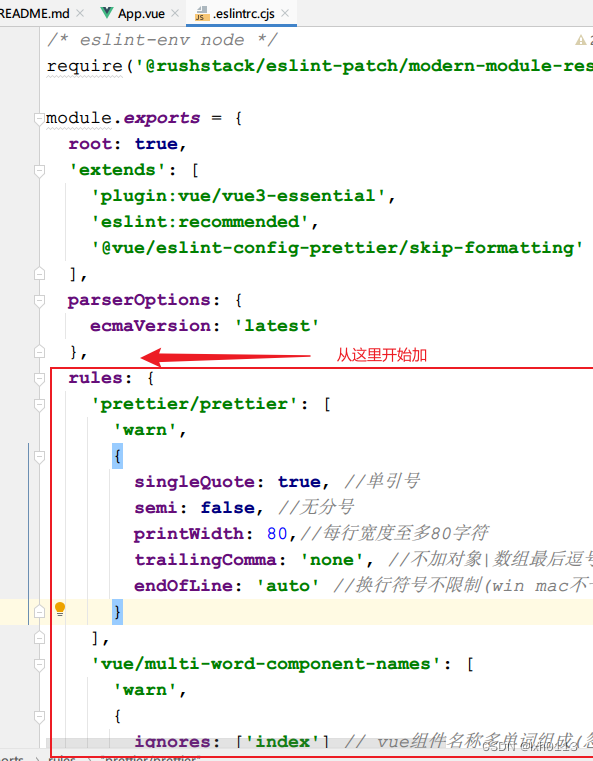
Eslint 配置代码风格
把下面这段代码加到 下面
下面

rules: {
'prettier/prettier': [
'warn',
{
singleQuote: true, //单引号
semi: false, //无分号
printWidth: 80,//每行宽度至多80字符
trailingComma: 'none', //不加对象|数组最后逗号
endOfLine: 'auto' //换行符号不限制(win mac不一-致)
}
],
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index. vue)
}
],
'vue/no-setup-props -destructure': ['off'], //关闭props解构的校验
// 添加未定 义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了 支持下一个章节演示。
'no-undef': 'error'
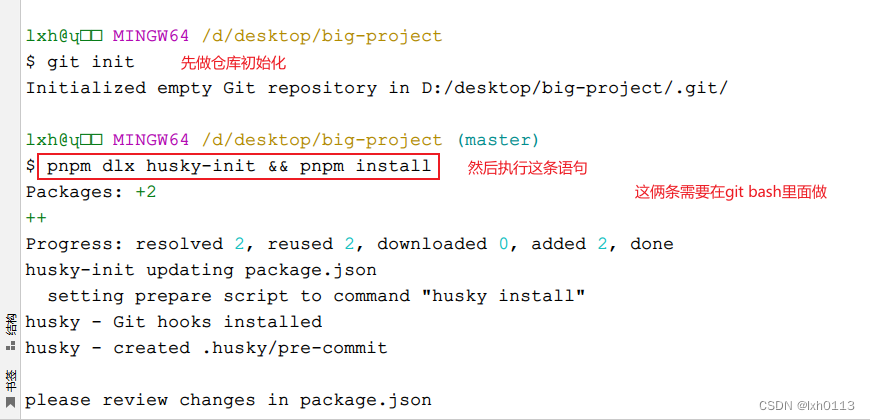
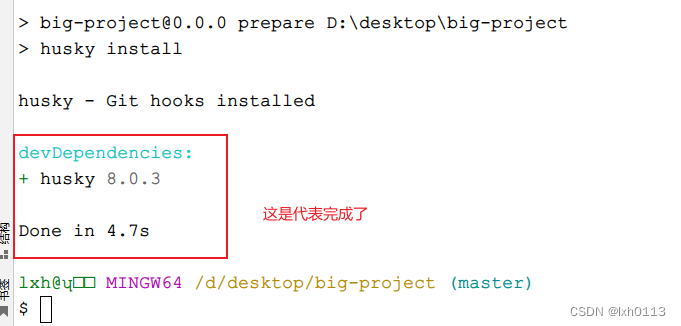
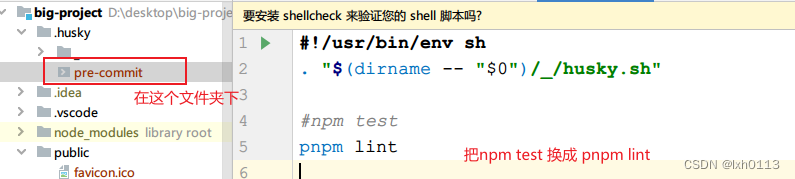
}基于husky的代码检查工作流




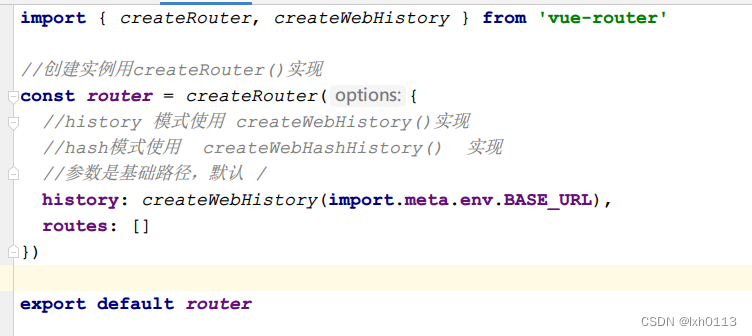
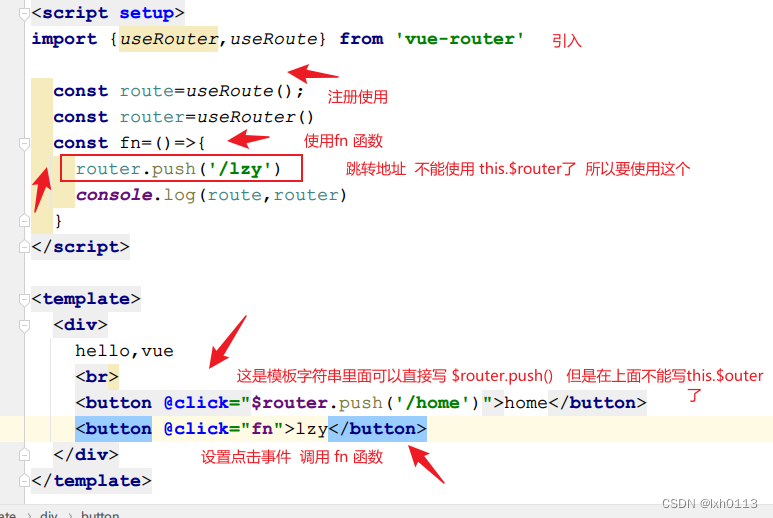
vue-router 路由代码解析

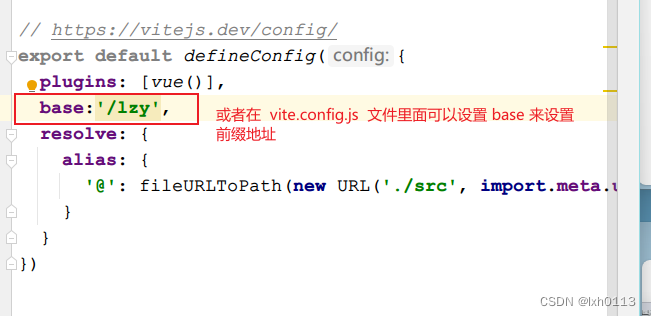
router vue3 中跳转地址


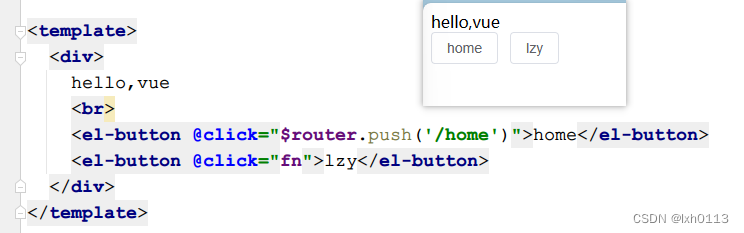
引入 Element Plus
- 安装 pnpm add element-plus
- 然后跟着官网配置 选择按需导入即可
- 快速开始 | Element Plus (element-plus.org)
- 然后重启即可
会发现用 el- 开头组件会不一样

然后就可以直接使用