QT的滑动条在开发的过程中经常使用,默认的QSlider风格比较简陋,一般达不到UI设计的效果,本篇记录一个QSlider使用过程中风格的设置。
1.qss常用的字段属性
1.1背景属性
| 属性 | 值 | 意思 |
|---|---|---|
background | Background | 背景属性 |
background-color | Brush | 背景颜色 |
background-image | Url | 背景图 |
background-repeat | Repeat | 是否重绘 |
background-position | Alignment | 背景位置 |
background-attachment | Attachment | 确定背景图像是相对于窗口滚动还是固定。 |
background-clip | Origin | 绘制区域可裁剪 |
background-origin | Origin | 背景位置和背景图像一起使用 |
2.边框属性boder
| 属性 | 值 | 意思 |
|---|---|---|
border | Border | 边框属性 |
border-top | Border | 顶部边框属性 |
border-right | Border | 右边边框属性 |
border-bottom | Border | 底部边框属性 |
border-left | Border | 左边边框属性 |
border-color | Box Colors | 边框颜色 |
border-top-color | Brush | 顶部边框颜色 |
border-right-color | Brush | 右边边框颜色 |
border-bottom-color | Brush | 底部边框颜色 |
border-left-color | Brush | 左边边框颜色 |
border-image | Border Image | 边框背景图 |
border-radius | Radius | 边框圆角弧度 |
3.外边距属性margin
| 属性 | 值 | 意思 |
|---|---|---|
margin | Box Lengths | 外边距属性 |
margin-top | Length | 顶部外边距属性 |
margin-right | Length | 右边外边距属性 |
margin-bottom | Length | 底部外边距属性 |
margin-left | Length | 左边外边距属性 |
4.内边距属性padding
代码实现
#include "qsliderdemo.h"
#include "ui_qsliderdemo.h"
QSliderDemo::QSliderDemo(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::QSliderDemo)
{
ui->setupUi(this);
initView();
}
QSliderDemo::~QSliderDemo()
{
delete ui;
}
void QSliderDemo::initView()
{
// 水平QSlider 滑动块前面的区域风格 滑动块后面的区域风格 滑块风格 margin: 20px 0;
QString horizontalStyle = QString(
"QSlider::groove:horizontal{border: 0px solid #ff0000;height:4px;}"
"QSlider::sub-page:horizontal{background: #2F89FC;border-radius: 2px;}"
"QSlider::add-page:horizontal{background: #FFFFFF;border-radius: 2px;}"
"QSlider::handle:horizontal{background:#FFFFFF;border: 1px solid #666666;border-radius:8px;width:18px;height:18px;margin-top:-6px;margin-bottom: -6px;}"
);
ui->horizontalSlider->setStyleSheet(horizontalStyle);
QString horizontalStyle2 = QString(
"QSlider::groove:horizontal{border: 0px solid #ff0000;height:4px;}"
"QSlider::sub-page:horizontal{background: #2F89FC;border-radius: 2px;}"
"QSlider::add-page:horizontal{background: #FFFFFF;border-radius: 2px;}"
"QSlider::handle:horizontal{background:#FFFF00;border:1px solid #0000ff;border-radius:8px;width:18px;height:18px;margin:-6px 1px -6px 1px;}"
);
ui->horizontalSlider_2->setStyleSheet(horizontalStyle2);
//滑动块以图片作背景
QString horizontalStyle3 = QString(
"QSlider::groove:horizontal{border: 0px solid #ff0000;height:4px;}"
"QSlider::sub-page:horizontal{background: #2F89FC;border-radius: 2px;}"
"QSlider::add-page:horizontal{background: #FFFFFF;border-radius: 2px;}"
"QSlider::handle:horizontal{border-image:url(:/image/slider.png);width:17px;height:17px;margin-top:-6px;margin-bottom: -6px;}"
);
ui->horizontalSlider_3->setStyleSheet(horizontalStyle3);
// 垂直QSlider 滑动块上面的区域风格 滑动块下面的区域风格 滑块风格
QString verticalStyle = QString(
"QSlider::groove:vertical{border: 0px solid #ff0000;width:4px;}"
"QSlider::sub-page:vertical{background: #2F89FC;border-radius: 2px;}"
"QSlider::add-page:vertical{background: #FFFFFF;border-radius: 2px;}"
"QSlider::handle:vertical{background:#FFFFFF;border: 1px solid #666666;border-radius:8px;width:18px;height:18px;margin-left:-6px;margin-right: -6px;}"
);
ui->verticalSlider->setStyleSheet(verticalStyle);
QString verticalStyle2 = QString(
"QSlider::groove:vertical{border: 0px solid #ff0000;width:4px;}"
"QSlider::sub-page:vertical{background: #2F89FC;border-radius: 2px;}"
"QSlider::add-page:vertical{background: #FFFFFF;border-radius: 2px;}"
"QSlider::handle:vertical{background:#FFFF00;border:1px solid #0000ff;border-radius:8px;height:18px;width:18px;margin:1px -6px 1px -6px;}"
);
ui->verticalSlider_2->setStyleSheet(verticalStyle2);
//滑动块以图片作背景
QString verticalStyle3 = QString(
"QSlider::groove:vertical{border: 0px solid #ff0000;width:4px;}"
"QSlider::sub-page:vertical{background: #2F89FC;border-radius: 2px;}"
"QSlider::add-page:vertical{background: #FFFFFF;border-radius: 2px;}"
"QSlider::handle:vertical{border-image:url(:/image/slider.png);width:17px;height:17px;margin-left:-6px;margin-right: -6px;}"
);
ui->verticalSlider_3->setStyleSheet(verticalStyle3);
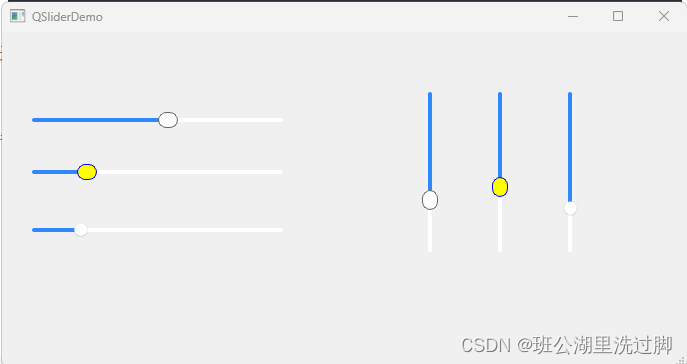
}运行效果

参考文档
https://doc.qt.io/qt-5/stylesheet-examples.html https://blog.csdn.net/qq_33659478/article/details/119253405 https://doc.qt.io/qt-5/stylesheet-reference.html https://blog.csdn.net/tax10240809163com/article/details/50899023 https://blog.csdn.net/weixin_45001971/article/details/126107638