文章目录
- 1.1 样式定义方式
- 1.2 选择器
- 1.3 颜色
- 1.4 文本
- 1.5 字体
- 1.6 背景
- 1.7 边框
- 1.8 元素展示格式
- 1.9 内边距与外边距
- 1.10 盒子模型
- 1.11 位置
- 1.12 浮动
- 实战:个人名片
- 1.13 flex布局
- 1.14 响应式布局
- 作业01
- 作业02
- 作业03
- 作业04
- 作业05
- 作业06
- 作业07
- 作业08
- 作业09
- 作业10
- 其他
1.1 样式定义方式
行内样式表 使用style
作用范围:仅对当前标签产生影响
<body>
<img style="width: 300px" src="./static/images/logo.png" alt="">
<img width="300" src="./static/images/logo.png" alt="">
<div style="width: 300px; height: 300px; background-color:green"></div>
</body>
内部样式表(internal style sheet)
定义在style标签中,通过选择器影响对应的标签。
作用范围:可以对同一个页面中的多个元素产生影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 300px;
height: 300px;
border-radius: 10%;
}
p {
width: 30px;
height: 30px;
background-color: lightgreen;
}
.blue-p {
background-color: lightblue;
}
.big {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<img src="./static/images/logo.png" alt="">
<img src="./static/images/test_image.png" alt="">
<p class="blue-p">1</p>
<p class="big">2</p>
<p class="blue-p big">3</p>
<p>4</p>
</body>
</html>
外部样式表(external style sheet)
定义在css样式文件中,通过选择器影响对应的标签。可以用link标签引入某些页面。
作用范围:可以对多个页面产生影响。
style.css文件定义样式,通过link链接到需要的地方
img {
width: 300px;
height: 300px;
border-radius: 10%;
}
p {
width: 30px;
height: 30px;
background-color: lightgreen;
}
.blue-p {
background-color: lightblue;
}
.big {
width: 70px;
height: 70px;
}
注释:ctrl + /
1.2 选择器
标签选择器
div {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
p {
width: 50px;
height: 70px;
background-color: lightgreen;
}
id 选择器,使用# 加上id名
下面是``id= mydiv`的选择器
#mydiv {
background-color: black;
}
类选择器
使用.加上类名
.red-tag {
background-color: lightcoral;
}
.big-tag {
width: 150px;
height: 150px;
}
测试类选择器
<div class="red-tag big-tag"> div 1</div>
<div id="mydiv"> div 2</div>
<div> div 3</div>
<div> div 4</div>
<p class="big-tag">p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
伪类选择器
伪类用于定义元素的特殊状态。
链接伪类选择器:
:link:链接访问前的样式
:visited:链接访问后的样式
:hover:鼠标悬停时的样式
:active:鼠标点击后长按时的样式
:focus:聚焦后的样式
位置伪类选择器:
:nth-child(n):选择是其父标签第n个子元素的所有元素。
目标伪类选择器:
:target:当url指向该元素时生效。
类选择器effect上面使用hover来渲染鼠标悬停时的样式:变大为110%,并且200ms内完成渐变
.effect:hover {
transform: scale(1.1);
transition: 200ms;
}
超链接的格式:分别是不动时候的样式,访问过之后的状态,鼠标悬停时的状态,以及点击后的状态
a:link {
color: red;
}
a:visited {
color: green;
}
a:hover {
color: orange;
}
a:active {
color: purple;
}
聚焦样式,输入框用的多
input:focus {
background-color: lightblue;
}
input:hover {
transform: scale(1.2);
}
位置伪类:第二个儿子的状态
p:nth-child(2) {
background-color: aquamarine;
}
将奇数个块变蓝
p:nth-child(odd) {
background-color: aquamarine;
}
跳转到某个标签:跳转到id为myp的标签,
<body>
<a href="#myp">我的标签</a>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<p>p4</p>
<p id="myp">p5</p>
<p>p6</p>
<p>p7</p>
<p>p8</p>
</body>
然后触发下面的target目标伪类选择器:
p:target {
transform: scale(1.1);
color: orange;
transition: 300ms;
}
复合选择器
由两个及以上基础选择器组合而成的选择器。
element1, element2:同时选择元素element1和元素element2。
element.class:选则包含某类的element元素。
element1 + element2:选择紧跟element1的element2元素。
element1 element2:选择element1内的所有element2元素。
element1 > element2:选择父标签是element1的所有element2元素。
标签和类名可以用.串联起来
div,
p {
background-color: lightblue;
}
div.big.real {
transform: scale(1.2);
}
+表示选择紧跟在后面的元素
div+p {
background-color: lightgreen;
}
p+p {
background-color: lightcoral;
}
通配符选择器
*:选择所有标签
[attribute]:选择具有某个属性的所有标签
[attribute=value]:选择attribute值为value的所有标签
把具有required标签的input选择出来
input[required] {
background-color: lightblue;
}
按照type=number 的属性来选择标签
input[type=number] {
background-color: lightgreen;
}
伪元素选择器
将特定内容当做一个元素,选择这些元素的选择器被称为伪元素选择器。
::first-letter:选择第一个字母
::first-line:选择第一行
::selection:选择已被选中的内容
::after:可以在元素后插入内容
::before:可以在元素前插入内容
测试 选择p中的第一个字母,以及光标选中后的背景颜色
p::first-letter {
color: red;
font-size: 110%;
}
p::selection {
background-color: lightgray;
}
给h1标题添加书名号
h1::before {
content: "《";
color: green;
}
h1::after {
content: "》";
color: yellowgreen;
}
1.3 颜色
- 预定义的颜色值
black、white、red、green、blue、lightblue等。
- 16进制表示法
使用6位16进制数表示颜色,例如:#ADD8E6。
其中第1-2位表示红色,第3-4位表示绿色,第5-6位表示蓝色。
简写方式:#ABC,等价于#AABBCC。
- RGB表示法
rgb(173, 216, 230)。
其中第一个数表示红色,第二个数表示绿色,第三个数表示蓝色。
- RGBA表示法
rgba(173, 216, 230, 0.5)。
前三个数同上,第四个数表示透明度。
1.4 文本
text-align 对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
左对齐:left,右对齐:right,左右对齐:justify,居中对齐center
下面是对h4标签和mydiv类进行的设置
h4 {
text-align: center;
}
.mydiv {
text-align: right;
}
line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度
单位 描述
px 设备上的像素点
% 相对于父元素的百分比
em 相对于当前元素的字体大小
rem 相对于根元素的字体大小
vw 相对于视窗宽度的百分比
vh 相对于视窗高度的百分比
下面是对em单位的举例:第一层div默认像素是32px,由于子结点会默认继承父节点的style大小,所以第二层又是2em变成64px,第三层相对于第二层的两倍,变成128px。
<div style="font-size: 2em;"> 第一层
<div style="font-size: 2em;">第二层
<div style="font-size:2em;">
第三层
</div>
</div>
</div>
相对整个屏幕百分比的举例:宽度是整个视窗宽度的50%,高度是视窗高度的30%。
.mydiv {
width: 50vw;
height: 30vh;
background-color: lightpink;
}
CSS 的 letter-spacing 属性用于设置文本字符的间距。
text-indent属性能定义一个块元素首行文本内容之前的缩进量。
text-decoration 这个 CSS 属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)
超链接去掉下划线
a {
text-decoration: none;
}
所有父元素是mydiv的段落p中第一个儿子标签
text-shadow为文字添加阴影。
.mydiv {
text-shadow: 3px 3px 2px grey;
}
1.5 字体
font-size CSS 属性指定字体的大小。
font-style CSS 属性允许你选择 font-family 字体下的 italic 或 oblique 样式。
font-weight CSS 属性指定了字体的粗细程度。 一些字体只提供 normal 和 bold 两种值。
.mydiv {
font-style: italic;
font-weight: 600;
}
font-family 选择字体
补充:用pre标签写代码
等宽字体
pre {
font-size: large;
font-family: monospace;
}
1.6 背景
background-image: url(图片地址)
background-image的图层在background-color的上面
background-size cover选项可以让图占满div,覆盖住背景
background-position:x、y偏移量。 比如 background-position: 50px 100px;
background-position:left/right top/bottom;控制左右上下居中
background-position:x y, x y; 如果有两张图片
background-attachment 属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
使用图片作为背景
.mydiv {
height: 400px;
width: 400px;
background-image: url('../images/logo.png');
background-size: cover;
background-repeat: no-repeat;
}
两张图片
.mydiv {
height: 400px;
width: 400px;
background-image: url('../images/logo.png'),
url("../images/test_image.png");
background-size: 200px 200px, 200px 200px;
background-position: right top, center bottom;
background-repeat: no-repeat;
background-color: lightblue;
}
1.7 边框
border-style 是一个 CSS 简写属性,用来设定元素所有边框的样式。
border-width属性可以设置盒子模型的边框宽度。
CSS属性border-color 是一个用于设置元素四个边框颜色的快捷属性
border-radius 允许你设置元素的外边框圆角。图片变成圆形
img {
height: 400px;
width: 400px;
border-radius: 50%;
}
border-collapse CSS 属性是用来决定表格的边框是分开的还是合并的。
上述元素举例
div {
height: 400px;
width: 400px;
background-color: lightblue;
border-style: solid dotted groove inset;
border-width: 5px;
border-color: lightcoral;
border-radius: 50%;
}
table {
border-style: solid;
border-collapse: collapse;
}
1.8 元素展示格式
display
block:
独占一行
width、height、margin、padding均可控制
width默认100%。
div是block类型
div {
background-color: lightpink;
width: 100px;
height: 100px;
margin: 10px;
padding: 20px;
}
inline:
可以共占一行
width与height无效,水平方向的margin与padding有效,竖直方向的margin与padding无效
width默认为本身内容宽度
span是inline类型
inline-block
可以共占一行
width、height、margin、padding均可控制
width默认为本身内容宽度
white-space CSS 属性是用来设置如何处理元素中的 空白 (en-US)。 nowrap表示不换行
div {
background-color: lightpink;
width: 100px;
height: 100px;
margin: 10px;
padding: 20px;
white-space: nowrap;
}
overflow表示内容显示不全时对应的选项。
超出部分用省略号代替是text-overflow: ellipsis
超出部分隐藏掉 overflow: hidden;
div {
background-color: lightpink;
width: 100px;
height: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
1.9 内边距与外边距
margin属性为给定元素设置所有四个(上下左右)方向的外边距属性。
- 可以接受1~4个值(上、右、下、左的顺序)
- 可以分别指明四个方向:margin-top、margin-right、margin-bottom、margin-left
- 可取值
length:固定值
percentage:相对于包含块的宽度,以百分比值为外边距。
auto:让浏览器自己选择一个合适的外边距。有时,在一些特殊情况下,该值可以使元素居中。 - 外边距重叠
块的上外边距(margin-top)和下外边距(margin-bottom)有时合并(折叠)为单个边距,其大小为单个边距的最大值(或如果它们相等,则仅为其中一个),这种行为称为边距折叠。
父元素与后代元素:父元素没有上边框和padding时,后代元素的margin-top会溢出,溢出后父元素的margin-top会与后代元素取最大值。
上下相邻的外边距margin-bottom 和margin-top合并为单个边距
.div-inner {
width: 100px;
height: 100px;
background-color: lightpink;
margin-bottom: 20px;
}
.div-inner-2 {
width: 100px;
height: 100px;
background-color: darkgreen;
margin-top: 30px;
}
左右页边距不会叠加,下面的例子之间左右边距是20 +30 = 50
.div-inner {
width: 100px;
height: 100px;
background-color: lightpink;
float: left;
margin-right: 20px;
}
.div-inner-2 {
width: 100px;
height: 100px;
background-color: darkgreen;
float: left;
margin-left: 30px;
}
margin: 10px auto; 距离上侧10px,左右居中。
.div-outer {
width: 300px;
height: 400px;
background-color: lightblue;
/* border-top: 1px solid; */
padding-top: 1px;
/* overflow: hidden; */
}
.div-inner {
width: 100px;
height: 100px;
background-color: lightpink;
margin: 10px auto;
}
padding CSS 简写属性控制元素所有四条边的内边距区域。
- 可以接受1~4个值(上、右、下、左的顺序)
- 可以分别指明四个方向:padding-top、padding-right、padding-bottom、padding-left
- 可取值
length:固定值
percentage:相对于包含块的宽度,以百分比值为内边距。
1.10 盒子模型
box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
content-box:是默认值,设置border和padding均会增加元素的宽高。
border-box:设置border和padding不会改变元素的宽高,而是挤占内容区域。
.div-inner {
width: 100px;
height: 100px;
background-color: lightpink;
color: white;
padding: 10px;
border: 10px solid black;
box-sizing: content-box;
}
content-box的宽度和高度是content内容的宽度和高度
border-box的宽度和高度是content的宽度+内边距+border,当border或内边距增加,content的宽度或高度会减小。
1.11 位置
MDN关于本部分的内容:https://developer.mozilla.org/zh-CN/docs/Web/CSS/position#%E8%AF%AD%E6%B3%95
position属性用于指定一个元素在文档中的定位方式。这节课有点难懂。top,right,bottom,left找第一个非static的元素。
fixed:元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
1.12 浮动
float CSS属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性(与绝对定位相反)。
由于float意味着使用块布局,它在某些情况下修改display 值的计算值:
display为inline或inline-block时,使用float后会统一变成block。
取值:
left:表明元素必须浮动在其所在的块容器左侧的关键字。
right:表明元素必须浮动在其所在的块容器右侧的关键字。
实战:个人名片
实战结果:模仿StackOverflow里面用户卡片

html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
<div class="user-card">
<div class="user-card-head">
asked 6 hours ago
</div>
<div class="user-card-body">
<div class="user-card-body-photo">
<img src="/static/images/test_image.png" alt="">
</div>
<div class="user-card-body-info">
<div class="user-card-body-info-username">
<a href="#">lishizheng</a>
</div>
<div class="user-card-body-info-reputation">
<span style="color: #6A737C; font-weight: bold;">1,025</span>
<div class="user-card-body-info-reputation-item" style="background-color: #FFCC01;"></div>
3
<div class="user-card-body-info-reputation-item" style="background-color: #B4B8BC;"></div>
14
<div class="user-card-body-info-reputation-item" style="background-color: #D1A684;"></div>
25
</div>
</div>
</div>
</div>
</body>
</html>
css文件
.user-card {
width: 200px;
height: 67.69px;
background-color: lightblue;
margin: 100px auto;
padding: 5px 6px 7px 7px;
box-sizing: border-box;
}
.user-card-head {
font-size: 12px;
color: #6A737C;
margin: 1px 0 4px 0;
}
.user-card-body-photo>img {
height: 32px;
width: 32px;
}
.user-card-body-photo {
float: left;
}
.user-card-body-info {
float: left;
margin-left: 8px;
}
.user-card-body-info-username {
height: 16px;
line-height: 16px;
}
.user-card-body-info-username > a {
font-size: 13px;
color: #0074CC;
text-decoration: none;
}
.user-card-body-info-reputation {
font-size: 12px;
color: #838C95;
height: 16px;
line-height: 16px;
}
.user-card-body-info-reputation-item {
width: 6px;
height: 6px;
display: inline-block;
border-radius: 50%;
margin: 0 3px 0 2px;
position: relative;
top: -1.4px;
}
css中大于号 > 表示子结点
1.13 flex布局
flex设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间。
flex-direction 属性指定了内部元素是如何在 flex 容器中布局的,定义了主轴的方向(正方向或反方向)。
.div-flex {
height: 500px;
width: 50%;
background-color: lightgray;
display: flex;
flex-direction: column-reverse;
}
CSS 的 flex-wrap 属性指定 flex 元素单行显示还是多行显示。如果允许换行,这个属性允许你控制行的堆叠方向。
取值:
nowrap:默认值。不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间。
flex-start:默认值。左对齐。
flex-end:右对齐。
space-between:左右两端对齐。
space-around:在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
space-evenly:flex项都沿着主轴均匀分布在指定的对齐容器中。相邻flex项之间的间距,主轴起始位置到第一个flex项的间距,主轴结束位置到最后一个flex项的间距,都完全一样。
水平居中和竖直居中
.div-flex {
height: 500px;
width: 50%;
background-color: lightgray;
display: flex;
justify-content: center;
align-items: center;
}
1.14 响应式布局
下面是当宽度大于768px的时候颜色是aquamarine, 小于这个宽度颜色是默认的blueviolet。
.card {
width: 80%;
height: 100vh;
background-color: blueviolet;
margin: 0 auto;
}
@media (min-width: 768px) {
.card {
background-color: aquamarine;
}
}
响应式布局
一行分成12份
.container {
background-color: lightgray;
width: 80%;
margin: 0 auto;
padding: 10px;
height: 100vh;
}
.col {
width: 33.33%;
float: left;
height: 100px;
background-color: orange;
border: 1px solid black;
box-sizing: border-box;
font-size: 30px;
color: white;
/* 字水平竖直居中 */
text-align: center;
line-height: 100px;
}
@media (min-width: 768px) {
.col-md-1 {
width: 8.3333%;
}
.col-md-2 {
width: 16.6667%;
}
.col-md-3 {
width: 25%;
}
.col-md-4 {
width: 33.33%;
}
.col-md-5 {
width: 41.6667%;
}
.col-md-6 {
width: 50%;
}
.col-md-7 {
width: 58.3333%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-9 {
width: 75%;
}
.col-md-10 {
width: 83.333%;
}
.col-md-11 {
width: 91.66667%;
}
.col-md-12 {
width: 100%;
}
}
@media (max-width: 767px) {
.col-sm-1 {
width: 8.3333%;
}
.col-sm-2 {
width: 16.6667%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-4 {
width: 33.33%;
}
.col-sm-5 {
width: 41.6667%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-7 {
width: 58.3333%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-10 {
width: 83.333%;
}
.col-sm-11 {
width: 91.66667%;
}
.col-sm-12 {
width: 100%;
}
}
当页面宽度大于768px时,宽度比例是1:2:3,使用上面定义好的css样式。当宽度小于767px时,使用col-sm-6这样的样式,宽度比例是3:2:1
<body>
<div class="container">
<div class="row">
<div class="col col-md-2 col-sm-6">1</div>
<div class="col col-md-4 col-sm-4">2</div>
<div class="col col-md-6 col-sm-2">3</div>
</div>
</div>
</body>
响应式布局,使用Bootstrap
<link rel="stylesheet" href="/static/third_party/bootstrap-5.2.3-dist/css/bootstrap.min.css">
<script src="/static/third_party/bootstrap-5.2.3-dist/js/bootstrap.min.js"></script>
查看邮箱和密码表单
<body>
<div class="container">
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">We'll never share your email with anyone else.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
作业01
编写一个完整的HTML页面,标签内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="small-div">1</div>
<div id="big-div">2</div>
<div>3</div>
<div class="small-div">4</div>
<div class="small-div hover-div">5</div>
<div>6</div>
<div>7</div>
<div class="hover-div">8</div>
<div>9</div>
<div>10</div>
</body>
</html>
作业要求
所有div标签的字体颜色设置为white,宽度和高度均设置为300px。
从前往后数,第奇数个div的背景颜色设置为:#0000FF。
从前往后数,第偶数个div的背景颜色设置为:rgba(255, 0, 0, 0.7)。
所有包含small-div类的div的宽度和高度均设置为200px。
id为big-div的div的宽度和高度均设置为400px。
对于所有包含hover-div类的div,当鼠标悬浮时,背景颜色变成orange。
提交作业
div {
color: white;
width: 300px;
height: 300px;
}
div:nth-child(odd) {
background-color: #0000FF;
}
div:nth-child(even) {
background-color: rgba(255, 0, 0, 0.7);
}
div.small-div {
height: 200px;
width: 200px;
}
#big-div {
height: 400px;
width: 400px;
}
.hover-div:hover {
background-color: orange;
}
作业02
编写一个完整的HTML页面,标签内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
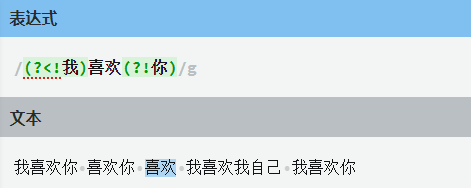
<h2>春</h2>
<p>盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p class="shadow-p">一切都像刚睡醒的样子,欣欣然张开了眼。山朗润起来了,水涨起来了,太阳的脸红起来了。</p>
<p class="fantasy-p">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草软绵绵的。</p>
<p>桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味儿;闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿。花下成千成百的蜜蜂嗡嗡地闹着,大小的蝴蝶飞来飞去。野花遍地是:杂样儿,有名字的,没名字的,散在草丛里,像眼睛,像星星,还眨呀眨的。
</p>
<p class="beautiful-p">
“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味儿,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了,呼朋引伴地卖弄清脆的喉咙,唱出宛转的曲子,与轻风流水应和着。牛背上牧童的短笛,这时候也成天在嘹亮地响。
</p>
<p class="bold-p italic-p">
雨是最寻常的,一下就是三两天。可别恼。看,像牛毛,像花针,像细丝,密密地斜织着,人家屋顶上全笼着一层薄烟。树叶子却绿得发亮,小草也青得逼你的眼。傍晚时候,上灯了,一点点黄晕的光,烘托出一片安静而和平的夜。乡下去,小路上,石桥边,有撑起伞慢慢走着的人;还有地里工作的农夫,披着蓑,戴着笠的。他们的草屋,稀稀疏疏的,在雨里静默着。
</p>
<p>天上风筝渐渐多了,地上孩子也多了。城里乡下,家家户户,老老小小,他们也赶趟儿似的,一个个都出来了。舒活舒活筋骨,抖擞抖擞精神,各做各的一份事去。“一年之计在于春”,刚起头儿,有的是工夫,有的是希望。</p>
<p class="beautiful-p">春天像刚落地的娃娃,从头到脚都是新的,他生长着。</p>
<p>春天像小姑娘,花枝招展的,笑着,走着。</p>
<p class="shadow-p">春天像健壮的青年,有铁一般的胳膊和腰脚,他领着我们上前去。</p>
</body>
</html>
作者:yxc
链接:https://www.acwing.com/blog/content/18068/
来源:AcWing
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
要求
h2标签的文本居中。
所有p标签的行高设置为1.5em,字间距设置为1px,段首缩进设置为2倍字体大小。
为所有包含beautiful-p类的标签设置下划线,样式为:underline wavy green。
为所有包含shadow-p类的标签设置字体阴影,样式为:5px 5px 5px grey。
每个p标签的首字母的字体大小更改为1.2em,字体颜色设置为red。
为所有包含bold-p类的标签设置字体粗细,权值为800。
为所有包含italic-p类的标签设置字体斜体。
为所有包含fantasy-p类的标签设置字体为:monospace(等宽字体)。
提交作业
h2 {
text-align: center;
}
p {
line-height: 1.5em;
letter-spacing: 1px;
text-indent: 2em;
}
.beautiful-p {
text-decoration: underline wavy green;
}
.shadow-p {
text-shadow: 5px 5px 5px gray;
}
p::first-letter {
font-size: 1.2em;
color: red;
}
.bold-p {
font-weight: 800;
}
.italic-p {
font-style: italic;
}
.fantasy-p {
font-family: monospace;
}
作业测试结果

作业03
编写一个完整的HTML页面,标签内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
要求
所有div标签的宽度和高度均设置为300px,外边距设置为10px。
第一个div的背景颜色设置为lightblue。
第二个div的背景图片设置为url(‘/static/images/mountain.jpg’),背景图片大小设置为100% 100%,背景图片不重复。
第三个div的背景图片设置为url(‘/static/images/mountain.jpg’), url(‘/static/images/logo.png’),背景图片大小设置为50% 100%, 50% 100%,两张背景图片均不重复,两张背景图片的位置设置为top left, 150px 0。
第四个div的背景图片设置为url(‘/static/images/mountain.jpg’),背景图片大小设置为100% 100%,背景图片不重复,背景图片的位置在视口内固定。
提交作业
div {
height: 300px;
width: 300px;
margin: 10px;
}
div:nth-child(1) {
background-color: lightblue;
}
div:nth-child(2) {
background-image: url("/static/images/logo.png");
background-size: 100% 100%;
background-repeat: no-repeat;
}
div:nth-child(3) {
background-image: url("/static/images/logo.png"),
url("/static/images/test_image.png");
background-size: 50% 100%, 50% 100%;
background-repeat: no-repeat no-repeat;
background-position: top left, 150px 0;
}
div:nth-child(4) {
background-image: url("/static/images/logo.png");
background-size: 100% 100%;
background-repeat: no-repeat;
background-attachment: fixed;
}
作业04
编写一个完整的HTML页面,标签内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
作业要求
所有div标签的宽度和高度均设置为300px。
第一个div满足:
四条边的宽度为10px;
上右下左四条边的样式依次为:solid dotted inset dashed;
上下两条边的颜色为blue,左右两条边的颜色为red;
外边框圆角半径为50%;
第二个div满足:
四条边的样式为:solid 3px black;
外边框圆角半径为10px;
提交作业
div {
height: 300px;
width: 300px;
}
div:nth-child(1) {
border-width: 10px;
border-style: solid dotted inset dashed;
border-color: blue red;
border-radius: 50%;
}
div:nth-child(2) {
border-style: solid 3px black;
border-radius: 10px;
}
作业05
编写一个完整的HTML页面,标签内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="inline-block-div">div-1</div>
<div class="inline-block-div">div-2</div>
<div class="inline-block-div">div-3</div>
<br>
<span>span-1</span>
<span>span-2</span>
<span>span-3</span>
<br>
<div class="block-div">
123456789101112
</div>
</div>
</body>
</html>
要求
包含container类的标签满足:
display属性为block;
宽度和高度均为500px;
内边距为10px;
外边距为20px;
背景颜色为lightblue;
包含inline-block-div类的标签满足;
display属性为inline-block;
宽度和高度均为100px;
内边距为10px;
外边距为10px;
背景颜色为blue;
字体颜色为white;
所有span满足:
display属性为inline;
左右内边距为10px;
左右外边距为20px;
背景颜色为bisque;
字体颜色为green;
包含block-div类的标签满足;
display属性为block;
宽度和高度均为100px;
内边距与外边距均为10px;
背景颜色为blue;
字体颜色为white;
overflow属性为hidden;
text-overflow属性为ellipsis;
提交作业
.container {
display: block;
height: 500px;
width: 500px;
padding: 10px;
margin: 20px;
background-color: lightblue;
}
.inline-block-div {
display: inline-block;
height: 100px;
width: 100px;
padding: 10px;
margin: 10px;
background-color: blue;
color: white;
}
span {
display: inline;
padding: 0 10px 0 10px;
margin: 0 20px 0 20px;
background-color: bisque;
color: green;
}
.block-div {
display: block;
height: 100px;
width: 100px;
margin: 10px;
padding: 10px;
background-color: blue;
color: white;
overflow: hidden;
text-overflow: ellipsis;
}
作业06
编写一个完整的HTML页面,标签内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>文本1</div>
<div>文本2</div>
</body>
</html>
要求
所有div标签满足:
宽度和高度均为100px;
背景颜色为lightsalmon;
第一个div满足:
上右下左外边距依次为:10px 20px 30px 40px;
上右下左内边距依次为:10px 20px 30px 40px;
第二个div在父标签内水平居中,外边距设置为:0 auto。
提交作业
div {
height: 100px;
width: 100px;
background-color: lightsalmon;
}
div:nth-child(1) {
margin: 10px 20px 30px 40px;
padding: 10px 20px 30px 40px;
}
div:nth-child(2) {
margin: 0 auto;
}
作业07
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>
要求
所有div标签满足:
宽度和高度均为300px;
内边距与外边距均为10px;
背景颜色为lightblue;
边框样式为solid 10px gray;
第一个div为内容盒子模型。
第二个div为边框盒子模型。
提交作业
div {
height: 300px;
width: 300px;
background-color: lightblue;
margin: 10px;
padding: 10px;
border: solid 10px gray;
}
div:nth-child(1) {
box-sizing: content-box;
}
div:nth-child(2) {
box-sizing: border-box;
}
作业08
编写一个完整的HTML页面,标签内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</body>
</html>
要求
body的高度设为2000px,外边距设为0。
所有div标签的样式设置为:
宽度与高度均为200px;
背景颜色设置为lightblue;
外边距设置为20px;
第一个div的position属性为static。
第二个div的样式设置为:
position的值为relative;
left的值为50px;
top的值为15px;
第三个div的样式设置为:
position的值为absolute;
背景颜色为rgba(0, 0, 255, 0.5);
left的值为30px;
top的值为30px;
第四个div的样式设置为:
position的值为fixed;
背景颜色为rgba(0, 255, 0, 0.5);
left的值为100px;
top的值为250px;
第十个div的样式为:
position的值为sticky;
背景颜色为rgba(255, 0, 0, 0.5);
bottom的值为10px;
提交作业
body {
height: 2000px;
margin: 0;
}
div {
height: 200px;
width: 200px;
background-color: lightblue;
margin: 20px;
}
div:nth-child(1) {
position: static;
}
div:nth-child(2) {
position: relative;
left: 50px;
top: 15px;
}
div:nth-child(3) {
position: absolute;
background-color: rgba(0, 0, 255, 0.5);
left: 30px;
top: 30px;
}
div:nth-child(4) {
position: fixed;
background-color: rgba(0, 255, 0, 0.5);
left: 100px;
top: 250px;
}
div:nth-child(10) {
position: sticky;
background-color: rgba(255, 0, 0, 0.5);
bottom: 10px;
}
作业09
编写一个完整的HTML页面,标签内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="next-line"></div>
</div>
</body>
</html>
要求
包含container类的标签满足:
宽度与高度均为500px;
背景颜色为lightblue;
包含item类的标签满足:
宽度和高度均为100px;
外边距为10px;
背景颜色为lightcoral;
float属性的值为left;
包含next-line类的标签满足:
宽度和高度均为150px;
背景颜色为rgba(0, 0, 255, 0.5);
必须移动到之前的浮动元素的下面(使用clear属性);
提交作业
.container {
height: 500px;
width: 500px;
background-color: lightblue;
}
.item {
height: 100px;
width: 100px;
margin: 10px;
background-color: lightcoral;
float: left;
}
.next-line {
height: 150px;
width: 150px;
background-color: rgba(0, 0, 255, 0.5);
clear: both;
}
作业10
编写一个HTML页面,标签内容为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>
要求
所有包含container类的标签满足:
display属性为flex;
宽度为50%;
高度为500px;
背景颜色为lightblue;
外边距为10px;
所有container类标签的子标签满足:
宽度与高度均为120px;
所有container类标签的第奇数个子元素满足:
背景颜色为:lightsalmon;
所有container类标签的第偶数个子元素满足:
背景颜色为lightgreen;
第一个container类标签满足:
flex-wrap属性为wrap;
justify-content属性为space-between;
align-content属性为flex-start;
第二个container类标签满足:
flex-direction属性为row-reverse;
flex-wrap属性为nowrap;
第二个container类标签的所有第奇数个子标签满足:
flex-grow属性为3;
flex-shrink属性为3;
第二个container类标签的所有第偶数个子标签满足:
flex-grow属性为1;
flex-shrink属性为1;
提交作业
.container {
display: flex;
width: 50%;
height: 500px;
background-color: lightblue;
margin: 10px;
}
.container>div {
width: 120px;
height: 120px;
}
.container>div:nth-child(odd) {
background-color: lightsalmon;
}
.container>div:nth-child(even) {
background-color: lightgreen;
}
.container:nth-child(1) {
flex-wrap: wrap;
justify-content: space-between;
align-content: flex-start;
}
.container:nth-child(2) {
flex-direction: row-reverse;
flex-wrap: nowrap;
}
.container:nth-child(2)>div:nth-child(odd) {
flex-grow: 3;
flex-shrink: 3;
}
.container:nth-child(2)>div:nth-child(even) {
flex-grow: 1;
flex-shrink: 1;
}
其他
来源:Web应用课: https://www.acwing.com/activity/content/introduction/1150/




![[附源码]计算机毕业设计Node.js宠物商店网站(程序+LW)](https://img-blog.csdnimg.cn/c40717bdebb242318df085b125b9bd8f.png)








![[附源码]计算机毕业设计Node.js畅玩电竞网咖购物点餐网站(程序+LW)](https://img-blog.csdnimg.cn/86f2b7dcacd349f686d1b2e37156d710.png)





