组成
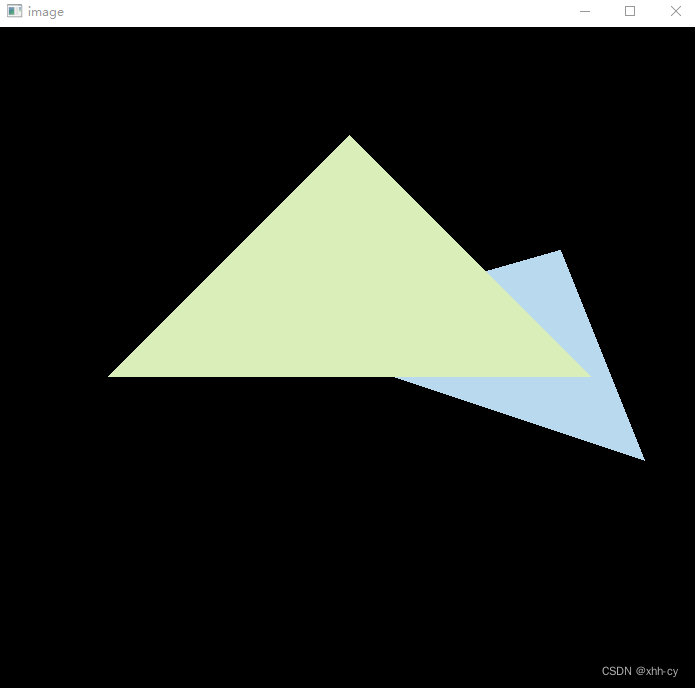
Qt 图形视图框架分为三部分:场景、视图、图元。

场景对于程序来说,场景是不可见的,是一个抽象的管理图形项的容器。 可以向场景中添加图形项,比如:圆形、矩形、三角形等等
此外,还可以获取场景中的某个图形项
视图提供绘图的视图组件,用于显示场景中的内容。 需要注意两点
第一点:视图大于场景
场景在视图的中间部分显示,也可以设置视图的Alignment属性控制场景在视图中的显示位置
第二点:视图小于场景
视图只能显示场景的一部分内容,但是会自动提供滚动条在整个场景内移动
图形项一些基本的图形元件,例如:椭圆、矩形等等
基类是:QGraphicsItem
对于这些基本的图形项也有现成的图形类
QGraphicsItem被这些类继承
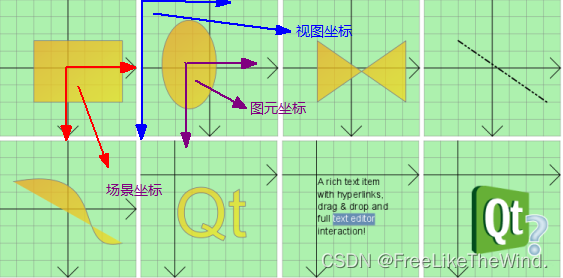
坐标

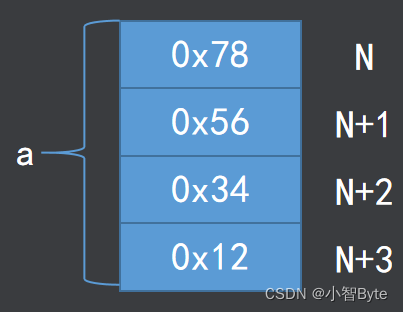
场景坐标
等价于QPainter的逻辑坐标,一般以场景的中心为原点,单位是像素。 场景是所有图形项的基础坐标,描述了每个顶层图形项的位置。
视图坐标
与设备坐标相同,是物理坐标,一般以左上角为圆点,单位是像素。
视图的坐标只与widget或者视口有关,而与场景无关,所有的鼠标事件、拖放事件的坐标首先是由视图坐标定义的,然后用户需要将这些坐标映射成场景坐标,以便程序中交互
图元坐标
局部逻辑坐标,一般以图件的中心为原点
每个图形项在场景里都有一个位置坐标,是由QGraphicsItem::scenePos给出的。
使用
// 创建场景对象
QGraphicsScene scene;
scene.addText("Hello, world!");
// 创建视图对象
QGraphicsView view(&scene);
// 显示
view.show();
下面是自定义item的绘制及显示范围
class SimpleItem : public QGraphicsItem
{
public:
QRectF boundingRect() const
{
qreal penWidth = 1;
return QRectF(-10 - penWidth / 2, -10 - penWidth / 2,
20 + penWidth, 20 + penWidth);
}
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option,
QWidget *widget)
{
painter->drawRoundedRect(-10, -10, 20, 20, 5, 5);
}
};
至此,认识结束,此后,记录跟多的使用,包括视图、图元的移动、缩放、复制、粘贴、导出等。