文章目录
- 打包
- 部署
- nginx
- 替换html
打包
首先,确保你的项目是可以运行的,以若依为例,运行npm run dev 是可以正常运行起来前端的。然后前端的打包命令是
# 构建测试环境
npm run build:stage
# 构建生产环境
npm run build:prod
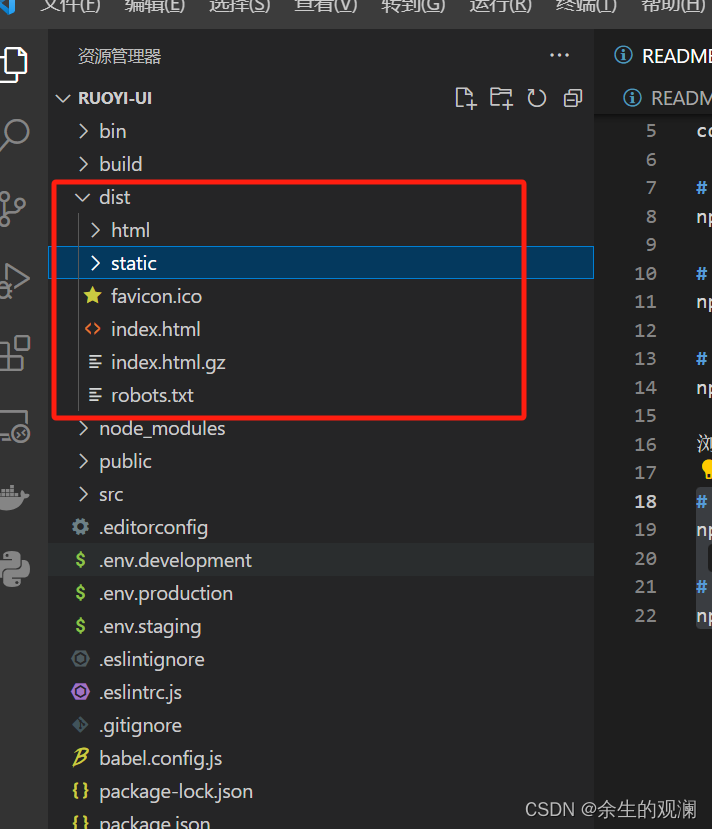
打包好之后,在项目代码路径下会出现一个dist文件夹,这里面的代码粘贴到nginx的html目录下即可。

部署
nginx
配置nginx,写好的配置文件如下:
# 如果有前端上传文件的要求,需要加这个文件大小的限制,默认的大小不足以支撑项目需求。
client_max_body_size 200m;
server {
# 使用docker将80映射成你想要的端口
listen 80;
listen [::]:80;
server_name localhost;
#access_log /var/log/nginx/host.access.log main;
# 对于前端的所有静态资源和界面,映射在nginx的html路径下
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 对于需要访问后端的字段,都是使用api开头的,走这里替换一下访问的路径
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://192.168.1.15:28000/;
}
# 对于其它的后端界面,通过这里配置对应的访问路径
location /nvr-api/ {
proxy_pass http://183.249.83.27:10800/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
替换html
然后将打包好的dist目录丢在nginx的html下面。然后重启docker的nginx虚拟容器。
sudo docker restart 容器id