layui的工具集模块util支持固定条、倒计时等组件,同时提供辅助函数处理时间数据、字符转义、批量事件处理等操作。
util模块中的fixbar函数支持设置固定条(2.7版本的帮助文档中叫固定块),是指固定在页面一侧的工具条元素,不随页面滚动条滚动,默认在页面右下角位置。fixbar函数的原型为util.fixbar(options),options中的主要基础参数如下所示:
1)bars。设置固定条中的按钮(或者叫菜单,英文是bar,layui中文教程中没有看到合适的翻译,暂且叫按钮)数组,每个按钮包括type(标识)、icon(图标)、content(显示内容)和style(按钮样式),固定条组件触发按钮事件时会将按钮的type传入事件处理函数。bars属性是2.8版本新增的属性,在2.7版本中,主要包括bar1、bar2和top三个按钮,2.8中为了兼容历史版本代码,如果检测到有bar1、bar2属性,则会将之处理后放入bars属性中,以便后续统一处理,详细的可以见参考文献4中util.js文件的代码。使用示例及效果如下所示。top按钮的效果是回到页面开头位置,算是固定条组件内置的功能按钮,只要按钮type为top即可,一般中页面开头位置隐藏后才出现top按钮。
util.fixbar({
bars: [
{
type:'test1',
icon:'layui-icon-heart'
},
{
type:'test2',
icon:'layui-icon-key'
},
{
type:'top',
icon:'layui-icon-top'
}
]
,default:false
,bgcolor:'#00aaff'
});

2)bgcolor,设置固定条组件的背景色;
3)css,设置固定条组件外层容器的任意 css 属性,可以用来调整固定条的位置;
4)on ,设置固定条组件中按钮的事件处理函数,2.7版本中仅支持设置click事件的处理函数,2.8版本中则可以设置多种类型的事件处理函数;
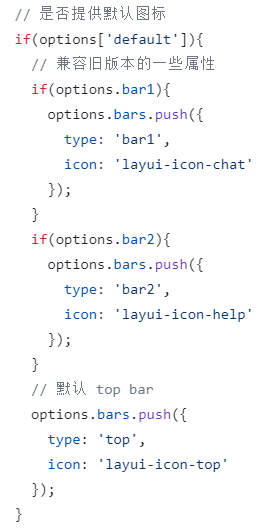
5)default ,是否显示默认的固定条,默认值为true,此时会将bar1、bar2、top按钮根据设置情况加入到bars属性中,代码如下所示。

util模块中的countdown函数支持设置倒计时,其函数原型为util.countdown(options),在2.8版本中,options参数中主要包括date(倒计时截止时间值)、now(当前时间值)、ready(倒计时初始时的事件响应函数)、clock(倒计时过程中的事件处理函数,每秒触发一次)、done(倒计时完成时的事件响应函数),而在2.7版本中则仅有endTime(对应2.8中的date)、serverTime(对应2.8中的now)、callback(对应2.8中的clock)等三个基础参数。倒计时组件的使用示例请见参考文献3,在此不在演示。
除了上述组件,util模块还以供以下函数以辅助编程或操作:
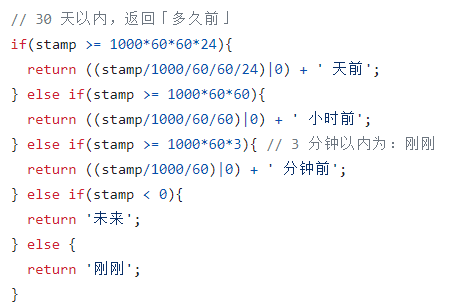
1)timeAgo,返回指定时间在当前时间的多久前,该函数并不总是返回精确值,还有可能返回概况说法,如下所示;

2)toDateString,格式化输出时间字符串,详细的参数说明见参考文献6;
3)digit,函数原型为util.digit(num, length),即将数字num转换为字符串,如果字符串长度小于 length,则在左侧补零至长度为length;
4)escape/unescape,转义/还原html字符串,将html字符串中的特殊字符转义/还原,作用类似于C#中的tobase64string和frombase64string;
5)openWin,打开浏览器新标签页,最终要的基础参数为url,即设置要打开的网址,其它参数见参考文献6;
6)on,设置批量处理事件,其函数原型为util.on(attr, obj, eventType),意思是处理所有属性名为attr的页面元素的eventType事件(默认为click事件),在obj中针对attr的具体值设置事件处理函数,具体的介绍见参考文献2、3、6。
目前为止,layui2.7版本中的主要教程内容已经过了一遍,但是由于2.8版本新增或者优化了不少内容,后续可能还会花时间梳理2.8中的变更内容,同时在网上或者GitHub中找具体的项目或程序代码学习layui的用法。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]https://layui.dev/docs/2.8/
[6]https://layui.dev/docs/2.8/util/#toDateString