17. 创建及编辑线要素
17.1 功能讲解
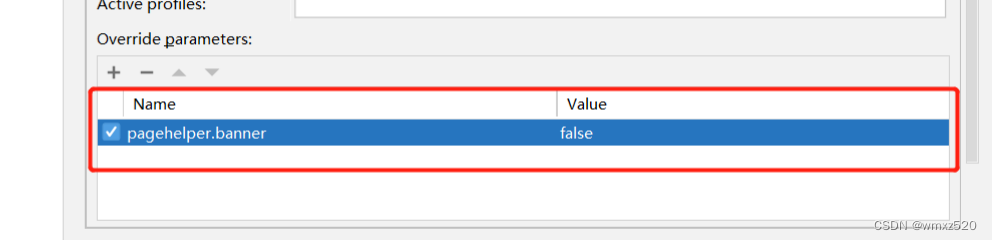
所有QGIS按键,右下角带 * 的,都是新建的意思。下图中,
- File encoding尽量选择
System。 - 可自定义字段,例如 ‘Btype’,可以用其以不同的标记区分省界和区界。

保存路径,编码类型,创建一个字段(比如景点名称、景点等级,是两个字段)

Geometry type类型,是选点(Point)、线(Line)、面,我们选线。
Name,创建自定义列。在此我们创建Btype列。一定要点击Add to fields list,然后点击OK。

新建成功,图层里出现该文件。1


设置它的格式,双击 beijingBorder,然后调整颜色Color和Width

然后,打开它的属性表 Open Attribute Table,如下图所示

属性表是空的,只有两个列名 id 和 Btype,其中, Btype是我们自己创建的一列。

如何来画呢?需要打开铅笔,如下图所示,即开启了图层的编辑模式

另一种方法:点击右键,选择Toggle Editing,其中 Toggle 有“开关”的意思,点一下是打开,再点一次是关闭。

上一步点击铅笔后,紧接着,点击Add Line Feature,然后就可以在地图上通过间隔点击的方式,进行画线。

画完之后,在地图上右键,弹出对话框,让你输入这条线的 id 和 Btype,然后点击OK,得到我们绘制的结果

绘制完成:

可以开启吸附功能,使其自动吸附上去,可以贴着点进行绘制,再点一次,就关闭了这个功能。

把不需要的,先选中,然后删掉

然后,重新开启吸附功能,也就是 toggle snapping(S):

这个吸附功能,它有多个选项,如下所示,而如果只需要吸附一层,就选择 Active Layer

这边是可以吸附到端点(Vertex),或者是端点和线(Vertex and segment)都可以吸附,或者只吸附线段(Segment)

本例,我们选择只吸附端点(Vertex),再往右,选择吸附精度,有两种单位可以选择(像素px和长度meter,都是单位)

吸附演示:

值越大,离开的远了照样可以吸附,根据个人喜好设置即可(推荐12px)。

拓扑编辑,开启了之后,如果是两条线,移动一个点后,它会自动的将与该线有拓扑关系的线进行修改。


17.2 绘图(实战)
- 鼠标中健:按下滚轮,可以拖动地图;
- 等全部都画完以后,再填 id 和 Btype两个属性。
17.2.1 省界
- 好习惯: 从交汇点开始绘制,如下图所示

绘制到两区交汇点的时候,要点击鼠标右键,进行结束、保存。

某点处如果有多个线段相会,需要进行打断。打断之后,再进行绘制下一条。

这样操作的好处,在后期线转面的时候,会非常成功。

画过头的时候,也有补救方法:

选下图中的工具,进行切割:

在下图中交界处划线,然后点击右键,即可




不小心画错了,怎么办?按←Backspace(也叫退格键)。按一下,删除一步。

画错了,画完之后发现没有将其连起来,如下操作:

17.2.2 区县界

给属性赋值



选中市界

选中省界之后,再打开属性表





这里用id中的1代表市界,空白代表区界

区界


效果: