1、问题
在 Vue2.7 中,尤大大是支持大部分 Vue3 的功能,并且支持使用 CompositionAPI 的写法,也支持 script setup 的便捷语法,但是 Vue2 对应的 Vue-router@3 库并没有提供 hook 对应的支持,所以需要我们自行封装 Vue-router@4 提供的两个 hook
2、封装
TS 版本:
/* 封装 hook, Vue-router@3 没有兼容 Vue2 版本相关的 hook */
import VueRouter, { Route } from "vue-router";
import { getCurrentInstance } from "vue"
export const useRoute = () => {
let vm = getCurrentInstance()?.proxy
return vm?.$route as Route
}
export const useRouter = () => {
let vm = getCurrentInstance()?.proxy
return vm?.$router as VueRouter
}
3、打个广告
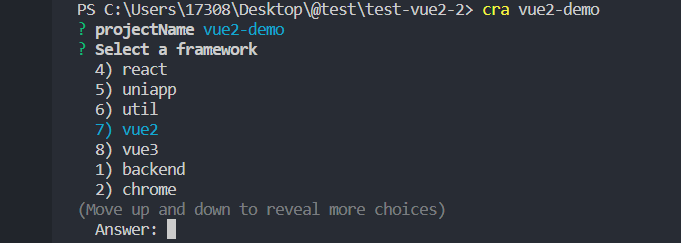
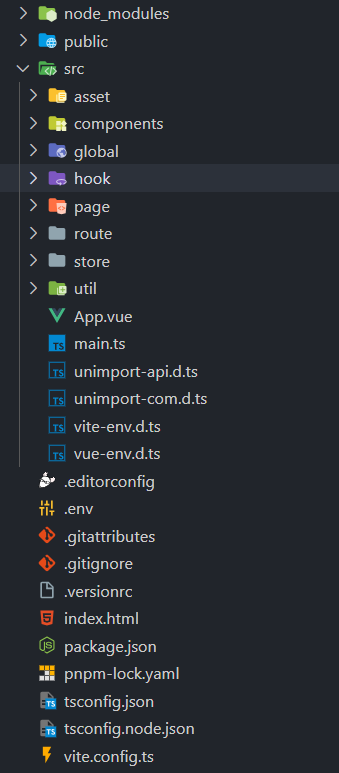
使用 @mazp/create-tpl 快速生成 Vite + React、Vue2、Vue3 对应的项目,可选择 TS 或者 JS 版本,开箱即用❤️,无需再手动配置。Github 地址点击这里,欢迎使用或者提建议,一起优化该脚手架
Vite 开发体验,像🚀一样快速
Vue2最近优化过,中大型项目支持,内置了 Vue-router 和 Pinia