欢迎关注作者微信公众号:愤怒的it男
一、问题的由来
学懂 JavaScript 语言,一个标志就是理解下面两种写法,可能有不一样的结果。
var angry_it_man = {
name : '欢迎关注微信公众号:angry_it_man',
say : function(){
console.log(this.name);
},
}
var name = '欢迎关注微信公众号:愤怒的it男';
var say = angry_it_man.say;
// 写法一输出:欢迎关注微信公众号:angry_it_man
angry_it_man.say()
// 写法二输出:欢迎关注微信公众号:愤怒的it男
say()上面代码中,虽然angry_it_man.say和say指向同一个函数,但是执行的输出结果不一样,原因在于函数体内部使用了this关键字。网上很多文章会告诉你,this指的是函数运行时所在的环境。对于angry_it_man.say()来说,say运行在angry_it_man环境,所以this指向angry_it_man;对于say()来说,say运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
这种解释没错,但是没谁告诉你为什么会这样?也就是说,函数的运行环境到底是怎么决定的?举例来说,为什么angry_it_man.say()就是在angry_it_man环境执行,而一旦var say = angry_it_man.say,say()就变成在全局环境执行?
本文就来解释js这样处理的原理。理解了这一点,你就会彻底理解this的作用。
二、内存的数据结构
js之所以有this的设计,跟内存里面的数据结构有关系。
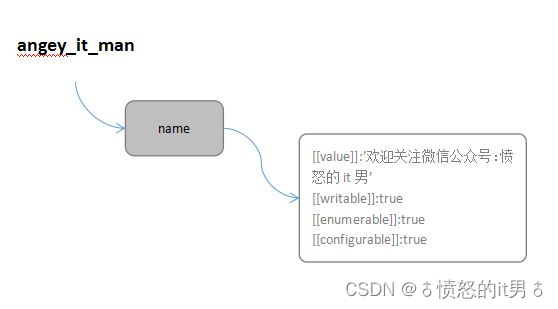
var angry_it_man = {name:'欢迎关注微信公众号:愤怒的it男'};上面的代码将一个对象赋值给变量angry_it_man。js引擎会先在内存里面,生成一个对象{name:'欢迎关注微信公众号:愤怒的it男'},然后把这个对象的内存地址赋值给变量angry_it_man。

从上图可以看出,angry_it_man只是一个地址,如果需要读取angry_it_man.name,js引擎先从angry_it_man拿到内存地址,然后再从该地址读出原始的对象,返回它的name属性。
原始的对象以字典结构保存,每一个属性名都对应一个属性描述对象。这里的name属性,实际上是以下面的形式保存的。

{
name: {
[[value]]: "欢迎关注微信公众号:愤怒的it男"
[[writable]]: true
[[enumerable]]: true
[[configurable]]: true
}
}注意,name属性的值保存在属性描述对象的value属性里面。
三、属性的值是函数
这样的结构是很清晰的,问题在于属性的值可能是一个函数。
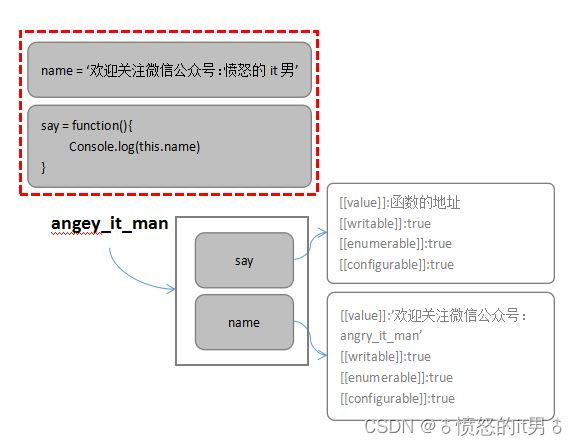
var angry_it_man = {say:function(){}}这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给say属性的value属性。

{
say: {
[[value]]: 函数的地址
[[writable]]: true
[[enumerable]]: true
[[configurable]]: true
}
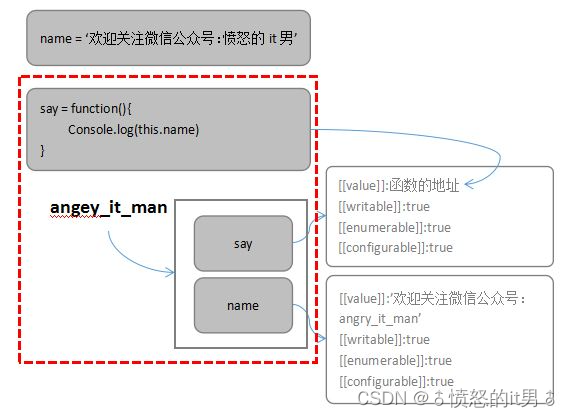
}由于函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var say = function() {};
var angry_it_man = {say:say};
// 单独执行
say()
// angry_it_man 环境执行
angry_it_man.say()四、环境变量
JavaScript 允许在函数体内部,引用当前环境的其他变量。
var say = function () {
console.log(name);
};上面代码中,函数体里面使用了变量name,该变量由运行环境提供。
那么问题就来了,由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,this就出现了,它的设计目的就是在函数体内部,指代函数当前的运行环境。
var say = function () {
console.log(this.name);
};上面代码中,函数体里面的this.name就是指当前运行环境的name。
var say = function() {
console.log(this.name)
};
var name = '欢迎关注微信公众号:愤怒的it男';
var angry_it_man = {
name:'欢迎关注微信公众号:angry_it_man',
say:say,
};
// 单独执行
say()
// angry_it_man 环境执行
angry_it_man.say()上面代码中,函数say在全局环境执行,this.name指向全局环境的name。

在angry_it_man环境执行,this.name指向angry_it_man.name。

回到本文开头提出的问题,angry_it_man.say()是通过angry_it_man找到say,所以就是在angry_it_man环境执行。一旦var say = angry_it_man.say,变量say就直接指向函数本身,所以say()就变成在全局环境执行。
欢迎关注作者微信公众号:愤怒的it男