.col-xs- 超小屏幕 手机 (<768px)
.col-sm- 小屏幕 平板 (≥768px)
.col-md- 中等屏幕 桌面显示器 (≥992px)
.col-lg- 大屏幕 大桌面显示器 (≥1200px)
分为12个格子 -后面的1代表占12分子1也就是一份
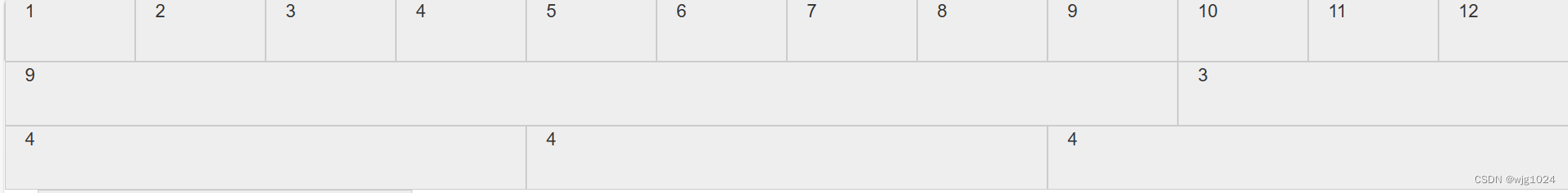
1.中等屏幕
<div class="container-fluid a">
<div class="row">
<div class="col-md-1 a">1</div>
<div class="col-md-1 a">2</div>
<div class="col-md-1 a">3</div>
<div class="col-md-1 a">4</div>
<div class="col-md-1 a">5</div>
<div class="col-md-1 a">6</div>
<div class="col-md-1 a">7</div>
<div class="col-md-1 a">8</div>
<div class="col-md-1 a">9</div>
<div class="col-md-1 a">10</div>
<div class="col-md-1 a">11</div>
<div class="col-md-1 a">12</div>
</div>
<div class="row">
<div class="col-md-9 a">9</div>
<div class="col-md-3 a">3</div>
</div>
<div class="row">
<div class="col-md-4 a">4</div>
<div class="col-md-4 a">4</div>
<div class="col-md-4 a">4</div>
</div>
</div> 
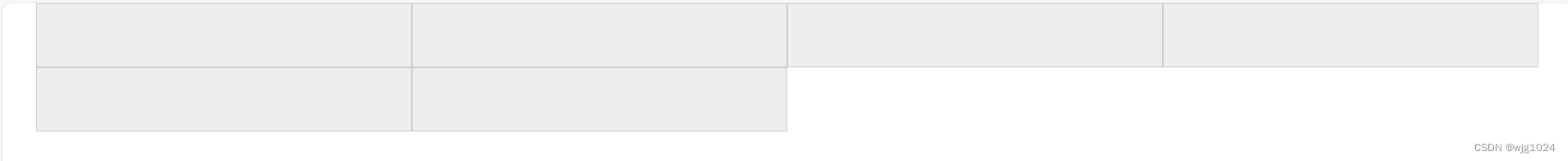
2.兼容写法
<div class="container">
<div class="row">
<div class="col-lg-3 a col-md-4 col-sm-6 col-xs-6"></div>
<div class="col-lg-3 a col-md-4 col-sm-6 col-xs-6"></div>
<div class="col-lg-3 a col-md-4 col-sm-6 col-xs-6"></div>
<div class="col-lg-3 a col-md-4 col-sm-6 col-xs-6"></div>
<div class="col-lg-3 a col-md-4 col-sm-6 col-xs-6"></div>
<div class="col-lg-3 a col-md-4 col-sm-6 col-xs-6"></div>
</div>
</div>
本人电脑是1920PX,所以适用的是LG,也就是12等份占3份,一行也就是4个格子。
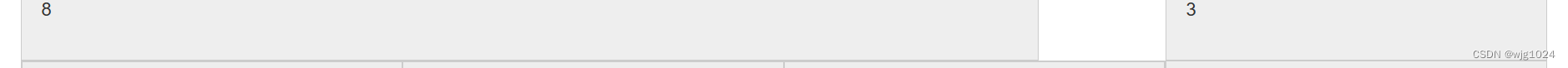
3. 偏移
<!--可以设置列偏移,让中间保持空隙-->
<div class="container">
<div class="row">
<div class="col-md-8 a">8</div>
<div class="col-md-3 a col-md-offset-1">3</div>
</div>
</div>

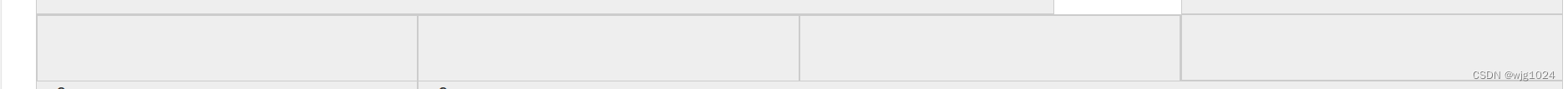
4.嵌套
<!--嵌套-->
<div class="container">
<div class="row">
<div class="col-md-9 a" style="padding: 0;">
<div class="col-md-4 a"></div>
<div class="col-md-4 a"></div>
<div class="col-md-4 a"></div>
</div>
<div class="col-md-3 a"></div>
</div>
</div>

5.交换位置
<!--交换位置-->
<div class="container">
<div class="row">
<div class="col-md-9 col-md-push-3 a">9</div>
<div class="col-md-3 col-md-pull-9 a">3</div>
</div>
</div>