🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《Spring与Mybatis集成整合》 《springMvc使用》
⛺️ 生活的理想,为了不断更新自己 !

目录
编辑
1.Vue是什么
2.Vue的特点及优势
3. 使用Vue的详细步骤
3.1.导入
3.2.定义边界
3.创建vue实例
4.Vue的基本语法
4.1v-model
4.2v-bind:value
4.3事件绑定
5. vue的生命周期
1.Vue是什么
Vue.js(/vjuː/,或简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。它提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。Vue.js的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合.
2.Vue的特点及优势
- 响应式编程:Vue.js的核心是一个响应的数据绑定系统,当数据发生变化时,视图会自动更新
- 组件化:Vue.js将组成一个页面的HTML、CSS和JS合并到一个组件中,可以被其他组件或页面引入而重复利用
- 轻量级框架:Vue.js是一个轻量级的框架,易于学习和使用
- 简单易学:Vue.js的学习曲线非常平缓,易于上手
- 双向数据绑定:Vue.js支持双向数据绑定,可以轻松地将数据从模型传递到视图,反之亦然
- 虚拟DOM:Vue.js使用虚拟DOM来提高性能
- 运行速度快:Vue.js的运行速度非常快
注意:MVVM是什么?
MVVM是Model-View-ViewModel的缩写,是一种软件架构设计模式。它是一种简化用户界面的事件驱动编程方式,它是不允许数据和视图直接通信的,只能通过ViewModel来通信
在MVVM模式中,Model是数据层,用于存储数据和对数据进行增删改查;View是视图层,也就是UI界面,用于将数据模型转化成UI展现出来;ViewModel是一个同步View和Model的对象,它负责处理用户的交互事件,以及将用户的操作传递给Model进行相应的处理,最后将处理结果返回给View进行展示.
3. 使用Vue的详细步骤
3.1.导入
<!-- 在线导入 -->
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
3.2.定义边界
<!-- 定义边界 -->
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg" />
</div>3.创建vue实例
<script type="text/javascript">
// 构建vue实例 绑定边界
new Vue({
el:'#app',
data(){
return {msg:'vue雷猴啊!!!'};
}
})
</script>测试结果:

4.Vue的基本语法
4.1v-model
在Vue中,v-model是一个指令,用于在表单控件元素上创建双向数据绑定。它实际上是语法糖,等同于v-bind和v-on的结合体
<input type="text" v-model="msg" />
<!--v-model指令的值是message变量,这意味着输入框中的值将与message变量保持同步。
当用户在输入框中输入内容时,message变量的值会自动更新;
反之亦然,如果message变量的值发生变化,输入框中的值也会随之更新 -->
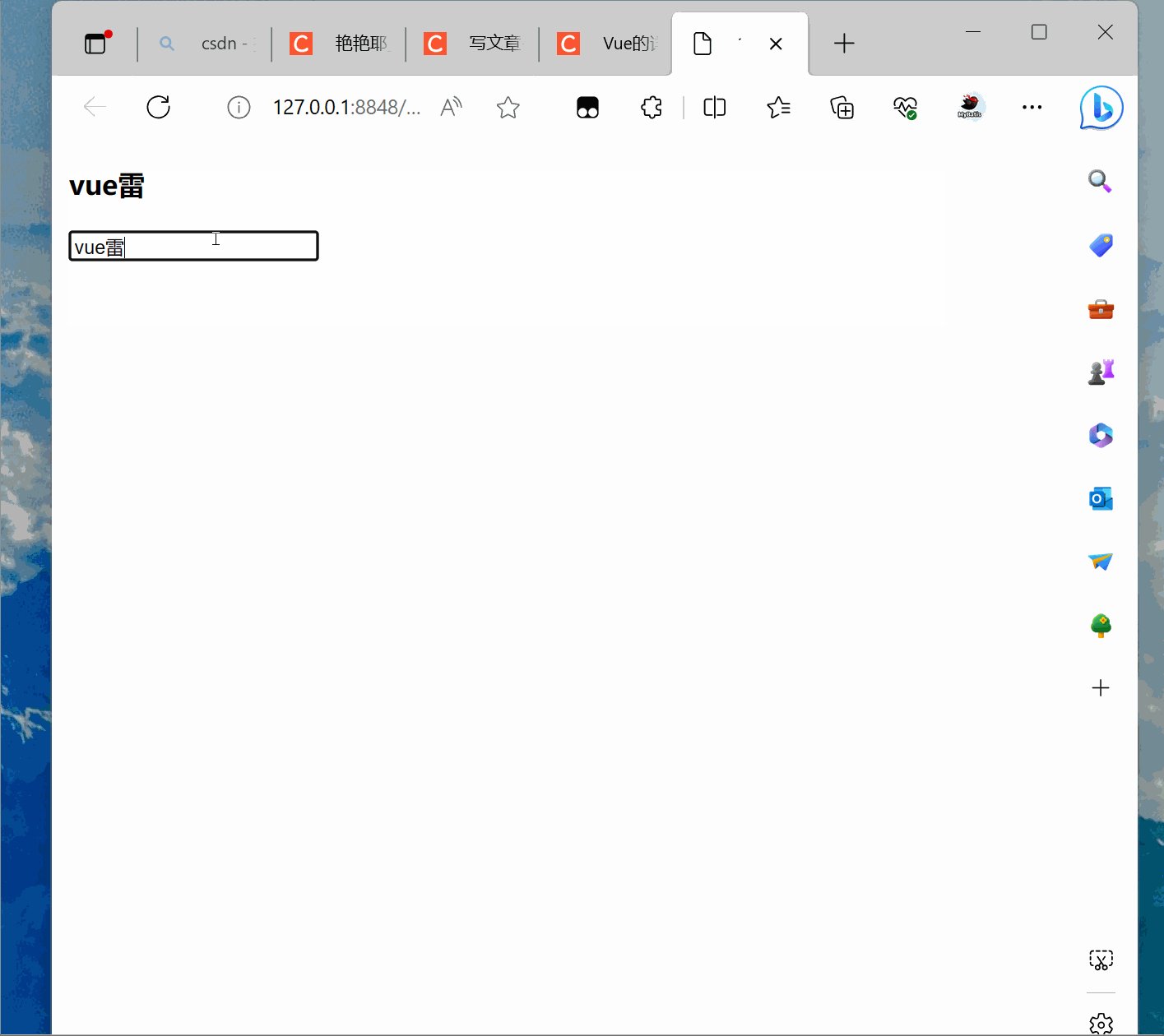
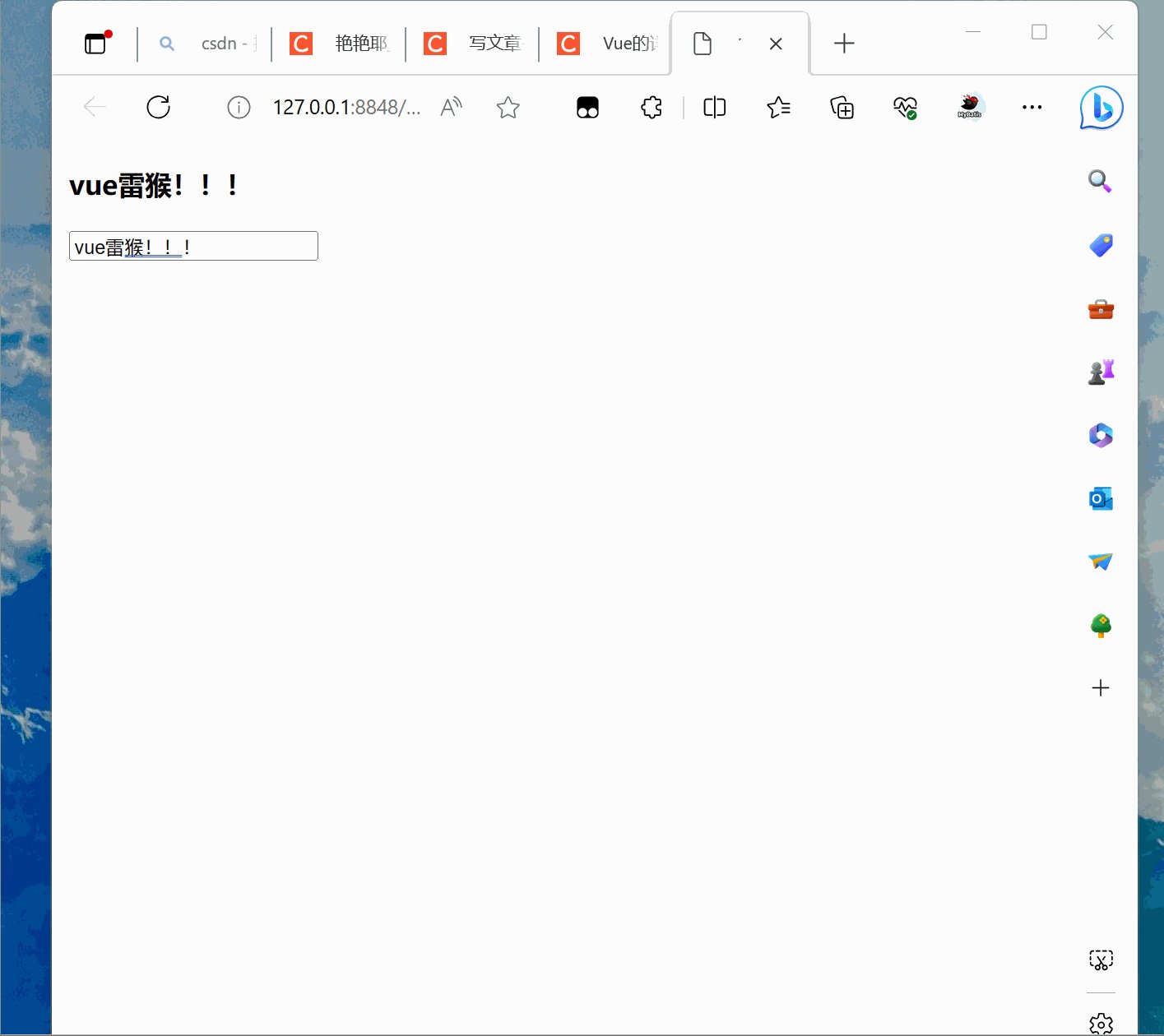
测试结果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg" />
</div>
</body>
<script type="text/javascript">
// 构建vue实例 绑定边界
new Vue({
el:'#app',
data(){
return {msg:'vue雷猴啊!!!'};
}
})
</script>
</html>4.2v-bind:value
在Vue中,v-bind是一个指令,用于将元素的属性与Vue实例的数据进行绑定。其中,:value是v-bind的一个参数,表示要绑定的属性名
4.3事件绑定
<!--完整写法-->
<button v-on:事件名="函数名/vue表达式">点我</button>
<!--简化写法-->
<button @事件名="函数名/vue表达式">点我</button>
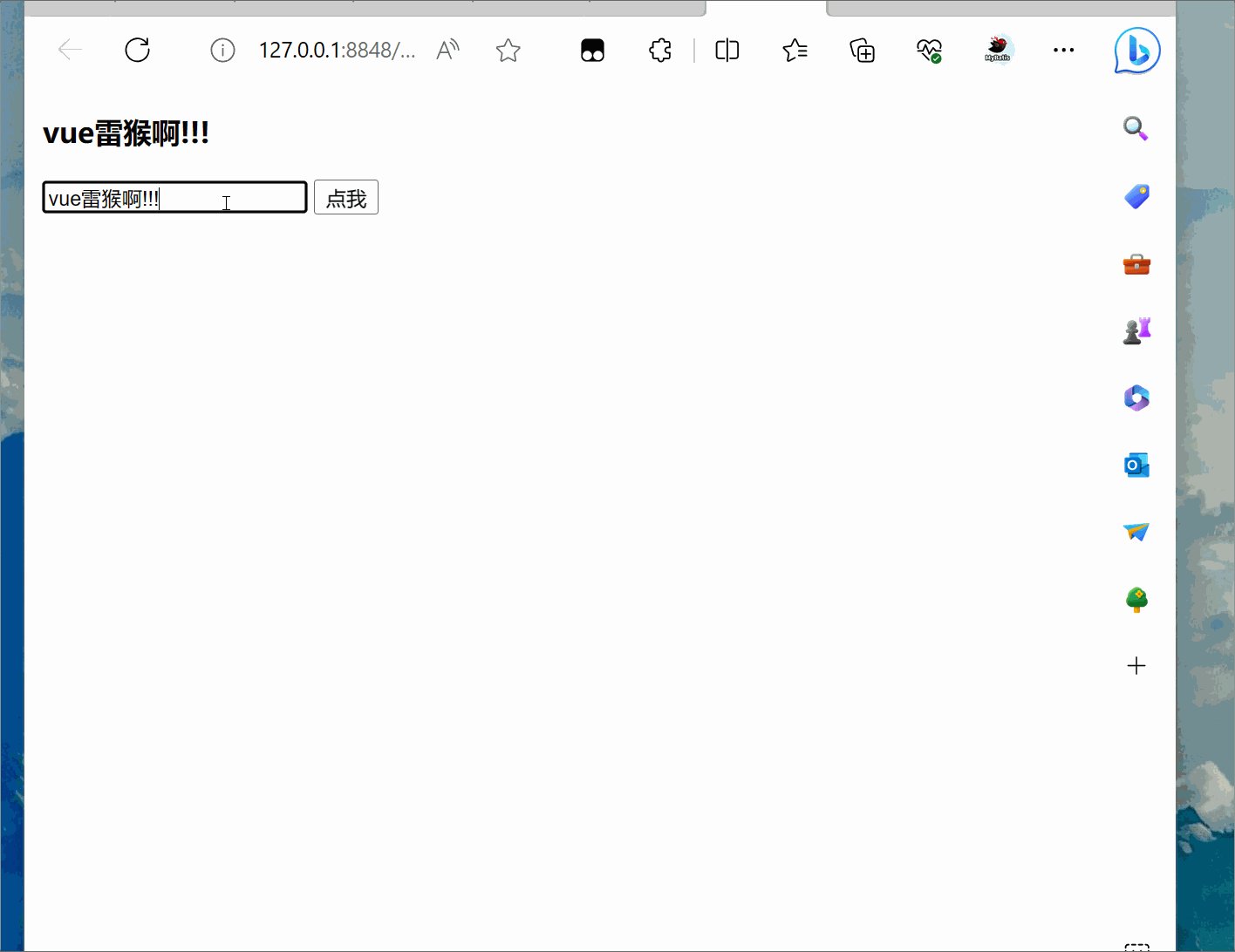
Vue支持html中所有已知事件. 如: @click, @submit等, 只不过是将之前的on全部换成了@
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg" />
<button @click="show">点我</button>
</div>
</body>
<script type="text/javascript">
// 构建vue实例 绑定边界
new Vue({
el:'#app',
data(){
return {msg:'vue雷猴啊!!!'};
},
methods: {
show(){
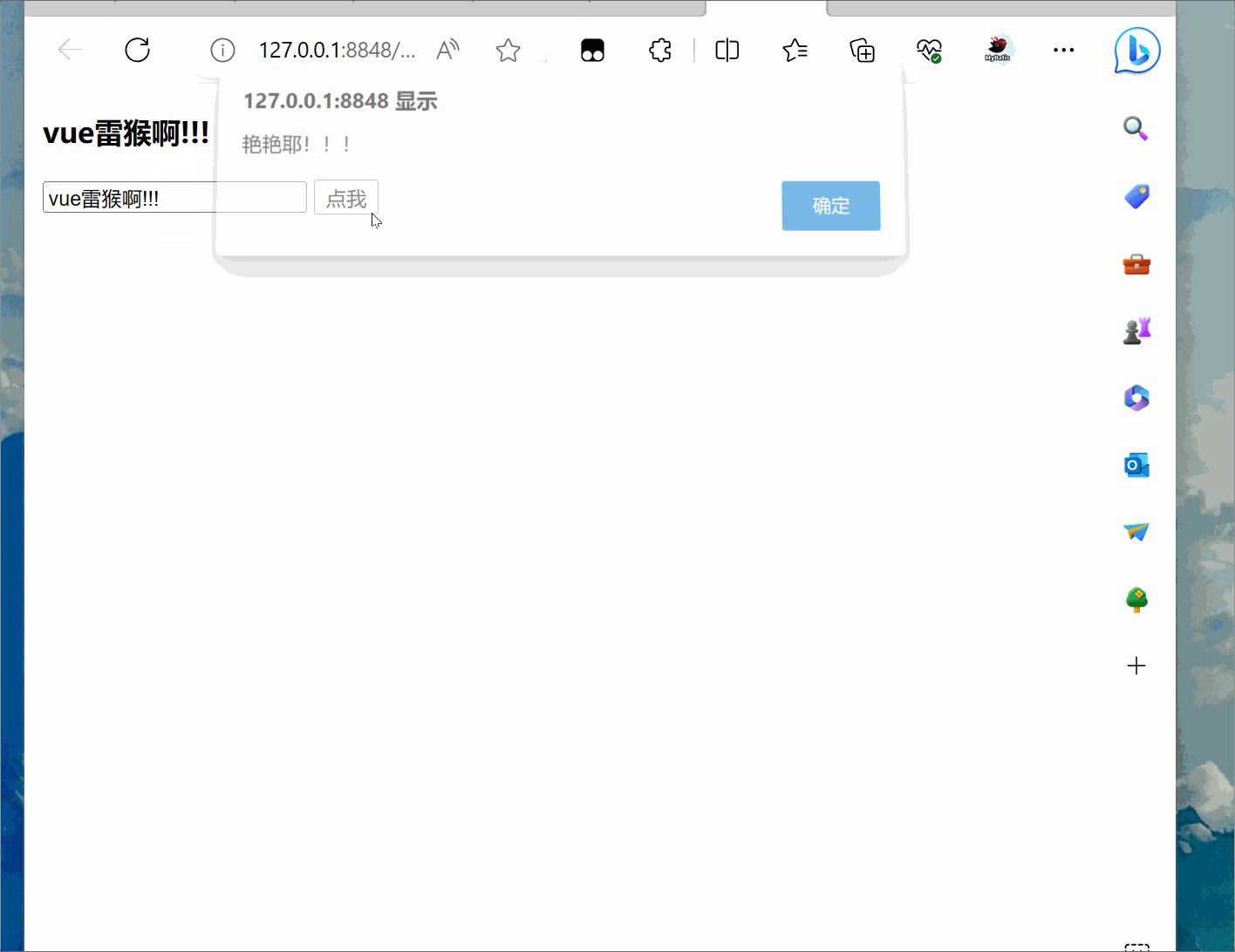
alert("艳艳耶!!!");
}
},
})
</script>
</html>效果展示: 
5. vue的生命周期
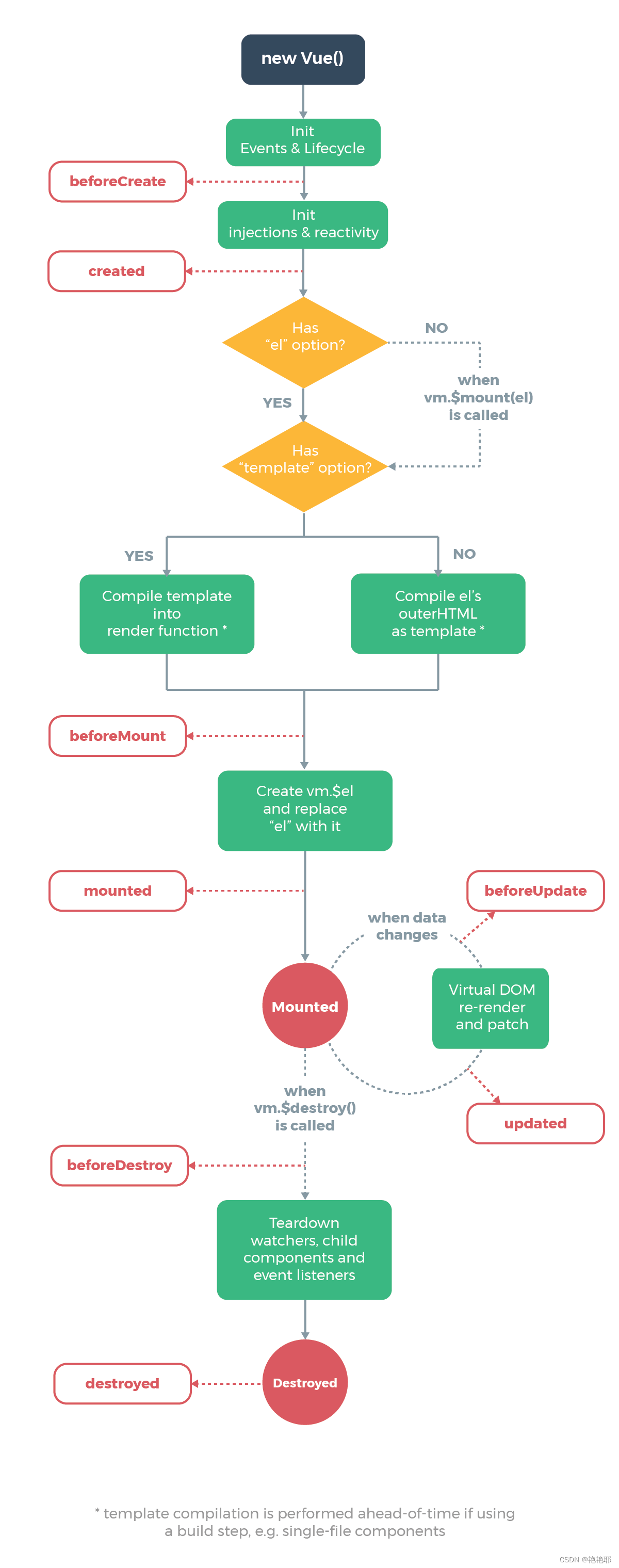
- beforeCreate: 在实例被创建之前调用,此时数据观测 (data observer) 和事件配置 (event/watcher setup) 尚未初始化。
- created:在实例创建完成后被调用。此时已完成数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 没有引用。
- beforeMount:在挂载开始之前被调用。此时模板编译已完成,但是尚未将模板渲染到页面中。
- mounted:在挂载完成后被调用。此时模板已经被渲染到页面,并且组件已经可见。
- beforeUpdate:在数据更新之前调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在该钩子中对更新之前的状态做一些操作。
- updated:在数据更新之后调用,发生在虚拟 DOM 重新渲染和打补丁之后。这里可以操作更新后的 DOM。
- beforeDestroy:在实例销毁之前调用。这个时候实例还完全可用。
- destroyed:在实例销毁之后调用。这个时候 Vue 实例的所有指令都已解绑,所有事件监听器都已被移除。
简易图👇👇👇

代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>
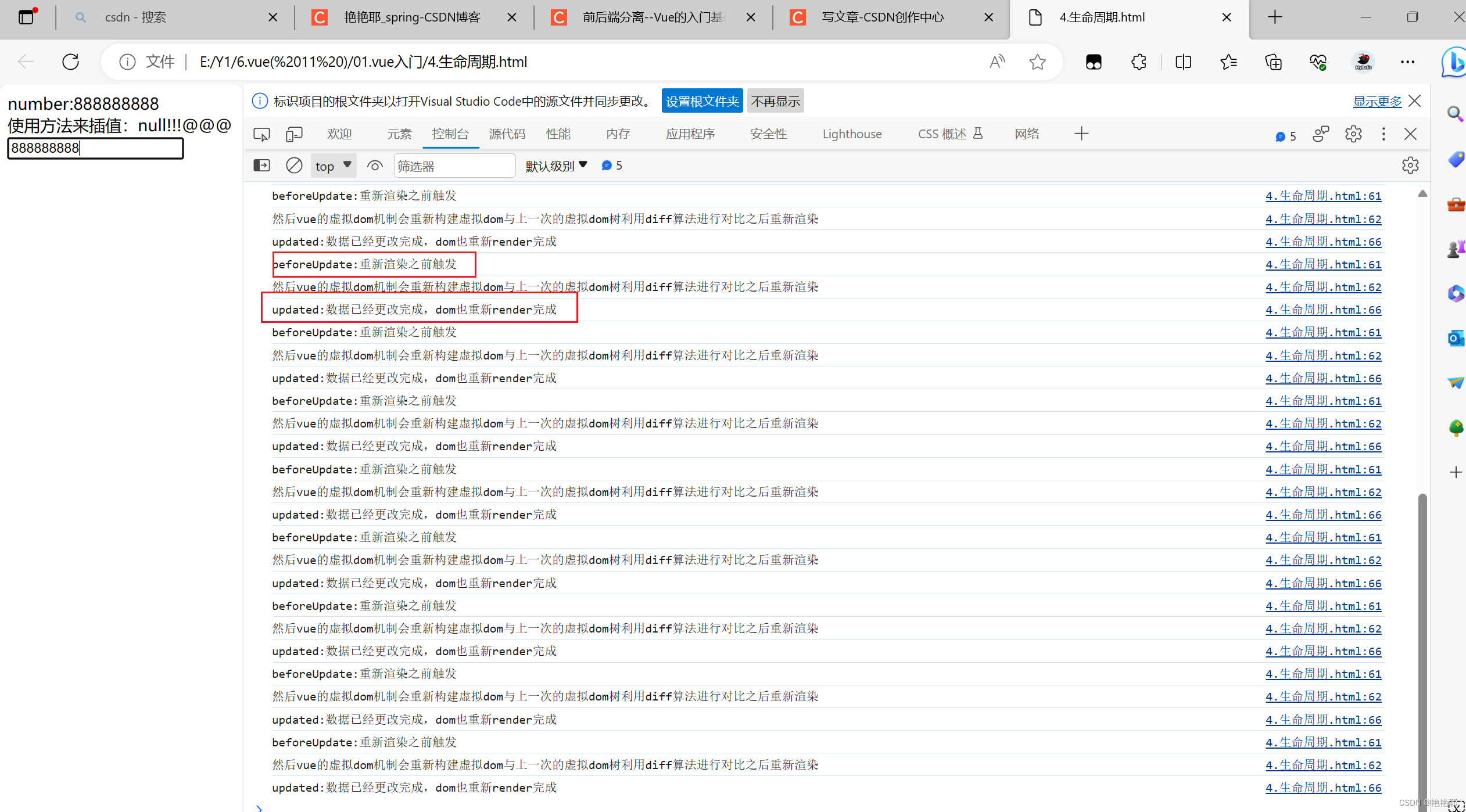
测试结果:

修改之后:

今日分享结束!