安装
npm install --save vue3-slide-verify
登录页面引入
template 下
<template>
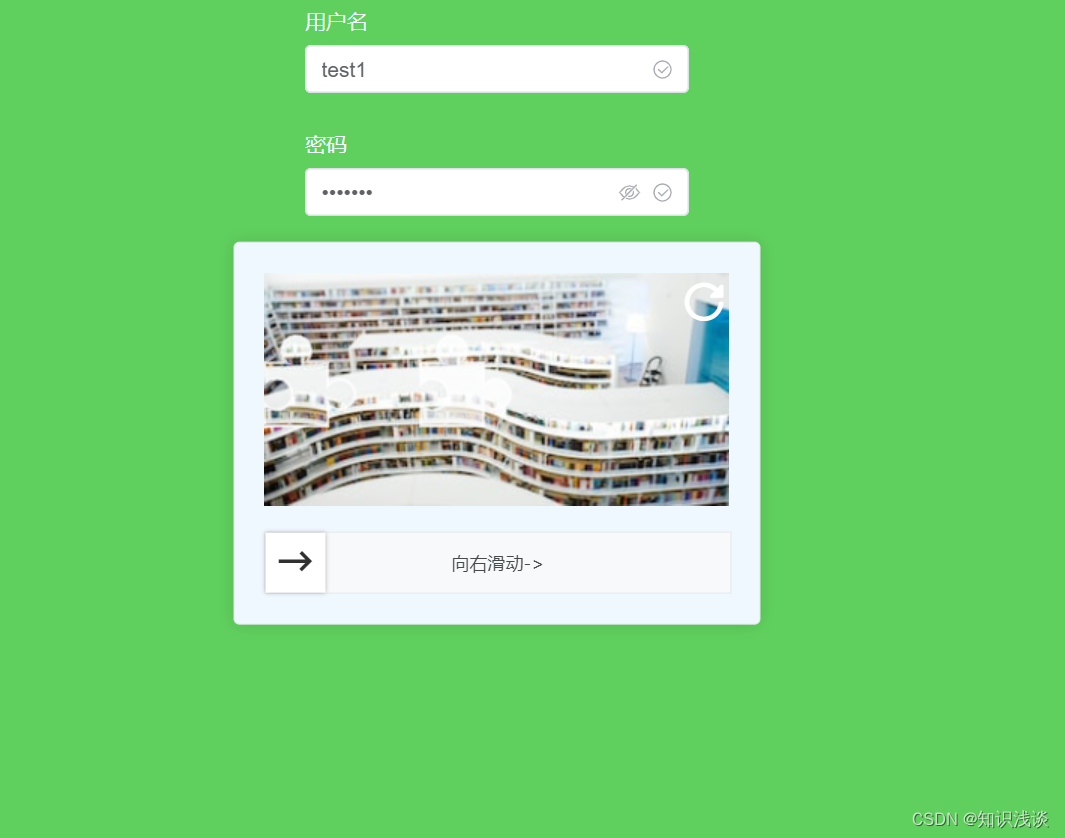
<div class="login">
<el-card class="cover" v-if="loginUser.data.user">
<slide-verify
ref="block"
slider-text="向右滑动->"
accuracy=1
@again="onAgain"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
></slide-verify>
<div>{{ msg }}</div>
</el-card>
。。。。以下是登陆的表单
</div>
</template>
script 中引入
import { defineComponent, ref } from "vue";
// 局部注册组件,需要单独引用组件样式
// 只提供局部引用的方式,不再采用插件形式,方便按需加载,减少主包大小
import SlideVerify, { SlideVerifyInstance } from "vue3-slide-verify";
import "vue3-slide-verify/dist/style.css";
const msg = ref("");
const block = ref<SlideVerifyInstance>();
let loginUser = reactive({
data:{}
})
登陆方法()=>{
loginUser.data = ok.data.result;
}
const onSuccess=()=>{
//TODO: 根据权限跳转
if(loginUser.data.user.roleName==='admin'){
router.push("/postList"); //跳转到后台管理
}else{
router.push("/"); //跳转到前台首页
}
ElMessage.success("登陆成功");
//登陆成功之后设置token和用户信息
const userJson = JSON.stringify(loginUser.data.user);
localStorage.setItem("user",userJson);
localStorage.setItem("Authorization",loginUser.data.token);
localStorage.setItem("logined","true");
store.commit("SET_Logined_BOOL"); //设置登录状态
}
const onFail=()=>{
msg.value = "验证不通过";
}
const onRefresh=()=>{
// console.log("");
}
const onAgain = () => {
msg.value = "请重试!";
// 刷新
block.value?.refresh();
};
style中
.login {
position: relative;
overflow: hidden;
background-color: #5fd05d;
min-height: 100vh; /* 设置最小高度为视口高度的100% */
.cover{
width: fit-content;
background-color: aliceblue;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
z-index: 1000;
}
}
视频地址:

gitee