(作为通用商城项目的一个部分,单独抽离了出来。查看完整见父页面:
)
加入Nginx-完成反向代理、负载均衡和动静分离
1.配置SSH-使用账号密码,远程登录Linux
1.1配置实现
1、配置sshd
1)sudo vi /etc/ssh/sshd_config
2)将PasswordAuthentication的no改成yes
3)重启服务service sshd restart
提醒:修改文件权限不够,请使用sudo ...
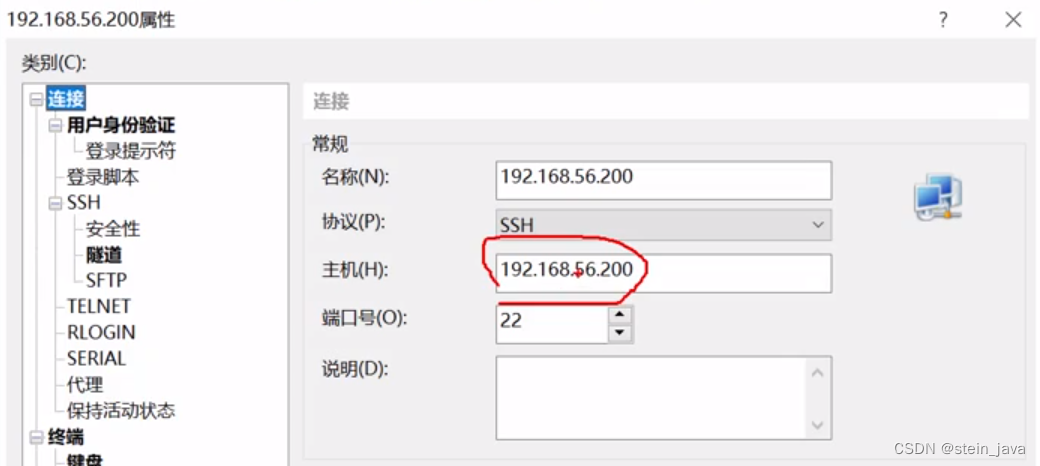
2、再进行Xshell的配置-根据实际情况配置即可

提示:主机(H),根据实际的IP地址来填写。
可以在linux端,使用ip addr指令,来查看当前linux的ip地址。如图:
显示的ip出现在inet后面,比如192.168.56.100/24,192.168.56.100就是ip地址
注意,linux服务端的防火墙需要放开22端口。否则可能连接不上。
用户名:root
默认密码:vagrant
3、测试是否可以进入到mysql
sudo docker restart mys
sudo docker exec -it mysql /bin/bash
登录mysql: mysql -u root -p
输入密码登录mysql
show databases; 查看数据库
1、在cmd下,登录vagrant ssh
2、修改配置文件:sudo vi /etc/ssh/sshd_config
3、然后通过查找命令:“/password”,找到password的相关属性,
将“PasswordAuthentication no” 改为"PasswordAuthentication yes"。支持远程登陆的密码验证。
4、重启服务service sshd restart
5、输入root的密码:vagrant
6、提示成功"==== AUTHENTICATION COMPLETE ==="
7、使用 Xshell6 / 7 进行配置连接
使用ip addr指令,来查看当前linux的ip地址
为了展示登陆用户名和密码,选择了一次性接受。再次输入上面的用户名和密码。
完成了使用 Xshell 6 或 7 远程登陆Linux。
Xshell下的Linux操作
1、使用docker ps来显示有哪些容器在运行
2、运行mysql: docker restart mysql
3、进入mysql容器:docker exec -it mysql /bin/bash
4、运行mysql:mysql -u root -p ,然后输入密码root
5、展示数据库:show databases;
6、通过两次exit,退回到linux
2.在Linux安装&配置Nginx-能正确访问到Nginx
1.Nginx+windows搭建域名访问环境
- 分析我们当前项目的架构情况
- 通过Nginx可以实现反向代理、负载均衡和动静分离
- 以前通过ip地址定位,改为通过域名来访问网站,比如steinliving.com
1.完成功能-示意图
-在Linux安装/配置Nginx
如何在linux下,使用docker安装Nginx
注意回顾:Docker安装软件镜像基本原理
linux的文件与容器文件进行挂载,和端口映射
1.安装Nginx
mkdir nginx ,在mydata文件夹下创建存放nginx的文件
(可以使用 ping:www.baidu.com 来确定网络是否通常)
docker run -p 80:80 --name nginx -d nginx:1.10 ,拉取该版本的nginx镜像,并启动命名容器
docker ps 查看容器是否已经运行
2.将容器内的配置文件拷贝到当前目录
1)操作
[root@10 mydata]#docker container cp nginx:/etc/nginx .(严重注意!! nginx后面的“空格”+“.”)
语法格式:
1.docker cp [OPTIONS] CONTAINER:SRC_PATH DEST_PATH
2.docker cp [OPTIONS] SRC_PATH|- CONTAINER:DEST_PATH
- CONTAINER,可以是正在运行或已停止的容器,名称或ID均可。nginx:是容器名
- SRC_PATH,源文件或目录在容器内的路径。复制容器里面路径为/etc/nginx下的所有文件
- DEST_PATH,目标路径在主机上的位置。保存到当前文件夹。“.”指当前文件夹
————————————————
[root@10 mydata]#Is
mysql nginx
[root@10 mydata]#cd nginx/
[root@10 nginx]#Is
conf.d fastcgi_params koi-utf koi-win mime.types modules nginx.conf scgi_params
3.终止原容器,并删除原容器,保留配置文件即可
[root@10 nginx]#docker stop nginx //先停止容器运行
nginx //反馈信息
[root@10 nginx]#docker rm nginx //然后删除容器
nginx //反馈信息
[root@10 nginx]#Is //可以看到linux中的文件,依然存在。
conf.d fastcgi_params koi-utf koi-win mime.types modules nginx.conf scgi_params
uwsgi_params win-utf
4.修改文件夹名nginx为conf,并把conf移动到/mydata./nginx下
[root@localhost /]# cd mydata
[root@localhost mydata]# ls
mysql nginx
[root@localhost mydata]# mv nginx/ conf
[root@localhost mydata]# ls
conf mysql
[root@localhost mydata]# mkdir nginx
[root@localhost mydata]# ls
conf mysql nginx
[root@localhost mydata]# mv conf/ ./nginx/
[root@localhost mydata]# ls
mysql nginx
注意:[root @localhost] 与 [root@10]不同是因为不同的账户造成的,以自己的为准,不影响使用
5.创建新的nginx
[root@10 nginx]#docker run -p 80:80 --name nginx -v /mydata/nginx/html:/usr/share/nginx/html -v /mydata/nginx/logs:/var/log/nginx -v /mydata/nginx/conf:/etc/nginx -d nginx:1.10
说明:这儿用的是绝对路径,可以在任意文件位置执行。
正常运行返回的:227784fac17058225a510aa06e09c225f46c1f1e4d40891b70cec9443756d1ab
使用docker ps,查看容器nginx是否正常启动。
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0b0a90dc050b nginx:1.10 "nginx -g 'daemon of…" About a minute ago Up About a minute 0.0.0.0:80->80/tcp, :::80->80/tcp, 443/tcp nginx转到 /nginx/html/ 目录下,vi index.html,编辑用于显示的文件(必须使用vi,使用vim提示找不到)
<h1>steinliving<h1>
6.在windows访问nginx的index.html
地址:192.168.56.100 ,默认端口是80,如果访问不到,检查网络是否畅通,防火墙是否打开了
该端口。可以查询Linux相关内容。
3.搭建域名环境
1.域名配置文件hosts路径:C:\Windows\System32\drivers\etc\hosts
#配置steinliving,根据实际情况配置
192.168.56.100 www.steinliving.com
2.完成测试,浏览器输入http://www.steinliving.com,显示页面
3.注意一个小细节,访问的url不要写成https://www.steinliving.com,不要带s,否则访问不到
注意:
如果在etc文件夹内不能修改,可以拷贝到桌面,修改完后,再覆盖回去。
有时配置好了也不能访问,可能是缓存原因,可以重启浏览器再来访问。
4.配置Nginx:完成反向代理
1.让Nginx完成反向代理,所有来自www.steinliving.com的请求都转到家居商品服务
SteinlivingCommodityApplication:9090/
- 暂时不使用网关,后面再整合,一步一步来
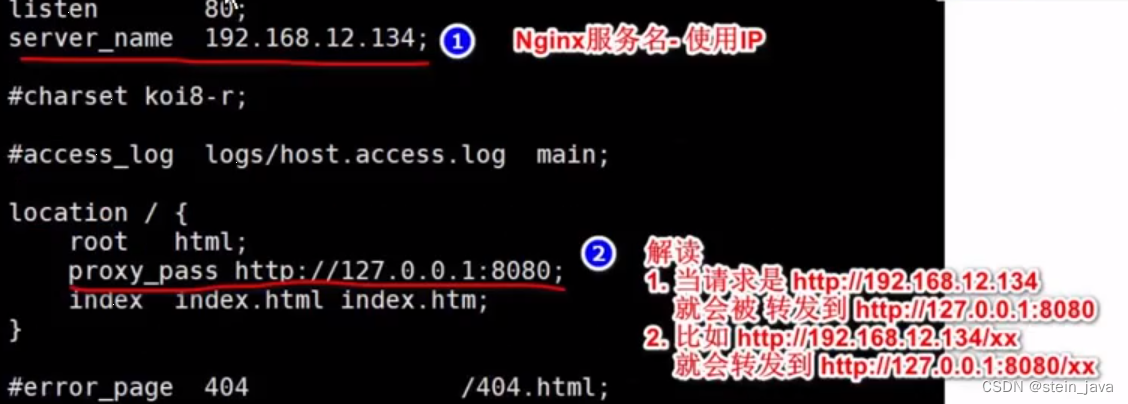
配置nginx:
server_name 配置访问nginx的ip地址
proxy_pass 反向代理

【微服务】一文读懂网关概念+Nginx正反向代理+负载均衡+Spring Cloud Gateway(多栗子)_nginx 网关_赵四司机的博客-CSDN博客
实现过程:
1.Linux的操作过程
1.找到nginx配置文件:default.conf
文件路径:/mydata/nginx/conf.d/default.conf 。
说明:这儿的文件位置是自己从linux的容器中拷贝过来的,然后再挂载到容器中的,所以是自定义的,在不同的项目中,就很可能不一样。
2.为了预防出错,将源文件拷贝一个副本,然后在副本中进行设置。
cp default.conf steinliving.conf 拷贝 源文件名 目的文件名
vi steinliving.conf 编辑这个副本,就可以生效了。
感觉不可思议,不查文件名的吗?
解释来了,/mydata/nginx/conf/nginx.conf 代码里面有这么一句:
http{
//这儿的路径是容器里面的路径,linux的已经和它挂载关联
include /etc/nginx/conf.d/*.conf;
}
但是新问题又来了,他们不冲突吗?T_T:wq 保存退出
docker restart nginx 重启nginx
docker ps 查看确认是否正常运行
ping 保证反向代理的ip地址是通畅的
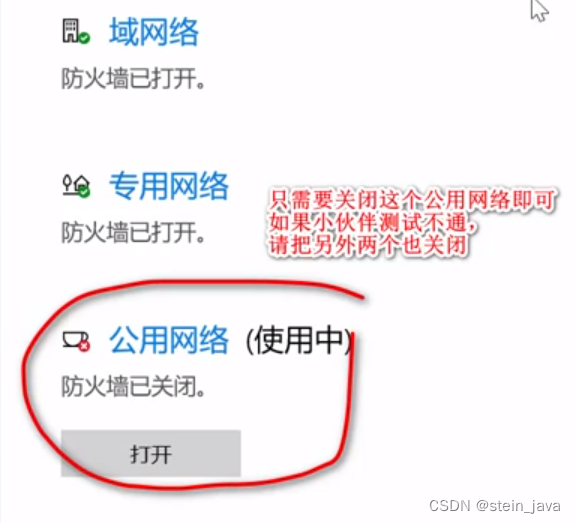
通常ping不同的原因是防火墙。可以看看windows防火墙设置,直接暂时关闭windows防火墙。
通常关闭“共用网络”的防火墙就可以了。“打开”-->"关闭"

2.通过Xshell来操作Linux启动镜像。
1.启动VirtrualBox
(2.原来是通过cmd启动vagrant来操作的)
2.现在通过Xshell来操作
登录
其余参考上面(1.Linux的操作过程)的步骤。
server_name www.steinliving.com //除了配置成ip地址,也可以填这样的域名
location / {
proxy_pass http://192.168.56.1:9090; //注意这儿的分号
}
:wq 保存退出
ping 192.168.56.1 会发现ping不同,原因是windows的防火墙,关闭它或者放行对应端口
docker restart nginx 重启nginx,使配置生效
测试:浏览器地址栏输入:www.steinliving.com 可以正常访问页面。
5.配置负载均衡到网关
需求分析/图解
1、配置负载均衡到网关,即加入网关实现负载均衡
2、请求->nginx->网关->真正的服务
实现:
一、配置nginx
这儿就可以配置多个服务,用来做负载均衡。
1)vi /mydata/nginx/conf/nginx.conf //找到并配置该文件。可以看作主配置文件
http {
#gzip on;
upstream steinliving { //上游服务器,steinliving是自定义的名称
server 192.168.56.1:5050; //配置微服务的ip地址
}
}upstream 里面的内容是自己添加上去的,原配置文件里面没有。
配置的是网关的ip,可以配置多个网关。
踩坑记录:
1、注意分号";",之前没写,导致nginx无法重启。
2、网关的端口5050写成了5000,找了半天才发现。
2)vi /mydata/nginx/conf/conf.d/steinliving.conf //配置引用上面的“上游服务器”
server{
location / {
proxy_pass http://steinliving;
}
}3) sudo docker restart nginx //重启nginx,使配置生效
docker ps 查看是否启动成功。已经出现几次配置错误,导致无法启动的情况发生。
4)测试,浏览器登录www.steinliving.com,结果出现错误页面。是因为还没有在网关配置路由。
二、配置网关——添加一组路由
1)找到自己java项目里面的steinliving-gateway模组,找到application.yml文件进行配置
spring:
cloud:
gateway:
routes:
//添加到该路由的最后。
- id: steinliving_host_route
uri: lb://steinliving-commodity
predicates:
- Host=**.steinliving.com2)重启网关Gateway模组,再访问,会依然错误,因为nginx在转发请求到网关丢掉一些信息,比如host,因此需要重新配置
三、再次配置Nginx
1)再次修改nginx的配置,设置保留host信息,vi /mydata/nginx/conf/conf.d/steinliving.conf
location / {
proxy_set_header Host $host; //添加这一句
proxy_pass http://steinliving;
}
2)记得重启nginx使配置生效
3)测试:浏览器登录www.steinliving.com测试是否能够正确登录页面。此时的网络构架已经是nginx+gateway了。
注意事项和细节:
不要把Host路由配置到前面,否则按照域名+api方式的路由就不会成功了,因为会优先匹配到Host。主要是有个从上往下的匹配顺序的问题。
6.配置动静分离
实现:
1、完善index.html页面的动静分离
1)在Nginx创建static目录
在/mydata/nginx/html目录下创建static目录
2)把后端的静态资源,保存到static目录里面
D:\steinliving\steinliving-commodity\src\main\resources\static\ 把目录下所有静态资源文件,上传到Nginx下的static目录,然后删除
D:\steinliving\steinliving-commodity\src\main\resources\static\ 下的所有文件
这样才能生效,否则还是走的原来的路径。
3)rebuild(这样可以把target里面的副本删除),重启hspliving-commodity模块,访问首页面,会出现没有图片的情况。如果还看到图片,是因为缓存原因,可以换个浏览器,或者禁用缓存。
4)对index.html和list.html模板文件访问静态资源路径进行替换修改
先把index.html里面涉及静态文件的路径,由' "index '替换为' /static/index/。
采用 “index 替换 "/static/index的方法进行。
ctrl+r替换快捷键,replace。或者在IDEA的Edit->Find->Replace里面
这样做的原因是,之前会自动到static目录寻找,现在在本地找不到了,就不能省略static了
5)对Nginx进行配置-回顾笔记
找到配置文件去设置vi steinliving.conf
server{
location /static/ { //添加这个代码段
root /usr/share/nginx/html;
}
}说明
(1)这个路径就是默认访问路径
(2)该默认路径,已经挂载到mydata/nginx/html下
6)重启Nginx
docker restart nginx
7)重启steinliving-commodity服务,这时访问页面,就正常了,也实现了动静分离
2、完善list.html页面的动静分离
重复一的
(4)把("search)替换为("/static/search/)
注意,这儿还有一个(./search)替换为(/static/search)
./search
踩坑:替换添加/static的时候,把"前面的双引号漏掉了,导致页面错误。重新添加后恢复正常。
(5)设置vi steinliving.conf 内容同上
配置首页点击分类到检索页面
存在的问题:登录首页面index.html,点击分类,自动跳转到list.html页面时,地址栏还是用的:localhost:9090/list.html?catalog3ld=301的方式跳转的,没有经过nginx,导致无法显示静态内容。
解决办法:
1、修改catalogLoader.js
文件路径:/mydata/nginx/html/static/index/js
vi catalogLoader.js
var cata3link = $("<a href=\"http://localhost:9090/list.html?catalog3Id=" + ctg3.id + "\" style=\"color: #999;\">" + ctg3.name + "</a>");
把其中的http://localhost:9090删除,保留"/list"及后面的部分
2、具体修改,参考javaweb讲过的WEB路径专题
“/”在前端解析为ip+端口/
“/”在后端解析为ip+端口/+工程项目/
修改完成后,便可正常访问页面了。